前端框架Vue----脚手架
目录
- 脚手架
- 运行已有的项目
- 项目目录结构
- ref属性
- props
- mixin
- 插件
- 编写组件
脚手架
Vue官方提供的标准化开发工具,即Vue CLI(command line interface)。
脚手架官网
提前安装nodejs
安装:
查看node&npm的版本
node -v
npm -v
npm install -g @vue/cli #这里是脚手架的版本,不是Vue的
or
yarn global add @vue/cli
#查看脚手架的版本
vue -V
下载慢,可配置npm镜像:
npm config set registry https://registry.npm.taobao.org
创建项目:
vue create lauf
or
vue ui
运行已有的项目
进入项目目录,npm install 安装所有的依赖,npm run serve
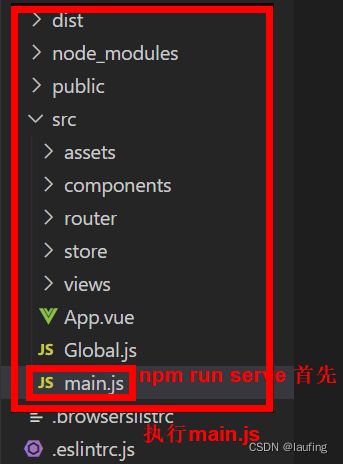
项目目录结构
main.js


#app这个容器在哪?===>在public>index.html
render: h => h(App) 渲染App组件
App.vue,所有组件的父组件,结构如下:
<template>
<div id="container">
<h1>{{value}}</h1>
<Hello></Hello>
</div>
</template>
<script>
import Hello from './components/Hello.vue'
//暴露组件
export default {
name: "组件的名字",
components: {Hello,} //子组件,在模板中使用
data(){return {name:"jack"}},
}
</script>
<style>
#test{
font-size: color;
}
</style>
assets,放静态资源
components,存放所有的一般组件,使用时,只需引入即可。
import Lauf from './components/Lauf.vue'
ref属性
用于Vue中选择真实DOM节点、或者子组件
<template>
<div>
<h1 ref='title1'>标题1</h1>
<h2 ref="title2">标题2</h2>
<Hello ref='hello'></Hello>
<button @click='getElement'>获取元素</button>
</div>
</template>
<script>
new Vue({
el: "#container",
methods: {
getElement(){
console.log(this.$refs.title1)
},
},
})
</script>
props
给子组件传值,子组件内部接收值使用props,且无法更改,优于data
<Hello name='jack' age='18'></Hello>
#在Hello组件内部接收值,Hello.vue
<template>
xxx
</template>
<script>
export default {
name:'Hello',//组件的名字
data(){return {addr:'bj'}},
props: ['name', 'age'], //同data一样可以在template中使用
//限制数据类型
//props:{name:String, age:Number},
//props:{name:{type:String,required:true},age:{type:Number,default:23}},
}
</script>
mixin
- main.js同级目录下,创建mixin.js,内部创建配置对象
export const a = {
data(){return {name:jack, age:23}},
mounted(){console.log("挂载执行")},
}
export const b = {
data(){return {addr:'bj'}},
}
- 在其他组件中就局部可以引入
<script>
import {a,b} from '../mixin'
export default {
data(){return {addr:'hn'}}, //自己的数据优先
mixins: [a,b], //配置对象即可使用
}
</script>
- 全局使用混合
在main.js中使用
import {a,b} from './mixin'
import Vue from 'vue'
import App from './App.vue'
Vue.mixin(a)
Vue.mixin(b)
new Vue({
el: "#container",//容器在public/index.html
render: h => h(App),
})
插件
main.js同级目录下,定义plugins.js
export default {
install(Vue,a,b,c){
//实现增强的方法
}
}

import plugins from ‘./plugins.js’
使用Vue.use(plugins,1,2,3)
编写组件
vscode安装vetur插件
v2-template, 快捷键