【全面解析DeepZoom 之二】Silverlight2及Deep Zoom环境的搭建
周银辉
正所谓“工欲善其事,必先利其器”,环境搭建乃是最重要的一步。以前上大学的时候阅过不少大师写的教材,第一章便是讲什么是Hello World,但我却在环境搭建上郁闷得要死,于是要在屏幕上显示一条Hello World是那么的艰难。
需要安装的软件有 Visual Studio 2008, Silverlight2 beta1 tools for VS2008, Expression Blend2.5 , Deep Zoom Composer
注意:在安装Silverlight2 beta1 tools for VS2008之前,确保将你以前可能安装过的Silverlight插件,Silverlight SDK, Expression Blend等先卸载掉,如果安装不了Silverlight2 beta1 tools for VS2008,那么你的VS2008中就找不到Silverlight2的项目模板,也就没法创建Sliverlight2项目了。
至于如何使用Silverlight和VS创建一个Hello World项目,大家可以参考Scott博客中文版中的一篇文章: 使用Silverlight 2 和 VS 2008创建“Hello World”程序
Blend的使用想必大家都比较熟悉了,如果有不熟悉的,可以到这里观看视频教程
Deep Zoom Composer是一个专为DeepZoom设计的一个小工具,我翻译了它的用户指南,希望对你有所帮助:
--------------------------分割线-------------------------------------
Deep Zoom Composer User Guide
周银辉译
介绍
微软的Silverligth2包含了对由“SeaDargon”团队创建的Deep Zoom技术的支持。简单地说,Deep Zoom技术就是能让你查看很大的一副图片但仅仅将当前显示在你屏幕上的部分发送到你的浏览器里。你也可以对图片进行平滑的缩放和平铺。这就像是在线地图将一副很大的图片划分成很多很小的平铺的图片然后将那些你正在查看的发送到你的屏幕上。这所带来的好处就是你不必花大量时间来下载一副很大的图片数据而这些甚至你从来就没有看或注意到过。这项技术非常酷,但说实话,要为这些图片序列创建正确的坐标信息却不是一件容易的事情,而刚好Expression团队为我们带来了一个工具,我们暂时称为“Deep Zoom Composer”
Expression Deep Zone Composer 让我们可以按照任何方式排列一个图片集中的图片(很大的图片哈),然后将他们的最终排列方式发布到Silverlight2中一个称为MultiScaleImage的控件中去。我们这个工具的输出是平铺图的一个集合,你最终将看到的是一个XML文件,一个BIN文件以及一个编号的文件夹的集合,每个文件夹中包含着最终图片排列的一部分。在一个MultiScaleImage控件中引用一个BIN文件所用到的XAML大致是这个样子:
<MultiScaleImage x:Name=”deepZoomObject” Source=”samle/info.bin”/>
谁会使用这样的应用程序呢?任何对Silverlight2感兴趣并且想对大图进行缩放平铺等高级操作的人。如果没有这项技术要想完成标准带宽下的连接显得异常困难。这个工具的受众是一些很平常的用户,有个几个很普通的场景会用到,地图是其中之一,另外一个可能是在线广告其用于为产品提供一个非常易于交互的和非常细节的观察角度。
接下来是描述一下用户如何创建一个Deep Zoom Composer app 项目,排列导入的图像,最后输出为一个Deep Zoom Image.
启动
欢迎屏幕
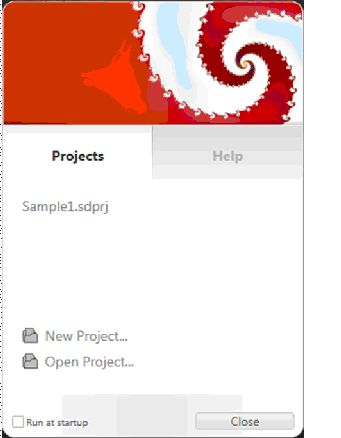
启动Deep Zoom Composer后用户会看到一个飞溅屏幕(splash screen)紧接着是欢迎屏幕,在欢迎屏幕上我们可以看到两个标签页:Project和Help.
Project标签页为用户提供了一个最近查看的项目列表以及New Project和Open Project操作。
Help标签页提供了诸如User Guide之类的有用信息。
项目
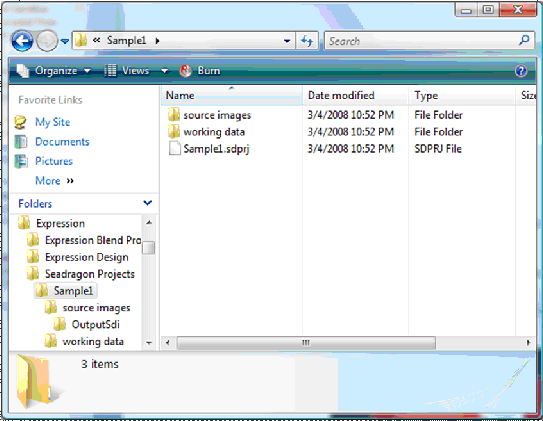
Deep Zoom Composer项目结构如下:
· Default Path: 项目存储在: C:"Users"<user>"Documents"Expression"Seadragon Projects"
· Source Images: 所有的项目都有一个Source Images文件夹用于存放导入的图片
· Working Data: working data 目录包含了那些用于在面板上进行缩放的数据
· Project file: 每个项目都有一个*.sdprj 文件用于包含项目相关信息
· Output: 当用户选择导出一个 .sdi (Seadragon Image) 文件时其将被输出到source images"OutputSdi 文件夹下.

1,工作区
创建一个Deep Zome Image的工作流是这样的:1.导入,2.构图(排列),3.输出
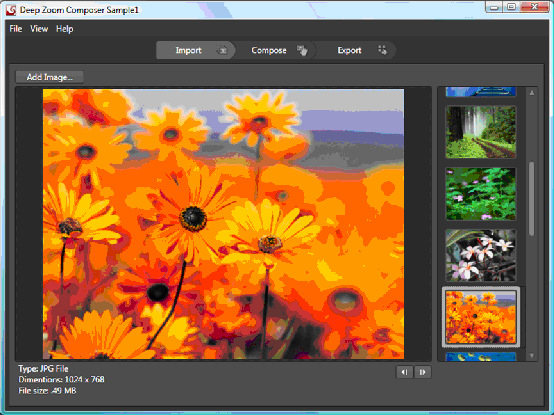
导入:
在“导入工作区”中,用户可以导入一些图片到项目中

图片栏:
用户点击“Add images”按钮来导入图片。这些图片将被显示在一个图片栏中。右击图片并选择“Delete from project”可以将图片从项目中删除。
图片预览:
当用户选择图片栏中的一个图片时在左边可以看到它的预览图。其文件名,尺寸,文件大小等将显示在左下方。
用户可以指定文件夹,但Deep Zoom Composer仅仅会导入合法的图片文件类型,也就是说其支持PNG,JPEG,TIFF和BMP这几种格式,其他文件格式将被忽略。注意:目前Deep Zoom Composer不支持同名文件的导入。
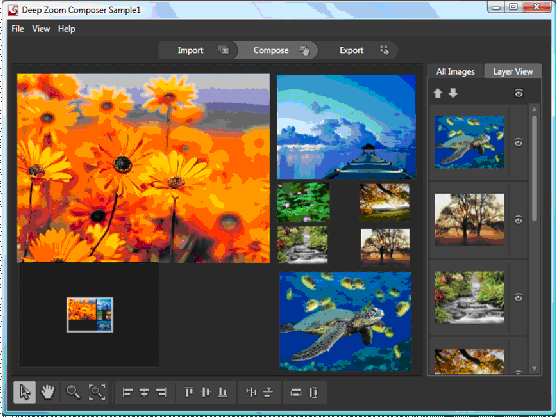
构图(排列)
“Compose”工作区为用户提供了定位和排列图片的功能:

图片栏
在“Compose”工作区中,被导入到项目的图片被显示在图片栏,用户可以拖放这些图片到画板中。图片栏为用户提供了如下几个基础的功能:
“All Image”标签页,在这里图片栏将显示项目中的所有图片。那些显示成半透明的图片表示其正在被使用(即是被拖到了Compose工作区中)
“Layer View”标签页,这个标签页仅仅显示那些被Compostion使用中的图片。用户可以面板上的箭头按钮来改变图片在画板上的Z轴顺序。
“Visibility”在图片旁边的眼睛图标用于设置该图片在画板上的可见性。
画板
用户可以在Compose工作区的画板中创建和编辑“Compositions”。该工作区提供了一
个拥有定位和排列图片能力的设计区和一个基础工具集(selection, pan, zoom)以及基础的排列特性(align & distribute)。可以通过拖拽的方式将图片栏的图片添加到画板中,用户可以在画板中排列这些图片并通过导航器来导航以及使用几种工具来修改。当然,用户也可以通过拖拽修饰器(技术图片选中状态下的几个小方块)和下面的一排按钮来修改和布局。
工具:
选择工具,其允许用户选择和操作图片。用户可以通过Adorner(修饰器?那几个小东东真不知道专业名称叫什么,抱歉)来操作图片
Pan工具,其允许用户通过点击和拖拽来滚动可视区域。
缩放工具,当用户选择缩放工具是,其可以点击可视区域中的任何一个位置来缩放放大该点。当按住ALT并单击时缩小,或使用ALT+=快捷键来方法或ALT+-快捷键来缩小。如果用户点击最后一个缩放图标(普通缩放图标的右边那个),在画板中的当前元素将被缩放以适合屏幕。
布局功能:
其也支持一些布局和分配功能(比如Make same height)

当用户点击“Align/Distribute”和“Make Same”图标时将执行下面的这些选择(之一):
左对齐,左右居中对齐,右对齐,上对齐,上下居中,下对齐,横向分布,纵向分布,等宽,等高。
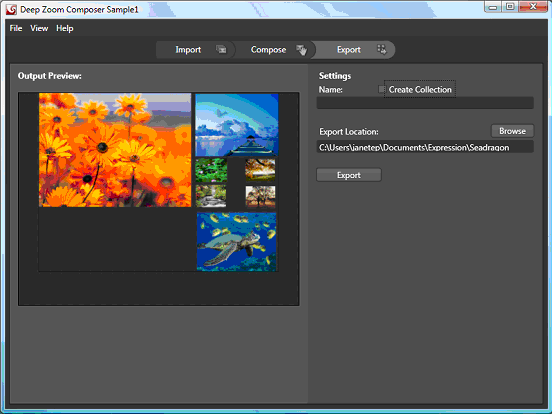
输出
输出工作区中为用户提供了导出为Deep Zoom Image或集合的功能

输出预览,最终的composition将被显示在导出标签页中。
导出设置,用户可以对导出进行一些设置,比如文件名,位置等。那个复选框提供了让用户设置是否将其导出到一个Deep Zoom Collection中。