VUE+WebRTC实现音视频直播
1 功能简介
本文将介绍如何快速使用 Vue 实现一个简单的实时音视频通话。
相关概念解释:
- ZEGO Express SDK:由 ZEGO 提供的实时音视频 SDK,能够为开发者提供便捷接入、高清流畅、多平台互通、低延迟、高并发的音视频服务。
- 推流:把采集阶段封包好的音视频数据流传输到 ZEGO 实时音视频云的过程。
- 拉流:从 ZEGO 实时音视频云将已有音视频数据流进行拉取的过程。
2 前提条件
在实现基本的实时音视频功能之前,请确保:
- 已在项目中集成 ZEGO Express SDK,详情请参考 快速开始 - 集成。
- 已在 ZEGO 控制台 创建项目,申请有效的 AppID 和 AppSign,详情请参考 控制台 - 项目管理。
3 示例源码下载
请参考 下载示例源码 获取源码。
相关源码请查看 “/express-demo-web/src/Examples/Framework/Vue” 目录下的文件。
4 使用步骤
当前项目使用的 Node 版本为 14.17.3,Vue 版本为 2.4.2。
以用户 A 拉取用户 B 的流为例,流程如下图:
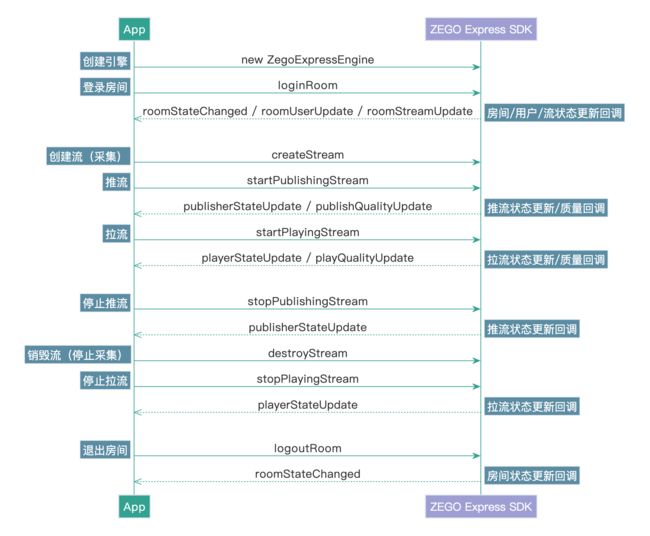
整个推拉流过程的 API 调用时序如下图:
4.1 创建引擎
1. 创建界面
在创建引擎之前,推荐开发者添加以下界面元素,方便实现基本的实时音视频功能。
- 本地预览窗口
- 远端视频窗口
- 结束按钮
2. 创建引擎
创建 ZegoExpressEngine 引擎实例,将申请到的 AppID 传入参数 “appID”,将接入服务器地址传入参数 “server”。
“server” 为接入服务器地址,获取方式如下:
- 登录 ZEGO 控制台。
- 在对应项目下单击“查看”。
- 进入“项目配置”界面,在“项目信息”页签的“配置信息”中,单击 “ServerSecret” 后面的小眼睛按钮即可获取对应的接入服务器地址。
在 “/express-demo-web/src/Examples/Framework/Vue/index.html” 文件中引入 vue.js。
// 引入 vue.js
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.4.2/vue.min.js">script>
初始化实例。
new Vue({
el:'#page-wrapper',
data: {
zg: null
},
methods:{
createZegoExpressEngine() {
this.zg = new ZegoExpressEngine(appID, server);
}
}
})
3. 监听事件回调
如果需要注册回调,开发者可根据实际需要,实现 ZegoEvent(包含 ZegoRTCEvent 和 ZegoRTMEvent)中的某些方法,创建引擎后可通过调用 on 接口设置回调。
this.zg.on('roomStateChanged', (roomID, reason, errorCode, extendData) => {
if (reason == ZegoRoomStateChangedReason.Logining) {
// 登录中
} else if (reason == ZegoRoomStateChangedReason.Logined) {
// 登录成功
//只有当房间状态是登录成功或重连成功时,推流(startPublishingStream)、拉流(startPlayingStream)才能正常收发音视频
//将自己的音视频流推送到 ZEGO 音视频云
} else if (reason == ZegoRoomStateChangedReason.LoginFailed) {
// 登录失败
} else if (reason == ZegoRoomStateChangedReason.Reconnecting) {
// 重连中
} else if (reason == ZegoRoomStateChangedReason.Reconnected) {
// 重连成功
} else if (reason == ZegoRoomStateChangedReason.ReconnectFailed) {
// 重连失败
} else if (reason == ZegoRoomStateChangedReason.Kickout) {
// 被踢出房间
} else if (reason == ZegoRoomStateChangedReason.Logout) {
// 登出成功
} else if (reason == ZegoRoomStateChangedReason.LogoutFailed) {
// 登出失败
}
});
4.2 检测兼容性
在实现推拉流功能之前,开发者可以调用 checkSystemRequirements 接口检测浏览器的兼容性。
SDK 支持的浏览器兼容版本,请参考 下载示例源码 中的 “1 准备环境”。
const result = await this.zg.checkSystemRequirements();
// 返回的 result 为兼容性检测结果。 webRTC 为 true 时表示支持 webRTC,其他属性含义均可参考接口 API 文档
console.log(result);
// {
// webRTC: true,
// customCapture: true,
// camera: true,
// microphone: true,
// videoCodec: { H264: true, H265: false, VP8: true, VP9: true },
// screenSharing: true,
// errInfo: {}
// }
返回结果的各参数含义,请参考 ZegoCapabilityDetection 接口下的参数描述。
4.3 登录房间
1. 生成 Token
登录房间需要用于验证身份的 Token,获取方式请参考 使用 Token 鉴权。如需快速调试,可使用控制台生成临时 Token。
2. 登录房间
调用 loginRoom 接口,传入房间 ID 参数 “roomID”、“token” 和用户参数 “user”,根据实际情况传入参数 “config”,登录房间。
- 在登录房间之前,请先注册登录房间后需要监听的所有回调。成功登录房间后,即可接收相关的回调。
- “roomID”、“userID” 和 “userName” 参数的取值都为自定义。
- “roomID” 和 “userID” 都必须唯一,建议开发者将 “userID” 设置为一个有意义的值,可将其与业务账号系统进行关联。
// 登录房间,成功则返回 true
// userUpdate 设置为 true 会开启监听 roomUserUpdate 回调,默认情况下不会开启该监听
const result = await this.zg.loginRoom(roomID, token, {userID, userName}, {userUpdate: true});
3. 监听登录房间后的事件回调
根据实际应用需要,在登录房间前监听想要关注的事件通知,比如房间状态更新、用户状态更新、流状态更新等。
-
roomStateChanged:房间状态更新回调。登录房间后,当房间连接状态发生变更(如出现房间断开、登录认证失败等情况),SDK 会通过该回调通知。 -
roomUserUpdate:用户状态更新回调。登录房间后,当房间内有用户新增或删除时,SDK 会通过该回调通知。只有调用
loginRoom接口登录房间时传入ZegoRoomConfig配置,且 “userUpdate” 参数取值为 “true” 时,用户才能收到roomUserUpdate回调。 -
roomStreamUpdate:流状态更新回调。登录房间后,当房间内有用户新推送或删除音视频流时,SDK 会通过该回调通知。 -
只有调用
loginRoom接口登录房间时传入ZegoRoomConfig配置,且 “userUpdate” 参数取值为 “true” 时,用户才能收到roomUserUpdate回调。 -
通常情况下,如果某个用户想要播放其他用户推送的视频,可以在收到流状态更新(新增)的回调中,调用
startPlayingStream接口拉取远端推送的音视频流。
// 房间状态更新回调
this.zg.on('roomStateChanged', (roomID, reason, errorCode, extendData) => {
if (reason == ZegoRoomStateChangedReason.Logining) {
// 登录中
} else if (reason == ZegoRoomStateChangedReason.Logined) {
// 登录成功
//只有当房间状态是登录成功或重连成功时,推流(startPublishingStream)、拉流(startPlayingStream)才能正常收发音视频
//将自己的音视频流推送到 ZEGO 音视频云
} else if (reason == ZegoRoomStateChangedReason.LoginFailed) {
// 登录失败
} else if (reason == ZegoRoomStateChangedReason.Reconnecting) {
// 重连中
} else if (reason == ZegoRoomStateChangedReason.Reconnected) {
// 重连成功
} else if (reason == ZegoRoomStateChangedReason.ReconnectFailed) {
// 重连失败
} else if (reason == ZegoRoomStateChangedReason.Kickout) {
// 被踢出房间
} else if (reason == ZegoRoomStateChangedReason.Logout) {
// 登出成功
} else if (reason == ZegoRoomStateChangedReason.LogoutFailed) {
// 登出失败
}
});
// 用户状态更新回调
this.zg.on('roomUserUpdate', (roomID, updateType, userList) => {
console.warn(
`roomUserUpdate: room ${roomID}, user ${updateType === 'ADD' ? 'added' : 'left'} `,
JSON.stringify(userList),
);
});
// 流状态更新回调
this.zg.on('roomStreamUpdate', async (roomID, updateType, streamList, extendedData) => {
if (updateType == 'ADD') {
// 流新增,开始拉流
} else if (updateType == 'DELETE') {
// 流删除,停止拉流
}
});
4.4 推流
1. 创建流
a. 开始推流前需要创建本端的音视频流,调用 createStream 接口,默认会采集摄像头画面和麦克风声音。
调用 createStream 接口后,需要等待 ZEGO 服务器返回流媒体对象才能执行后续操作。
HTML 上创建媒体流播放组件的容器 创建流后播放媒体流。 b. 设置音视频采集参数 可根据需要通过 2. 开始推流 调用 3. 监听推流后的事件回调 根据实际应用需要,在推流后监听想要关注的事件通知,比如推流状态更新、推流质量等。 1. 开始拉流 调用 远端用户推送的 “streamID” 可以从 HTML 上创建媒体流播放组件的容器 将拉取到远端流在界面播放。 “streamID” 需要在整个 AppID 内全局唯一。 2. 监听拉流后的事件回调 根据实际应用需要,在拉流后监听想要关注的事件通知,如拉流状态变更、拉流质量等。 在真机中运行项目,运行成功后,可以看到本端视频画面。 为方便体验,ZEGO 提供了一个 Web 端调试示例,在该页面下,输入相同的 AppID、RoomID,输入一个不同的 UserID,即可加入同一房间与真机设备互通。当成功开始音视频通话时,可以听到远端的音频,看到远端的视频画面。 1. 停止推流 调用 2. 销毁流 调用 3. 停止拉流 调用 调用 <div id="local-video" style="width: 320px;height: 240px">div>
// 调用 createStream 接口后,需要等待 ZEGO 服务器返回流媒体对象才能执行后续操作
const localStream = await this.zg.createStream();
// 创建媒体流播放组件
const localView = this.zg.createLocalStreamView(localStream);
// "local-video" 为容器 DOM 元素 ID。
localView.play("local-video", {enableAutoplayDialog:true});
createStream 接口中的如下属性设置音视频相关采集参数,详情可参考 自定义视频采集:
camera:摄像头麦克风采集流相关配置screen:屏幕捕捉采集流相关配置custom:第三方流采集相关配置startPublishingStream 接口,传入流 ID 参数 “streamID” 和创建流得到的流对象 “localStream”,向远端用户发送本端的音视频流。
startPublishingStream 接口即可,需确保每条流的 “streamID” 不相同。// localStream 为创建流获取的 MediaStream 对象
this.zg.startPublishingStream(streamID, localStream)
publisherStateUpdate:推流状态更新回调。调用推流接口成功后,当推流状态发生变更(如出现网络中断导致推流异常等情况),SDK 在重试推流的同时,会通过该回调通知。publishQualityUpdate:推流质量回调。调用推流接口成功后,定时回调音视频流质量数据(如分辨率、帧率、码率等)。this.zg.on('publisherStateUpdate', result => {
// 推流状态更新回调
// ...
})
this.zg.on('publishQualityUpdate', (streamID, stats) => {
// 推流质量回调
// ...
})
4.5 拉流
startPlayingStream 接口,根据传入的流 ID 参数 “streamID”,拉取远端已推送到 ZEGO 服务器的音视频画面。roomStreamUpdate 回调中获得。
const remoteStream = await this.zg.startPlayingStream(streamID);
// 创建媒体流播放组件
const remoteView = this.zg.createRemoteStreamView(remoteStream);
remoteView.play("remote-video", {enableAutoplayDialog:true});
playerStateUpdate:拉流状态更新回调。调用拉流接口成功后,当拉流状态发生变更(如出现网络中断导致推流异常等情况),SDK 在重试推流的同时,会通过该回调通知。playQualityUpdate:拉流质量回调。调用拉流接口成功后,定时回调音视频流质量数据(如分辨率、帧率、码率等)。this.zg.on('playerStateUpdate', result => {
// 拉流状态更新回调
// ...
})
this.zg.on('playQualityUpdate', (streamID,stats) => {
// 拉流质量回调
})
4.6 体验实时音视频功能
4.7 停止推拉流
stopPublishingStream 接口停止向远端用户发送本端的音视频流。this.zg.stopPublishingStream(streamID)
destroyStream 接口销毁创建的流数据,销毁流后开发需自行销毁 video(停止采集)。// localStream 是调用 createStream 接口获取的 MediaStream 对象
this.zg.destroyStream(localStream)
stopPlayingStream 接口停止拉取远端推送的音视频流。this.zg.stopPlayingStream(streamID)
4.8 退出房间
logoutRoom 接口退出房间。this.zg.logoutRoom(roomID)
获取更多支持