- 云计算运维工程师面试
道亦无名
面试云计算运维
1.云计算运维工程师的角色和职责是什么?回答:云计算运维工程师负责确保云计算环境(包括硬件和软件系统)的高可用性和稳定性。他们的主要职责包括:监测系统和应用程序的性能,确保它们正常运行。故障排除,快速响应并解决系统或应用程序中出现的问题。容量规划,根据业务需求预测和规划未来的资源需求。升级和维护操作系统、应用程序及相关的基础设施。与开发团队紧密合作,确保新功能的顺利部署和现有功能的持续优化。2.请
- 【面试系列】DevOps工程师高频面试题及详细解答
野老杂谈
全网最全IT公司面试宝典面试devops职场和发展
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏:公众号:野老杂谈⭐️全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题.⭐️AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、应用领域等内容。⭐️全流程数据技术实战指南:全面讲解从数据采集到数据可视化的整个过程,掌握构建现代化数据平台和数据仓库的核心技术和方法。文章目录常见的初级面试题1.什
- Linux系统管理体系-进程管理
自动化运维
Linux运维工程师必备技能linux运维服务器
1、进程名字含义程序安装包,程序代码,app,存在磁盘上面进程运行起来的程序,命令,服务(远程连接服务,网络服务)都可以成为进程。运行在内存中。守护进程守护进程,一直运行的进程,也可以叫做服务2、僵尸进程僵尸进程是当子进程比父进程先结束,而父进程又没有回收子进程,释放子进程占用的资源,此时子进程将成为一个僵尸进程。僵尸进程成因:由于某个原因导致某个进程挂掉了,但是进程本身任然存在,还占用着系统资源
- LLM大模型部署实战指南:部署简化流程
汀、人工智能
AIAgentLLM工业级落地实践人工智能
LLM大模型部署实战指南:Ollama简化流程,OpenLLM灵活部署,LocalAI本地优化,Dify赋能应用开发1.Ollama部署的本地模型()Ollama是一个开源框架,专为在本地机器上便捷部署和运行大型语言模型(LLM)而设计。,这是Ollama的官网地址:https://ollama.com/以下是其主要特点和功能概述:简化部署:Ollama目标在于简化在Docker容器中部署大型语言
- 利用MediaWikiDump解析和处理Wiki数据
srudfktuffk
python
MediaWikiXMLDumps包含了Wiki页面及其所有修订的内容,但不包括与站点相关的数据,比如用户帐户、图像和编辑日志。因此,虽然它们没有创建Wiki数据库的完整备份,却在处理Wiki内容时具有独特的价值。技术背景介绍MediaWiki是许多Wiki(例如Wikipedia)后台的开源软件。使用MediaWikiXMLDumps,你可以获得Wiki页面的详细修订历史记录。这在数据分析和内容
- Azure学生订阅上手实操:在Ubuntu VPS上利用Docker快速部署PostgreSQL数据库
shelby_loo
数据库azureubuntu
引言本文将详细指导您如何在Azure100学生订阅中,利用Ubuntu虚拟机,通过Docker容器技术快速搭建PostgreSQL数据库。我们将从Docker和PostgreSQL的基础知识入手,逐步讲解部署过程中的每一个步骤,并提供完整的命令和配置文件示例。Docker和PostgreSQL简介Docker是一种开源的容器化平台,它可以让开发者打包他们的应用以及依赖项到一个可移植的容器中。这些容
- 3D高斯泼溅原理及实践【3DGS】
新缸中之脑
3d
人工智能可能是我们这个时代的主要领域之一,它几乎可以用于从驾驶汽车到医疗保健甚至能够预防失明等所有领域,最近提出了一种新的3D重建方法。SNGULAR及其人工智能团队希望了解有关3D重建技术的最新更新的更多信息。目前可用于3D重建的许多SOTA方法需要大量CPU/GPU使用率来处理场景或渲染场景,其中一些甚至需要两者兼而有之。SIGGRAPH2023GaussianSplatting上提出的新方法
- 抖音算法:信息茧房的真相与AI代码生成器的助力
前端
近年来,抖音的推荐算法备受争议,引发了公众对“信息茧房”的广泛关注。抖音集团副总裁李亮近日接受采访,就抖音算法的运作机制和“信息茧房”问题发表了独到见解。他认为,抖音算法并非神秘莫测,其核心原理与业界普遍使用的算法并无本质区别,关键在于平台的目标和用户体验的侧重点。这也引出了一个关键问题:如何利用技术手段,例如AI代码生成器,来优化算法,提升用户体验,并最终打破“信息茧房”的困局?抖音算法:长期留
- AI赋能软件工程:领域特定语言的智能生成
前端
软件开发的世界日新月异,效率和成本始终是开发者们关注的焦点。为了应对日益复杂的软件项目,领域特定语言(DSL,Domain-SpecificLanguage)应运而生。DSL允许开发者使用更贴近特定领域问题的语言进行编程,从而提高开发效率并降低错误率。然而,DSL的开发通常需要专业的知识和大量的投入,这使得许多团队望而却步。幸运的是,AI代码生成器技术的崛起为我们提供了解决方案,让DSL的开发和应
- 500人规模的企业CRM系统选型推荐
在当今竞争激烈的商业环境中,客户关系管理(CRM)对于企业的生存与发展起着至关重要的作用。尤其对于500人规模的中型企业而言,如何高效地管理客户资源、提升销售业绩、优化客户服务已成为企业战略布局中的关键环节。CRM系统作为企业实现这些目标的有力工具,其选型的恰当与否直接影响到企业在市场中的竞争力与运营效率。因此,本文深入分析500人中型企业对CRM的需求,并准确推荐合适的CRM系统,为企业主选型提
- 如何用Python实现流式下载,节省内存还带进度条!
python
引言本篇文章来分享一下如何使用Requests下载文件并且显示进度条。下载文件说到下载文件,大家可能一下子就能写出以下的代码:importrequeststotal=10485url=f'https://speed.cloudflare.com/__down?during=download&bytes={total}'#上面的URL是cloudflare的测试链接,可以传入想要下载的长度res=r
- WebRover :一个功能强大的 Python 库,用于从 Web 内容生成高质量的数据集。
数据集
2024-11-30,由Area-25团队开发的一个专门用于生成高质量网络内容数据集的Python库。该数据集旨在为大型语言模型(LLM)和人工智能应用的训练提供丰富的数据资源。数据集地址:WebRoverDataset|自然语言处理数据集|AI模型训练数据集一、让我们一起来看一下WebRoverWebRover通过智能网络爬虫技术,自动从网络中提取与特定主题相关的内容,并支持多种输入格式,如JS
- 常见的图形库概览-01-Chart.js 入门例子
后端java
入门例子Chart.js入门示例//在这里编写Chart.js代码//获取canvas元素的上下文constctx=document.getElementById('myChart').getContext('2d');//创建图表constmyChart=newChart(ctx,{type:'bar',//图表类型:柱状图data:{labels:['January','February','
- BUUCTF--[HarekazeCTF2019]Avatar Uploader 1
Uzero.
name随便输一个,进入之后看到是让上传头像,这个应该是一个文件上传漏洞接下来分析所给的源码256000){error('Uploadedfileistoolarge.');}//checkfiletype$finfo=finfo_open(FILEINFO_MIME_TYPE);$type=finfo_file($finfo,$_FILES['file']['tmp_name']);finfo_
- MySQL学习笔记(8)--连接查询
绿皮豚二号
MySQLmysql数据库
·概念将多张表连在一起查询(会导致记录数行和字段数列发生改变)意义:在关系型数据库设计过程中,实体与实体之间是存在很多联系的。在关系型数据库表的设计过程中,遵循着关系来设计:一对一,一对多,多对多。通常在实际操作中,需要利用这层关系来保证数据的完整性。·交叉连接将两张表的数据与另外一张表彼此交叉(笛卡尔积)表1crossjoin表2--实例select*frommy_studentcrossjoi
- 【Codex】Evaluating Large Language Models Trained on Code
NLP_wendi
深度学习Transformerdeeplearning人工智能
这篇文章来解读最近比较有意思的Transformer预训练模型在自动生成代码方面的应用,PaperLink:EvaluatingLargeLanguageModelsTrainedonCode自动生成Code系列文章解读:【AlphaCode】Competition-LevelCodeGenerationwithAlphaCodeAbstract我们提出了Codex模型,基于GPT的模型架构,在G
- 3D Gaussian Splatting 部署
学术菜鸟小晨
最新人工智能技术三维重建
简介:3DGaussianSplatting是一种用一组2d图像创建3d场景的方法,你只需要一个场景的视频或者一组照片就可以获得这个场景的高质量3d表示,使你可以从任何角度渲染它。它们是一类辐射场方法(如NeRF),但同时训练速度更快(同等质量)、渲染速度更快,并达到更好或相似的质量。3DGaussianSplatting可以实现无界且完整的场景1080p分辨率下进行高质量实时(≥100fps)视
- 数据库存储过程和QT数据库访问并获取返回值的几种方式
沐雨潇竹
QT技术数据库qtoracle
数据库存储过程和QT数据库访问并获取返回值的几种方式前言说明:在Qt中使用QSqlQuery执行存储过程时,如果存储过程有RETURN值,但执行成功后没有返回任何结果,这通常是因为存储过程的RETURN值并不会像SELECT查询那样作为数据集返回。存储过程中的RETURN语句只是返回一个整数值,而不是一个查询结果集,因此不会被QSqlQuery直接捕获到结果集中。在SQLServer或MySQL等
- 大模型系列-fastgpt,ollama搭建本地知识库
GeekPlusA
人工智能人工智能深度学习AIGCfastgpt知识库
大模型系列-fastgpt,ollama搭建本地知识库1.安装fastgpt,oneapi2.安装ollama运行大模型2.1.安装ollama2.2.ollama下载模型3.安装开源的文本向量模型小技巧阿里云部署fastgptoneapi,并且在本机映射autodl的ollama端口docker运行m3e错误解决1.docker-composeup-d后oneapi不能启动2.oneapi配置大
- MySQL函数
程序研
mysql数据库
MySQL函数概述MySQL提供了大量的内置函数,这些函数可以分为以下几类:字符串函数:用于操作字符串,如连接、查找、替换等。数值函数:用于进行数学运算,如取整、求绝对值、随机数等。日期和时间函数:用于处理日期和时间,如获取当前日期、时间差、格式化日期等。聚合函数:用于对一组值进行计算并返回单个值,如求和、平均值、最大值等。条件函数:用于根据条件返回不同的值,如IF、CASE等。加密函数:用于加密
- mysql之表的约束完整性
程序研
mysqlmysql
MySQL表的完整性约束详细介绍在数据库设计中,确保数据的准确性和一致性至关重要。MySQL通过完整性约束机制帮助实现这一目标,防止存储不正确或不一致的数据。本文将详细介绍MySQL中常见的完整性约束,包括NotNull约束、Unique约束、PrimaryKey约束、ForeignKey约束和Check约束,并通过具体的代码例子进行说明。1.NotNull约束NotNull约束确保列中不能存储N
- JAVA中的ObjectOutputStream类
程序研
javaI/Ojava后端I/O开发语言
ObjectOutputStream是Java中用于序列化对象的一种输出流,它可以将Java对象的状态信息转换为字节流,以便于存储或通过网络传输。序列化是将对象转换为字节流的过程,而反序列化则是将字节流恢复为对象的过程。本文将详细介绍ObjectOutputStream的原理、使用方法以及相关代码例子。一、ObjectOutputStream简介概述ObjectOutputStream是Java.
- 东野圭吾读书笔记 —— 新参者
蜡笔小新..
读点小书东野圭吾新参者
假期重新读一读之前的书,做一点记录。故事始于充满传统风情的日本桥地区,甘酒横丁商业街附近的小传马町公寓。一位刚搬来不久的独居女子三井峰子在家中惨遭勒杀。刚刚调任到此地的刑警加贺恭一郎接手了这起案件。他通过调查商业街上与峰子有过交集的商户,逐步揭开案件的真相。被害人三井峰子家中的线索:半年前离婚后开始独居,有一个离家出走的儿子清濑弘毅,母子俩几乎不见面。刚搬来日本桥不久,于6月10日晚7点左右被勒杀
- CameraX 下使用 OpenCV 微信二维码识别
AndroidKt
AndroidOpenCVandroidopencvkotlin计算机视觉图像处理
前言前面,我们已经介绍了两种集成wechat_qrcode微信二维码识别能力的做法:完整编译OpenCV和OpenCVContribNativeC++单独集成wechat_qrcode模块这两种方式的预览和识别均是基于OpenCV提供的JavaCamera2View。今天介绍一下如何通过CameraX框架调用wechat_qrcode模块能力。CameraX基本使用CameraX具有以下最低版本要
- OpenTelemetry 101:面向 IT 领导者和爱好者的非技术指南
夜莺开源监控
OpenTelemetryOtel可观测性
如果您从事软件开发、SRE或DevOps工作,您可能听说过可观察性、遥测和跟踪等术语。这些概念对于理解应用程序在生产环境中的行为至关重要,并且它们是现代软件开发实践的重要组成部分。您可能还听说过在可观测性方面提到过OpenTelemetry。在本文中,我们将介绍OpenTelemetry101:它是什么、它如何工作以及为什么它对现代软件开发很重要。您将获得有关如何开始使用OpenTelemetry
- 夜莺 v8 第一个版本来了,开始做有意思的功能了
夜莺开源监控
夜莺监控夜莺监控prometheus开源监控
夜莺v8大版本已经启动开发,预计25年7、8月份发正式版,相比v7大概会做四五个大功能,每个功能做完了做稳定了都会提前放出来供大家体验,虽然以beta来命名,实际是稳定的,大家可以放心升级。夜莺v5v6v7三个大版本算是一脉相承,一直在打基础,最后一个稳定版是v7.7.2,可以看作是这个系列的终极版。其实这个系列中有些功能早就想改进了,但是由于兼容性、迁移成本、人力的考虑,一直没有动作。现在基础打
- Android Camera Framework Stream(一)
miliang1688
androidstreamjni通讯servicejava
现在我们尝试从最开始的启动流程来熟悉androidcamera的整体framework流程:首先从上图的各个步骤来逐一分析流程,后续会根据具体的一些点进行内容的添加和扩充:?Camera.javapackages/apps/camera/src/com/android/最上层的应用就是从这个文件开始。该文件集中了整个android上层应用的所有相关内容,当然更多的则为界面的代码实现。如果出现了ca
- 【部署prometheus+pushgateway+node_exporter+opengauss_exporter+grafana监控openGauss数据库】
momge
prometheus数据库
1.Prometheus组件总览如上图所示,Prometheus监控系统主要由三部分组成:监控数据采集(上图左)、监控数据存储处理(上图中)、监控数据显示上报(上图右)exporters该工具用于将Prometheus不能识别的指标数据转换为Prometheus能识别的指标数据,它可以将各种应用程序、服务、操作系统等的指标数据暴露为HTTP接口,供PrometheusServer采集。pushga
- 詳細講一下mobx的在ReactNative中的用法,包含下載,配置。
asecretman!
reactnativereact.jsjavascript
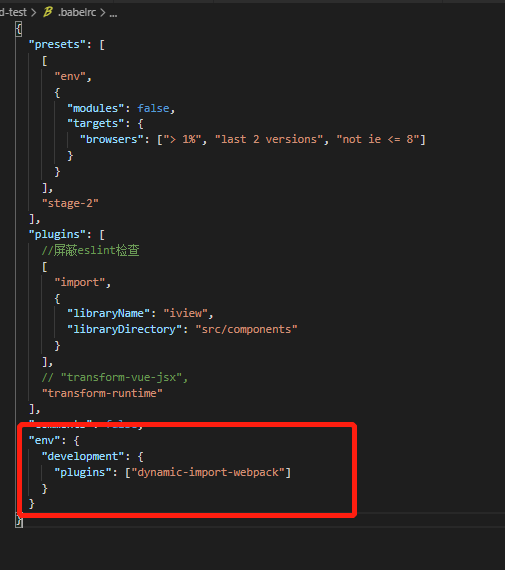
1.安装依赖#安装MobX核心包和React绑定npminstallmobxmobx-react-lite#如果使用装饰器语法(可选)npminstall--save-dev@babel/plugin-proposal-decorators2.配置Babel(如果使用装饰器):module.exports={presets:['module:metro-react-native-babel-pre
- 詳細講一下在RN(ReactNative)中,6個比較常用的組件以及詳細的用法
asecretman!
reactnativereact.jsjavascript
1.View组件(基础容器)import{View,StyleSheet}from'react-native';constMyComponent=()=>{return({/*子组件*/});};conststyles=StyleSheet.create({container:{flex:1,//flex布局padding:10,//内边距backgroundColor:'#fff',//背景色b
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l