听书项目开发过程及重难点总结(用户管理)
文章目录
-
-
- 一、需求分析
- 二、前后端交互
-
- 1. 注册
-
- **前端**
- **后端**
- 2、登录
-
- 前端
- 后端
- 三、项目开发重难点
-
- 1.编写一个Servlet
- 2、session和session会话机制
-
- 1)Session(会话)是什么
- 2)cookie和session
- 3、WEB开发总结
- 四、创建对象注意事项
-
- 1)tingshu.view_object.UserVO
- 2)在tingshu.service.UserService
- 3)在tingshu.data_object.UserDo
-
一、需求分析
1.用户管理,实现用户的注册、登录和注销。
2.音频管理,实现音频的录制和上传,能够显示音频列表。
3.专辑管理,实现音频和专辑的关联,能够新建专辑,能显示专辑列表。
4.页面跳转
用户角色
1.普通用户:不需要登录就可以使用——数据库中没有这类用户的任何信息
2.音频发布者:需要登录后进行操作——数据库中需要保存相关数据
场景
1.创作中心:给音频发布者使用的场景,进行音频、专辑的编辑和发布
2.首页:普通用户进行音频的播放
元素
音频:一段声音,可以上传可以通过浏览器录制
专辑:一组音频的集合
专辑和音频之间是多对多。
后台管理
用户管理(注册、登录)
音频管理(新增、列表)
专辑管理(新增、列表)
关系管理(音频和专辑之间的关系)
音频管理(上传音频(/upload.html)/studio/track/upload.html POST/studio/track/uoload.do)
URL规则
1、创作中心以/studio/开头,JSON数据以*.json结尾,
2、form表单提交的action加上一个重定向的操作 这个URL一般以*.do作为结尾,准备util底下的DBUtil
二、前后端交互
1. 注册
前端
利用form表单构造HTTP,发送GET请求,完成注册(静态资源)
<form method="post" action="/studio/user/register.do">
<input type="text" name="username">
<input type="password" name="password">
<button>注册</button>
</form>
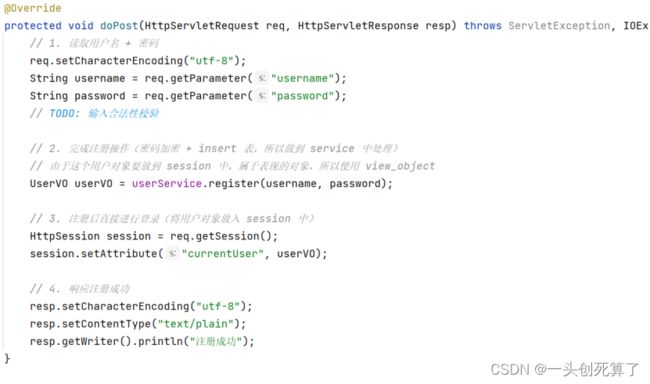
后端
进行注册的具体操作,需要多个类配合进行工作。
1、在UsersDO类(处理users表)对象中设置和数据库中相对应的属性名称(方便操作)。
2、在UserServlet类中从前端获取信息并调用UesrSerice来进行插入用户信息。插入完成后重定向到首页。
3、在UesrService类中将从form表单中获取的用户信息调用UserRepo中的方法添加到数据库中,实现数据的整合。
4、在UserRepo类中使用SQL来对数据库进行增删查改,由于是注册操作所以是插入操作。
5、最后将插入好的用户信息转换成UserVo来呈现给前端。
2、登录
前端
利用form表单构造HTTP,发送GET请求,完成注册(静态资源)
</head>
<body>
<form method="post" action="/studio/user/login.do">
<input type="text" name="username">
<input type="password" name="password">
<button>登录</button>
</form>
</body>
后端
1、在UserServlet类中从前端获取信息并调用UesrSerice来查询用户输入的用户名和密码是否正确。
2、在UesrService类中将从form表单中获取的用户信息调用UserRepo来查询用户名和密码是否在数据库中并且一一对应。
3、在UserRepo类中使用SQL来对数据库进行增删查改,因为是登录操作所以使用的是查询操作。
4 、登录成功后,使用相对应的UserVo来呈现前端。
三、项目开发重难点
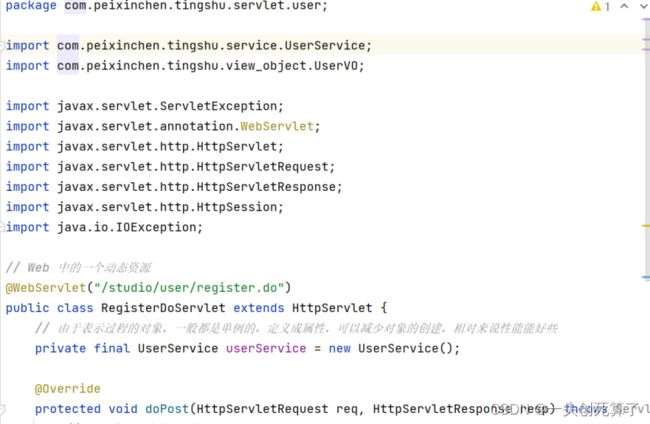
1.编写一个Servlet
servlet
在项目中创建一个继承HttpServlet的类,并重写service(HttpServletRequest req, HttpServletResponse rps)方法

2、session和session会话机制
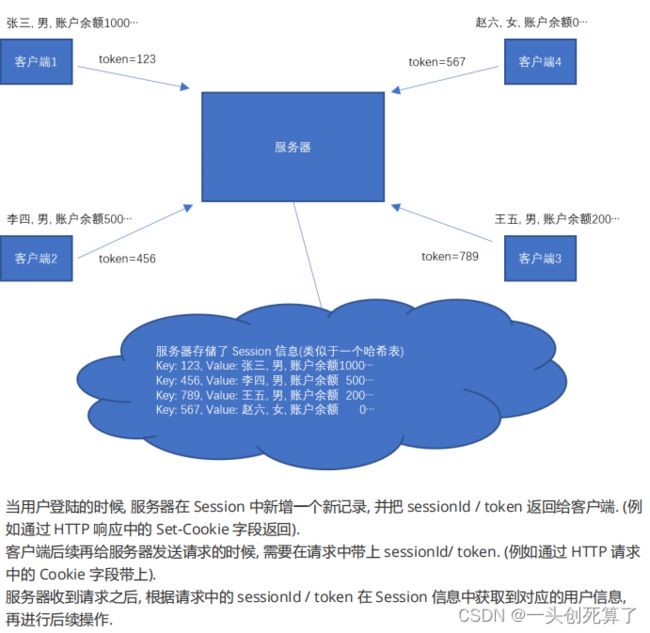
1)Session(会话)是什么
HTTP协议本身是无状态(stateless)协议,所以需要一些机制+HTTP协议来解决会话管理的问题,通常情况下,使用Cookie+Session机制来一起解决会话管理的问题
2)cookie和session
1.Cookie是浏览器-服务器之间
浏览器∶保存Cookie;在合适的请求中携带Cookie(表现为HTTP请求头的Cookie Header)
服务器∶生成Cookie并传递给浏览器by HTTP响应(表现为HTTP响应头的Set-Cookie Header)
2.使用Cookie+Session解决会话管理时,Cookie的主要职责是携带session-id
3.Cookie本身是一个独立的机制过期时间、限制域、限制路径…
4. Session是只存在于服务器的一套数据,通过 session-id 找到对应的数据
1.Session默认存储于内存中,但实际上不做限制,哪里都可以存储
2.通过 session-id 取到的数据,我们的代码中看到的还是 Map
3、WEB开发总结
一个 Web 应用 是由多个场景组成,每个场景下又会有多个功能组成,简单说,是由多个页面(html页面)组成的。有n个css、js资源,一个页面包含 1个HTML资源,n个*.do资源,n个json资源,一个页面是由多个web资源组成的。
资源
1.路径(path)=context path+servlet path
2.内容格式类型(content-type)∶ text/plain、text/html、text/css、application/javascript、application/json 3.静态vs动态
4.支持的HTTP方法(主要是动态资源)
浏览器-服务器以资源(resource)为单位,进行HTTP协议的沟通1.HTTP协议是应用层协议2.请求方法∶ get vs post 3.请求头∶Cookie头
4.响应状态∶ 1xx、2xx、3xx、4xx、5xx 200、404、405、500、301、302、307
5.响应头∶ Content-Type、Set-Cookie 场景总结
服务器浏览器
1.页面和其他资源产生关系(发起新的请求)1.浏览器地址栏输入URL回车——发起GET请求2.通过标签让浏览器自动发起GET请求
图片 CSS
四、创建对象注意事项
1)tingshu.view_object.UserVO
注意,这个类的对象是准备传给前端的数据,不要把密码传上去
2)在tingshu.service.UserService
1、UserService下面有一个注册,所以要对密码进行加密,加密操作…
2、完成数据库表的insert操作,用userRepo方法
3)在tingshu.data_object.UserDo
注意,由于这里是数据库操作的,所以属性名最好跟数据库字段名一样
1.Cookie和Session
1.Session(会话)是什么,为什么需要会话这个概念2.HTTP协议本身是无状态(stateless)协议
3.所以需要一些机制+HTTP协议来解决会话管理的问题
4.通常情况下,使用Cookie+Session机制来一起解决会话管理的问题
1.Cookie是浏览器-服务器之间
浏览器∶保存Cookie;在合适的请求中携带Cookie(表现为HTTP请求头的Cookie Header)服务器∶生成Cookie并传递给浏览器by HTTP响应(表现为HTTP响应头的Set-Cookie Header)2.使用Cookie+Session解决会话管理时,Cookie的主要职责是携带session-id 3.Cookie本身是一个独立的机制过期时间、限制域、限制路径…
4. Session是只存在于服务器的一套数据,通过 session-id 找到对应的数据
1.Session默认存储于内存中,但实际上不做限制,哪里都可以存储
2.通过 session-id 取到的数据,我们的代码中看到的还是 Map
用户管理
1.用户注册(添加新用户)2.用户登录(验证你是不是“你”)3.获取当前登录用户信息
1.将用户管理在内存中
用户∶ int uid, String username(唯一), String password
List allUsers;
登录场景/login.html
提供 form 表单,收集用户填写的用户名+密码信息,并且提交到服务器
/login.do
读取用户提交的用户名+密码,完成验证。
如果成功,进行登录(会话中保存当前用户),响应登录成功如果失败,重定向回/login.html
2.获取当前登录用户
1.如果没有当前登录用户,重定向(跳转)到/login.html 2.如果用户登录了,则显示当前登录用户信息/publish.html
GET
动态
3.将用户数据持久化到MySQL中
create table users (
根据用户名+密码查找用户
uid int primary key auto_increment, username varchar(60) not null unqiue,
selectfrom users where username = ?password varchar(60) not null and password = ?;¥
3.1建表
3.2 操作数据库的对象 DAO(Data Access Object)
UserDao.selectOneByUsernameAndPassword(…)
4.注册
form 提交 username + password
/register.html
读取用户名+密码,完成用户的添加(插入表中)
/register.do
注册后直接登录 or 跳转到登录页让用户登录
永远不要用明文去保存用户的密码
Web开发
一个 Web 应用 是由多个场景,每个场景下又会有多个功能组成!
由多个页面(html页面)组成的
n个css、js资源
一个页面consist of 1个HTML资源
n个.do资源n个json资源
一个页面是由多个web资源组成
资源
1.路径(path)=context path+servlet path
2.内容格式类型(content-type)∶ text/plain、text/html、text/css、application/javascript、application/json 3.静态vs动态
4.支持的HTTP方法(主要是动态资源)
浏览器-服务器以资源(resource)为单位,进行HTTP协议的沟通1.HTTP协议是应用层协议2.请求方法∶ get vs post 3.请求头∶Cookie头
4.响应状态∶ 1xx、2xx、3xx、4xx、5xx 200、404、405、500、301、302、307
5.响应头∶ Content-Type、Set-Cookie 场景总结
服务器浏览器
1.页面和其他资源产生关系(发起新的请求)1.浏览器地址栏输入URL回车——发起GET请求2.通过标签让浏览器自动发起GET请求
图片 CSS