微信小程序(原生)
1.小程序注册及开发工具的使用
第一步: 注册 ,点击下方连接前往注册页面
小程序
主要为了拿到AppID(小程序ID)
第二步: 开发工具下载
稳定版 Stable Build | 微信开放文档
下载微信开发者工具(安装一直下一步即可)
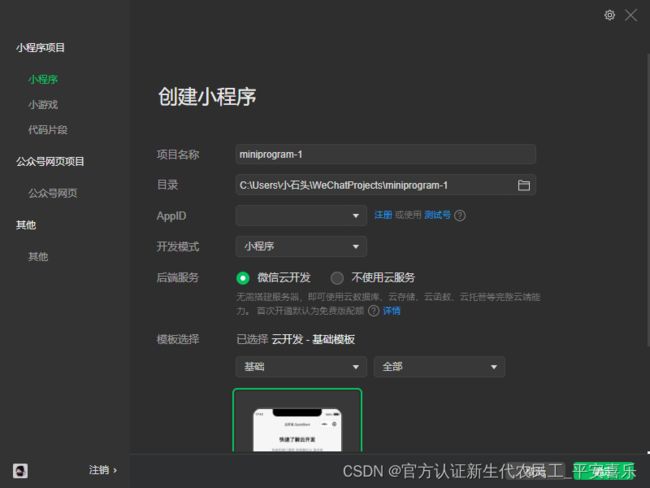
创建项目:
.json 是配置信息
pages 为页面 ,windows为配置属性信息,tabbar配置导航条
.wxml 是html结构
.wxss 是css样式
.js 是逻辑
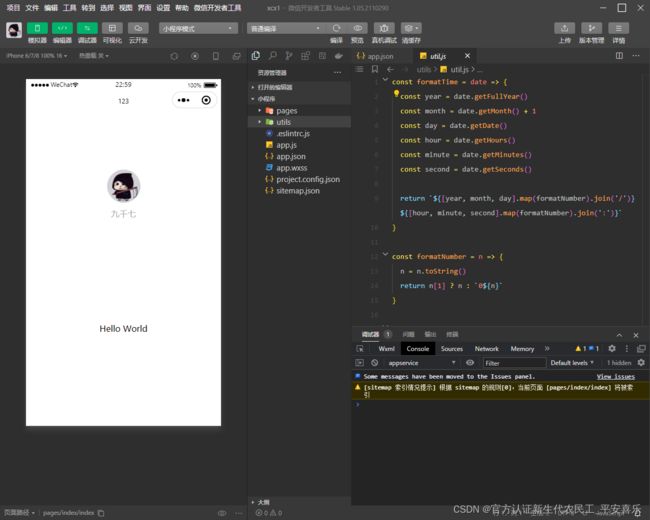
2.项目介绍
珠峰课堂
3.导航条配置
小程序配置官方文档:全局配置 | 微信开放文档
app.json中的配置信息:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "123",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#333",
"selectedColor": "#71d4cb",
"borderStyle": "black",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/爱心.png",
"selectedIconPath": "img/成功.png"
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "img/爱心.png",
"selectedIconPath": "img/成功.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
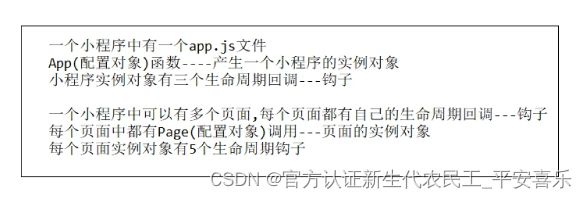
}4.小程序钩子函数
App(Object object) | 微信开放文档
框架->框架接口->小程序->App
| 属性 | 类型 | 默认值 | 必填 | 说明 | |
|---|---|---|---|---|---|
| onLaunch | function | 否 | 生命周期回调——监听小程序初始化。 | ||
| onShow | function | 否 | 生命周期回调——监听小程序启动或切前台。 | ||
| onHide | function | 否 | 生命周期回调——监听小程序切后台。 | ||
| onError | function | 否 | 错误监听函数。 | ||
| onPageNotFound | function | 否 | 页面不存在监听函数。 | 1.9.90 | |
| onUnhandledRejection | function | 否 | 未处理的 Promise 拒绝事件监听函数。 | 2.10.0 | |
| onThemeChange | function | 否 | 监听系统主题变化 | 2.11.0 | |
| 其他 | any | 否 | 开发者可以添加任意的函数或数据变量到 Object 参数中,用 this 可以访问 |
框架->框架接口->小程序->getApp
getApp可以拿到实例
5.基本组件
组件官方文档 视图容器 | 微信开放文档
在小程序中单位使用rpx,1 rpx相当于1 px的一半 基础语法官方文档:数据绑定 | 微信开放文档 bind存在事件冒泡, catch不存在事件冒泡 路由官方链接: wx.navigateTo(Object object) | 微信开放文档 全局事件: API->界面 wx.showModal(Object object) | 微信开放文档 参考:在定义的方法中粘贴过来官网复制的代码 小程序接口(ajax): wx:request API->网络 ajax请求官方文档地址: RequestTask | 微信开放文档 自己编写的后台 小程序: 返回结果: 基础 | 微信开放文档 (qq.com) 第一步:在component 里新建demo组件 ,demo.json中的component为true 第二步: 在index.json中使用,usingComponents demo为自定义的名字 值为路径 第三步: 最后在index.wxml中当标签使用: 第一步: 这里给demo 组件传递一个a 的值是123 第二步:在demo.js中的 properties 对象中 设置传递过来的a 的类型(type)和默认值(value) 第三步:在demo.wxml中用 双大括号语法使用a 第一步:自定义方法,使用bind绑定一个自定义的方法值为在js文件中定义的方法(这里是father),并且可以接受子组件传过来的参数(这里为b) 第二步:在子组件中编写一个方法来触发父组件传递过来的方法 使用 this.gritterEvent方法来接收自定义事件,和向父组件传参 触发顺序:先触发 onLaunch ->onShow-> oninit->onLoad->onShow->onReady 监听事件的生命周期 setData getApp wx:request(类似于jquery的写法) 简单封装: wx.chooseMedia(Object object) | 微信开放文档 (qq.com) SelectorQuery | 微信开放文档 (qq.com) wx.createSelectorQuery() 2017年1月9日0点小程序发布 。( 作者: 张小龙 ) 小程序刚发布体积不能超过1M,2017年4月做了改进,1M变为2M 1.同App进行互补,提供同app类型的功能,比app使用方便简介 2.通过扫一扫或者在微信搜索即可下载 3. 用户频率不高,但又不得不用的功能软件,目前看来小程序是首选 4.连接线上线下 5.开发门槛低, 成本低 1.官方网站:https://developers.weixin.qq.com/miniprogram/dev/framework/ 2.微信开发工具:稳定版 Stable Build 更新日志 | 微信开放文档 3.小程序注册,在官方注册:小程序 小程序发布 1.flex布局 flex 布局的基本概念 - CSS(层叠样式表) | MDN 2.移动端相关知识 物理像素:屏幕的分辨率 设备独立像素&css独立像素: 虚拟像素,比方说css像素 dpr比&DPI&PPI: dpr:设备像素比,物理像素 / 设备独立像素 = dpr, 一般以iPhone的dpr为准 dpr=2 PPI:一英寸显示屏上的像素点个数 DPI:最早指的是打印机在单位面积上打印的墨点数,墨点越多越清晰 3.移动端适配 viewport适配 1. 为什么做viewport适配 手机厂商在生产手机的时候大部分手机默认页面宽度为980px 手机实际视口宽度都要小于980px, 如:iPhone6为365px 开发需求:需要将980的页面完全显示在手机屏幕上且没有滚动条 2. 实现: rem适配 1. 为什么做rem适配 机型太多,不同机型屏幕大小不一致 需求:一套设计稿的内容在不同的机型上呈现的效果一致,根据屏幕大小不同的变化,页面中的内容也相应的变化 2.实现: let clientWidth= document.documentElement.clientWidth } window.addEventListener('pageshow',() => { remRefresh() // 函数防抖 let timeoutId 3. 第三方库 lib-flexible + px2rem-loader 4. 扩展内容 视网膜屏幕是分辨率超过人眼识别极限的高分辨率屏幕,由苹果公司在2010年在iPhone4发布会上首次退出营销术语 IPhone4的dpr =2 ;人类肉眼分辨率的极限 问题: iPhone6 的dpr为多少? iPhone6Pluse 比 iPhone显示图像清晰吗? 5.1.小程序特点概述 1. 没有DOM(什么是DOM,为什么要有DOM,DOM作用是什么?) 2.组件化开发 3.体积小,单个压缩包体积不能超过2M,否则无法上线 4.小程序的四个重要的文件(每个页面都有) *.js *.wxml --> view结构 --> html *.wxss --> view样式 --> css *.json --> view数据 -->json文件 --主要是做配置 5. 小程序适配方案:rpx(responseve pixel响应式像素单位) width:2rpx = 1px 小程序适配单位: rpx 规定屏幕宽度为 750rpx iPhone6 下:1rpx = 1物理像素 =0.5css 5.2 小程序配置 全局配置: app.json 页面配置: 页面名称.json // Page(对象) Page--函数 ---函数调用 Page--函数对象 // Page(配置对象) 调用表示的是什么意思 // 注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等 // 产生了一个页面的实例对象, // onLoad: function (options) { // 想要访问msg属性的值 // this----当前这个页面的实例对象 // 因为this中没有msg,js本身一门动态类型的语言,对象中没有这个属性,点了,该对象中就有了msg这个属性,但是msg从来赋值,又根据原型的技术,来进行查找,仍然没有找到,所以结果是undefined // console.log(this.msg) // undefined // console.log(this.data.msg) // 有结果 // 结论:小程序中没有数据代理,vue中有数据代理 冒泡事件和非冒泡事件 事件 | 微信开放文档 wx.navigateTo(Object object) | 微信开放文档 生命周期 | 微信开放文档 页面的生命周期 5个 onLoad 监听页面加载--页面创建的时候触发 onShow 监听页面显示 --页面出现在前台时触发 默认会执行一次, 页面由隐藏到显示的时候 onReady 监听页面初次渲染完成--页面已经画完了 onHide 如果页面隐藏 onUnload 页面卸载 wx.getUserProfile() wx.getUserProfile(Object object) | 微信开放文档 单行文本溢出和多行文本溢出 小程序中封装组件: 自定义组件 | 微信开放文档 6.基本用法
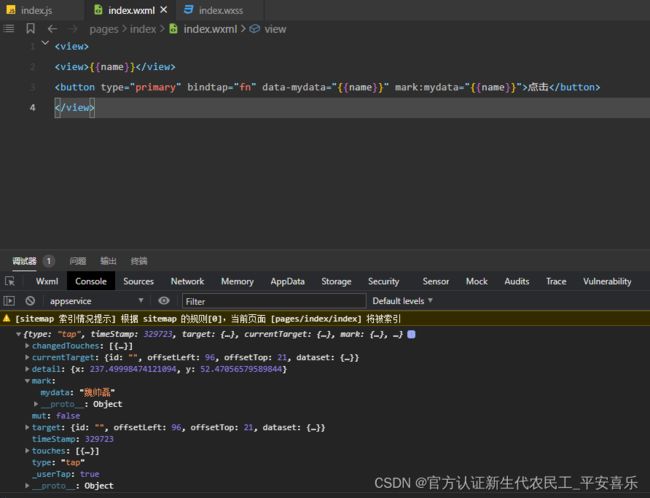
7.事件
8.常用全局函数及ajax请求
刘琪老师
小程序基本配置及常用组件
自定义组件及传参
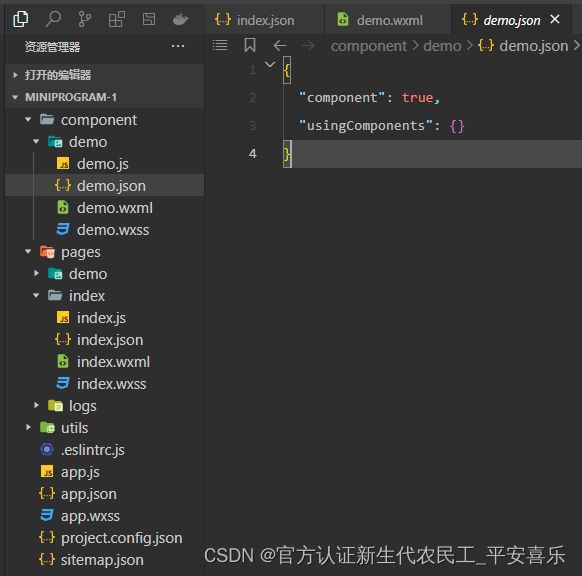
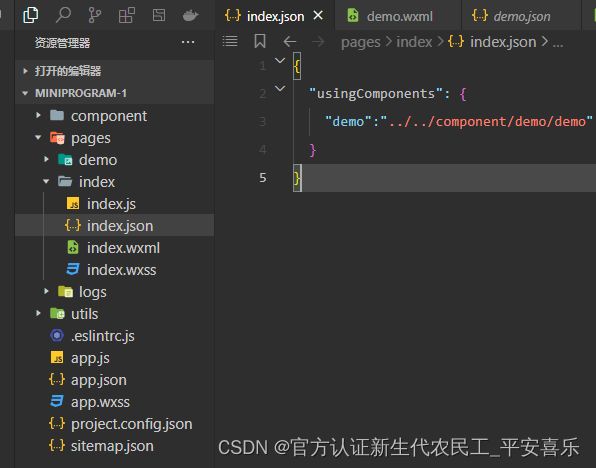
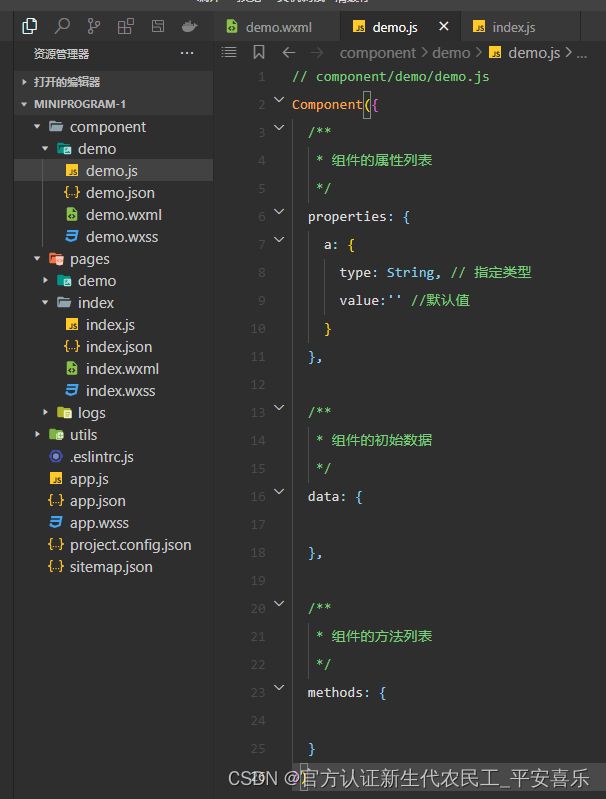
组件注册(这里已demo举例):
父传子,传参举例(和vue类似):
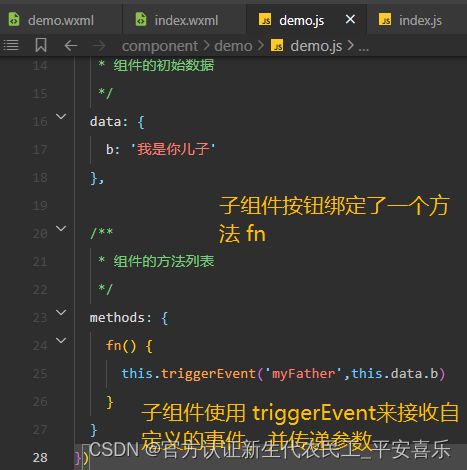
子组件给父组件传参:
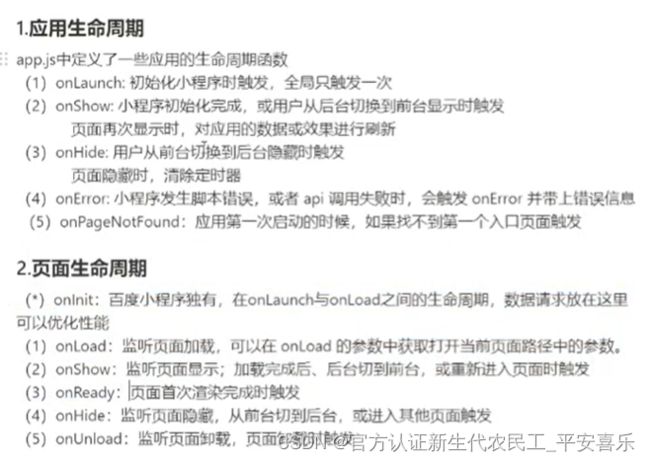
生命周期
常用API:
this.setData({
'xxx':值,
'xxx':值,
})拿到实例
const app = this.getApp()
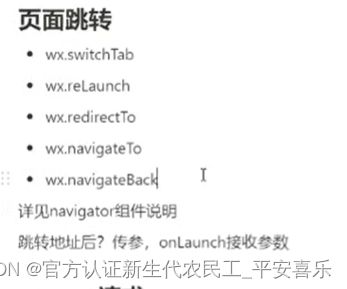
页面跳转:
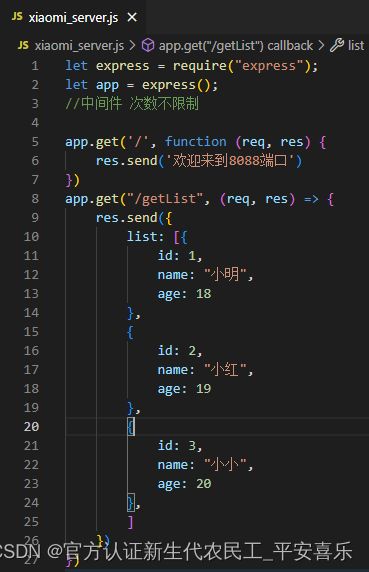
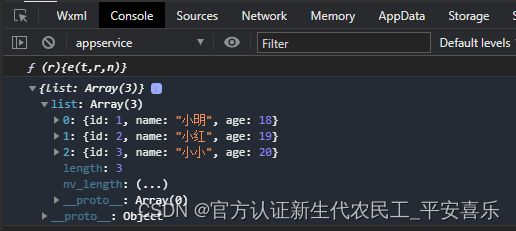
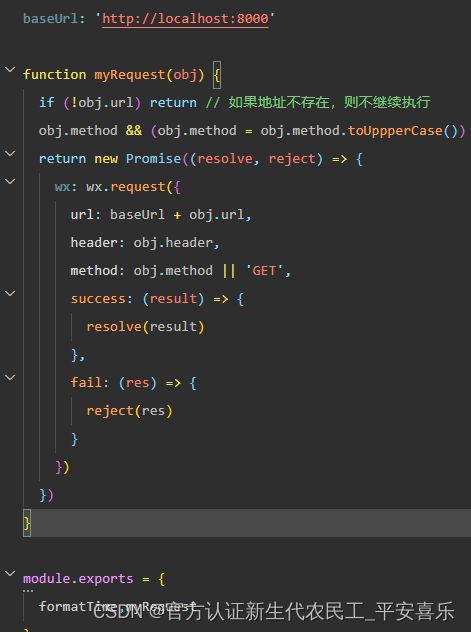
request请求:
消息提示框:
小程序里的数据缓存:
从手机相册中上传视频或图片:
wx.chooseMedia({
count: 9,
mediaType: ['image','video'],
sourceType: ['album', 'camera'],
maxDuration: 30,
camera: 'back',
success(res) {
console.log(res.tempFiles.tempFilePath)
console.log(res.tempFiles.size)
}
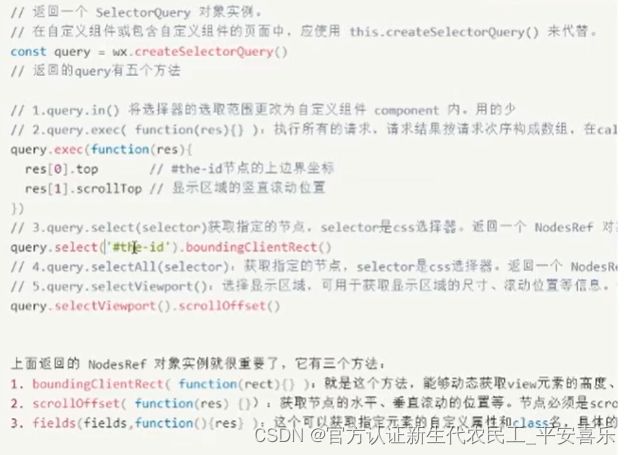
}) 在小程序中获取元素:
小米有品项目实战:
向程序常用框架:
创建项目:
尚硅谷(微信小程序)
一、小程序
二、小程序的作用
三、小程序开发资料
四、小程序知识储备
function remRefresh () {
// 将屏幕等分10份
let rem = clientWidth / 10;
document.documentElement.style.fontSize= rem + 'px'
document.body.style.fontSize='12px'
})
window.addEventListener('resize',()=>{
timeoutId &&clearTimeout( timeoutId )
timeoutId = setTImeout(()=>{
remRefresh()
},300)
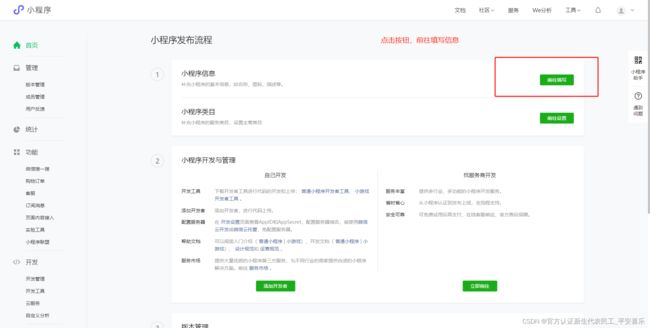
})五、小程序配置
数据代理:通过一个对象访问另一个对象的数据
// 通过手写代码的方式实现数据代理?
myProxyData() {
// 目标对象
const myData = {
name: '佐助',
age: 20
}
// 代理对象
const myProxy = {}
for (let key in myData) {
// 把key中存储的属性添加到代理对象上
Object.defineProperty(myProxy, key, {
get() {
console.log('get执行了')
return myData[key]
},
set(val) {
console.log('set执行了')
myData[key] = val
}
})
}
// 通过代理对象可以访问或者设置目标对象中的属性,即可---实现了数据代理
// console.log(myProxy.name)
myProxy.name = '鸣人'
console.log(myProxy.name)小程序中的事件:
路由跳转↑
// 保留当前页面,跳转到应用内的某个页面
wx.navigateTo({
url:'/pages/log/log'
})
// 关闭当前页面,跳转到应用内的某个页面。
// wx.redirectTo({
// url:'/pages/log/log'
// })
// 关闭所有页面,打开到应用内的某个页面
// wx.reLaunch({
// url:'/pages/log/log'
// })页面的生命周期
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('onLoad======监听页面加载')
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('onReady======监听页面初次渲染完成')
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('onShow======监听页面显示')
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('onHide======监听页面隐藏')
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log('onUnload======监听页面卸载')
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
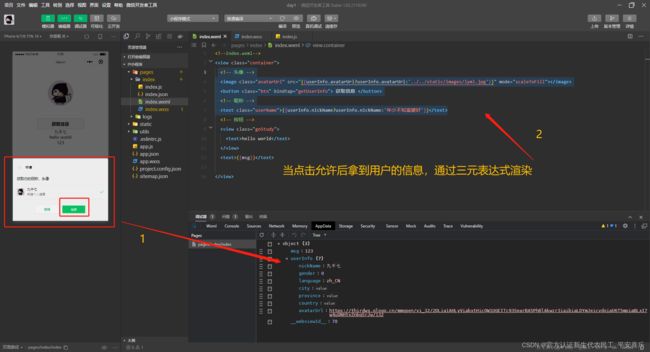
}获取用户信息
data: {
msg:'123',
userInfo: {} // 存储用户信息
},
getUserInfo() {
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
const userInfo = res.userInfo
console.log(res);
this.setData({
userInfo
})
}
})
},
网易云项目(小程序)
/* 单行文本溢出,使用省略号 */
font-size: 26rpx;
/* white-space: nowrap;
display: block;
text-overflow: ellipsis; */
/* 多行文本溢出,使用省略号 */
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical; /* 设置纵向对齐方式 */
-webkit-line-clamp: 2;