- 设计模式详解(十二):单例模式——Singleton
jungle_pig
单例模式设计模式android
什么是单例模式单例模式(SingletonPattern)是一种常见的设计模式,用于确保一个类在整个应用程序运行期间只有一个实例,并提供全局访问点。本文将详细介绍单例模式的定义、实现方式、优缺点,以及Android源码中的使用实例,配以图解与注释。单例模式的核心目标是:唯一性:确保类只有一个实例。全局访问:提供对该实例的全局访问。UML类图以下是单例模式的UML类图:Singleton-stati
- 数字孪生技术在工业制造中的应用探索
知识产权13937636601
计算机制造人工智能
一、数字孪生:工业4.0的虚实纽带1.1技术定义与发展脉络数字孪生(DigitalTwin)通过实时数据映射,在虚拟空间构建物理实体的动态镜像。其演进历程:概念萌芽(2002年):NASA首次提出用于航天器健康监测技术成型(2012年):通用电气(GE)将其引入工业领域规模化应用(2020年至今):全球市场规模达$86亿美元,年增速31%(Gartner数据)1.2工业场景的核心价值维度传统模式数
- Android 面试(Java 篇)
约翰先森不喝酒
面试java面试android
Android面试(Java篇)一Java的继承机制二进程跟线程,以及线程的创建三简述wait()和sleep()的区别四如何终止一个线程五Synchronized(内置锁,线程同步)六Synchronized修饰的静态和非静态方法时为什么可以异步执行?七线程同步除了Synchronized还有别的方法么,区别在哪里八死锁产生的原因以及预防措施九Synchronized和Lock的区别十Handl
- TCP/IP协议栈全解析:从分层模型到核心协议
学习的时候
网络tcp/ip网络服务器
TCP/IP(TransmissionControlProtocol/InternetProtocol)是互联网的核心协议簇,定义了数据如何在网络中传输。本文将深入探讨TCP/IP的七层模型与五层架构、DNS与FTP等协议的工作原理,以及TCP的三次握手与四次挥手过程及其报文结构。目录一、TCP/IP协议族概述二、OSI七层模型与五层架构OSI七层模型框架TCP/IP五层架构TCP/IP协议的应用
- 《量子门与AI神经元:计算世界的奇妙碰撞》
程序猿阿伟
人工智能量子计算
在当今科技飞速发展的时代,量子计算和人工智能作为前沿领域,正不断颠覆我们对计算和智能的认知。量子门操作和AI中的神经元计算过程,分别作为这两大领域的核心机制,看似处于不同维度,却有着千丝万缕的联系,它们之间的区别与关联,犹如一把钥匙,为我们打开了通往更高级计算与智能世界的大门。量子门操作是量子计算的基础,它利用量子力学的奇妙特性,如叠加和纠缠,对量子比特进行操控。量子比特,作为量子信息的基本单元,
- Android第三次面试(Java基础)
每次的天空
面试职场和发展javaandroid
面试题一:在Android里,Array和ArrayList区别?定义与大小:数组声明时要指定大小,之后固定;ArrayList动态,无需提前定大小。性能:二者访问元素快,时间复杂度O(1);数组插入删除繁琐,ArrayList尾部添加快,其他位置操作慢。数据类型:数组能存基本类型和对象,ArrayList只能存对象,存基本类型需用包装类。方法功能:数组自身方法少,靠Arrays类;ArrayLi
- HP LoadRunner 12.02全面性能测试工具的功能与使用指南
心灵宝贝
测试工具
HPLoadRunner12.02是一款性能测试工具,用于测试应用程序在负载下的系统行为和性能表现。它通过模拟成千上万的用户与应用程序交互,帮助识别性能瓶颈,确保系统能够承受预期的流量。HPLoadRunner12.02下载链接地址:https://pan.quark.cn/s/c23b45ff49e8HPLoadRunner12.02的主要组件VuGen(虚拟用户生成器):用于创建和调试模拟用户
- 集团企业IT信息化数据架构规划设计方案
数智化领地
数字化转型数据治理主数据数据仓库架构
集团企业IT信息化数据架构规划设计方案集团企业IT信息化数据架构规划设计方案项目背景与目标集团企业现状分析IT信息化发展趋势数据架构规划需求与目标项目实施范围及预期成果数据架构规划原则与策略遵循行业标准及最佳实践确保数据安全性、完整性和可用性支持业务灵活拓展与创新需求优化资源配置,提高投资回报率数据架构总体设计方案逻辑架构设计物理架构设计数据集成与交换平台规划数据治理体系建立关键业务应用场景及解决
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- Sublime Text 3 安装与配置指南
戴宣千Red
SublimeText3安装与配置指南SublimeText3软件安装PackageConrtol手动安装及配置插件安装以汉化包ChineseLocalizations为例项目地址:https://gitcode.com/Resource-Bundle-Collection/f8e42本仓库提供了一个详细的指南,帮助用户在Windows10(64位)操作系统下安装和配置SublimeText3。内
- Python与C ++开发匿名捐赠1对1管理APP
Geeker-2025
pythonc++
开发一款用于**匿名捐赠1对1管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的捐赠监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:W
- Sublime Text 2.0.2 安装与汉化指南:从下载到中文包配置的完整教程
心灵宝贝
sublimetext编辑器
SublimeText是一款轻量级、高性能的代码编辑器,深受开发者喜爱。SublimeText2.0.2是一个较旧的版本,但仍然可以满足基本的代码编辑需求。以下是关于SublimeText2.0.2的安装、中文包配置以及使用方法的详细指南。1.下载SublimeText2.0.2提供下载链接:https://pan.quark.cn/s/04c0559b2b58。找到SublimeText2.0.
- IBM提出新的企业信息化架构是什么
自由鬼
产品分析对比行业发展架构企业信息化架构
一、传统企业信息化架构特点:模块化架构:以传统的ESB(企业服务总线)作为数据和业务逻辑的集成枢纽。包括ERP、HR、资金管理、MES(制造执行系统)、BPM(业务流程管理)等业务模块。数据控制和分层:数据通过静态数据和实时数据分层进行管理。静态数据包含EPC、布置图等,实时数据主要覆盖生产运营中的动态信息。标准化体系:强调开发、接口、制图、采集等方面的标准化。安全性与基础环境:数据管理较为传统,
- 自建智能算力中心 vs 第三方算力租赁:AI企业的算力博弈与最优解
人工智能的爆发式增长正在重塑全球产业格局。从ChatGPT到DeepSeek,从自动驾驶到智能医疗,AI模型的训练和推理需求呈现指数级增长。在这场技术革命中,算力已成为企业竞争的“命脉”。然而,面对动辄数亿元的硬件投入和复杂的运维挑战,AI企业正面临一个关键抉择:自建智能算力中心,还是选择第三方算力租赁?本文将从成本、效率、风险及适用场景等维度展开深度分析,为企业提供决策参考。一、成本对比:重资产
- JPA 实战经验
jpajava
这个博客会持续更新...JSON数据无法进行更新背景:数据库字段是json格式,代码Entity中字段使用了@Converter进行类型转换,对象本身是个List,产生的效果是查询生效,插入生效,更新不生效。怀疑方向:List对象实例ID发生变更了导致未识别@Converter转换器类型有问题尝试以上操作之后,问题依旧。最后,发现自己搞错概念了,把字段与关联表概念搞混了,它本质是一个字段,JPA对
- 桥接模式:解耦抽象与实现的利器
wrx繁星点点
#设计模式javaandroid开发语言桥接模式intellij-ideaspringcloudjvm
1.引言在软件设计中,将抽象与实现分离是一项重要的原则。若将这两者耦合在一起,系统的灵活性和可扩展性将受到限制。桥接模式(BridgePattern)是一种结构型设计模式,旨在通过分离抽象与具体实现,来提高系统的灵活性和可维护性。2.桥接模式的定义桥接模式通过将抽象部分与具体实现部分分离,使得两者可以独立变化。它使用组合的方式,通过引入桥接接口来减少二者之间的耦合,灵活地调整和扩展系统的功能。3.
- 128.HarmonyOS NEXT 数字滚动示例详解(三):列表实现与布局
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(三):列表实现与布局效果演示1.列表结构概述列表组件使用List和ListItem实现,包含标题和数字显示两个主要部分。2.List组件实现2.1基本结构List({space:STYLE_CONFIG.ITEM_GU
- 129.HarmonyOS NEXT 数字滚动示例详解(四):样式与主题适配
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动示例详解(四):样式与主题适配效果演示1.样式配置概述示例组件使用了统一的样式配置和资源引用,确保界面风格的一致性和可维护性。2.样式常量定义constSTYLE_CONFIG={ITEM_GUTTER:12,//列表项间距PA
- 125.HarmonyOS NEXT 数字滚动动画详解(五):最佳实践与应用场景
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT数字滚动动画详解(五):最佳实践与应用场景效果演示1.使用场景数字滚动组件适用于以下场景:数值动态变化显示计数器效果金额变化展示时间倒计时2.基本使用2.1组件创建@Entry@ComponentstructDigitalScrollD
- MATLAB 控制系统设计与仿真 - 28
东雁西飞
MATLAB控制系统设计与仿真matlab算法开发语言机器人自动控制AI算法
MATLAB状态空间控制系统分析-极点配置就受控系统的控制律的设计而言,由状态反馈极点配置和输出反馈极点配置。状态反馈极点配置问题就是:通过状态反馈矩阵K的选取,使闭环系统的极点,即(A-BK)的特征值恰好处于所希望的一组给定闭环极点的位置。另外,线性定常系统可以用状态反馈任意配置极点的充分必要条件是:该系统必须是完全能控的。所以,在实现极点的任意配置前,必须判别受控系统的能控性。下面结合例子介绍
- 120.HarmonyOS NEXT 跑马灯组件详解(八):最佳实践与使用指南
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT跑马灯组件详解(八):最佳实践与使用指南效果演示1.组件使用规范1.1基本使用MarqueeSection({marqueeTextBuilder:()=>{Text('滚动文本内容')},marqueeAnimationModifie
- 桥接模式:解耦抽象与实现的设计良方
技术拾光者
设计模式java设计模式桥接模式
桥接模式(BridgePattern)是一种结构型设计模式,它通过将抽象部分与实现部分分离,使它们可以独立变化。这种模式的主要目的是解决多维度变化带来的复杂性问题,使代码更具扩展性和可维护性。桥接模式通过提供一个抽象层,将抽象部分与具体实现部分分离。这样,抽象部分和实现部分可以独立地扩展,而不会相互影响。一,模式结构桥接模式的结构包括以下几个部分:抽象类(Abstraction):定义抽象接口,并
- 【Vuex:在带命名空间的模块内访问全局内容】
武帝为此
前后端vue.jsjavascript前端
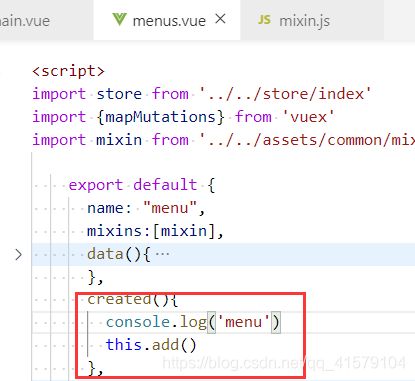
文章目录一、命名空间与全局内容的关系1.什么是命名空间?✅开启命名空间二、在命名空间模块内访问全局内容1.访问全局state2.访问全局getters3.调用全局mutations4.调用全局actions三、示例:模块间访问与全局状态共享1.定义模块2.注册模块3.测试调用四、常见问题与注意事项1.如何在组件中访问其他模块的state?2.模块命名冲突问题五、总结一、命名空间与全局内容的关系1.
- langchain多人对话
牛不才
000-大模型langchainjava前端AIGCchatgpt人工智能gpt
消息类型1.SystemMessage(系统消息)作用:设定AI的基础行为模式或对话背景,通常在对话开始时通过此消息定义角色。它对整个对话流程有指导性影响,但不会显式出现在对话历史中。特点:仅有一条生效(如多次发送会覆盖之前的设定)不参与多轮对话的内容传递2.HumanMessage(用户消息)作用:表示真实用户在对话中的输入内容,是用户与模型交互的直接信息。特点:必须按时间顺序排列内容直接影响模
- 桥接模式:解耦抽象与实现,实现灵活多变的扩展结构
码进未来
设计模式桥接模式java设计模式
文章目录一、引言二、应用场景与技术背景三、模式定义与实现四、实例详解五、优缺点分析总结:一、引言桥接模式是一种结构型设计模式,它将抽象部分与它的实现部分分离,使它们可以独立变化。这种模式通过创建一个抽象层和实现层的结构,并使用组合而非继承来关联这两层,从而使得系统在面对多维度变化时,能够保持较低的耦合度,支持灵活扩展。二、应用场景与技术背景桥接模式适用于以下场景:系统需要在多个维度上进行扩展,而这
- AI人工智能深度学习算法:搭建可拓展的深度学习模型架构
AI大模型应用之禅
DeepSeekR1&AI大模型与大数据javapythonjavascriptkotlingolang架构人工智能
深度学习、模型架构、可拓展性、神经网络、机器学习1.背景介绍深度学习作为人工智能领域最前沿的技术之一,在图像识别、自然语言处理、语音识别等领域取得了突破性的进展。深度学习模型的成功离不开其强大的学习能力和可拓展性。本文将深入探讨深度学习算法的原理、模型架构设计以及可拓展性的关键要素,并通过代码实例和实际应用场景,帮助读者理解如何搭建可拓展的深度学习模型架构。2.核心概念与联系深度学习的核心概念是人
- 程序化广告行业(27/89):供应商筛选、比稿流程与广告透明化要点
lilye66
程序化广告sqlserver数据库cloudera大数据
程序化广告行业(27/89):供应商筛选、比稿流程与广告透明化要点在数字化营销浪潮中,程序化广告已成为企业精准触达目标受众的重要手段。一直以来,我都期望和大家一同深入钻研技术领域知识,实现共同进步。今天,咱们继续剖析程序化广告行业,聚焦在供应商筛选、比稿流程以及广告透明化这些关键环节,帮助大家更好地理解这一行业的运作机制。供应商筛选与比稿流程详解供应商入库评估要点在程序化广告投放中,供应商的选择至
- 【加密】常用加密算法
llzcxdb
java开发语言
非对称加密非对称加密是一种加密技术,也称为公钥加密。它使用一对密钥:公钥和私钥。公钥可以向任何人公开,用于加密信息,而私钥则是保密的,用于解密信息。这种加密方法确保了数据的安全传输,因为只有拥有对应私钥的人才能解密通过公钥加密的信息。非对称加密的一个主要特点是,即使公钥被他人获取,他们也无法解密密文,因为缺乏与之配对的私钥。常见的非对称加密算法包括RSA、椭圆曲线加密(ECC)和数字签名算法(DS
- (PTA)数据结构(作业)6、队列
MapleInori
数据结构数据结构算法c++
栈是后进先出的线性表(LastInFirstOut,LIFO),插入和删除的操作都在栈顶进行。队列是先进先出的线性表(FirstInFirstOut,FIFO),插入在队尾进行,删除在队头进行。循环队列的两种区别队满和队空的方式,1)少用一个元素,即当队列空间大小为m时,有m-1个元素就默认时队满。队空的条件:Q.front==Q.rear队满的条件:(Q.rear+1)%m==Q.front2)
- 处理文本的原则
the only KIrsTEN
语音和文本处理(Python)
没有字符编码方案本身就是目的:它是一种启用计算机上有用的文本处理。•计算机预期支持的基本低级文本处理包括:使字符可见(包括连字、上下文形式等)渲染时断线(包括断字)修改外观,例如点大小、字距、下划线、倾斜和重量(轻,半,粗体等)确定“单词”和“句子”等单位在选择和突出显示文本等过程中与用户交互通过插入和删除接受键盘输入和编辑存储的文本比较操作中的文本,例如排序或确定排序顺序两串分析文本内容,例如拼
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring