Ligerui Grid组件--学生信息列表
一、目录
1、多层架构+MVC+EF+AUTOFAC+AUTOMAPPER;
4、Ligerui Grid组件--学生信息列表
二、正文
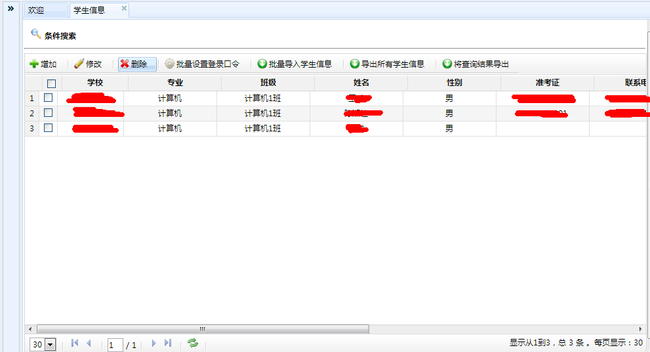
数据库中存在一张学生表,字段在下图中有所反应,Grid数据来源比较简单,不做数据库的介绍。最终做出的效果:
1.Ligerui-Grid组件介绍
grid一词,翻译过来叫做“表格”,我的理解就是一个多功能列表(⊙o⊙)。其数据展现形式可以为树形结构、可以行内编辑、支持分页、支持单行排序、支持分组功能……。官方的解释中,其grid具有如下特性:
描述:
- 1,支持本地数据和服务器数据(配置data或者url)——这点,我们后面有说明
- 2,支持排序和分页(包括Javascript排序和分页)——当点击grid的表头(比如上图中的学校),grid会在客户端改变数据的排序方式,比如点击上图中的“学校“,”学校“字段相同数据会聚拢在一起。
- 3,支持列的“显示/隐藏”——后面代码也有说明
- 4,支持明细行(表格内嵌)——也就是点击某一行会显示出该行更为详尽的内容
- 5,支持汇总行——统计功能
- 6,支持单元格模板——将某一单元格渲染。具体实例,某一行最后渲染为”添加“、”删除“等链接
- 7,支持编辑表格(ligerGrid的一个特色,需要其他表单插件的支持)——双击单元格可以即时编辑,并能选择保存到数据库还是本地保存。
- 8,支持树表格
- 8,支持分组
- 8,支持多表头
具体效果,大家可以去ligerui官网看demo。
2、上一部分说到Ligerui的grid支持”支持本地数据和服务器数据(配置data或者url)“,本地数据通常情况下需要我们以JSON格式引入到界面,而服务器数据让我们可以通过给grid 的url属性传递一个链接来获取数据。
2.1 本地数据
获取本地数据我用官方的demo来作说明。
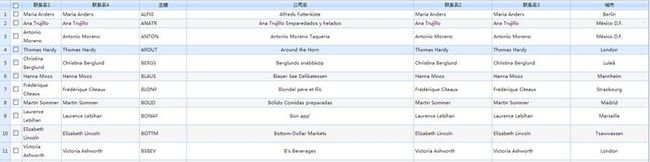
grid的效果:
js代码:
1 // <div id="maingrid4" style="margin: 0; padding: 0"></div>
2 var g; 3 $(function () 4 { 5 //将id为maingrid4的元素渲染为liger的grid
6 g = $("#maingrid4").ligerGrid({ 7 // columns:列集合
8 columns: [ 9 {display: '主键', name: 'CustomerID', align: 'left', width: 120 } , 10 { display: '公司名', name: 'CompanyName', minWidth: 60 }, 11 { display: '联系名1', name: 'ContactName', width: 100, align: 'left', frozen: true }, 12 { display: '联系名2', name: 'ContactName', width: 200, align: 'left' }, 13 { display: '联系名3', name: 'ContactName', width: 200, align: 'left' }, 14 { display: '联系名4', name: 'ContactName', width: 200, align: 'left', frozen: true }, 15 { display: '城市', name: 'City', width: 200 } 16 ], data: CustomersData, pageSize: 20, sortName: 'CustomerID', 17 width: '98%', height: '98%', checkbox: true,rownumbers:true, 18 fixedCellHeight:false
19 }); 20 //grid加载数据期间的图标
21 $("#pageloading").hide(); 22 }); 23
display:表头名;name:表格列名,必须与JSON数据中相应字段名称一致;checkbox:是否显示复选框;data:数据源。
代码中,data: CustomersData是关键。CustomersData是一个存储JSON数据的变量,结构如下:
1 var CustomersData =
2 {Rows:[{"CustomerID":"ALFKI","CompanyName":"Alfreds Futterkiste","ContactName":"Maria Anders","ContactTitle":"Sales Representative","Address":"Obere Str. 57","City":"Berlin","Region":null,"PostalCode":"12209","Country":"Germany","Phone":"030-0074321","Fax":"030-0076545"},{"CustomerID":"ANATR","CompanyName":"Ana Trujillo Emparedados y helados","ContactName":"Ana Trujillo","ContactTitle":"Owner","Address":"Avda. de la Constitución 2222","City":"México D.F.","Region":null,"PostalCode":"05021","Country":"Mexico","Phone":"(5) 555-4729","Fax":"(5) 555-3745"},{"CustomerID":"ANTON","CompanyName":"Antonio Moreno Taquería","ContactName":"Antonio Moreno","ContactTitle":"Owner","Address":"Mataderos 2312","City":"México D.F.","Region":null,"PostalCode":"05023","Country":"Mexico","Phone":"(5) 555-3932","Fax":null},{"CustomerID":"AROUT","CompanyName":"Around the Horn","ContactName":"Thomas Hardy","ContactTitle":"Sales Representative","Address":"120 Hanover Sq.","City":"London","Region":null,"PostalCode":"WA1 1DP","Country":"UK","Phone":"(171) 555-7788","Fax":"(171) 555-6750"},{"CustomerID":"BERGS","CompanyName":"Berglunds snabbköp","ContactName":"Christina Berglund","ContactTitle":"Order Administrator","Address":"Berguvsvägen 8","City":"Luleå","Region":null,"PostalCode":"S-958 22","Country":"Sweden","Phone":"0921-12 34 65","Fax":"0921-12 34 67"},{"CustomerID":"BLAUS","CompanyName":"Blauer See Delikatessen","ContactName":"Hanna Moos","ContactTitle":"Sales Representative","Address":"Forsterstr. 57","City":"Mannheim","Region":null,"PostalCode":"68306","Country":"Germany","Phone":"0621-08460","Fax":"0621-08924"},{"CustomerID":"BLONP","CompanyName":"Blondel père et fils","ContactName":"Frédérique Citeaux","ContactTitle":"Marketing Manager","Address":"24, place Kléber","City":"Strasbourg","Region":null,"PostalCode":"67000","Country":"France","Phone":"88.60.15.31","Fax":"88.60.15.32"},{"CustomerID":"BOLID","CompanyName":"Bólido Comidas preparadas","ContactName":"Martín Sommer","ContactTitle":"Owner","Address":"C/ Araquil, 67","City":"Madrid","Region":null,"PostalCode":"28023","Country":"Spain","Phone":"(91) 555 22 82","Fax":"(91) 555 91 99"},{"CustomerID":"BONAP","CompanyName":"Bon app'","ContactName":"Laurence Lebihan","ContactTitle":"Owner","Address":"12, rue des Bouchers","City":"Marseille","Region":null,"PostalCode":"13008","Country":"France","Phone":"91.24.45.40","Fax":"91.24.45.41"},{"CustomerID":"BOTTM","CompanyName":"Bottom-Dollar Markets","ContactName":"Elizabeth Lincoln","ContactTitle":"Accounting Manager","Address":"23 Tsawassen Blvd.","City":"Tsawwassen","Region":"BC","PostalCode":"T2F 8M4","Country":"Canada","Phone":"(604) 555-4729","Fax":"(604) 555-3745"},{"CustomerID":"BSBEV","CompanyName":"B's Beverages","ContactName":"Victoria Ashworth","ContactTitle":"Sales Representative","Address":"Fauntleroy Circus","City":"London","Region":null,"PostalCode":"EC2 5NT","Country":"UK","Phone":"(171) 555-1212","Fax":null},{"CustomerID":"CACTU","CompanyName":"Cactus Comidas para llevar","ContactName":"Patricio Simpson","ContactTitle":"Sales Agent","Address":"Cerrito 333","City":"Buenos Aires","Region":null,"PostalCode":"1010","Country":"Argentina","Phone":"(1) 135-5555","Fax":"(1) 135-4892"},{"CustomerID":"CENTC","CompanyName":"Centro comercial Moctezuma","ContactName":"Francisco Chang","ContactTitle":"Marketing Manager","Address":"Sierras de Granada 9993","City":"México D.F.","Region":null,"PostalCode":"05022","Country":"Mexico","Phone":"(5) 555-3392","Fax":"(5) 555-7293"},{"CustomerID":"CHOPS","CompanyName":"Chop-suey Chinese","ContactName":"Yang Wang","ContactTitle":"Owner","Address":"Hauptstr. 29","City":"Bern","Region":null,"PostalCode":"3012","Country":"Switzerland","Phone":"0452-076545","Fax":null},{"CustomerID":"COMMI","CompanyName":"Comércio Mineiro","ContactName":"Pedro Afonso","ContactTitle":"Sales Associate","Address":"Av. dos Lusíadas, 23","City":"São Paulo","Region":"SP","PostalCode":"05432-043","Country":"Brazil","Phone":"(11) 555-7647","Fax":null},{"CustomerID":"CONSH","CompanyName":"Consolidated Holdings","ContactName":"Elizabeth Brown","ContactTitle":"Sales Representative","Address":"Berkeley Gardens\r\n12 Brewery ","City":"London","Region":null,"PostalCode":"WX1 6LT","Country":"UK","Phone":"(171) 555-2282","Fax":"(171) 555-9199"},{"CustomerID":"DRACD","CompanyName":"Drachenblut Delikatessen","ContactName":"Sven Ottlieb","ContactTitle":"Order Administrator","Address":"Walserweg 21","City":"Aachen","Region":null,"PostalCode":"52066","Country":"Germany","Phone":"0241-039123","Fax":"0241-059428"},{"CustomerID":"DUMON","CompanyName":"Du monde entier","ContactName":"Janine Labrune","ContactTitle":"Owner","Address":"67, rue des Cinquante Otages","City":"Nantes","Region":null,"PostalCode":"44000","Country":"France","Phone":"40.67.88.88","Fax":"40.67.89.89"},{"CustomerID":"EASTC","CompanyName":"Eastern Connection","ContactName":"Ann Devon","ContactTitle":"Sales Agent","Address":"35 King George","City":"London","Region":null,"PostalCode":"WX3 6FW","Country":"UK","Phone":"(171) 555-0297","Fax":"(171) 555-3373"},{"CustomerID":"ERNSH","CompanyName":"Ernst Handel","ContactName":"Roland Mendel","ContactTitle":"Sales Manager","Address":"Kirchgasse 6","City":"Graz","Region":null,"PostalCode":"8010","Country":"Austria","Phone":"7675-3425","Fax":"7675-3426"},{"CustomerID":"FAMIA","CompanyName":"Familia Arquibaldo","ContactName":"Aria Cruz","ContactTitle":"Marketing Assistant","Address":"Rua Orós, 92","City":"São Paulo","Region":"SP","PostalCode":"05442-030","Country":"Brazil","Phone":"(11) 555-9857","Fax":null},{"CustomerID":"FISSA","CompanyName":"FISSA Fabrica Inter. Salchichas S.A.","ContactName":"Diego Roel","ContactTitle":"Accounting Manager","Address":"C/ Moralzarzal, 86","City":"Madrid","Region":null,"PostalCode":"28034","Country":"Spain","Phone":"(91) 555 94 44","Fax":"(91) 555 55 93"},{"CustomerID":"FOLIG","CompanyName":"Folies gourmandes","ContactName":"Martine Rancé","ContactTitle":"Assistant Sales Agent","Address":"184, chaussée de Tournai","City":"Lille","Region":null,"PostalCode":"59000","Country":"France","Phone":"20.16.10.16","Fax":"20.16.10.17"},{"CustomerID":"FOLKO","CompanyName":"Folk och fä HB","ContactName":"Maria Larsson","ContactTitle":"Owner","Address":"Åkergatan 24","City":"Bräcke","Region":null,"PostalCode":"S-844 67","Country":"Sweden","Phone":"0695-34 67 21","Fax":null},{"CustomerID":"FRANK","CompanyName":"Frankenversand","ContactName":"Peter Franken","ContactTitle":"Marketing Manager","Address":"Berliner Platz 43","City":"München","Region":null,"PostalCode":"80805","Country":"Germany","Phone":"089-0877310","Fax":"089-0877451"},{"CustomerID":"FRANR","CompanyName":"France restauration","ContactName":"Carine Schmitt","ContactTitle":"Marketing Manager","Address":"54, rue Royale","City":"Nantes","Region":null,"PostalCode":"44000","Country":"France","Phone":"40.32.21.21","Fax":"40.32.21.20"},{"CustomerID":"FRANS","CompanyName":"Franchi S.p.A.","ContactName":"Paolo Accorti","ContactTitle":"Sales Representative","Address":"Via Monte Bianco 34","City":"Torino","Region":null,"PostalCode":"10100","Country":"Italy","Phone":"011-4988260","Fax":"011-4988261"},{"CustomerID":"FURIB","CompanyName":"Furia Bacalhau e Frutos do Mar","ContactName":"Lino Rodriguez ","ContactTitle":"Sales Manager","Address":"Jardim das rosas n. 32","City":"Lisboa","Region":null,"PostalCode":"1675","Country":"Portugal","Phone":"(1) 354-2534","Fax":"(1) 354-2535"},{"CustomerID":"GALED","CompanyName":"Galería del gastrónomo","ContactName":"Eduardo Saavedra","ContactTitle":"Marketing Manager","Address":"Rambla de Cataluña, 23","City":"Barcelona","Region":null,"PostalCode":"08022","Country":"Spain","Phone":"(93) 203 4560","Fax":"(93) 203 4561"},{"CustomerID":"GODOS","CompanyName":"Godos Cocina Típica","ContactName":"José Pedro Freyre","ContactTitle":"Sales Manager","Address":"C/ Romero, 33","City":"Sevilla","Region":null,"PostalCode":"41101","Country":"Spain","Phone":"(95) 555 82 82","Fax":null}],Total:91};
上面是官方demo所有数据,但是都是重复的数据,我们截取一行就是这样的:
1 var CustomersData =
2 {Rows:[ 3 {"CustomerID":"ALFKI", 4 "CompanyName":"Alfreds Futterkiste", 5 "ContactName":"Maria Anders", 6 "ContactTitle":"Sales Representative", 7 "Address":"Obere Str. 57", 8 "City":"Berlin","Region":null, 9 "PostalCode":"12209", 10 "Country":"Germany", 11 "Phone":"030-0074321","Fax":"030-0076545"} 12 ] 13 }
将数据与Grid名字的JS代码对比看,一目了然。
2.2 服务器数据
与本地数据不同,我们需要改为使用url属性,并指定一个链接,比如我们在StudentController中定义了一个Action叫做StudentData。
1 public ActionResult StudentData() 2 { 3 //StudentModel: 学生界面模型
4 List<StudentModel> list = new List<StudentModel>(); 5 //查库
6 var entity = _studentService.GetAllEntities(p => p.ID != 0).OrderByDescending(p => p.ID); 7 //把查询结果添加到list列表
8 foreach (var item in entity) 9 { 10 StudentModel model = new StudentModel(); 11 model = item.ToModel(); 12 list.Add(model); 13 } 14 //返回JSON数据
15 return Json(new { Rows = list, Total = list.Count() }, JsonRequestBehavior.AllowGet); 16 } 17 }
1 public class StudentModel 2 { 3
4 public int ID { get; set; } 5
6 [Required] 7 [DisplayName("学生姓名")] 8 public string Std_Name { get; set; } 9
10 //名族
11 [Required] 12 [DisplayName("学生民族")] 13 public string Std_Ethnic { get; set; } 14
15 [Required] 16 [DisplayName("专业")] 17 public int Std_ProID { get; set; } 18 [Required] 19 [DisplayName("班级")] 20 public int Std_ClassID { get; set; } 21 [Required] 22 [DisplayName("学校")] 23 public int Std_SchoolID { get; set; } 24 [DisplayName("班级")] 25 public string Std_ClassName { get; set; } 26 [DisplayName("专业")] 27 public string Std_ProfessionName { get; set; } 28 [DisplayName("学校")] 29 public string Std_SchoolName { get; set; } 30 [Required] 31 [DisplayName("身份证号")] 32 public string Std_ID { get; set; } 33
34 //政治面貌
35 [DisplayName("政治面貌")] 36 public string Std_PoliicalStatus { get; set; } 37
38 //户籍
39 [DisplayName("户籍")] 40 public string Std_Census { get; set; } 41 //[Required] 42 //[DisplayName("联系电话")]
43 [DisplayName("联系电话")] 44 public string Std_Telephone { get; set; } 45
46 [DisplayName("备用电话")] 47 public string Std_SecondTelephone { get; set; } 48 //学籍号
49 [DisplayName("学籍号")] 50 public string Std_SchoolRoll { get; set; } 51 //准考证号
52 [DisplayName("准考证号")] 53 public string Std_AdmissionNum { get; set; } 54
55 [DisplayName("地址")] 56 public string Std_Address { get; set; } 57
58 [DisplayName("电子邮件")] 59 public string Std_Email { get; set; } 60 //邮编
61 [DisplayName("邮编")] 62 public string Std_ZipCode { get; set; } 63
64 [DisplayName("QQ")] 65 public string Std_QQ { get; set; } 66
67 [DisplayName("微信")] 68 public string Std_WeiXin { get; set; } 69
70
71
72
73
74 }
可以看到,我们其实就是在服务器端将数据库中查出的数据组织成JSON格式,grid会接收到数据渲染到grid组件当中。而组织JSON数据的过程已经由微软在Json(object)方法中封装了,调用即可。
界面如此获取数据:
1 g = manager = $("#maingrid").ligerGrid({ 2 checkbox: true, 3 height: '100%', 4 allowUnSelectRow: true, 5 columns: [ 6 { 7 display: '学校', name: 'Std_SchoolName', width: 100, minWidth: 60, 8 editor: { type: 'text' } 9
10 }, 11 { 12 display: '专业', name: 'Std_ProfessionName', minWidth: 100, type: 'date', 13 editor: { type: 'text' }, 14 }, 15 { 16 display: '班级', name: 'Std_ClassName', minWidth: 100, 17 editor: { type: 'text' }, 18
19
20 }, 21 { 22 display: '姓名', name: 'Std_Name', minWidth: 100, 23 editor: { type: 'text' }, 24
25
26 }, 27 { 28 display: '性别', name: 'Std_Gender', minWidth: 100, 29 editor: { type: 'text' }, render: function (item) { 30 if (item.Std_Gender == false) { 31 return '女'; 32 } 33 if (item.Std_Gender == true) { 34 return '男'; 35 } 36 } 37
38
39 }, 40 { 41 display: '准考证', name: 'Std_AdmissionNum', minWidth: 100, 42 editor: { type: 'text' }, 43
44
45 }, 46 { 47 display: '联系电话', name: 'Std_Telephone', minWidth: 100, 48 editor: { type: 'text' }, 49
50
51 }, 52
53
54
55
56 { 57 display: '操作', isSort: false, width: 120, render: function (rowdata, rowindex, value) { 58 var h = ""; 59 h += "<a href='javascript:getDetail(" + rowdata.ID + ")'>查看</a> "; 60 return h; 61 } 62 } 63 ], 64 enabledEdit: false, detailToEdit: false, isScroll: true, frozen: false, 65 url: @Url.Action("StudenData","Student"), pageSize: 30, rownumbers: true, 66 width: '100%', 67 toolbar: { 68 items: [ 69 { text: '增加', click: itemclick, icon: 'add', option: "add" }, 70 { line: true }, 71 { text: '修改', click: itemclick, icon: 'modify', option: "modify" }, 72 { line: true }, 73 { text: '删除', click: itemclick, img: '@Url.Content("~/(和谐)/delete.gif")', option: "delete" }, 74 { line: true }, 75 { text: '批量设置登录口令', click: itemclick, icon: 'settings', option: "set" }, 76 { line: true }, 77 { text: '批量导入学生信息', click: itemclick, icon: 'down', option: "Export_stu" }, 78 { line: true }, 79 { text: '导出所有学生信息', click: itemclick, icon: 'down', option: "Export_All" }, 80 { line: true }, 81 { text: '将查询结果导出', click: itemclick, icon: 'down', option: "Export_zd" }, 82
83 ] 84
85 } 86 });
大家重点看url属性,将columns属性的name与StudentModel对比(部分字段我删除了)。
2013-12-10