【React】三大属性之state、props、ref
目录
1.state
1、状态类型为不可变类型
2、状态类型为数组
3、状态的类型是普通对象
2.props
props属性特点
父组件给子组件传递数据:
3.Refs
React.createRef()
1.state
React把每一个有状态的组件都看成是一个状态机,组件内部通过state来维护组件状态的变化。
在事件中触发setState()来修改state数据,state改变后会重新进行render()
在需要对用户输入、服务器请求或者时间变化等做出响应时,使用state。
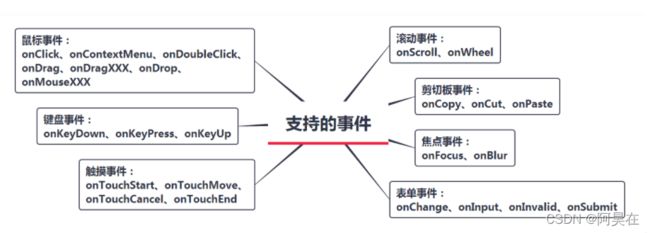
React目前支持的事件列表:
1、不能直接修改state
组件修改state,并不会重新触发render。
2、state的更新是异步的
调用setState时,组件state并不会立即改变,只是把要修改的状态放入事件队列当中,react会优化真正的执行时机,如果连续写多次setState,会将多次setState的状态修改合并成一次状态修改。
3、state的更新是一个合并的过程
当调用setState()修改组件的状态时,只需要传入发生改变的state,而不是完整的state,因为组件state的更新是一个合并的过程
state当中的某一个状态发生变化时,应该重新创建这个状态对象,而不是直接修改原来的state状态,那么当状态发生变化时,如何去创建新的状态呢,我们根据状态类型可以分为下面三种情况:
1、状态类型为不可变类型
number、string、boolean、null、undefined
2、状态类型为数组
//方法一:使用preState,concat创建新数组
this.setState((prevState)=>({
books: prevState.books.concat(['React Guide'])
}))
//方法二:ES6 spread syntax
this.setState(prevState=>({
books:[...prevState,'React Guide']
}))当我们从books中截取部分元素作为新状态时,可以用数组的slice方法:
this.setState(prevState=>({
books: prevState.books.slice(1,3);
}))当从books中过滤部分元素后,作为新状态时,可以使用filter方法:
this.setState(prevState=>({
books: prevState.books.filter(item=>{
return item!='React';
})
}))【注意】不要使用push,pop,shift,unshift,splice等方法修改数组类型的状态,因为这些方法都是在原数组的基础上修改的,而concat,slice,filter会返回一个新的数组。
3、状态的类型是普通对象
使用es6的Object.assgin()方法
this.setState({
onwer: Object.assgin({},preState.onwer,{name:'Jason'});
})
//或者使用对象扩展语法
this.setState(preState=>{
owner: {...preState.owner, name:'Jason'}
})2.props
props属性特点
(1)React中的数据流是自上而下,从父组件流向子组件。
(2)子组件从父组件提供的props中获取数据,并进行渲染,一般是纯展示的组件。
(3)如果父组件的props更新,则该组件下面所有用到这个属性的子组件,都会重新进行render()
(4)props是只读的,props是只读的,props是只读的。不要试图修改props,否则会报错。
(5)propTypes进行类型检查:
校验类型包括基本类型、对象、数组、枚举。
import React, { Component } from 'react'
import PropTypes from 'prop-types';
export default class MyComponent extends Component{
state={
}
static MyComponent.propTypes = {
//static 关键字添加静态属性
// 默认情况下这些属性都是可选的
optionalArray: PropTypes.array,
optionalBool: PropTypes.bool,
//如果某个属性是必须的,那么就在类型后面加上isRequired:
requiredFunc: PropTypes.func.isRequired,
}父组件给子组件传递数据:
//父组件
//子组件读取:
import React, { Component } from 'react'
export default class Mytg extends Component{
constructor(props){
super();
}
render() {
return (
Hello,{this.props.name}
);
}
}
3.Refs
虽然也可以通过document.getElementById(“xxx”)来获取Dom节点,但React推荐不要直接操作Dom节点,只有用Refs才是访问组件内部Dom元素的唯一可靠方法。
有三种方法可以创建ref,分别为:字符串形式的ref(已弃用)、回调形式的ref、createRef
React.createRef()
如果是v16.3之后的React,那么可以使用这种方法。
//创建Refs:
this.myref = React.createRef();
//通过ref属性来获取React元素
return ;
//访问Refs:
const A = this.myRef.current.value;(1)可以在类组件上使用ref属性
(2)不能在函数组件上使用ref属性,因为函数组件没有实例。
(3)可以在函数组件内部可以使用ref属性,只要它指向一个 DOM 元素或者 class 组件。