微信小程序--》小程序—自定义组件使用
️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
个人主页:亦世凡华、
系列专栏:微信小程序
座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
引言
⚓经过web前端开发的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了微信小程序专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第一站就是小程序开发,希望看到我文章的朋友能对你有所帮助。
目录
自定义组件
创建组件
组件引用
自定义组件-样式
组件样式隔离
修改组件的样式隔离
自定义组件-数据方法和属性
data数据
methods方法
properties属性
data和properties的区别
使用setData修改properties值
自定义组件-数据监听器
数据监听器用法
监听对象属性变化
数据监听器-案例
自定义组件-纯数字字段
使用规则
自定义组件-组件生命周期
组件主要生命周期函数
lifetimes节点
组件所在页面的生命周期
pageLifetimes节点
自定义组件-插槽
自定义组件
创建组件
在项目根目录中,鼠标右键创建 components -> 目标文件夹
在新建components -> 目标文件夹上,鼠标右键点击 “新建Component”
键入组件名称回车,自动生成四个小程序基本文件
注意:为了保证目录结构的清晰,建议把不同的组件,放在components目录下不同文件夹中
组件引用
组件的引用方式分为两种:
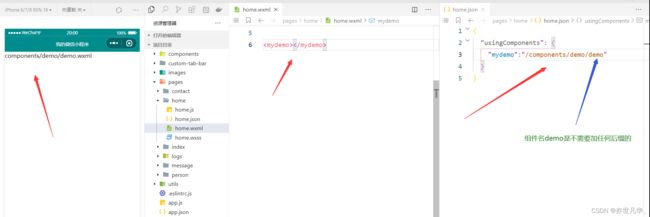
局部引用:组件只能在当前被引用的页面内使用,即在页面的.json配置文件中引用组件;在页面的.json配置文件中引入组件,在页面的.wxml文件中使用组件。
全局引用:组件可以在每个小程序页面中使用,即在app.json全局配置文件中引用的组件
全局引用和局部引用要根据使用频率和范围,来选择合适的引用方式:
如果某组件在多个页面中经常被用到,建议进行“全局引用”;如果某组件只在特定的页面中被用到,建议进行“局部引用”。
组件和页面区别:
从表面上看,组件和页面都是由最基本的四个文件构成,但是组件和页面的.js与.json文件明显不同
组件的.json文件中需要声明 “component”:true 属性
组件的.js文件中调用的是Component()函数
组件的事件处理函数需要定义到methods节点中
自定义组件-样式
组件样式隔离
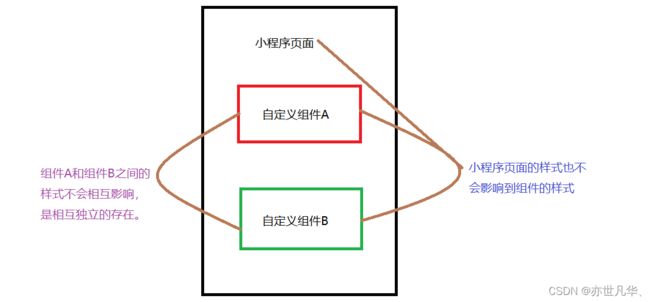
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI结构,如下图:
这样的好处就是:1、防止外界的样式影响组件内部的样式;2、防止组件的样式破坏外界的样式
注意点:
app.wxss中的全局样式对组件无效
只有class选择器会有样式隔离效果,id选择器、属性选择器、标签选择器不受样式隔离影响
建议:在组件和引用组件的页面中建议使用class选择器,不要使用id、属性、标签选择器!
修改组件的样式隔离
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有的时候我们希望外界能控制组件内部的样式,此时,可以通过stylelsolation修改组件的样式隔离选项。
//一种方式:在组件的 .js文件中新增如下配置
Component({
options:{
styleIsolation:'isolated'
}
})
//另一种方式:在组件的 .json文件中新增如下配置
{
"styleIsolation":"isolated"
}
styleIsolation的可选值:
| 可选值 | 默认值 | 描述 |
|---|---|---|
| isolated | 是 | 表示启用样式隔离,在自定义组件内外,使用class指定样式不会相互影响 |
| shared | 否 | 表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设apply-shared 或 shared 的自定义组件。 |
| apply-shared | 否 | 表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面; |
| page-apply-shared | 否 | 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式不会影响到其他自定义组件,但设为 shared 的自定义组件会影响到页面。 |
| page-isolated | 否 | 表示在这个页面禁用 app.wxss ,同时,页面的 wxss 不会影响到其他自定义组件 |
| page-shared | 否 | 表示在这个页面禁用 app.wxss ,同时,页面 wxss 样式会影响到其他设为 apply-shared 或 shared 的自定义组件,也会受到设为 shared 的自定义组件的影响。 |
自定义组件-数据方法和属性
data数据
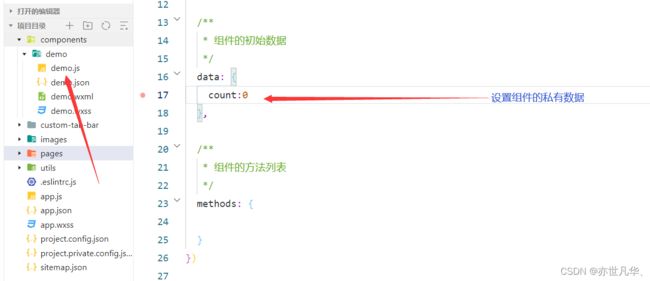
在小程序中,用于组件模板渲染的私有数据,需要定义到data节点中。
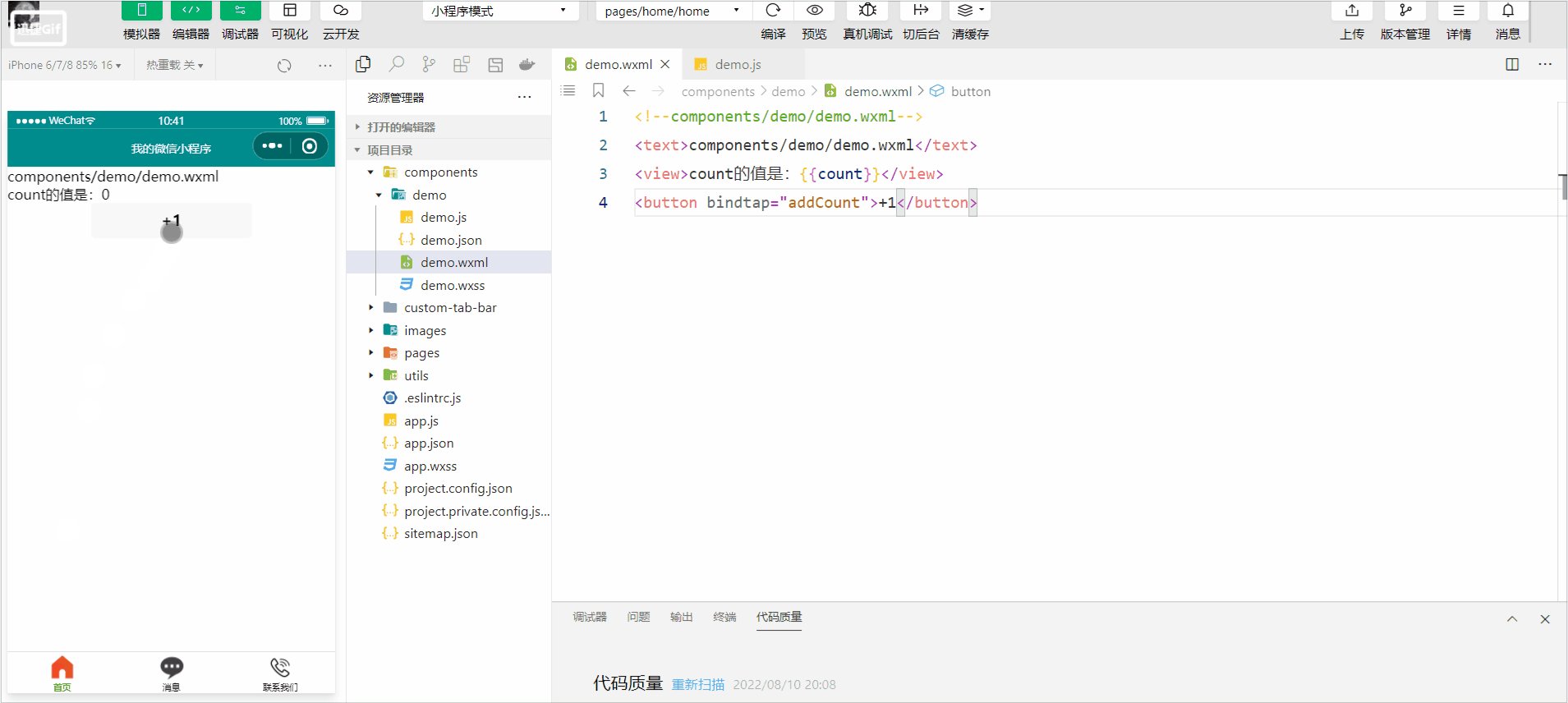
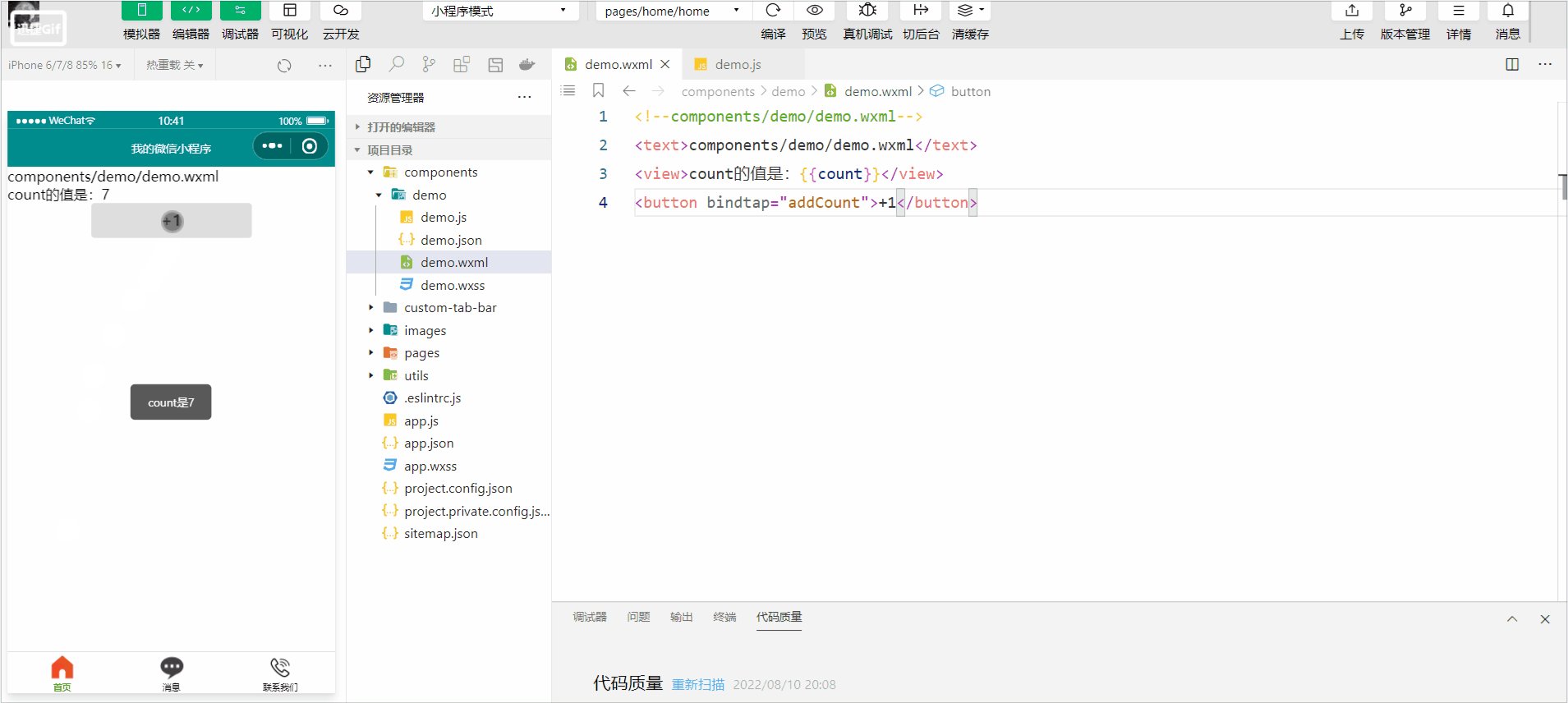
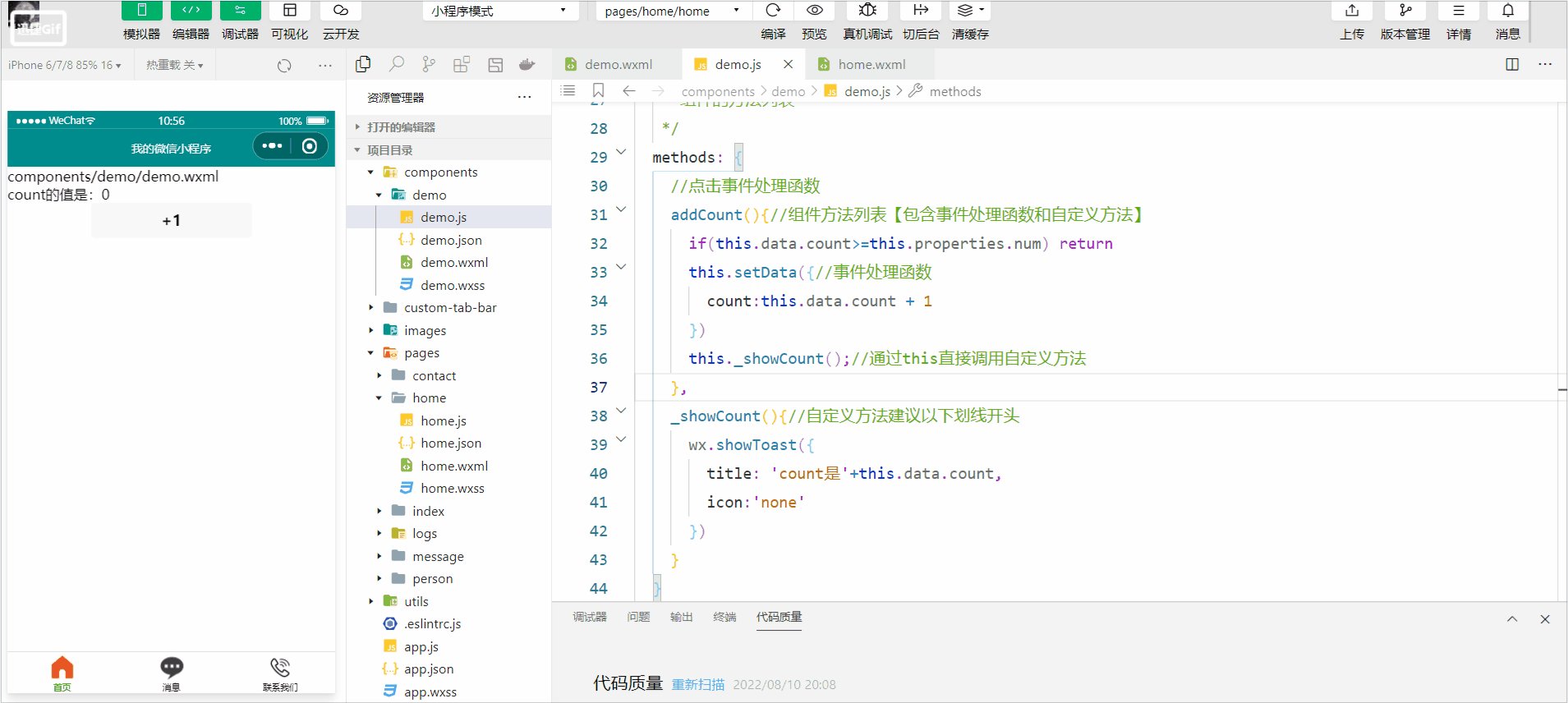
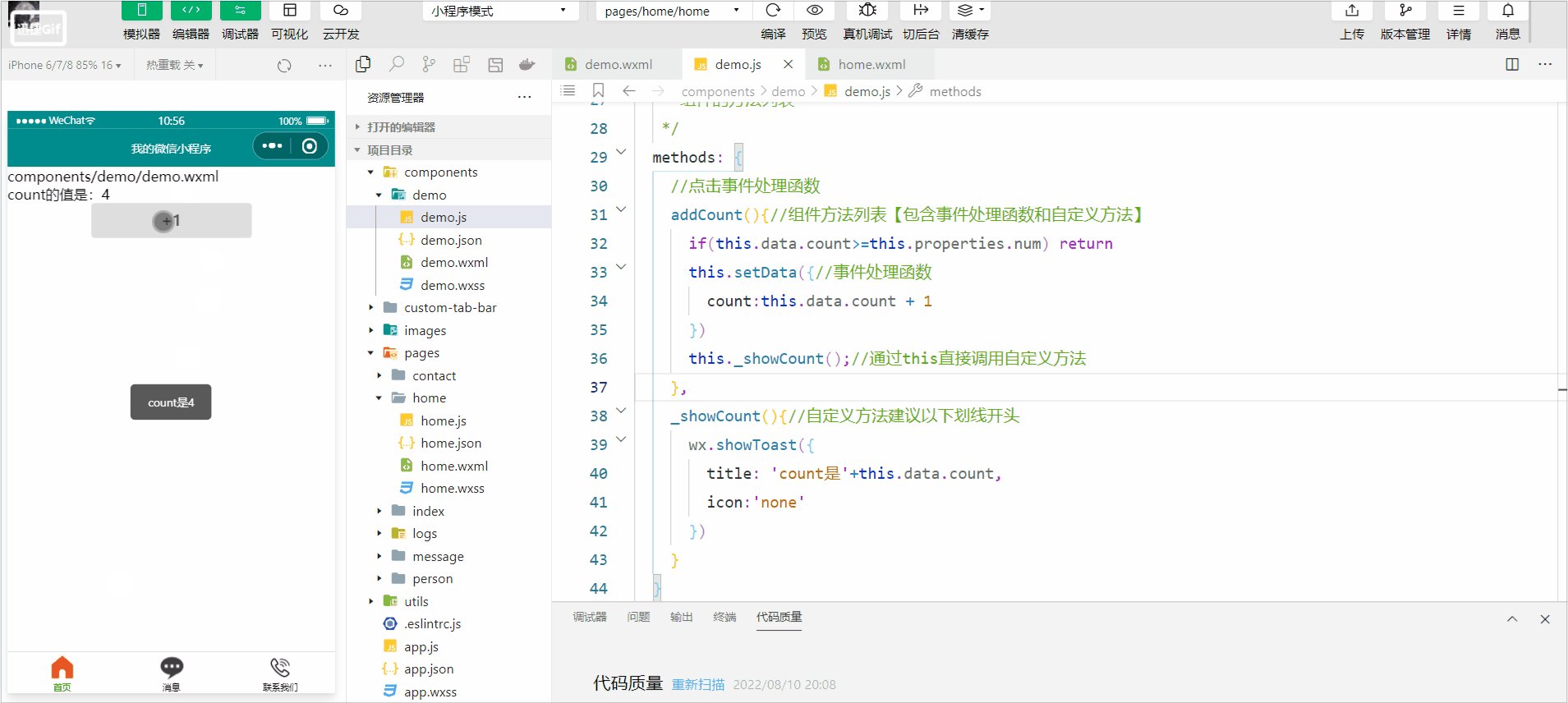
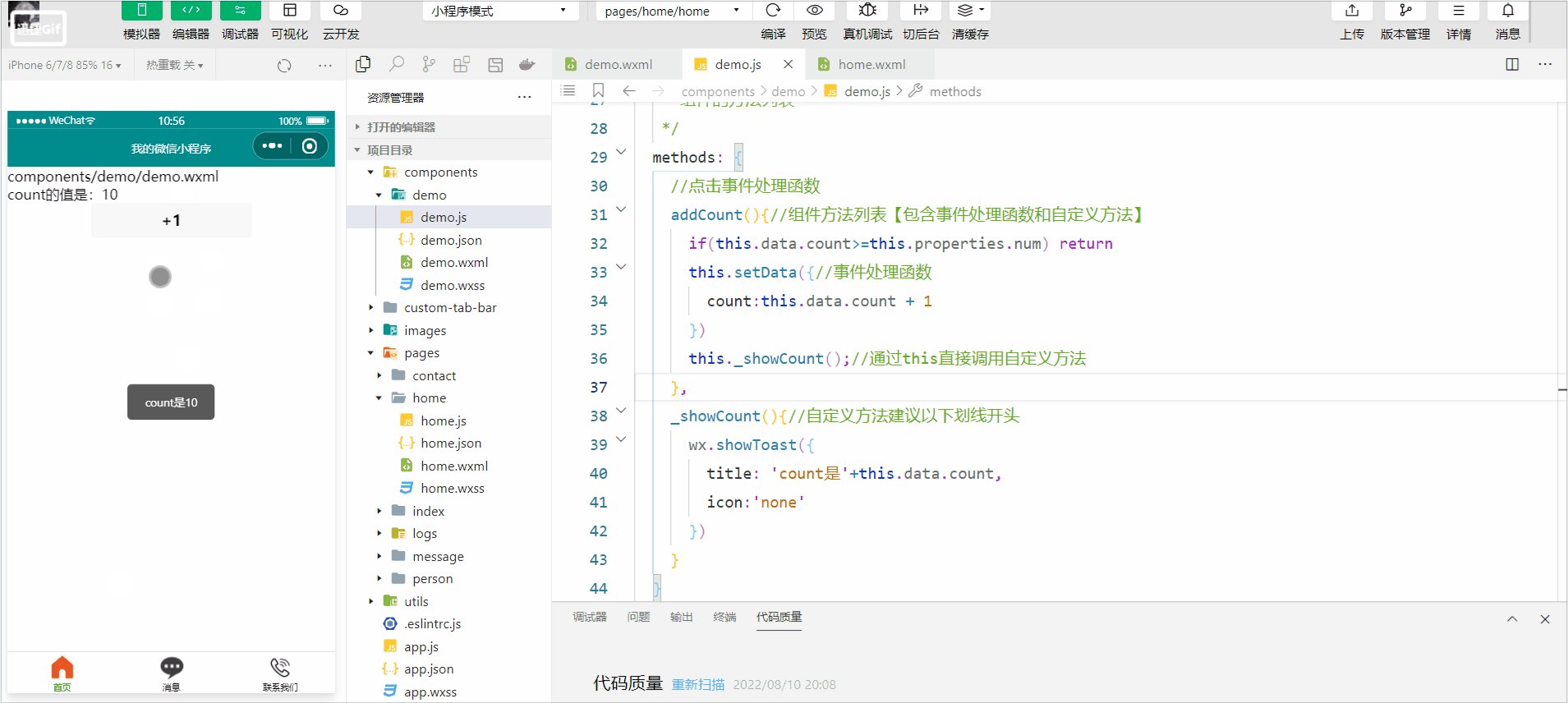
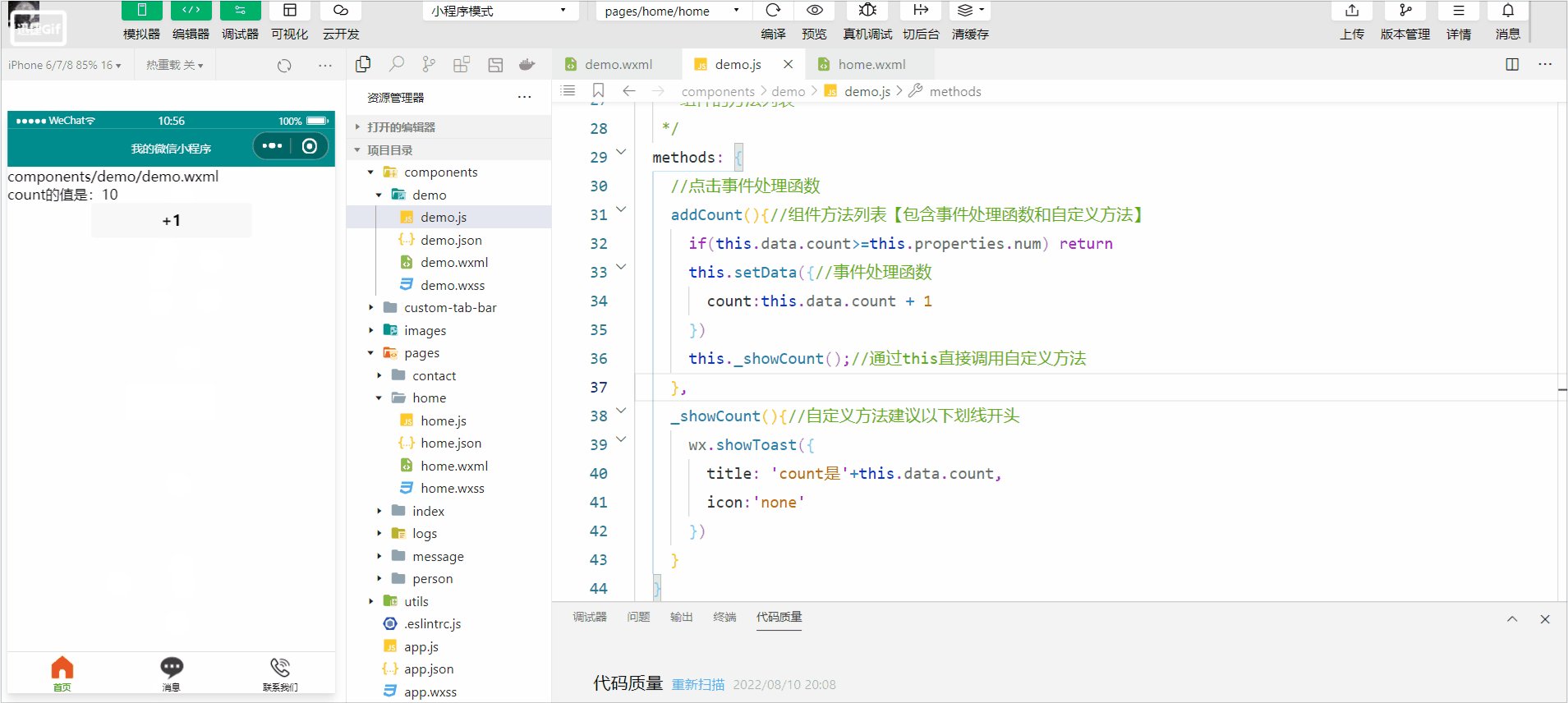
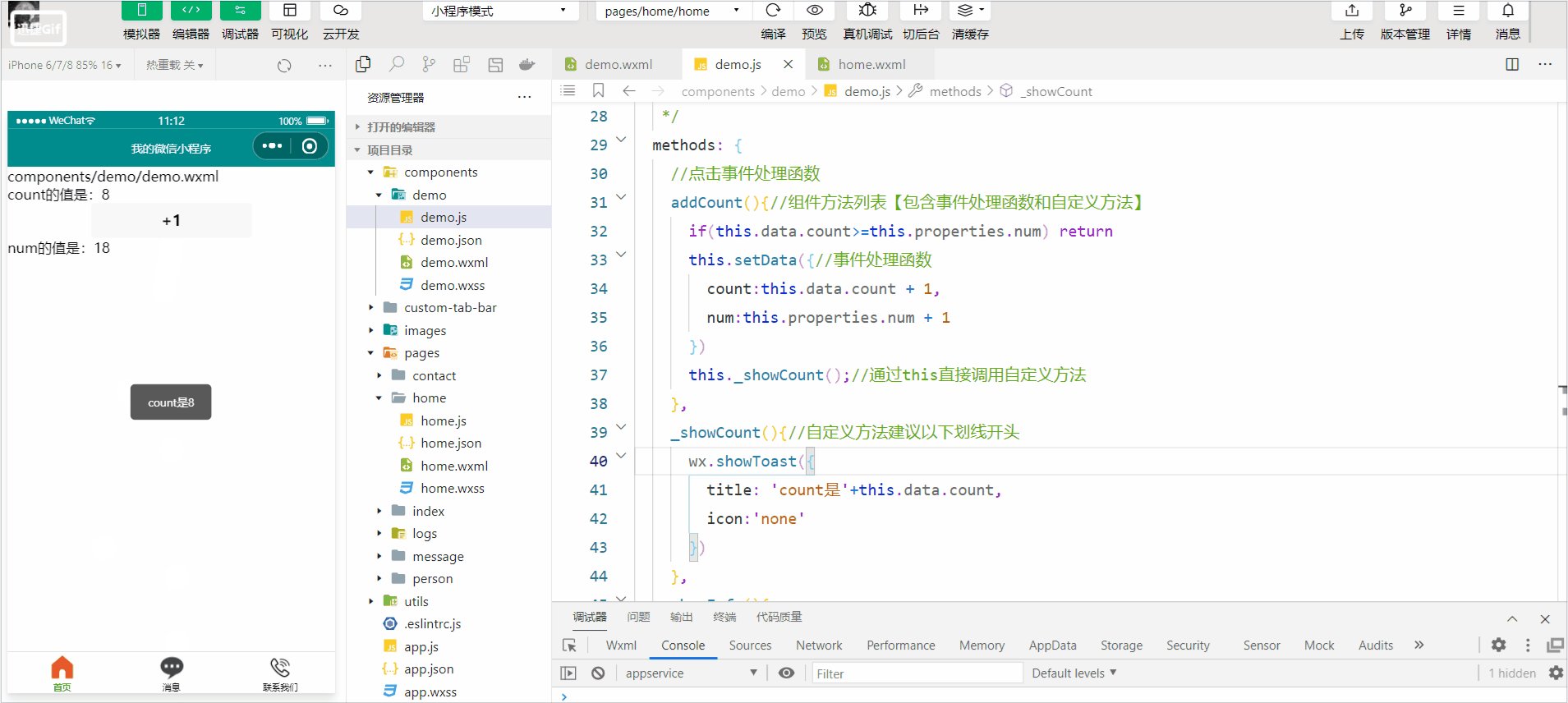
methods方法
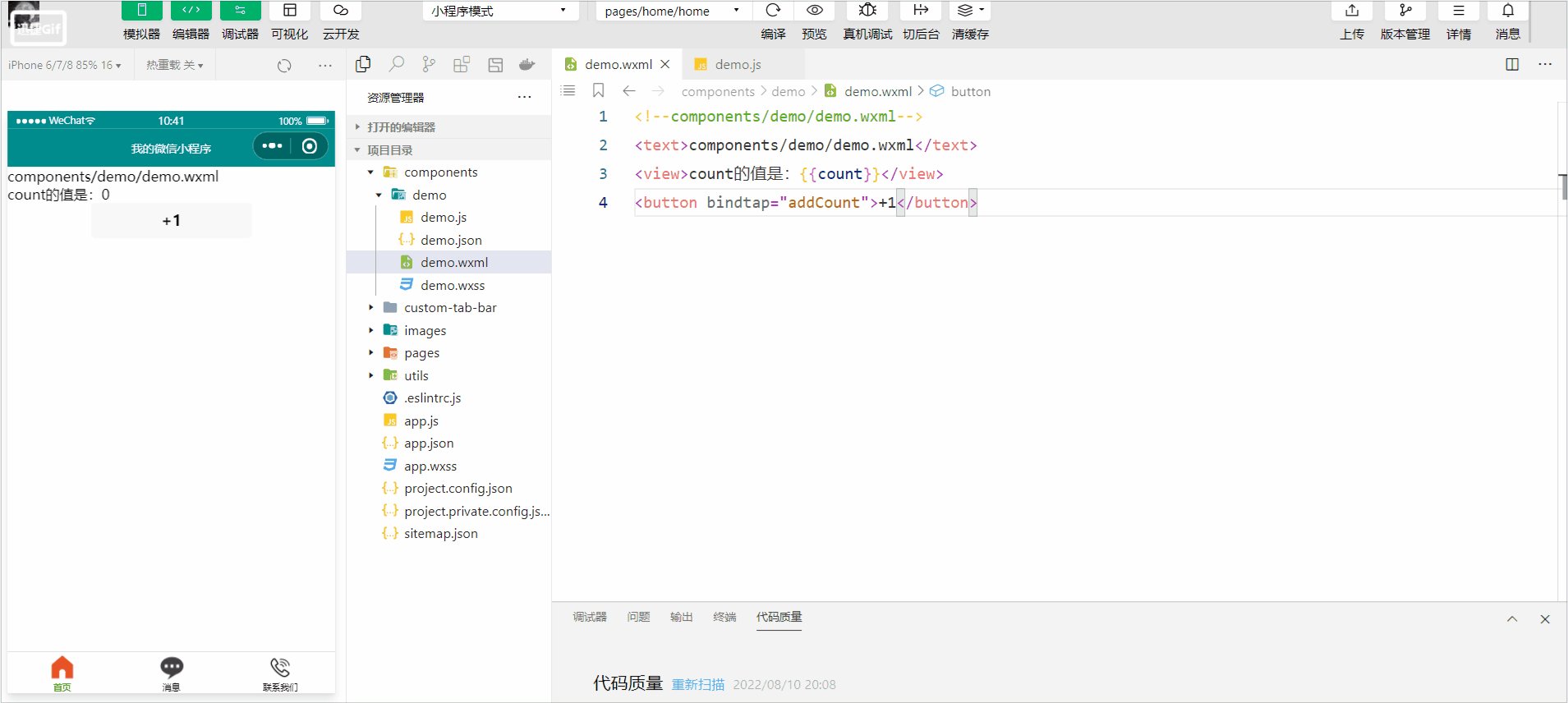
在小程序中,事件处理函数和自定义方法需要定义到methods节点中:
Component({
//组件的初始数据
data: {
count:0
},
//组件的方法列表
methods: {
//点击事件处理函数
addCount(){//组件方法列表【包含事件处理函数和自定义方法】
this.setData({//事件处理函数
count:this.data.count + 1
})
this._showCount();//通过this直接调用自定义方法
},
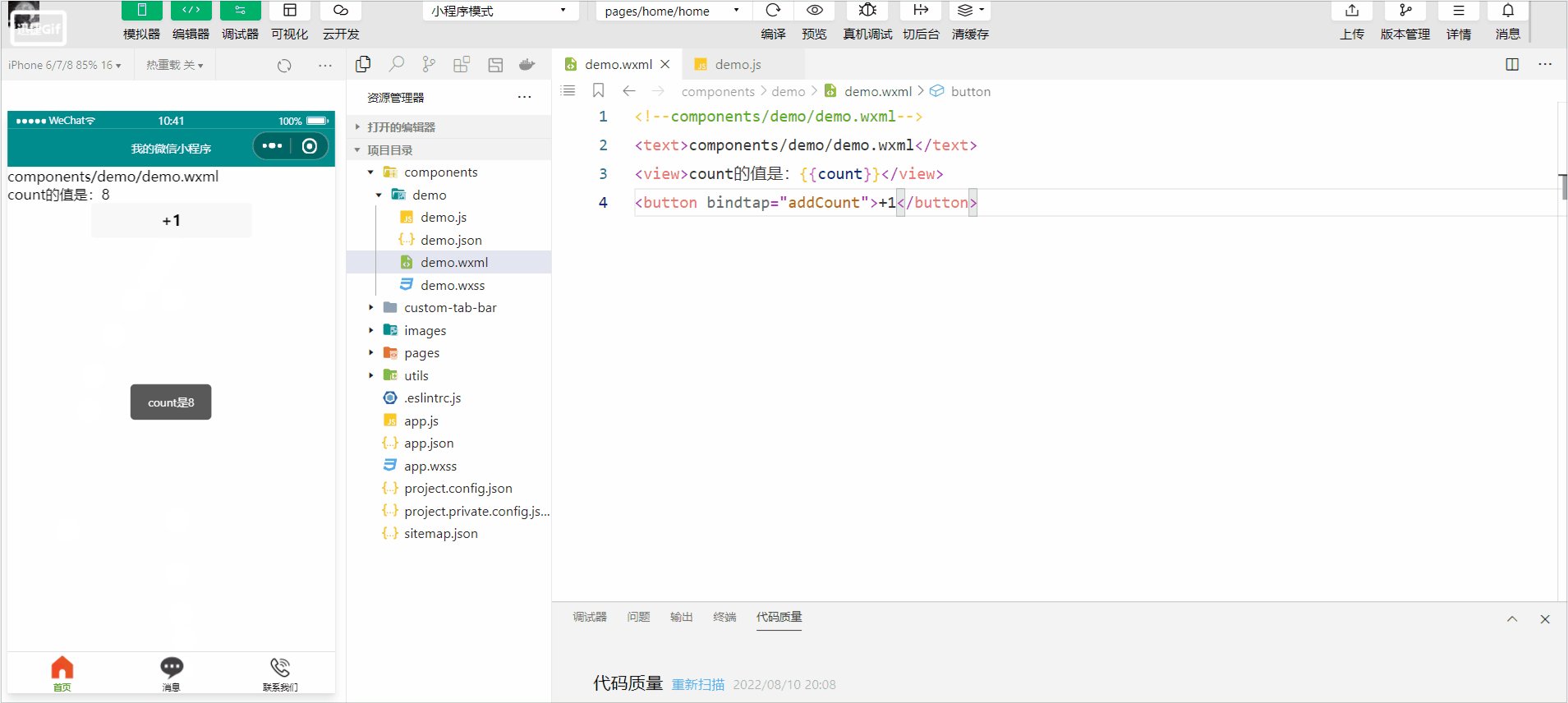
_showCount(){//自定义方法建议以下划线开头
wx.showToast({
title: 'count是'+this.data.count,
icon:'none'
})
}
}
})
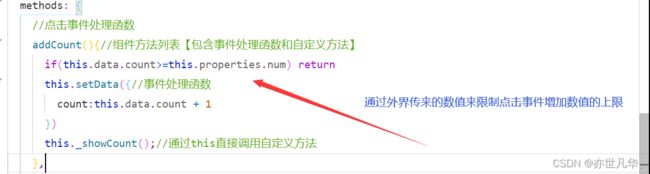
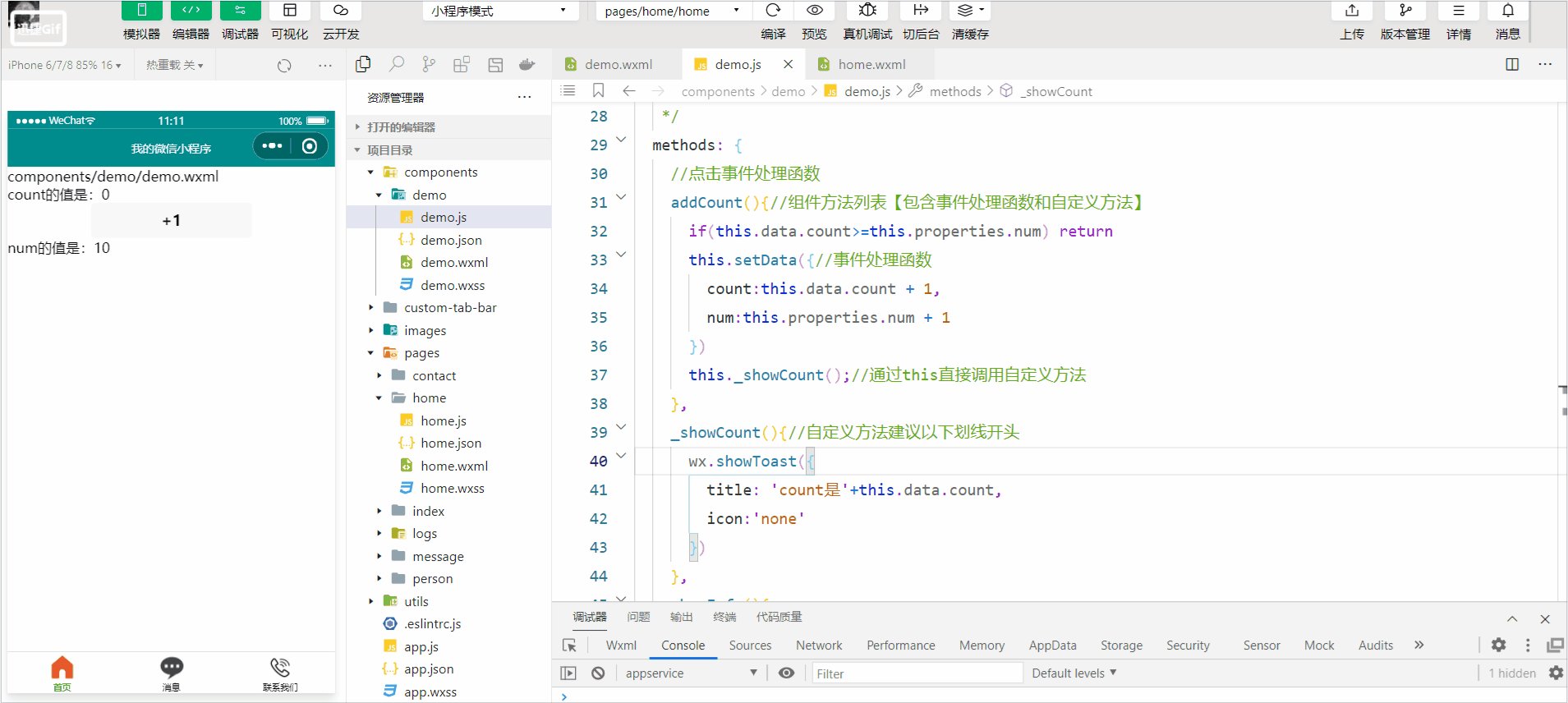
properties属性
在小程序组件中,properties是组件的对外属性,用来接收外界传递到组件中的数据。
Component({
//组件的属性列表
properties: {
//第一种:简化的方式
// num:Number
//第二种:完整的定义方式
num:{
type:Number,//属性值的数据类型
value:5//属性的默认值
}
}
})
//外界的数值会覆盖掉默认的数值
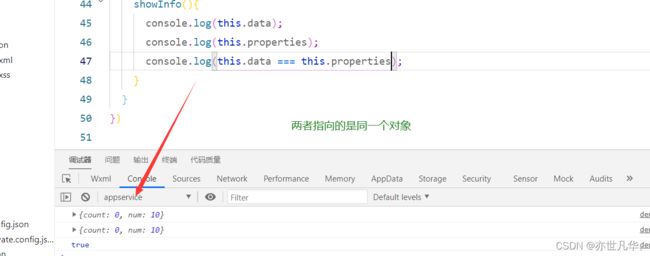
data和properties的区别
在小程序的组件中,properties属性和data数据的用法相同,它们都是可读可写的:
data倾向于存储组件的私有数据
properties倾向于存储外界传递到组件中的数据
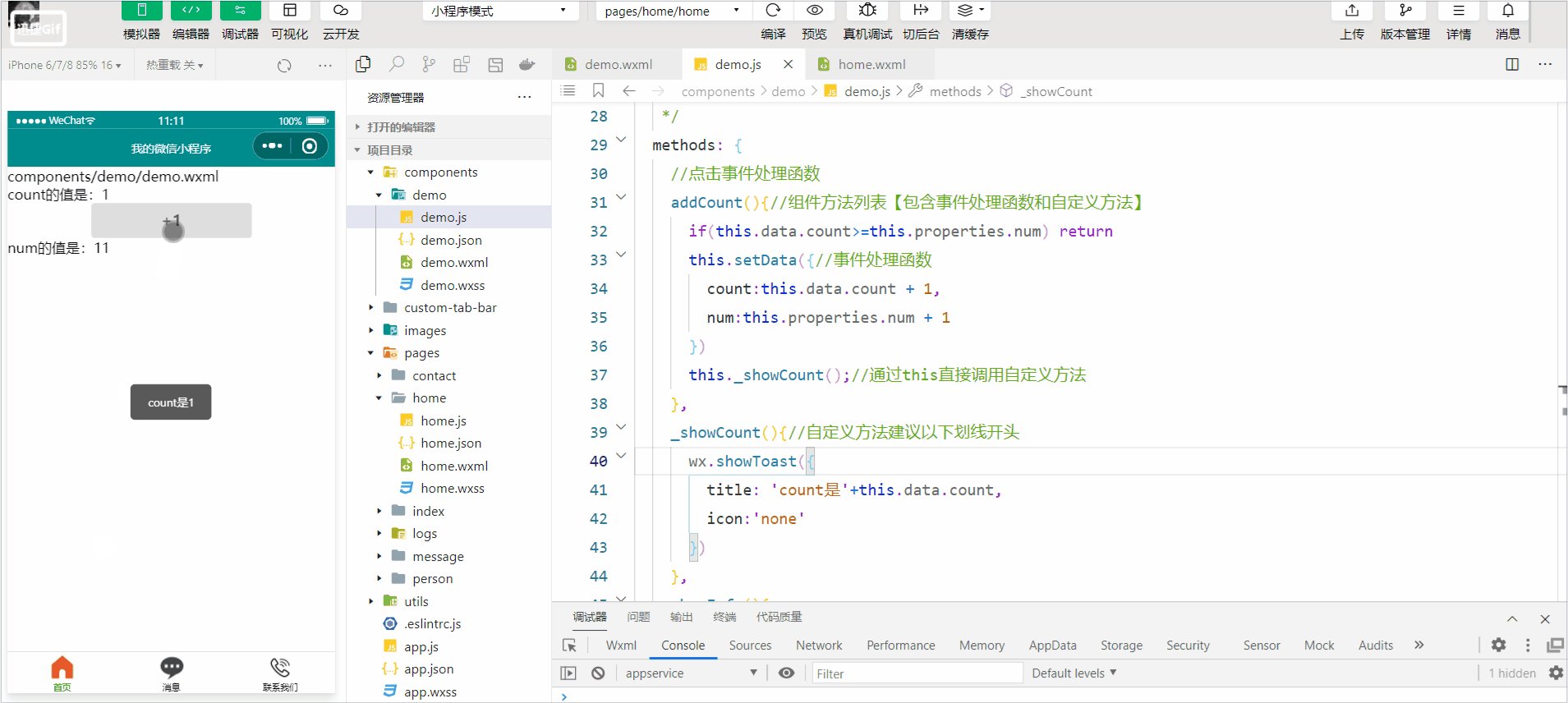
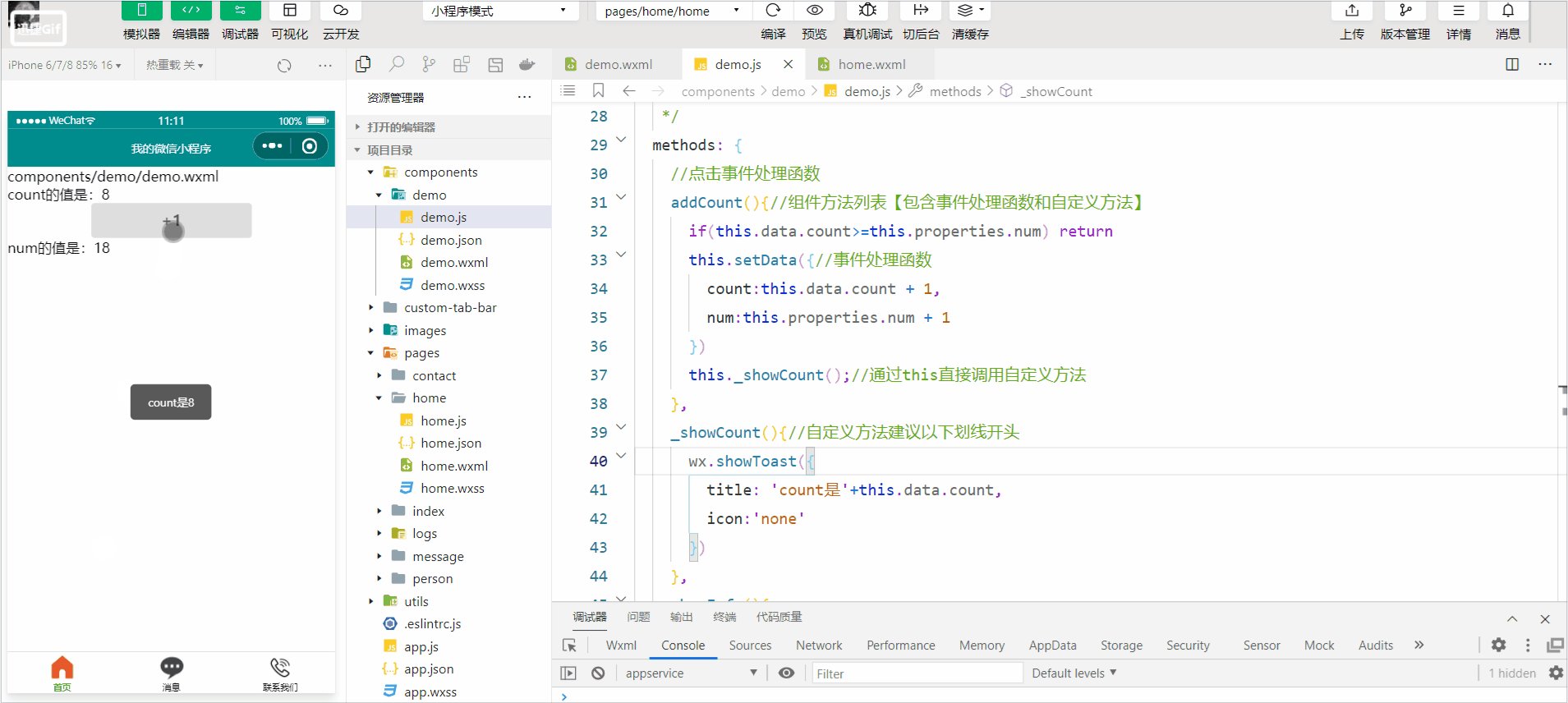
使用setData修改properties值
由于data数据和properties属性在本质上没有任何区别,因此properties属性值也可以用于页面渲染或使用setData为properties中的属性重新赋值。
自定义组件-数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于vue中的watch侦听器。
数据监听器用法
Component({
//组件的初始数据
data: {
n:0,
m:0,
sum:0
},
//组件的方法列表
methods: {
addN(){
this.setData({
n:this.data.n + 1
})
},
addM(){
this.setData({
m:this.data.m + 1
})
},
},
// 事件监听器
observers:{
"n, m":function(newN,newM){
this.setData({
sum:newN+newM
})
},
}
})
监听对象属性变化
数据监听器支持监听对象中单个或多个属性的变化。
Component({
observers:{
'对象.属性A,对象.属性B':function(属性A的新值,属性B的新值){}
}
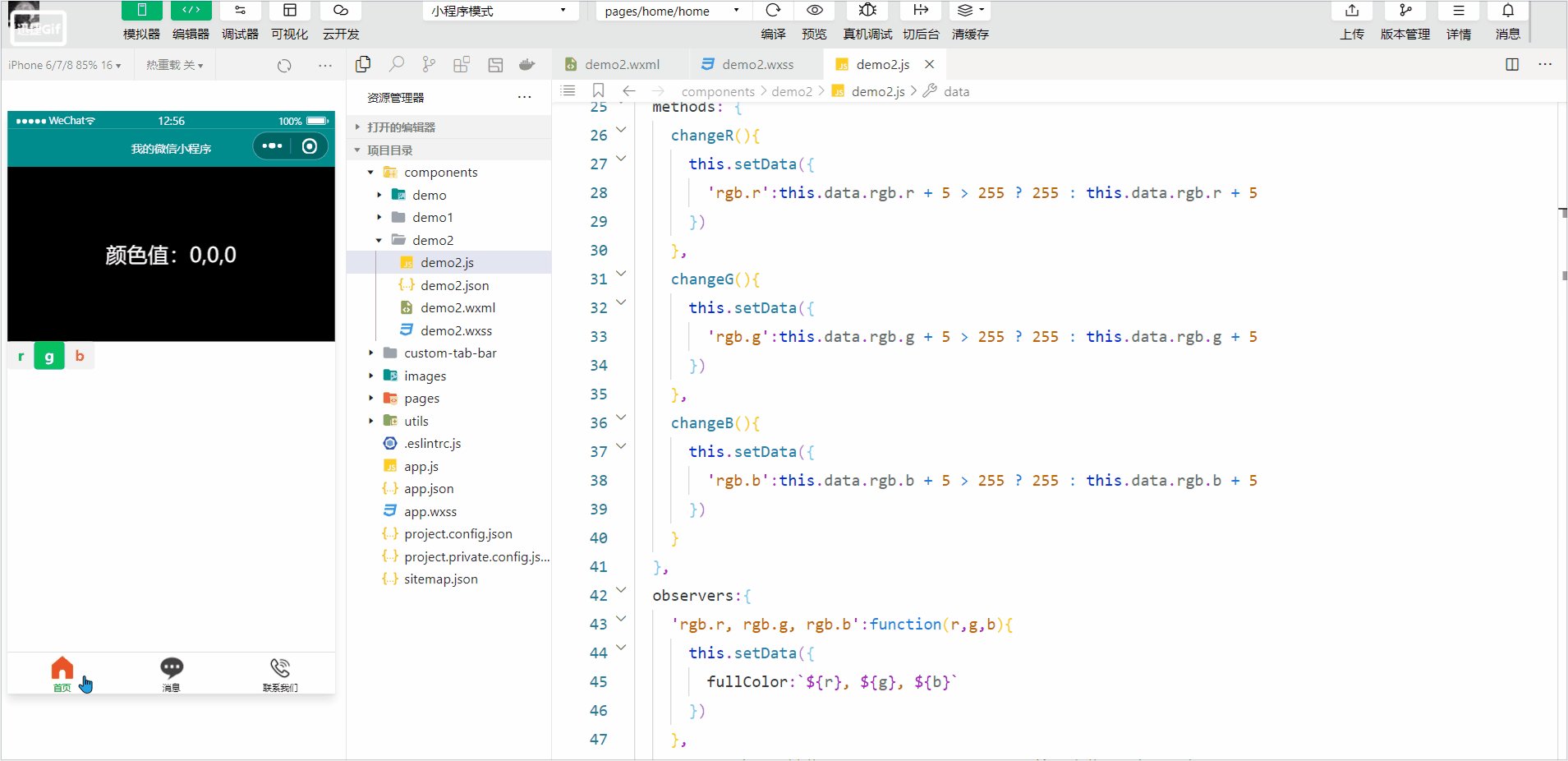
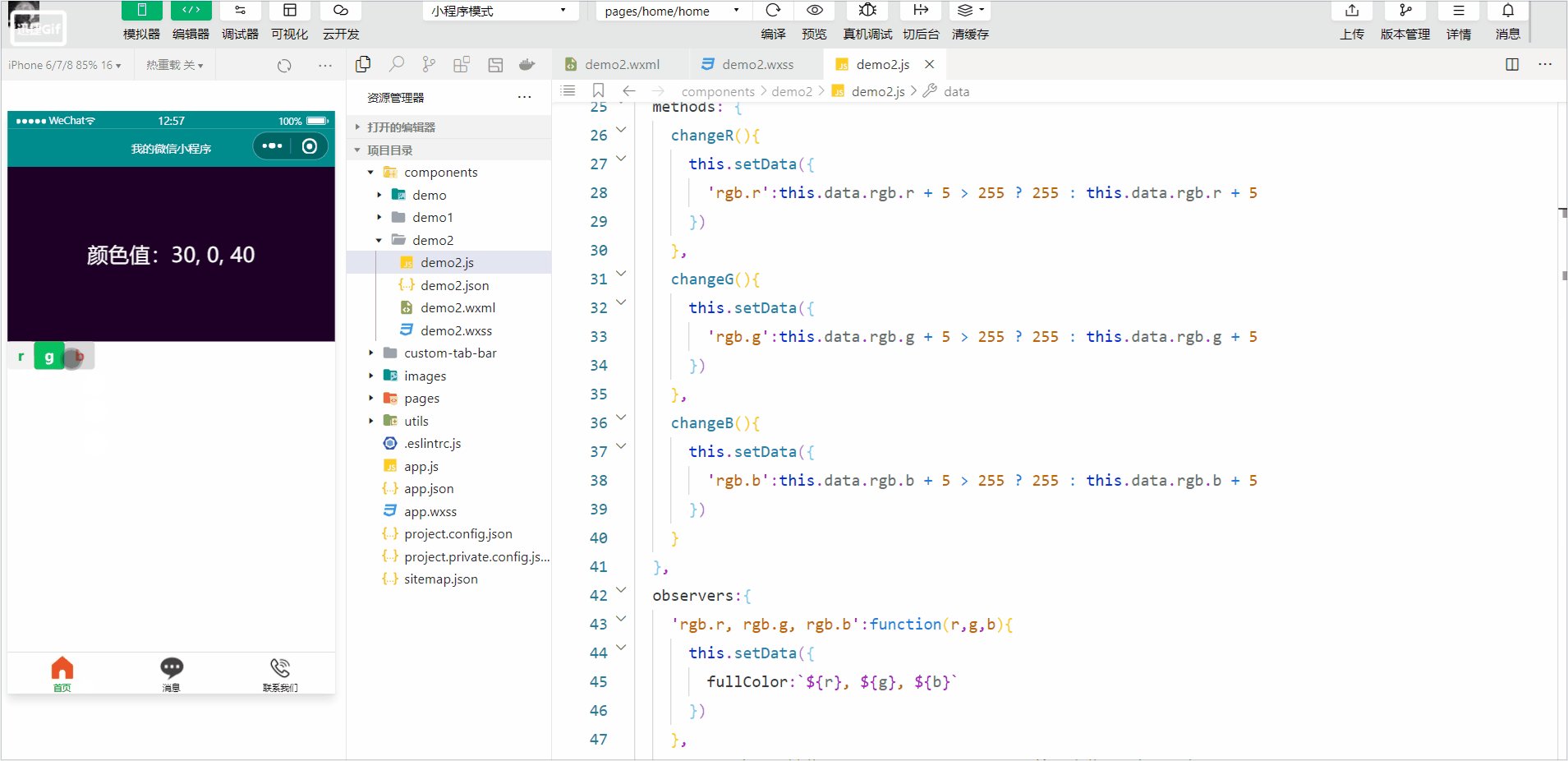
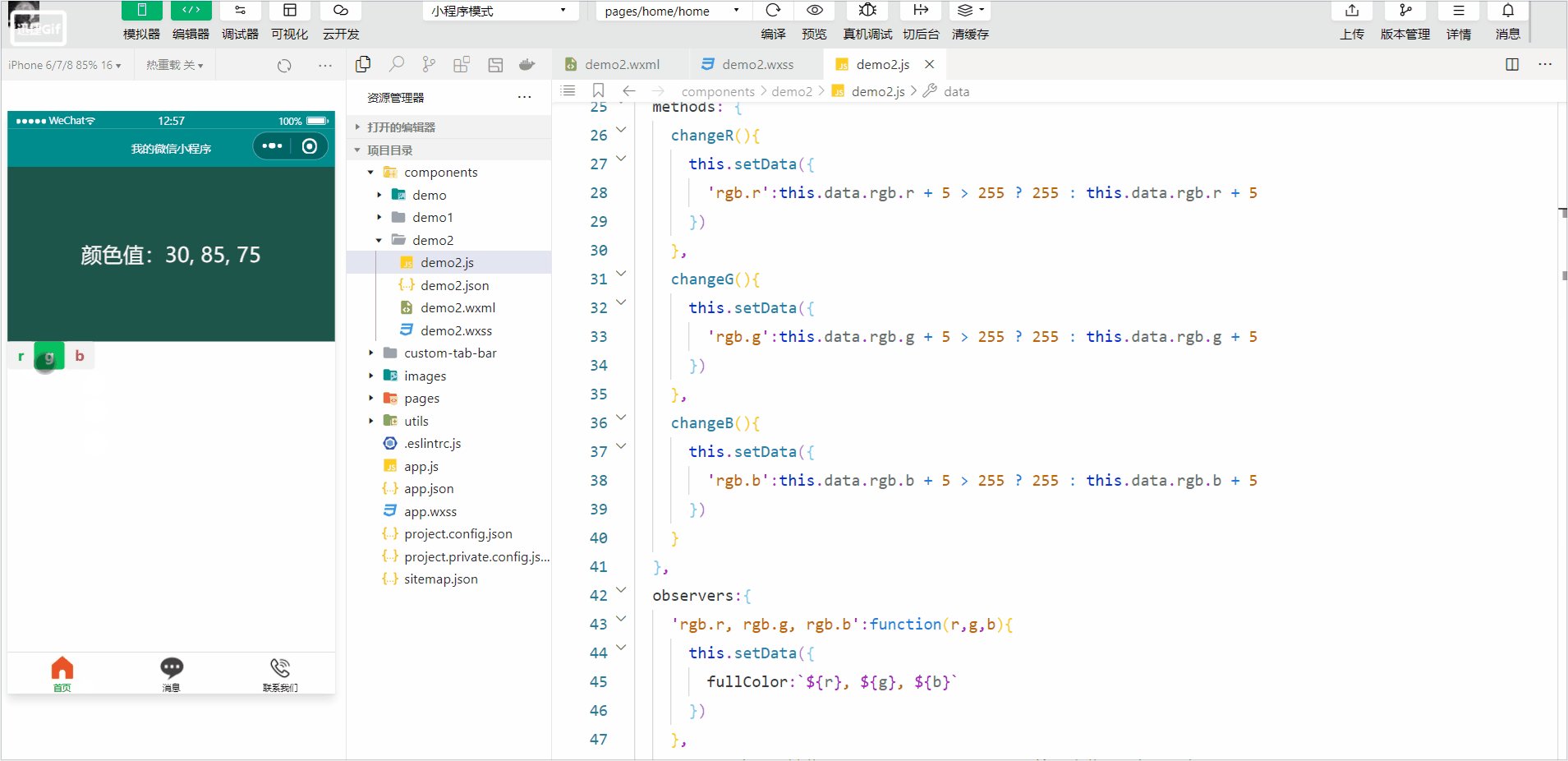
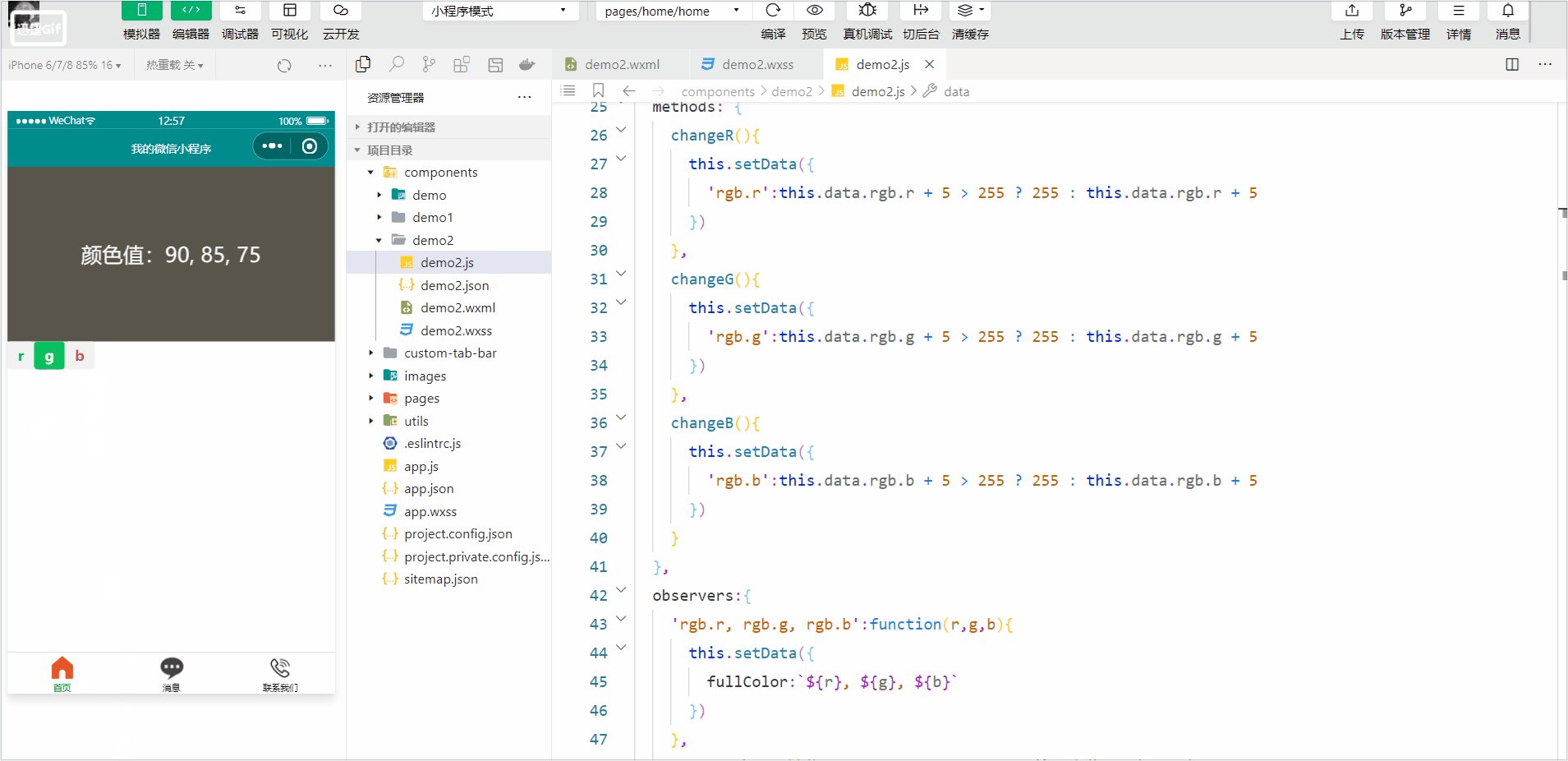
})数据监听器-案例
//demo.wxml
颜色值:{{fullColor}}
//demo.wxss
.box{
line-height: 200px;
font-size: 24px;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
//demo.js
Component({
//组件的初始数据
data: {
rgb:{
r:0,
g:0,
b:0
},
fullColor:'0,0,0'
},
//组件的方法列表
methods: {
changeR(){
this.setData({
'rgb.r':this.data.rgb.r + 5 > 255 ? 255 : this.data.rgb.r + 5
})
},
changeG(){
this.setData({
'rgb.g':this.data.rgb.g + 5 > 255 ? 255 : this.data.rgb.g + 5
})
},
changeB(){
this.setData({
'rgb.b':this.data.rgb.b + 5 > 255 ? 255 : this.data.rgb.b + 5
})
}
},
observers:{
'rgb.r, rgb.g, rgb.b':function(r,g,b){
this.setData({
fullColor:`${r}, ${g}, ${b}`
})
},
//如果对象中要被监听的属性太多,可以使用通配符**来监听对象的所有属性变化
'rgb.**':function(obj){
this.setData({
fullColor:`${obj.r}, ${obj.g}, ${obj.b}`
})
}
}
})
自定义组件-纯数字字段
纯数字字段指的是那些不用于页面渲染的data字段。即在某些data中的字段既不会展示在界面上,也不会传递给其它组件,仅在当前组件内部使用。带有这种特性的data字段适合被设置为纯数据字段。这种纯数据字段的好处:有助于提升页面更新的性能。
使用规则
在Component构造器的options节点中,指定 pureDataPattern 为一个正则表达式,字符串符合这个正则表达式的字段将成为纯数字字段。
Component({
options:{
// 指定所有_开头的数据字段为纯数字字段
pureDataPattern:/^_/
},
data{
a:true,//普通数据字段
_b:true,//纯数字字段
}
})自定义组件-组件生命周期
小程序组件可用的全部生命周期如下:
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
组件主要生命周期函数
在小程序组件中,最重要的生命周期函数有3个,分别是created、attached、detached:
组件实例刚被创建好的时候,created生命周期函数会被触发:
此时不能调用setData
通常在这个生命周期函数中,只能用于给组件的this挂载一些自定义属性字段
在组件完全初始化完毕、进入页面节点树后,attached生命周期函数会触发:
此时,this.data已初始化完毕
绝大部分初始化工作可以在这个时机进行(请求获取初始数据),这个生命周期函数很重要
在组件离开页面节点树之后,detached生命周期函数会触发:
退出一个页面时,会触发页面内每个自定义组件的detached生命周期函数
此时适合做一些清理性质的工作
lifetimes节点
在小程序组件中,生命周期函数可以直接定义在Component构造器的第一级参数中,可以在lifetimes字段内进行声明(优先级最高,推荐的方式)
Component({
lifetimes:{
created(){},//在组件实例进入页面节点树时执行
attached(){}//在组件实例被从页面节点树移除时执行
}
})组件所在页面的生命周期
在日常开发过程中,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。在自定义组件中,组件所在页面的生命周期函数有如下3个:
| 生命周期函数 | 参数 | 描述 |
|---|---|---|
| show | 无 | 组件所在的页面被展示时执行 |
| hide | 无 | 组件所在的页面被隐藏时执行 |
| resize | Object Size | 组件所在的页面尺寸变化时执行 |
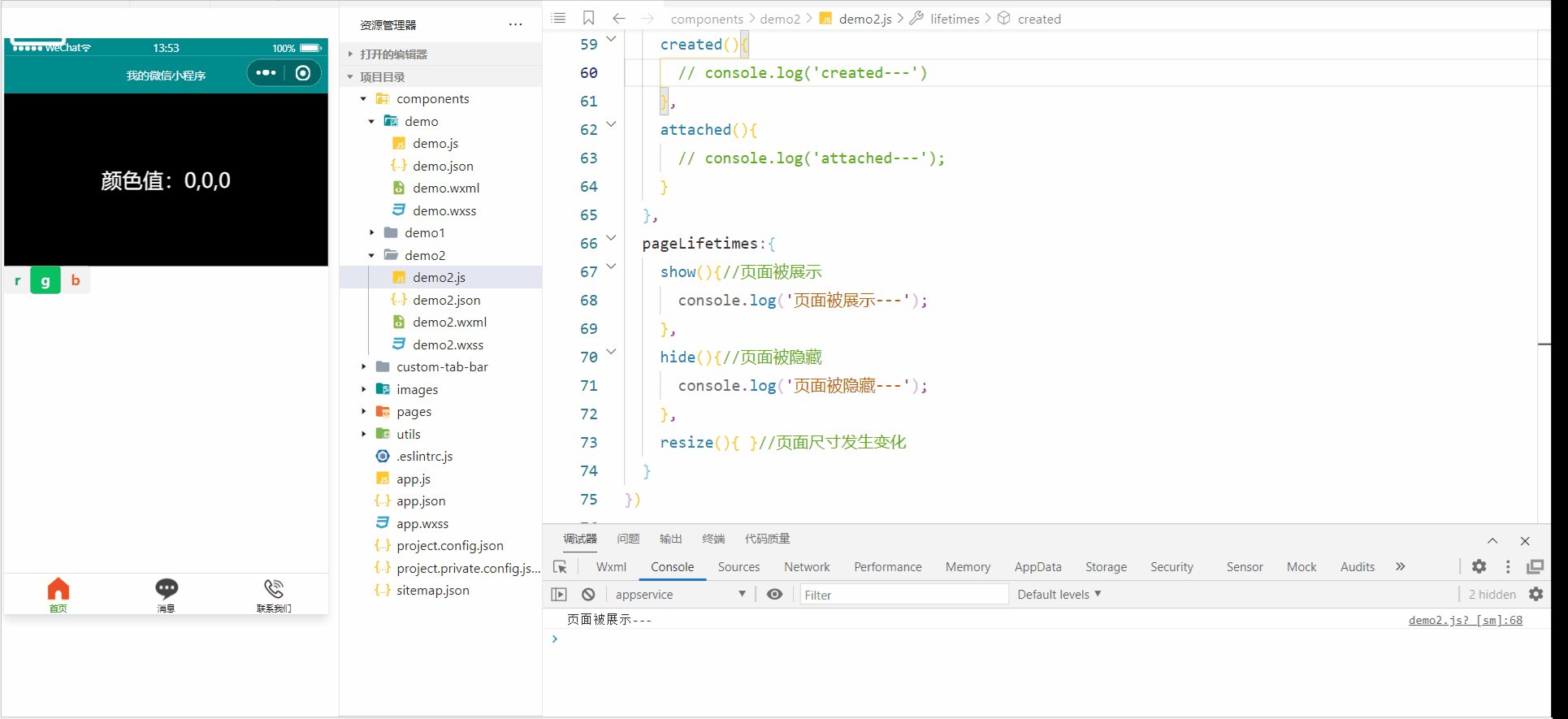
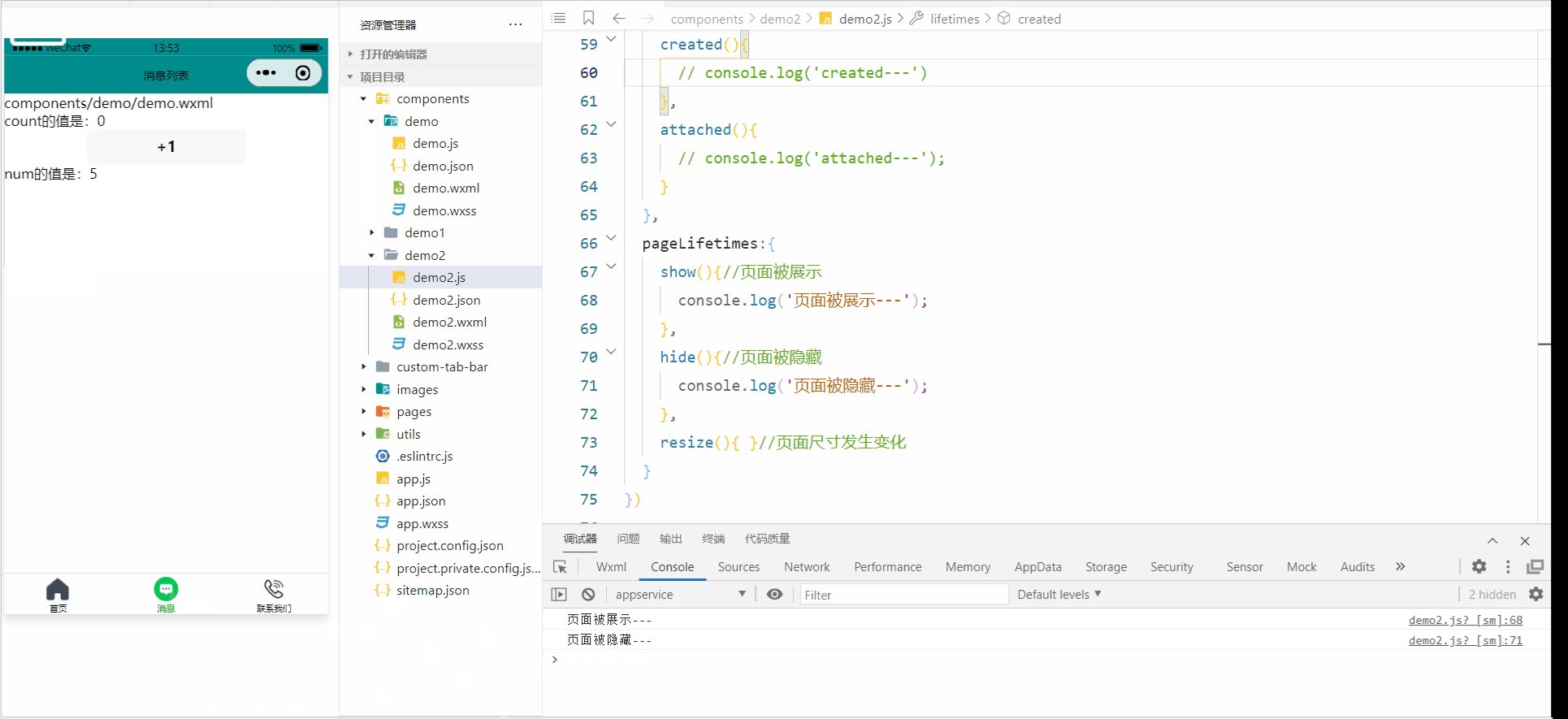
pageLifetimes节点
组件所在页面的生命周期函数,需要定义在pageLifetimes节点中。
Component({
pageLifetimes:{
show(){},//页面被展示
hide(){},//页面被隐藏
resize(){ }//页面尺寸发生变化
}
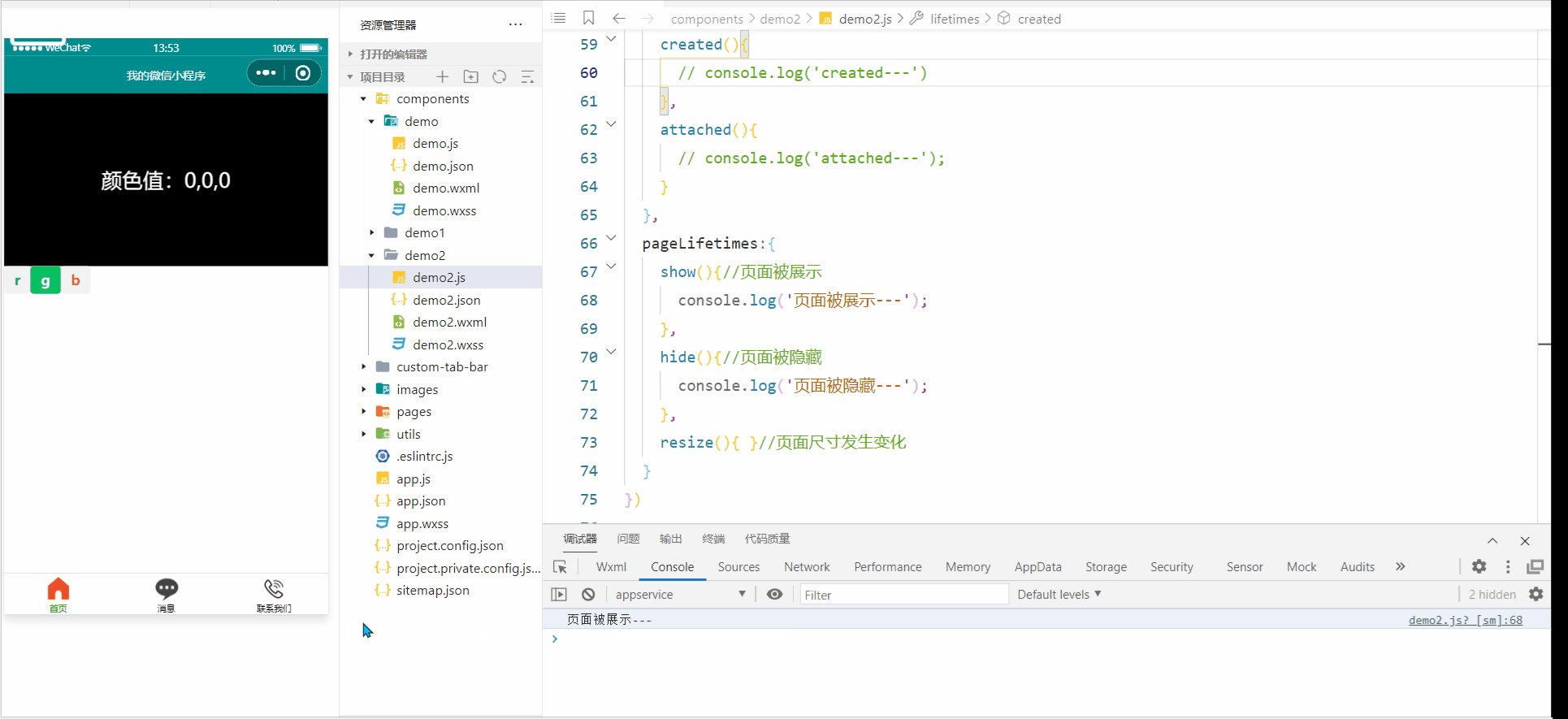
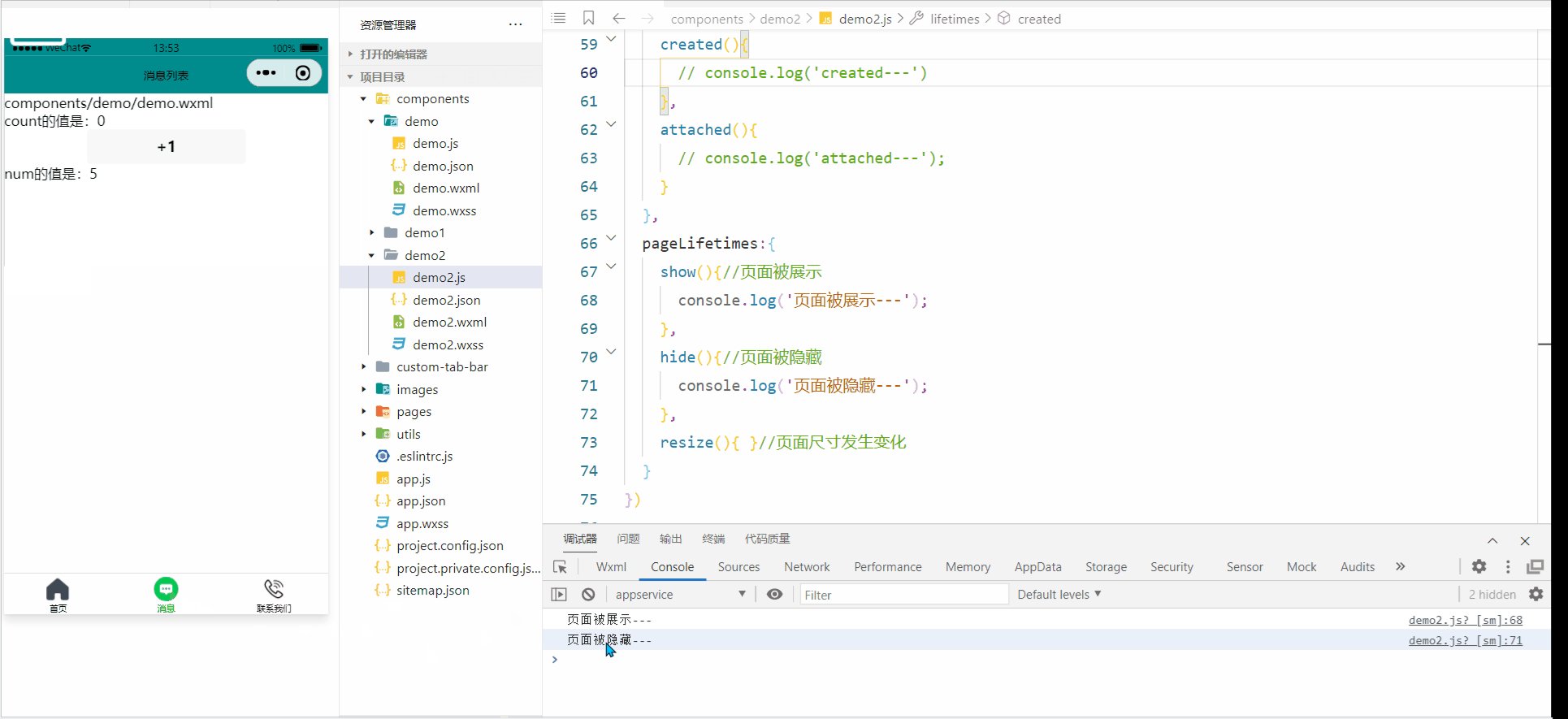
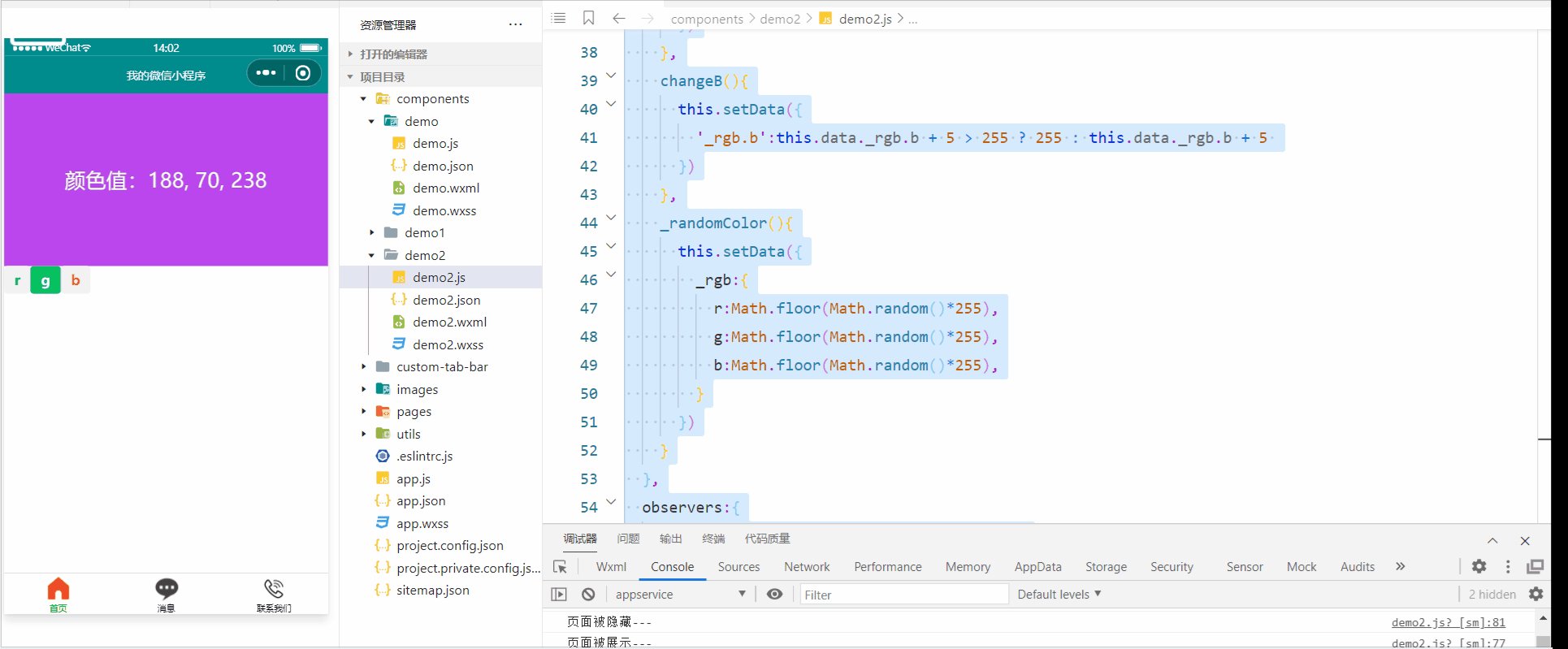
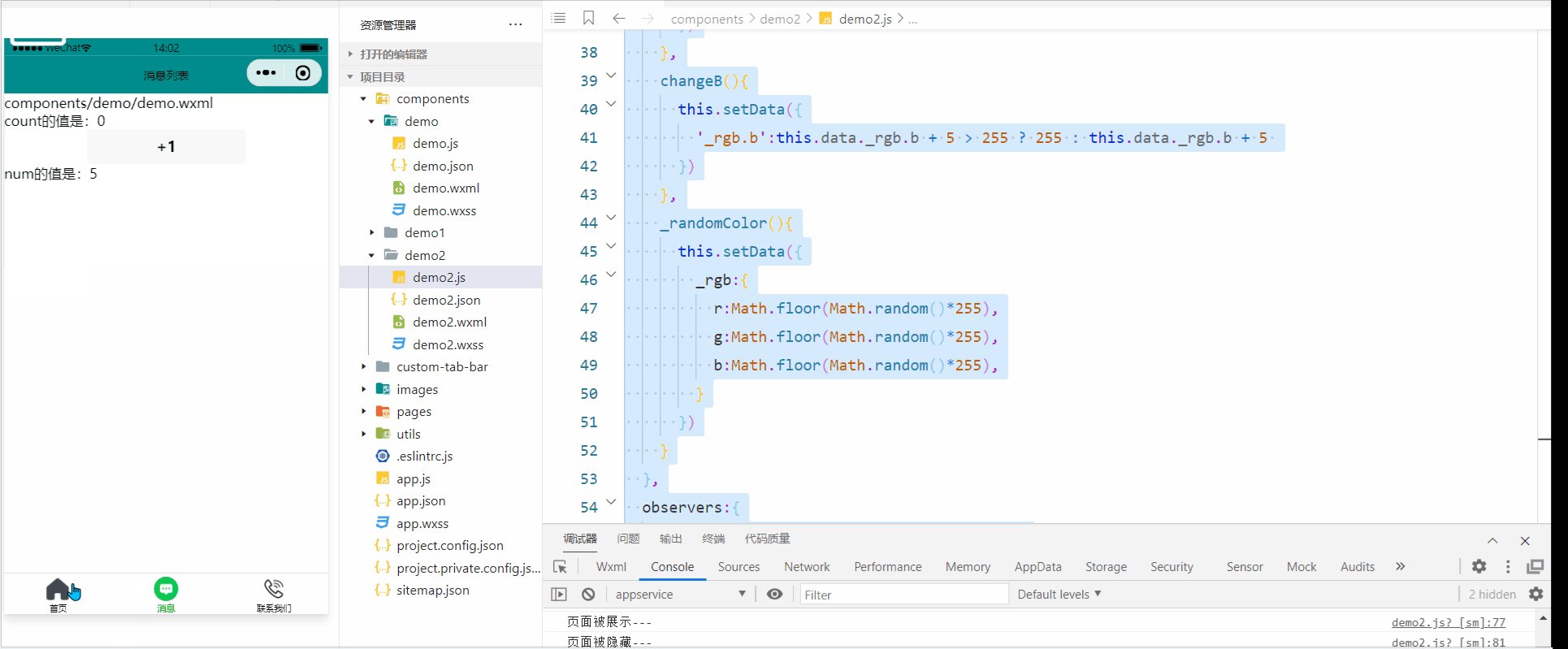
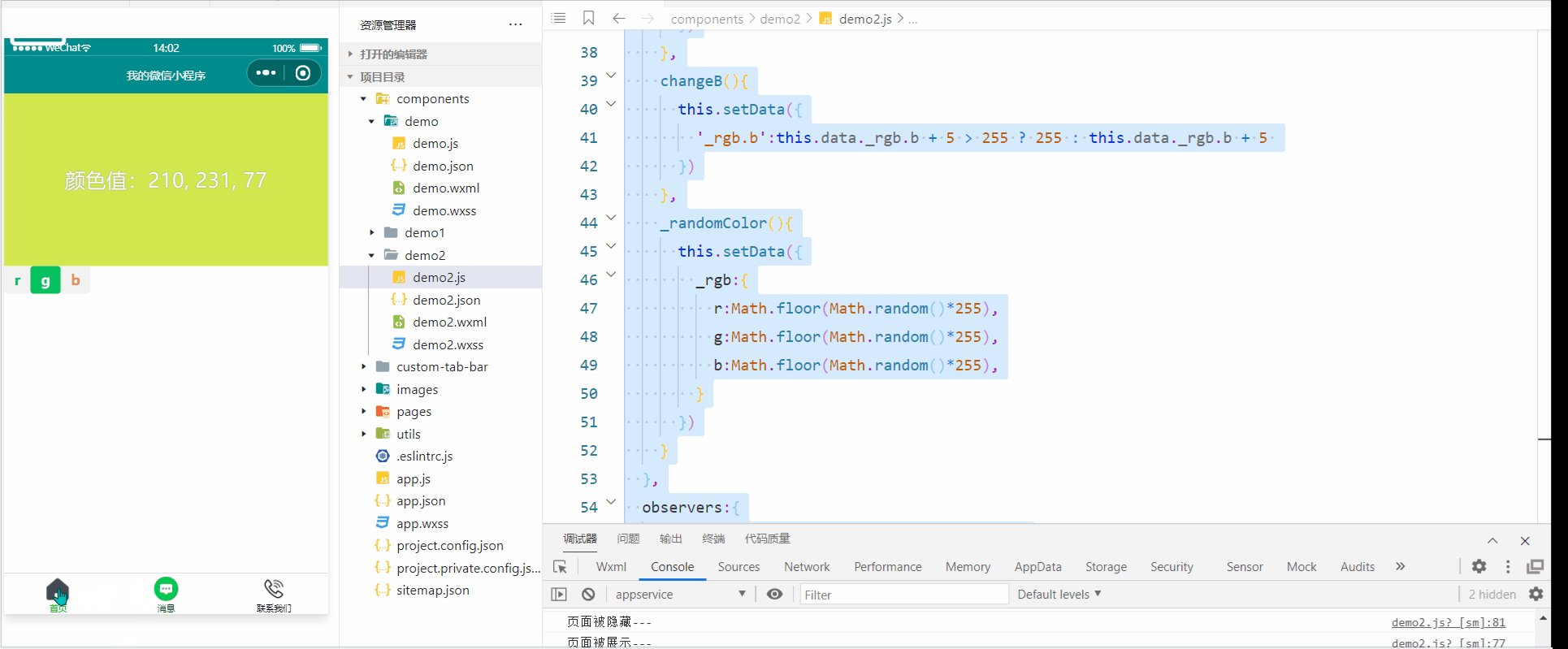
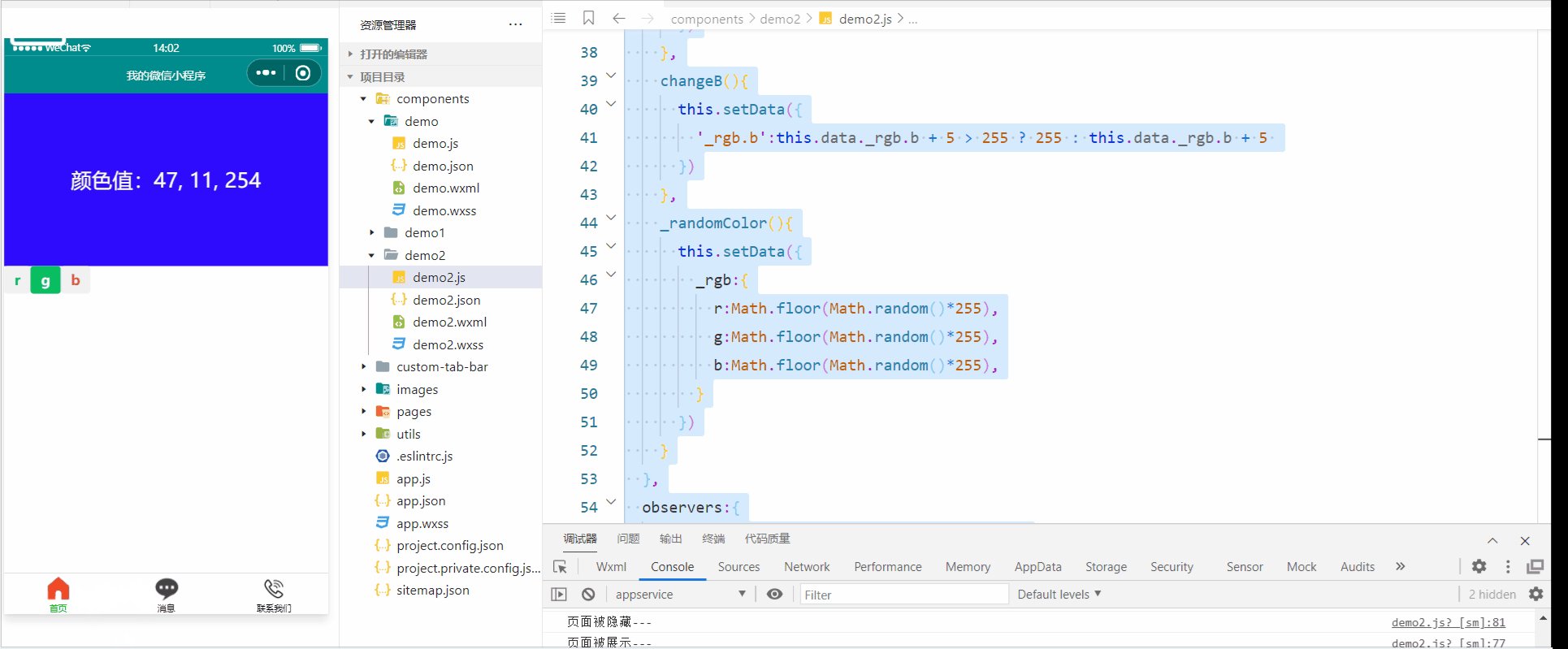
})根据上面所讲的pageLifetimes节点,我们给之前的案例设置进入页面随机生成rgb颜色:
Component({
methods: {
_randomColor(){
this.setData({
_rgb:{
r:Math.floor(Math.random()*255),
g:Math.floor(Math.random()*255),
b:Math.floor(Math.random()*255),
}
})
}
},
pageLifetimes:{
show(){//页面被展示
console.log('页面被展示---');
this._randomColor()
},
hide(){//页面被隐藏
console.log('页面被隐藏---');
},
resize(){ }//页面尺寸发生变化
}
})
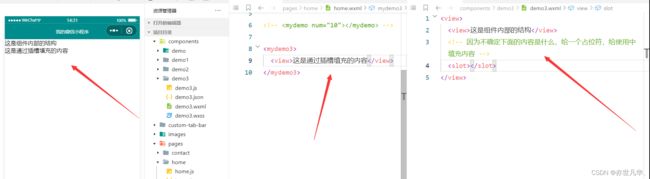
自定义组件-插槽
在自定义组件中的wxml结构中,可以提供一个
在小程序中,默认每个自定义组件中只允许一个
在小程序自定义组件中,需要使用多个
Component({
options:{
multipleSlots:true //在组件定义时的选项中启用多个 slot
}
})