如何在uni-app 平台快速实现一对一音视频通话应用
“一套代码,多端运行”是很多开发团队的梦想。ZEGO SDK基于uni-app跨平台框架支持iOS、Android、Windows、macOS、HarmonyOS、Web、小程序并支持平台间互通,快速实现搭建多端音视频通话,大大降低开发和学习成本。
本文将引导快速创建和运行第一个uni-app+RTC项目,适合想要快速完成多端共用音视频项目的开发者;
1 准备环境
在开始集成 ZEGO Express SDK 前,请确保开发环境满足以下要求:
HBuilderX 3.0.0 或以上版本。
准备 iOS / Android 设备,版本要求如下:
iOS 9.0 或以上版本且支持音视频的 iOS 设备。
Android 4.4 或以上版本且支持音视频的 Android 设备。
iOS / Android 设备已经连接到 Internet。
2 项目准备
2.1 创建项目
进入即构官网,在【ZEGO控制台】创建项目,并申请有效的 AppID,这一步很关键,appid为应用的唯一标识,如身份证号,是应用的身份证明,用于明确你的项目及组织身份。zego提供的服务也是基于APP ID;
App ID的获取方式很简单,只需3~5分钟,在即构官网-我的项目-创建即可。创建的项目信息可用于SDK的集成和配置;
2.2 Token 鉴权
登录房间时必须 使用 Token 鉴权 ,可参考 Token 鉴权教程
为了方便开发阶段的调试,开发者可直接在 ZEGO 控制台获取临时 Token(有效期为 24 小时) 来使用,详情请参考 控制台(新版) - 项目管理 中的 “项目信息”。
3 集成
3.1 项目设置
开始集成前,可参考如下步骤设置你的项目;
如已有项目,本步骤可忽略。
如需新建项目,可按照以下步骤创建你的新项目:
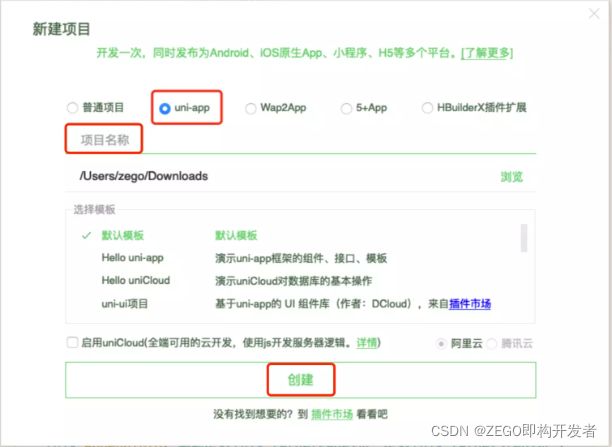
1.启动 HBuilderX,选择“文件 > 新建 > 项目”菜单。

2.在出现的表单中,选择 “uni-app” 平台,并填写项目名称。

3.单击“创建”,即可创建项目。
3.2 导入 SDK
在 ZEGO 官网下载 SDK
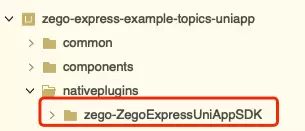
1.下载 Express-Video SDK 到本地,解压缩 “zego-ZegoExpressUniAppSDK” 文件。
2.将解压缩后的文件夹直接复制到项目工程根目录下的 “nativeplugins” 文件夹,如果没有该目录,请手动创建。

3.3 在 uni-app 项目中导入插件
1.单击项目目录的 “manifest.json” 文件后,单击“App原生插件配置”中的“选择本地插件”或“选择云端插件”。

2.在弹出的选择框中,选择 “ZegoExpress 音视频 SDK” 后,单击“确认”,即添加成功。

3.4 自定义调试基座
3.4.1 制作自定义调试基座
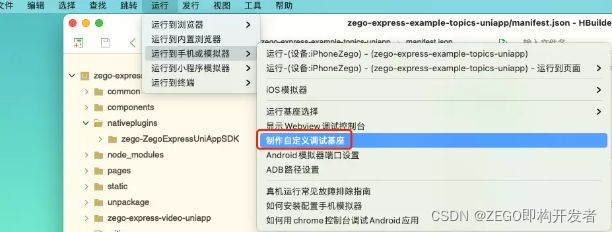
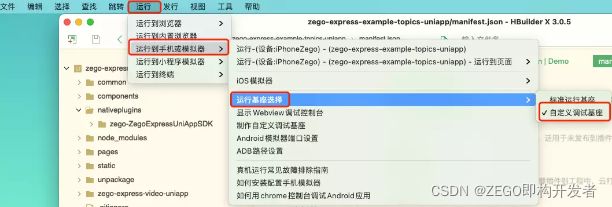
1.选择“运行 > 运行到手机或模拟器 > 制作自定义调试基座”菜单。

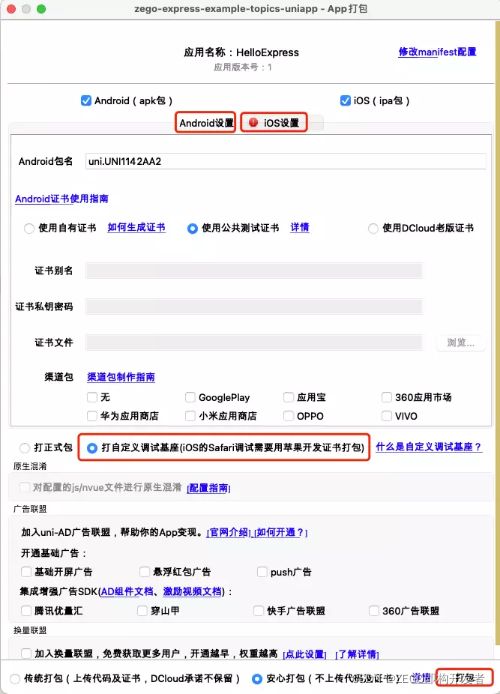
2.在弹出的界面中,按照 uni-app 教程,填写相关信息,并单击“打包”进行云打包。

打包成功后,控制台会收到 uni-app 的相关提示。
3.4.2 切换运行基座为自定义调试基座
自定义调试基座选择“运行 > 运行到手机或模拟器 > 运行基座选择 > 自定义调试基座”菜单。

4 集成 JS 封装层
1.导入 JS 封装层。
在插件市场的 ZegoExpressEngine 音视频插件(JS) 界面单击右侧的“使用 HBuilderX导入插件”。
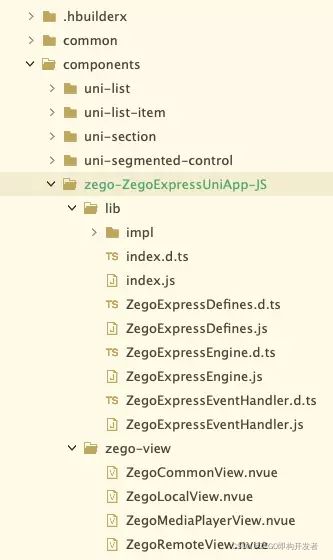
导入的 JS 封装层将存储在 “components” 目录中。
1.导入后可以在业务代码中引入 JS 封装层,并调用 Express 相关接口,示例如下:
import ZegoExpressEngine from '@/components/zego-ZegoExpressUniApp-JS/lib/ZegoExpressEngine';
5 实现流程
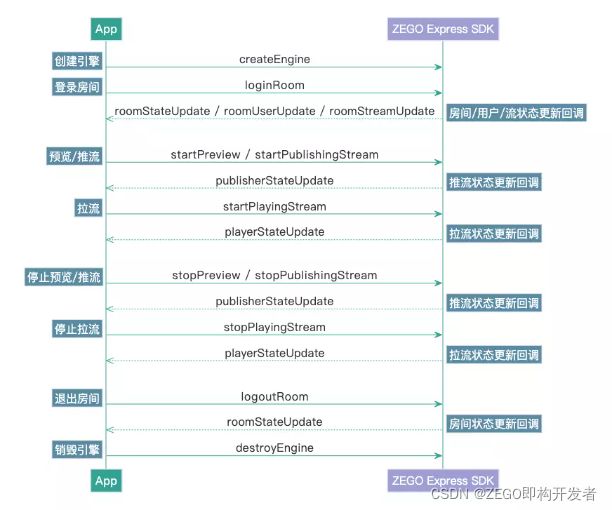
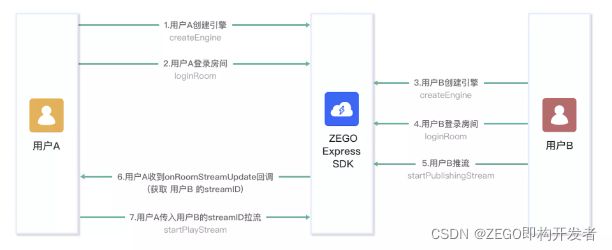
用户通过 ZEGO Express SDK 进行视频通话的基本流程为:
用户 A、B 加入房间,用户 B 预览并将音视频流推送到 ZEGO 云服务(推流),用户 A 收到用户 B 推送音视频流的通知之后,在通知中播放用户 B 的音视频流(拉流)。

整个音视频通话推拉流过程的 API 调用时序如下图:
5.1 创建引擎
1. 创建界面
在创建引擎之前,ZEGO 推荐开发者添加以下界面元素,方便实现基本的实时音视频功能。
- 本地预览窗口
- 远端视频窗口
- 结束按钮
2. 创建引擎
调用 createEngineWithProfile 接口,将申请到的 AppID 传入参数 “appID”,创建引擎单例对象。
如果需要注册回调方法,开发者可根据实际需要,实现 ZegoEventListener 中的某些方法,创建引擎后可通过调用 on 接口设置回调。
// 导入
import ZegoExpressEngine from '@/components/zego-ZegoExpressUniApp-JS/lib/ZegoExpressEngine';
// 采用通用场景
const profile = {
appID : xxx,
scenario : 0
};
ZegoExpressEngine.createEngineWithProfile(profile)
5.2 登录房间
1. 登录
你可以调用 loginRoom 接口登录房间。roomID 和 user 的参数由您本地生成,但是需要满足以下条件:
- 同一个 AppID 内,需保证 “roomID” 全局唯一。
- 同一个 AppID 内,需保证 “userID” 全局唯一,建议开发者将 “userID” 与自己业务的账号系统进行关联。
let roomConfig = {};
//token 由用户自己的服务端生成,为了更快跑通流程,也可以通过即构控制台获取临时的音视频 token
roomConfig.token = "xxxx";
// 只有传入 “isUserStatusNotify” 参数取值为 “true” 的 ZegoRoomConfig,才能收到 onRoomUserUpdate 回调。
roomConfig.isUserStatusNotify = true;
// 登录房间
// 开始登录房间
ZegoExpressEngine.instance().loginRoom('room1', {'userID': 'id1', 'userName': 'user1'}, roomConfig);
2. 监听登录房间后的事件回调
可根据实际应用需要,在登录房间后监听想要关注的事件通知,比如房间状态更新、用户状态更新、流状态更新等。
- roomStateUpdate:房间状态更新回调,登录房间后,当房间连接状态发生变更(如出现房间断开,登录认证失败等情况),SDK 会通过该回调通知。
- roomUserUpdate:用户状态更新回调,登录房间后,当房间内有用户新增或删除时,SDK 会通过该回调通知。
- 只有调用 loginRoom 接口登录房间时传入 ZegoRoomConfig 配置,且 “isUserStatusNotify”参数取值为 “true” 时,用户才能收到 roomUserUpdate 回调。
- roomStreamUpdate:流状态更新回调,登录房间后,当房间内有用户新推送或删除音视频流时,SDK 会通过该回调通知。
// 以下为常用的房间相关回调
ZegoExpressEngine.instance().on('roomStateUpdate', (roomID, state, errorCode, extendedData) => {
// 房间状态更新回调,登录房间后,当房间连接状态发生变更(如出现房间断开,登录认证失败等情况),SDK会通过该回调通知
}); ;
ZegoExpressEngine.instance().on('roomUserUpdate', (roomID, updateType, userList) => {
// 用户状态更新,登录房间后,当房间内有用户新增或删除时,SDK会通过该回调通知
});
ZegoExpressEngine.instance().on('roomStreamUpdate', (roomID, updateType, streamList) => {
// 流状态更新,登录房间后,当房间内有用户新推送或删除音视频流时,SDK会通过该回调通知
});
5.3 推流
1. 开始推流
调用 startPublishingStream 接口,传入流 ID 参数 “streamID”,向远端用户发送本端的音视频流。
/** 开始推流 */
ZegoExpressEngine.instance().startPublishingStream("streamID");
2. 启动本地预览
如果希望看到本端画面,可使用 标签设置预览视图,并调用 startPreview 接口启动本地预览。
<template>
<zego-local-view style="height: 403.84rpx;flex: 1;"></zego-local-view>
</template>
js部分:
/** 开始预览 */
ZegoExpressEngine.instance().startPreview()
3. 监听推流后的事件回调
根据实际应用需要,在推流后监听想要关注的事件通知,比如推流状态更新等。
publisherStateUpdate:推流状态更新回调,调用推流接口成功后,当推流状态发生变更,如出现网络中断导致推流异常等情况,SDK 在重试推流的同时,会通过该回调通知。
ZegoExpressEngine.instance().on("publisherStateUpdate", (streamID, state, errorCode, extendedData) => {
// 调用推流接口成功后,当推流器状态发生变更,如出现网络中断导致推流异常等情况,SDK在重试推流的同时,会通过该回调通知
//....
});
5.4 拉流
1. 开始拉流
使用 标签设置远端视频流视图,调用 startPlayingStream 接口,根据传入的流 ID 参数 “streamID”,拉取远端推送的音视频流。
<template>
<zego-remote-view :streamID="playStreamID" style="height: 403.84rpx;flex: 1"></zego-remote-view>
</template>
js部分:
/** 开始拉流 */
this.playStreamID = "StreamID_1"
ZegoExpressEngine.instance().startPlayingStream(this.playStreamID)
2. 监听拉流后的事件回调
根据实际应用需要,在拉流后监听想要关注的事件通知,比如拉流状态更新等。
playerStateUpdate:拉流状态更新回调,调用拉流接口成功后,当拉流状态发生变更,如出现网络中断导致推流异常等情况,SDK 在重试拉流的同时,会通过该回调通知。
ZegoExpressEngine.instance().on("playerStateUpdate", (streamID, state, errorCode, extendedData) => {
/** 调用拉流接口成功后,当拉流器状态发生变更,如出现网络中断导致推流异常等情况,SDK在重试拉流的同时,会通过该回调通知 */
//....
});
5.5 体验实时音视频功能
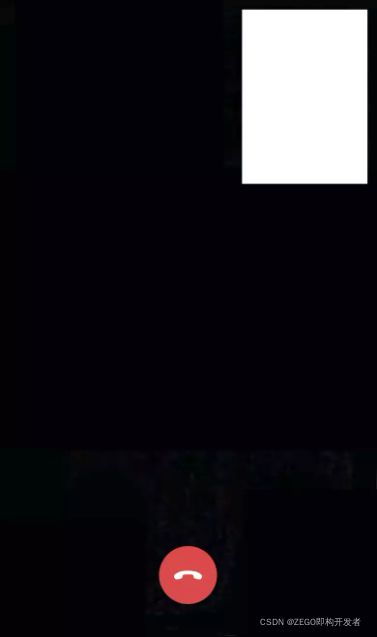
在真机中运行项目,运行成功后,可以看到本端视频画面。
为方便体验,ZEGO 提供了一个 Web 端调试示例,在该页面下,输入相同的 AppID、RoomID、Server 地址和 Token,即可加入同一房间与真机设备互通。当成功开始音视频通话时,可以听到远端的音频,看到远端的视频画面。
5.6 停止推拉流
1. 停止推流/预览
调用 stopPublishingStream 接口停止发送本地的音视频流,结束通话。
/** 停止推流 */
ZegoExpressEngine.instance().stopPublishingStream();
如果启用了本地预览,开发者可以在停止推流后根据业务需要调用 stopPreview 接口停止预览。
/** 停止本地预览 */
ZegoExpressEngine.instance().stopPreview();
2. 停止拉流
调用 stopPlayingStream 接口,停止拉取远端的音视频流。
/** 停止拉流 */
ZegoExpressEngine.instance().stopPlayingStream("streamID");
3. 退出房间
调用 logoutRoom 接口退出房间,本端会收到 roomStateUpdate 回调通知调用结果,并停止其所有推拉流以及本地预览。
/** 退出房间 */
ZegoExpressEngine.instance().logoutRoom('room1');
5.7 销毁引擎
调用 destroyEngine 接口销毁引擎,用于释放 SDK 使用的资源。
/** 销毁引擎 */
ZegoExpressEngine.destroyEngine();
结语:
你已经完成了第一个uni-app+RTC项目了,可以与小伙伴多端进行音视频通话测试。
即构助力企业一周快速搭建音视频通话、秀场直播、语聊房、K歌房等场景,提供多种解决方案,同时即构每月赠送10000分钟免费时长。
获取更多文档、Demo、技术帮助
获取本文的Demo、开发文档、技术支持,访问即构文档中心
了解优惠活动、热门产品,点击联系商务;
注册即构ZEGO开发者帐号,快速开始。