前端路由和后端路由
目录
前端路由
单页面应用
什么是前端路由
前端路由的优缺点
使用场景
前端路由实现的技术
基于hash实现的前端路由
基于HTML新增的history API实现的前端路由
后端路由
什么是后端路由
特点
后端路由的优缺点
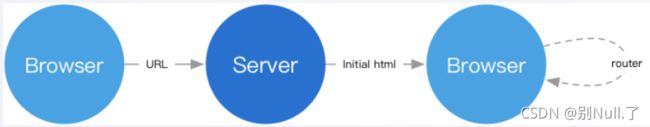
前端路由
路由:简单的说,路由是根据不同的 url 地址展示不同的内容或页面。(把信息从原地址传输到目的地的活动)
单页面应用
1、单页面是指整个项目只有一个页面,页面显示的内容被抽离为一个一个小的组件。
2、通过前端路由,让URL地址的改变来映射到不同的组件,通过URL的改变来决定组件的显示与否,从而显示单页面对应的内容。
什么是前端路由
前端路由:根据不同的用户事件,显示不同的页面内容;本质是用户事件与事件处理函数之间的对应关系。
简单来说就是:页面不刷新,前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做,每跳转到不同的URL都是使用前端的锚点路由,在项目使用期间页面不会重新加载。
前端路由的优缺点
优点:
1、用户体验好,在访问一个新页面时候仅仅是变换了一下路径而已,和后台网速没有关系,不需要每次都从服务器全部获取,快速展现给用户。
2、可以在浏览器中输入指定想要访问的url路径地址。
3、实现了前后端的分离,方便开发。有很多框架都带有路由功能模块。
缺点:
1、使用浏览器的前进,后退键的时候会重新发送请求,没有合理地利用缓存。
2、单页面无法记住之前滚动的位置,无法在前进,后退的时候记住滚动的位置。
使用场景
前端路由更多用在单页应用上, 也就是SPA, 因为单页应用, 基本上都是前后端分离的, 后端自然也就不会给前端提供路由。
前端路由实现的技术
基于hash实现的前端路由
hash模式利用的是浏览器不会对“#”号后面的路径对服务端发起路由请求。而前端的router库通过捕捉“#”号后面的参数、地址,来告诉前端库(比如React)渲染对应的页面。这样,不管是我们在浏览器的地址栏输入,或者是页面里通过router的api进行的跳转,都是一样的跳转逻辑。
对hash的说明
1、hash就是完整的url地址(也就是说就是#后面的那一串内容)
2、Web服务不会解析hash,因为hash仅仅是客户端的一个状态
3、反而前端可以在js中通过window.location.hash来读取到
4、前端在读取到hash以后,就可以通过hash所代表的不同路径处理页面不同的显示逻辑
基于HTML新增的history API实现的前端路由
HTML新增了history API,来操作浏览器的路由地址,浏览器会提供一个history的对象,用来保存用户操作的历史。
对history API的说明
1、因为浏览器窗口提供了history来保存历史操作的url
2、因此使用前进后退按钮时,url地址会发生变化,但不会向服务器发送请求
3、但是history里保存的历史记录都是访问过的路由
4、只需要一定的api ,将一些url路由添加到history历史记录中就可以实现不发送请求的路由跳转
5、需借助history的API 进行操作
history API的方法
1、history.pushState():向history对象中添加一条历史记录
2、history.replaceState():替换掉当前的history记录
说明:两个方法都接受三个参数,分别为state,title,url
- state用来存放将要插入的history实体的相关信息,它是一个json格式的参数
- title就是传入history实体的标题
- url用来传递新的history实体的相对路径
history提供的这两个方法不会主动触发浏览器页面的刷新,只是history对象包括地址栏的内容会发生改变,当触发前进后退的history事件时才会进行相应的响应操作。
后端路由
什么是后端路由
后端路由:其实就是一个web服务器。浏览器在地址栏中切换不同的url时,每次都向后台服务器发出请求,服务器响应请求,在后台拼接html文件传给前端显示,返回不同的页面,意味着浏览器会刷新页面,网速慢的话说不定屏幕全白再有新内容。后端路由的另外一个极大的问题就是前后端不分离。
简单来说就是:根据不同的用户的不同URL请求,发送到服务器以后返回不同的内容。本质是URL请求地址与服务器资源之间的对应关系。
特点
1、前端每次跳转到不同的url地址,都会重新访问服务器 。
2、服务器根据前端的路由,返回不同的数据,或者HTML页面。
后端路由的优缺点
优点
1、强大的标签,且开发效率会提高。
2、代码编写自由度高。
缺点
1、前后端代码耦合比较深。
2、体验不够好,每次请求都要从新向服务器发起请求,较慢。
3、必须运行在java的web容器里。
4、大的web项目在开发和管理上比较麻烦。