CSS3总结
一.CSS3的介绍
1.CSS3是什么
CSS3是CSS(层叠样式表)技术的升级版本【CSS3 是 CSS 的最新标准】。
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块。浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂。
2.CSS3的发展历程
于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案。
3.CSS3的主要包括
盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块
W3C 的 CSS3 规范仍在开发。但是,现在新的浏览器已经都支持 CSS3 属性。
二.CSS3的编辑工具
CSS3编程工具同CSS,任何一种文本编辑工具都可用来编写。
如:Windows下的写字本、记事本;或其他专门用于编辑网页文本的工具 。
其他的编辑工具,如:IntelliJ IDEA、Eclipse、MyEclipse、webstorm、sublime text;
此外还有专门针对前端开发的插件,如:Emmet。
三.CSS3的优势
1、减少开发成本与维护成本
在CSS3出现之前,开发人员为了实现一个圆角效果,往往需要添加额外的HTML标签,使用一个或多个图片来完成,而使用CSS3只需要一个标签,利用CSS3中的border-radius属性就能完成。这样,CSS3技术能把人员从绘图、切图和优化图片的工作中解放出来。如果后续需要调整这个圆角的弧度或者圆角的颜色,使用CSS2.1,需要从头绘图、切图才能实现,使用CSS3只需修改border-radius属性值就可快速完成修改。
CSS3提供的动画特性,可让开发者在先实现一些动态按钮或者动态导航时远离JavaScript,让开发人员不需要花费大量的时间去写脚本或者寻找合适的脚本插件来适配一些动态网站效果。
2、提高页面性能
很多CSS3技术通过提供相同的视觉效果而成为图片的“替代品”,换句话说,在进行Web开发时,减少多余的标签嵌套以及图片的使用数量,意味着用户要下载的内容将会更少,页面加载也会更快。另外,更少的图片、脚本和Flash文件能够减少用户访问Web站点时的HTTP请求数,这是提升页面加载速度的最佳方法之一。而使用CSS3制作图形化网站无需任何图片,极大地减少了HTTP的请求数量,并且提升了页面的加载速度。例如CSS3的动画效果,能够减少对JavaScript和Flash文件的HTTP请求,但可能会要求浏览器执行很多的工作来完成这个动画效果的渲染,这有可能导致浏览器响应缓慢致使用户流失。因此,在使用一些复杂的特效时需要考虑清楚。其实很多CSS3技术能够在任何情况下都大幅提高页面的性能 。
CSS3将完全向后兼容,所以没有必要修改的设计来让它们继续运作。网络浏览器也还将继续支持CSS2。
四.CSS3新增的属性
CSS3的新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
1.CSS3 圆角
border-radius - 指定每个圆角
它可以设置四个值,三个值,两个值,一个值;不同的设置代表的意思不同。
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
一个值: 四个圆角值相同
也可以拆开来设置:
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
CSS3 圆角
测试CSS3圆角
2.CSS3 盒阴影
阴影主要分为两种:文本阴影(text-shadow)和盒子阴影(box-shadow)。文本阴影在CSS2中已经存在,但没有得到广泛的运用(CSS2.1中删除了)。CSS3延续了这个特性,并进行了新的定义,该属性提供了一种新的跨浏览器解决方案,使文本看起来更加醒目。CSS3中的盒子阴影的引入,可轻易地为任何元素添加盒子阴影。
box-shadow --添加盒子阴影
text-shadow --添加字体阴影
阴影
字阴影和盒阴影的使用
字阴影
盒阴影
3.CSS3 background-clip 属性
background-clip--指定背景绘制区域。
格式:background-clip: 属性值;
| border-box | 默认值。背景绘制在边框方框内(剪切成边框方框)。 |
| padding-box | 背景绘制在衬距方框内(剪切成衬距方框)。 |
| content-box | 背景绘制在内容方框内(剪切成内容方框)。 |
border-box:
background-clip
border-box 默认值。背景包含边框
padding-box:
background-clip
padding-box 背景不包含边框
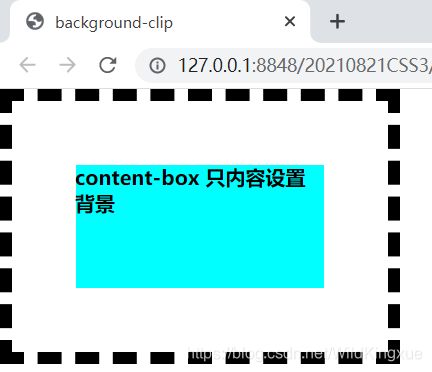
content-box:
background-clip
content-box 只内容设置背景
4.CSS3 background-origin 属性
background-Origin指定background-position属性的相对位置。
如果背景图像是固定的,这个属性无效
格式: background-origin:属性值;
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |
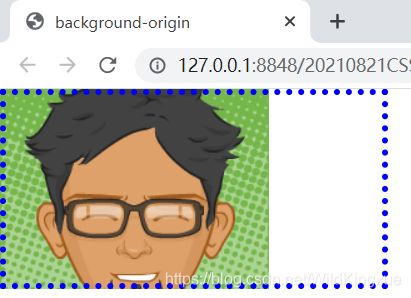
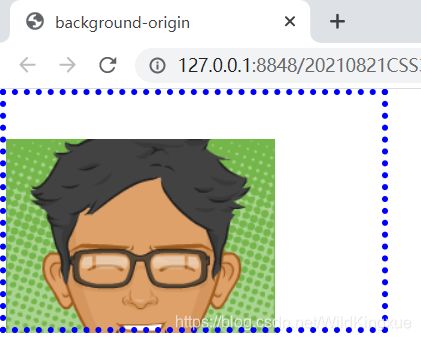
border-box:
background-origin
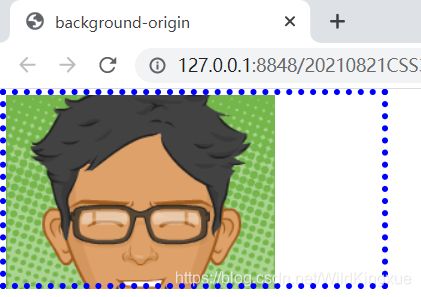
padding-box:
background-origin
content-box:
background-origin
5.CSS3 background-size 属性
background-size--背景图片大小
格式:background-size:属性值
| length | 设置背景图片高度和宽度。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动) |
| percentage | 将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为"auto(自动)" |
| cover | 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。 |
| contain | 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。 |
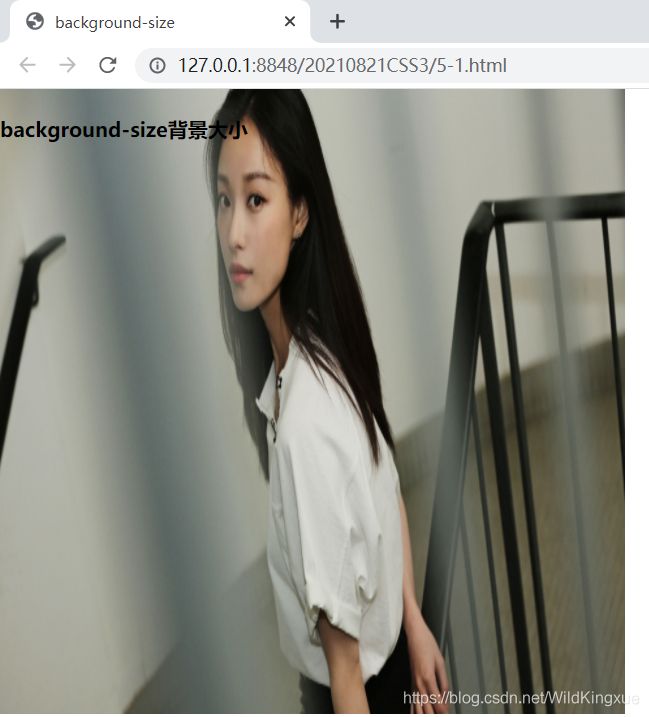
length:
background-size
background-size背景大小
percentage:
background-size
contain:
background-size
cover:
background-size
6.CSS3 渐变
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
为了创建一个线性渐变,你必须至少定义两种颜色节点。
同时,你也可以设置一个起点和一个方向(或一个角度)。
格式:background-image: linear-gradient(方向,颜色1,颜色2);【可以有多个颜色】
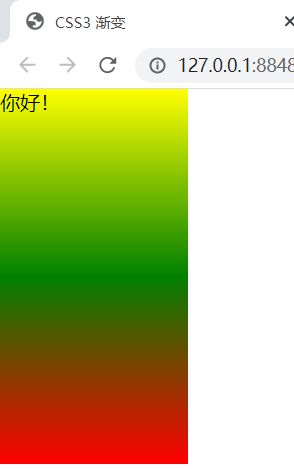
从下向上:
CSS3 渐变
你好!
从左向右:
CSS3 渐变
你好!
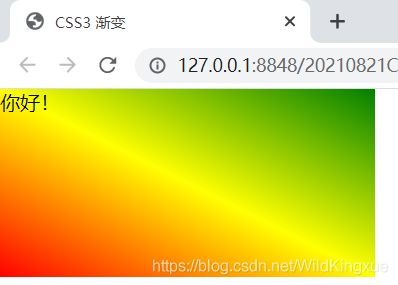
从左下往右上
CSS3 渐变
你好!
径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个径向渐变,你也必须至少定义两种颜色节点。
同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
格式:background-image: radial-gradient(形状, 颜色1,颜色2);【可以有多个颜色】
圆形:
CSS3 渐变
你好!
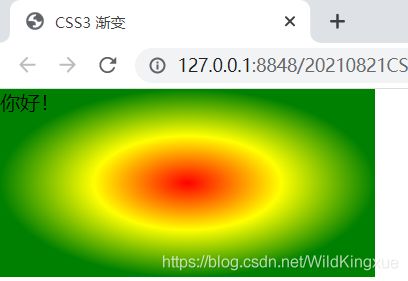
椭圆形:
CSS3 渐变
你好!
7.CSS3 2D 转换
CSS3 2D转换可以对元素进行移动、缩放、转动、拉长或拉伸。
常用方法:
| translate | 根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。 |
| rotate | 在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。 |
| scale | 该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数。 |
| skew | 该元素在X轴和Y轴上倾斜。 |
| matrix | 将上面2D变换方法合并成一个,同时实现平移,旋转,缩放,倾斜 |
没学JavaScript时需要使用动画才能体现效果:
translate
CSS 2D

因只有动态的画面才能体现出来,这里只做出转换后的视角。以下同理。
rotate
CSS 2D

scale
CSS 2D

skew
CSS 2D

8.CSS3 3D 转换
| rotateX | 围绕其在一个给定度数X轴旋转的元素。 |
| rotateY | 围绕其在一个给定度数Y轴旋转的元素。 |
没学JavaScript时需要使用动画才能体现效果:
rotateX
CSS3 3D

绕X轴旋转则是上下旋转
rotateY
CSS3 3D

绕Y轴旋转则是左右旋转
9.CSS3 过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
(1)指定要添加效果的CSS属性
(2)指定效果的持续时间。
CSS3 过渡

当鼠标放在图像上时,图像会再指定的时间内放大到指定的大小。
10.CSS3 动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。
CSS3 @keyframes 规则
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
CSS3 动画
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
1.规定动画的名称
2.规定动画的时长
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,应该建议定义 0% 和 100% 选择器。
11.CSS3 多媒体查询
CSS3中引入媒体查询(mediaqueries),可为不同分辨率的设备定义不同的样式。比如,在可视区域小于480像素时,可能想让原来在右侧的网站侧栏显示在主内容的下边,以往必须通过JavaScript判断用户浏览器的分辨率,然后再通过JavaScript修改CSS。CSS3中只需要通过媒体查询就可实现上述操作:
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}媒体查询可用于检测很多事情,例如:
- viewport(视窗) 的宽度与高度
- 设备的宽度与高度
- 朝向 (智能手机横屏,竖屏) 。
- 分辨率
| all | 用于所有多媒体类型设备 |
| 用于打印机 | |
| screen | 用于电脑屏幕,平板,智能手机等。 |
| speech | 用于屏幕阅读器 |
例子:
CSS3 多媒体查询
当页面大于500px时:
当页面小于500px时: