6.3 Cookie对象操作
目录
一、实验原理
1、关于Cookie
2、Cookie的工作原理
二、实验环境
三、实验步骤:
四、实验思考
五、实验中遇到的问题
一、实验原理
1、关于Cookie
Cookie是指某些网站为了记录和辨别用户身份,存储在用户端计算机上的文件。Cookie的格式实际上是一段纯文本信息,由服 务器随着网页一起发送到客户端,并保存在客户端硬盘的指定目录中。有人认为Cookie会造成严重的安全威胁,但事实并非如此。服务器读取Cookie时,只能读取到与该服务器相关的信息。Cookie永远不会以任何方式执行,因此也不会带来病毒或攻击用户的系统,且Cookie具有时效性。例如,当用户设置了Cookie的存活时间为1分钟时,1分钟后这个Cookie就会被浏览器自动删除。Cookie给网站和用户带来的好处很多,如:
(1)Cookie能使站点跟踪特定访问者的访问次数、最后访问时间等信息。
(2) Cookie能告诉在线广告商广告被单击的次数,从而可以更精确地投放广告。
(3) Cookie在有效期限未到时,能够使用户在不需要重复输人用户名和密码的情况下进入曾经浏览过的一些站点。
(4) Cookie能够帮助站点统计用户个人资料以实现各种各样的个性化服务,也可以使用Cookie来编写一些功能较强的应用程序。
不过,Cookie也存在安全问题,攻击者可以分析存放在本地的Cookie文件,并进行Cookie欺骗攻击。
2、Cookie的工作原理
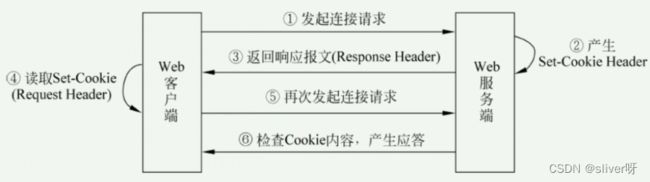
Cookie使用HTTP头部(Header)来传递和交换信息。Cookie 机制定义了两种HTTP的报文头部: Set- Cookie Header和Cookie Header。 其中,Set-Cookie Header 存放在Web服务器站点的响应头部(Response Header)中,当用户通过Web浏览器首次打开Web服务器的某一站点时,Web服务器先根据用户端的信息创建一个Set-Cookie Header,并添加到HTTP响应报文中发送给Web客户端;Cookie Header存放在Web客户端的请求头部(Request Header)中,当用户通过Web浏览器再次访问Web服务器的站点(其实是Web页面)时,Web浏览器根据要访问的Web站点的URL从客户端的计算机中取回Cookie,并添加到HTTP请求报文中发送给Web服务器。Cookie 的工作过程如下图所示,具体描述如下。
(1) Web客户端通过浏览器向Web服务器发起连接请求,通过HTTP报文请求行中的URL打开某一Web页面。
(2)Web服务器接收到请求后,根据用户端提供的信息产生一个Set-Cookie Header。
cookie工作原理图
(3)将生成的Set-Cookie Header通过Response Header存放在HTTP报文中回传给Web客户端,建立一次会话连接。
(4)Web客户端收到HTTP应答报文后,如果要继续已建立的这次会话,则将Cookie的内容从HTTP报文中取出,形成一个Cookie文本文件储存在客户端计算机的硬盘中或保存在客户端计算机的内存中。
(5)当Web客户端再次向Web服务器发起连接请求时,Web浏览器首先根据要访问站点的URL在本地计算机中寻找对应的Cookie文本文件或在本地计算机的内存中寻找对应的Cookie内容。如果找到,则将此Cookie内容存放在HTTP请求报文中发给Web服务器。
(6) Web服务器接收到包含Cookie内容的HTTP请求后,检索其Cookie中与用户有关的信息,并根据检索结果生成一个客户端所请求的页面应答传递给客户端。Web浏览器的每一次页面请求(如打开新页面、刷新已打开的页面等),都会与Web服务器之间进行Cookie信息的交换。
二、实验环境
| 序号 | 软硬件要求 | 规格 |
| 1 | 数量 | 1台 |
| 2 | 操作系统版本 | windows 7 |
| 3 | 软件版本 | XAMPP、EditPlus |
三、实验步骤:
1、本次实验需要以下三个文件:
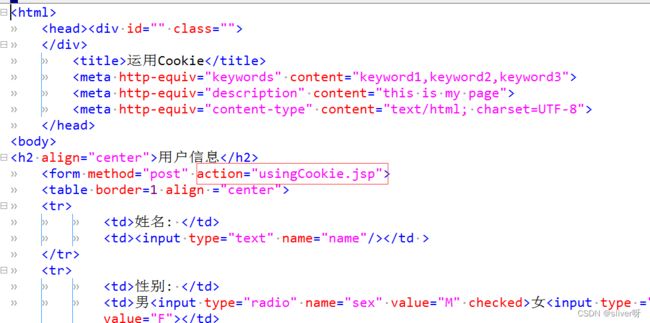
(1)usingCookie.html。usingCookie.html是一个HTML表单,其中设置了几种可供用户选择和输入数据表单的选项,代码如下:
运用Cookie
用户信息
(2)usingCookie.jsp。接收usingCookie.html表单传来的变量数据,并将这些数据存入Cookie中,然后将网页定向到responseCookie.jsp。usingCookie.jsp文件的代码如下:
运用 Cookie
<%
String strname=request.getParameter("name");
String strsex=request.getParameter("sex");
String strcolor=request.getParameter("color");
Cookie nameCookie=new Cookie("name",java.net.URLEncoder.encode(strname));
Cookie sexCookie=new Cookie("sex",strsex);
Cookie colorCookie=new Cookie("color",strcolor);
nameCookie.setMaxAge(30);
sexCookie.setMaxAge(30);
colorCookie.setMaxAge(30);
response.addCookie(nameCookie);
response.addCookie(sexCookie);
response.addCookie(colorCookie);
response.sendRedirect("responseCookie.jsp");
%>
(3)responseCookie.jsp。Web应用程序会读取Cookie中的用户数据,并根据需要经变化后输出到浏览器中。responseCookie.jsp文件代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
获取cookie资料
<%
Cookie cookies[]=request.getCookies();
if(cookies==null)
out.print("没有cookie");
else
{
try
{
if(cookies.length==0)
{
System.out.println("客户端禁止写人cookie");
}
else
{
int Count =cookies.length;
String name="",sex="",color="";
for(int i= 0;i
<%=java.net.URLDecoder.decode(name) %>
您好.以下是您的个人资料...
<%
out.println("性别:
");
if(sex.equals("M"))
out.println(" 我是男生..
我是男生..
");
else
out.println("![]() 我是女生..
我是女生..
");}}
catch(Exception e)
{
System. out. println(e);
}
}%>
将以上三个文件保存在cookietest文件夹中,一同放在"E:\XAMPP\XAMPP\tomcat\webapps"目录下。
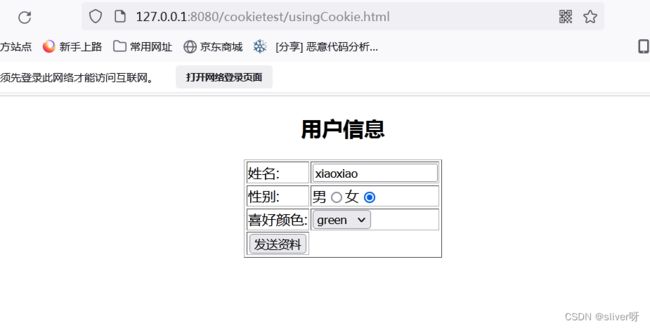
2、在浏览器下输入“127.0.0.1:8080/cookietest/usingCookie.html”,浏览器就会向tomcat请求usingCookie.html页面,之后tomacat向浏览器返回usingCookie.html的代码,并经过浏览器渲染后,得到以下界面:
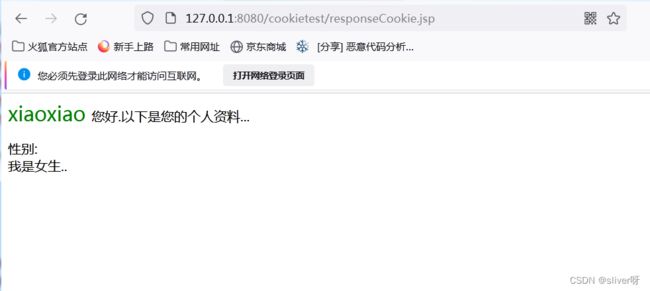
3、在浏览器下输入“127.0.0.1:8080/cookietest/responseCookie.jsp”,如图所示,说明客户端没有cookie。
4、重新在浏览器中运行usingCookie.html,并填写一些信息:
5、点击“发送资料”,浏览器页面会直接跳到responseCookie.jsp页面,并且会显示存在Cookie:
四、实验思考
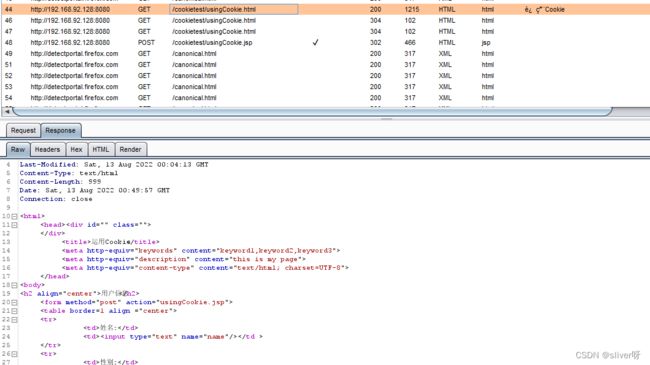
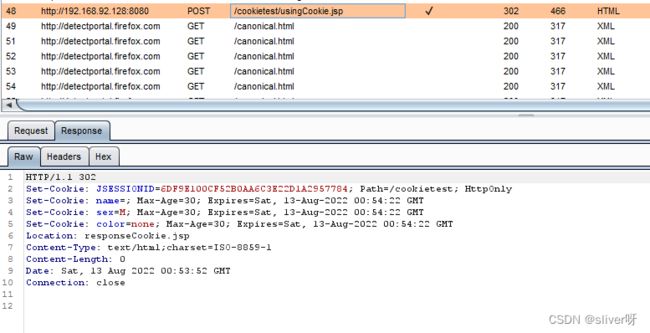
下面,我们将通过burp抓取我们访问usingCookie.html——填写信息,发送资料——浏览器跳转到responseCookie.jsp的请求包已经响应包,分析这一过程的数据传输情况。
注意:burp要想抓住本地服务器上的数据包,必须用本机的IP地址访问,不能用127.0.0.1!
1、我们先向tomcat请求“192.168.92.128:8080/cookietest/usingCookie.html”;
2、tomcat向浏览器返回usingCookie.html的页面。
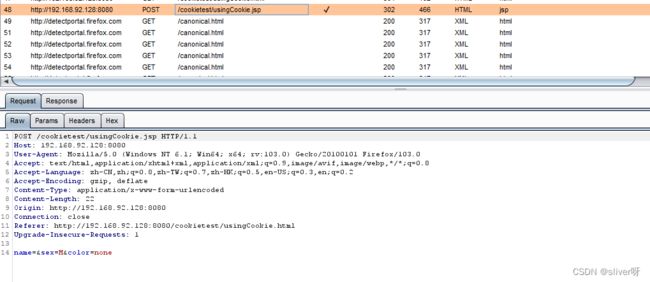
3、紧接着,我们填写相关信息,点击“发送资料”,浏览器会根据usingCookie.html代码中form的action,访问“192.168.92.128:8080/cookietest/usingCookie.jsp”页面,表单的相关信息会以post的方式传输给usingCookie.jsp。
4、服务器收到usingCookie.jsp的请求信息后,会进行以下操作:
(1)服务器识别这是一个对JSP网页的请求,会将请求信息传递给JSP引擎;
(2)JSP引擎会从磁盘中载入JSP文件,然后将他们转化为servlet代码;
(3)将servlet代码编译成.class文件;
(4)执行.class文件,并且形成HTML文件;
(5)服务器以静态网页的形似向浏览器发送HTTP response数据包;
(6)web浏览器处理HTTP response数据包,渲染,并显示给用户。
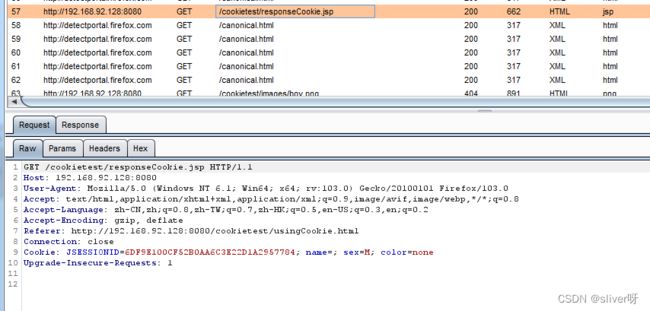
 可以看到服务器将相关Cookie信息,发送给客户端。也就是说下次会话,浏览器必须带上Cookie信息。且cookie信息是保存在客户端本地的。
可以看到服务器将相关Cookie信息,发送给客户端。也就是说下次会话,浏览器必须带上Cookie信息。且cookie信息是保存在客户端本地的。
5、浏览器拿着Cookie信息,访问了“192.168.92.128:8080/cookietest/responseCookie.jsp”。
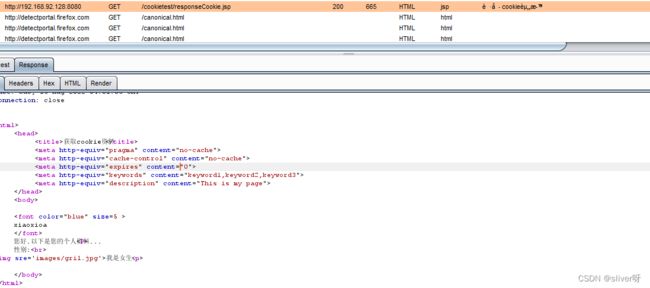
6、服务器收到jsp请求,按照之前的步骤操作,拿着客户端发过来的Cookie信息处理jsp文件,并且将处理结果以静态HTML的形式返回给客户端。
五、实验中遇到的问题
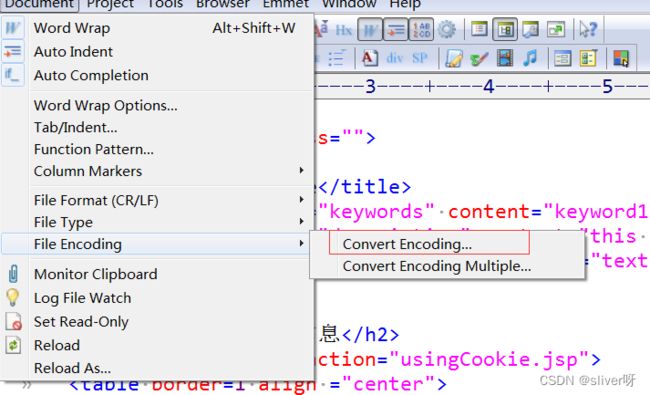
1、usingCookie.jsp、usingCookie.html、responseCookie.jsp这三个文件在Eidtplus中的编码必须为“UTF-8”。
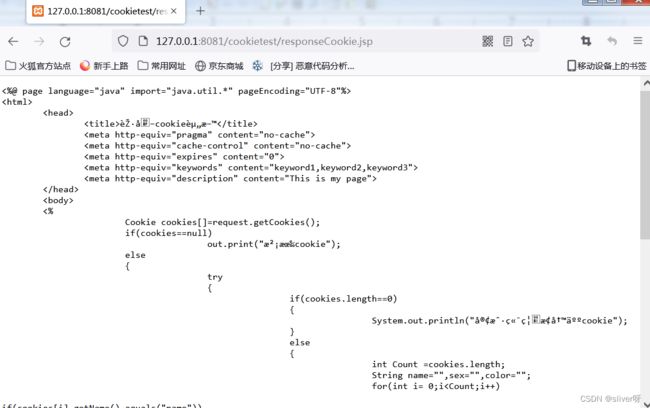
2、usingCookie.jsp、usingCookie.html、responseCookie.jsp这三个文件放在apache中不能用,因为apache不能解析jsp文件。访问“127.0.0.1:8081/cookieteat/responseCookie.jsp”会直接显示网页源码。