csdn最牛的postman接口测试和postman接口自动化测试全套教程
前言:
Postman 是谷歌开发的一款网页调试和接口测试工具,能够发送任何类型的 HTTP 请求,支持 GET/PUT/POST/DELETE 等方法,可以直接填写 URL,header,body 等就可以发送一个请求,非常简单易用,是接口测试必备利器。本文将详细介绍 Postman 的使用,接口测试关键步骤以及 Jenkins 持续集成。
【文章末尾给大家留下了大量的福利】
Postman 的使用
创建用例集
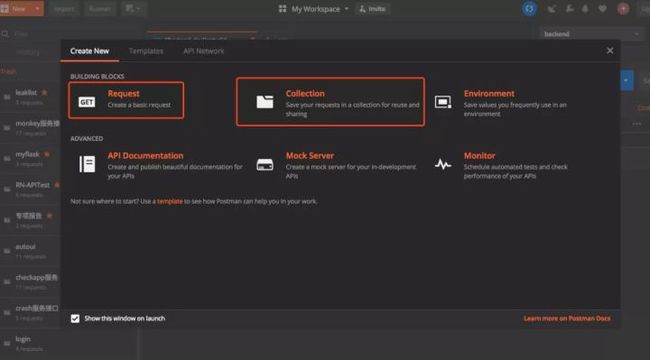
启动 Postman 以后,会看到这个控制面板。
点击 Request 是创建一个 Request 测试请求,但是需要创建用例集保存这个请求。
点击 Collection 是创建一个用例集来保存测试请求。
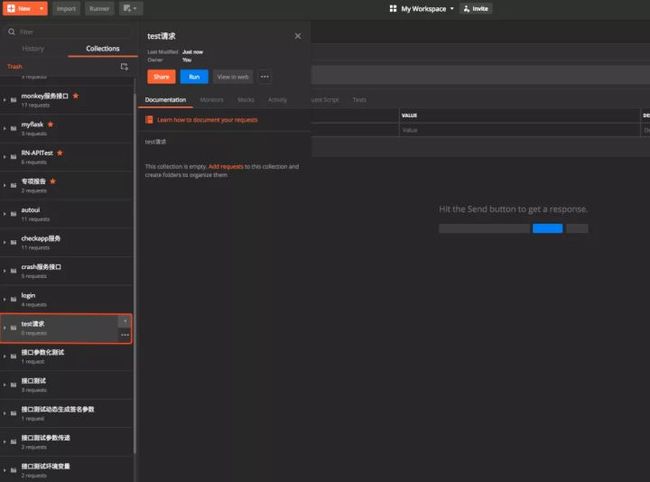
创建 Collection 完成后,会在左侧生成用例集文件架,每次创建的测试接口都要保存到用例集中。
第一个接口测试
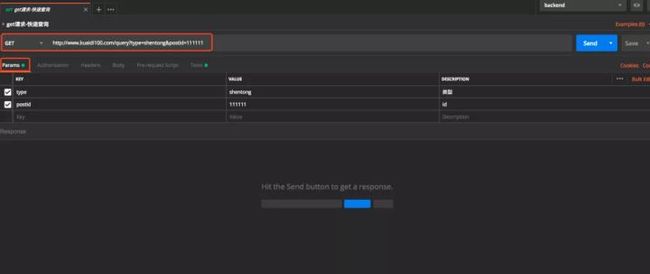
创建 get 请求为例,通常需要写 url、params、headers,会把 params 拼接到 url 末尾。
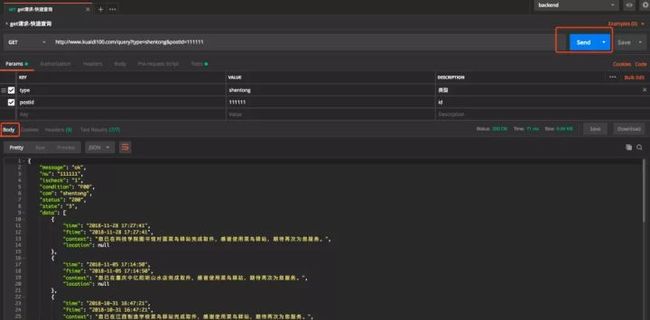
点击 send 按钮并且请求成功,会展示响应结果。
创建 post 请求为例,通常需要写 url、body、headers 等参数,body 参数格式一般是 form 或者 json 格式。具体 body 使用那个格式,需要按照接口文件中的参数。
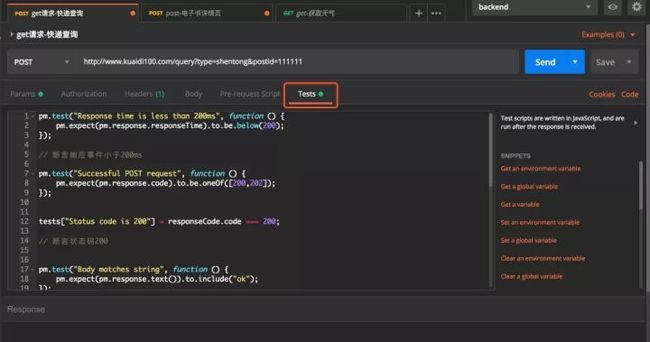
接口断言
点击 Tests 编写测试断言
断言响应时间
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
// 断言响应事件小于 200ms
断言状态码
pm.test("Successful POST request", function () {
pm.expect(pm.response.code).to.be.oneOf([200,202]);
});
// 断言状态码 200-202 区间
断言响应中包含某个字符串
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("ok");
});
// 断言响应中包含 "ok"
断言响应中的字段等于某个值
pm.test("message test", function () {
var jsonData = pm.response.json();
pm.expect(jsonData["message"]).to.eql("ok");
});
// 断言响应中 "message" = ok"
断言响应中的字段不等于某个值
var jsonData = JSON.parse(responseBody);
tests["message 不为 bad"] = jsonData["message"] != "bad";
// 断言响应中 "message" != bad"
断言响应中的列表长度
pm.test("data list test", function () {
var jsonData = pm.response.json();
pm.expect(jsonData["data"].length).to.eql(41);
});
// 断言响应中 "list" 的字段长度
断言响应中的列表中第几个元素的字段值
pm.test("data list 0 test", function () {
var jsonData = pm.response.json();
pm.expect(jsonData["data"][0]["time"]).to.eql("2018-11-28 17:27:41");
});
// 断言响应中 "list 0 的 " 的 time 字段的值
Json schema 验证
tv4 是 postman 内置的 JSON Schema 验证库 , 参考:https://geraintluff.github.io/tv4/
responseBody 如下 ==:==
{
"errCode": 0,
"errMsg": "",
"data": {
"id": 3210,
"title": "",
const customerSchema = {
"type": "object",
"properties": {
"errCode": {
"type": "integer",
"minimum": 0,
"maximum": 3,
"minLength": 2,
"maxLength": 3
},
"errMsg": {"type": "string"},
}
};
var customer = JSON.parse(responseBody);
// console.log(customer);
tests["Valid Data1"] = tv4.validate(customer, customerSchema);
// 验证 json 中的 errCode 类型是 integer, 并且验证最小值和最大值区间、验证长度区间
以上是常用断言方法,更多使用参考:Writing tests | Postman Learning Center
测试前准备
发送请求之前往往需要准备数据,比如设置 header 中参数或者计算签名。
使用 Pre-request Script 可以编写一些准备数据。
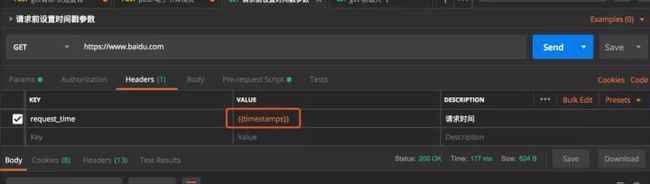
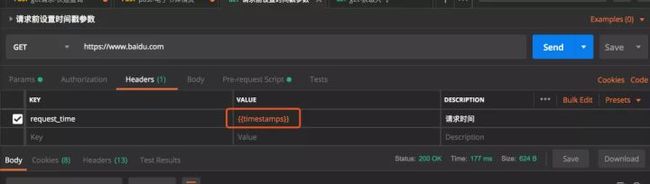
在 header 头中引入刚刚设置{{timestamps}}环境变量。
可以看到 header 中已经填写了时间戳参数。
请求前编写加密算法
var username = "test";
var pwd = "123321";
var base64Str = CryptoJS.enc.Utf8.parse(username+pwd);
var token = CryptoJS.enc.Base64.stringify(base64Str);
postman.setGlobalVariable("token",token);
console.log(token);
// 使用账号 + 密码的 base64 位加密算法
加密生成的字符串
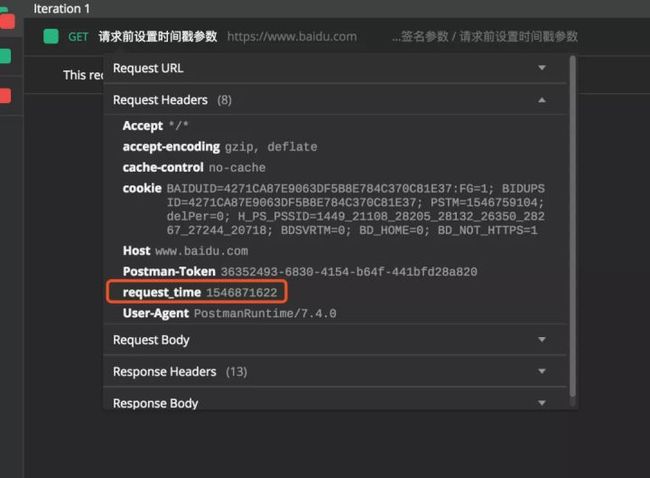
header 头中携带生成加密的 token 变量
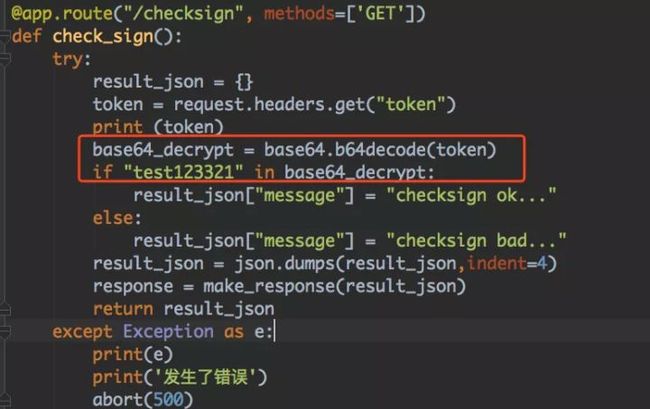
服务端使用 base64 位解密
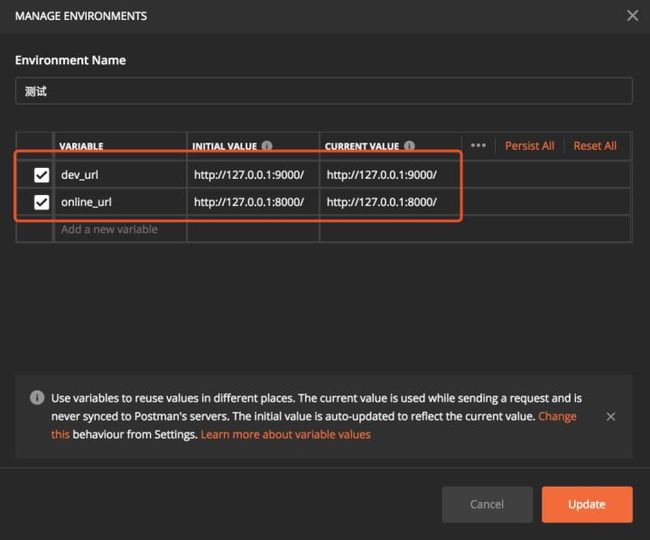
接口环境变量
接口参数化
全局变量
局部变量
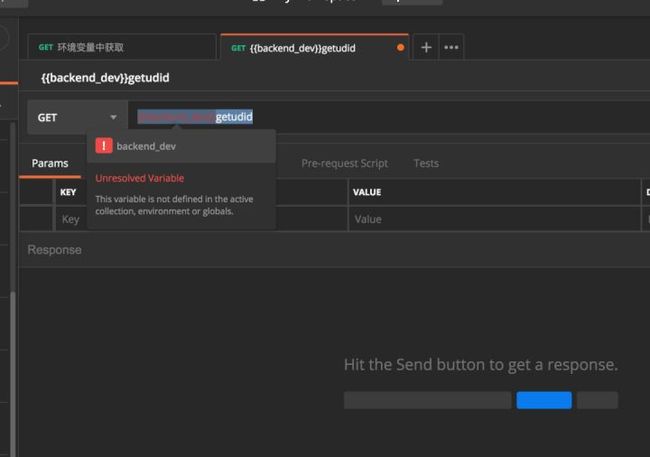
- 使用{{}}作为变量
- 参数化文件
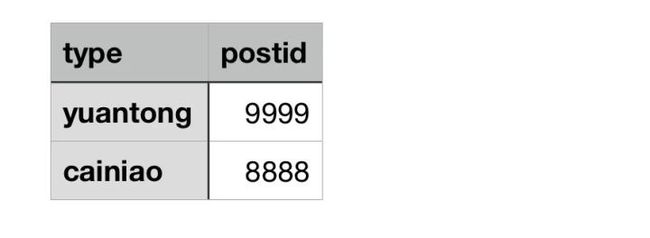
.csv 文件格式,第一行是变量名,后面是具体赋值。
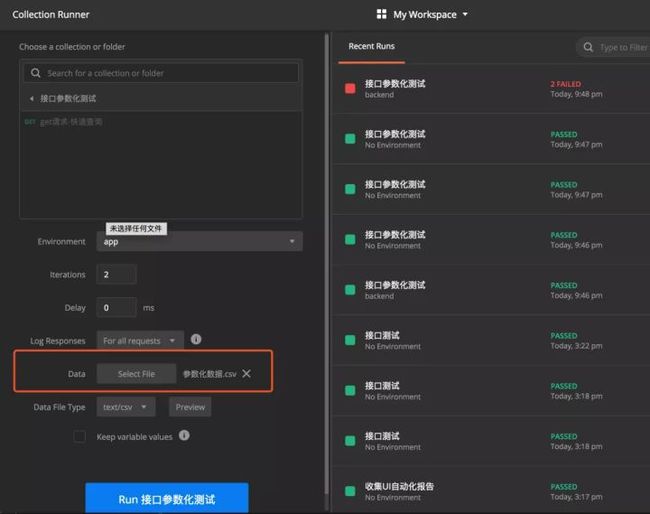
- 选择参数化文件
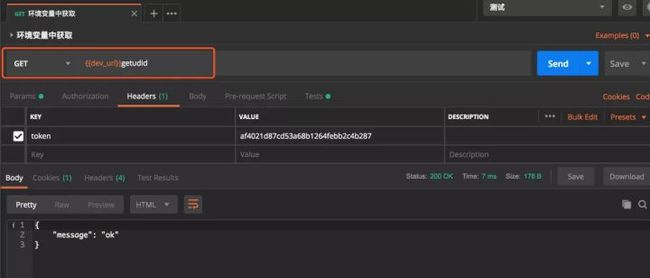
接口参数传递
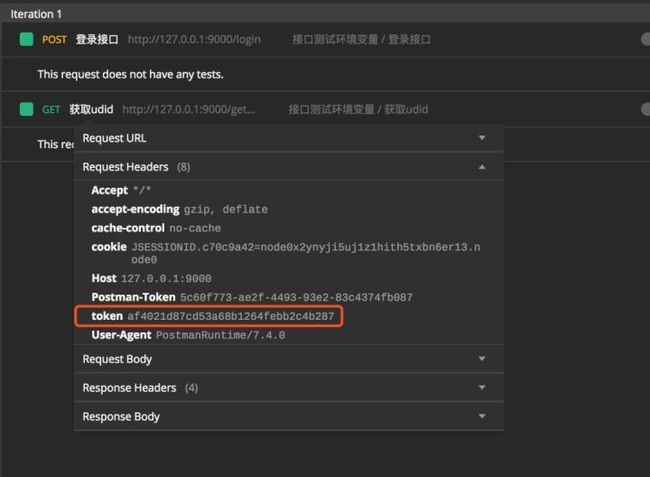
在登录接口的响应数据中获取 token 值。
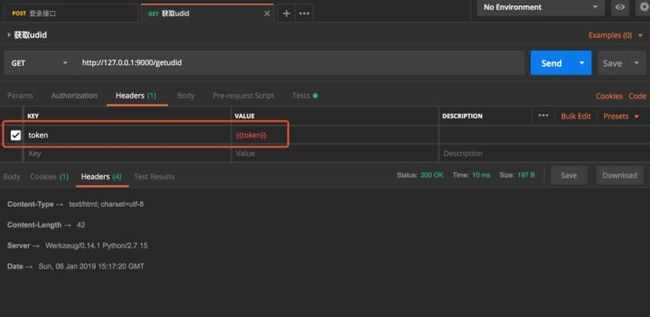
把 token 传递给第二个接口中的 header 头中。
其他常用的方法
设置环境变量
pm.environment.set("variable_key", "variable_value");
设置全局变量
pm.globals.set("variable_key", "variable_value");
获取环境变量
pm.environment.get("variable_key");
获取全局变量
pm.globals.get("variable_key");
清除环境变量
pm.environment.unset("variable_key");
清除全局变量
pm.globals.unset("variable_key");
Newman 的使用
官方文档
Running collections on the command line with Newman | Postman Learning Center
安装
npm install -g newman
运行
- 简单运行
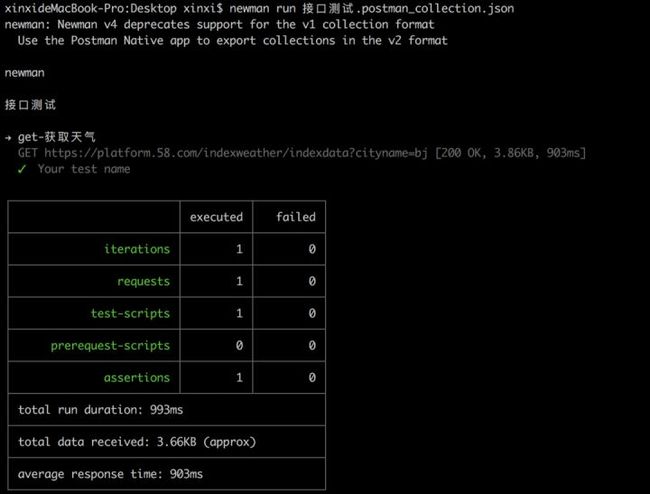
newman run 接口测试 .postman_collection.json
打印循环次数、请求次数、断言次数、耗时等 , 但是没有输出文件 .
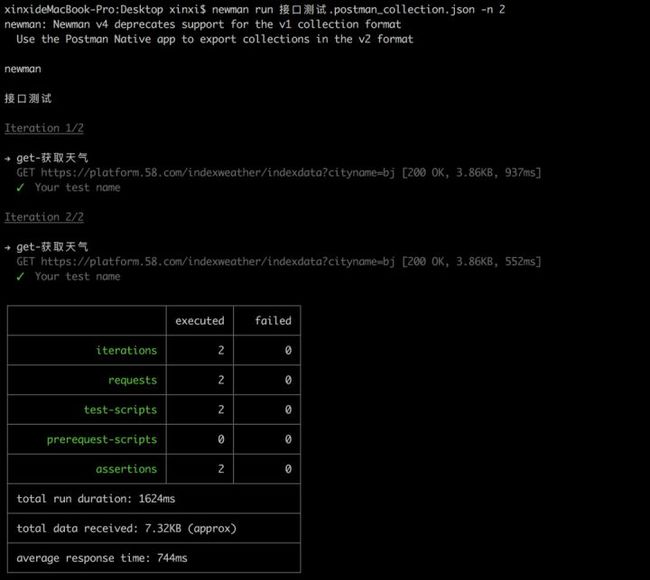
- 循环执行
newman run 接口测试 .postman_collection.json -n 2
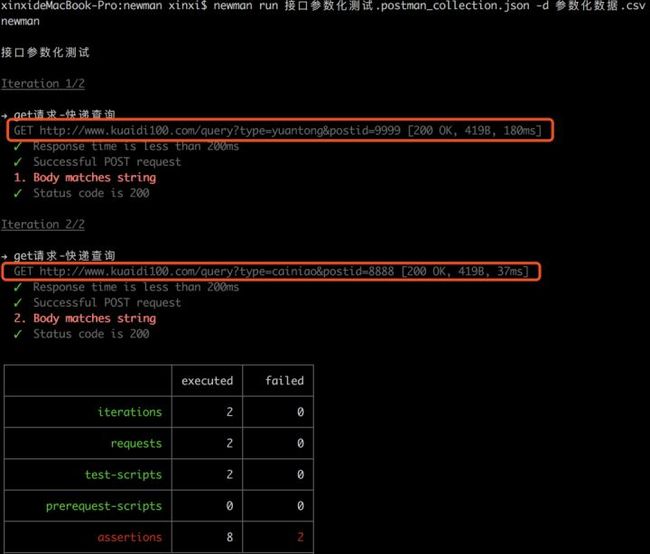
- 参数化
-d 是参数化文件
newman run 接口参数化测试 .postman_collection.json -d 参数化数据 .csv
- 报告(图略)
Jenkins 持续集成
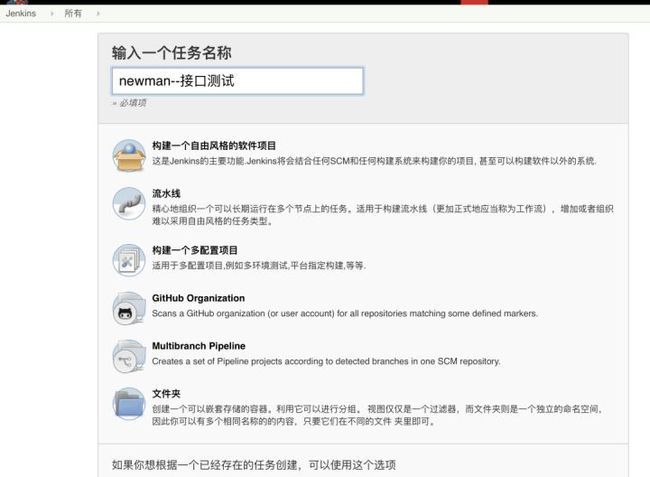
在 Jenkins 中创建自由风格的 job
job 配置
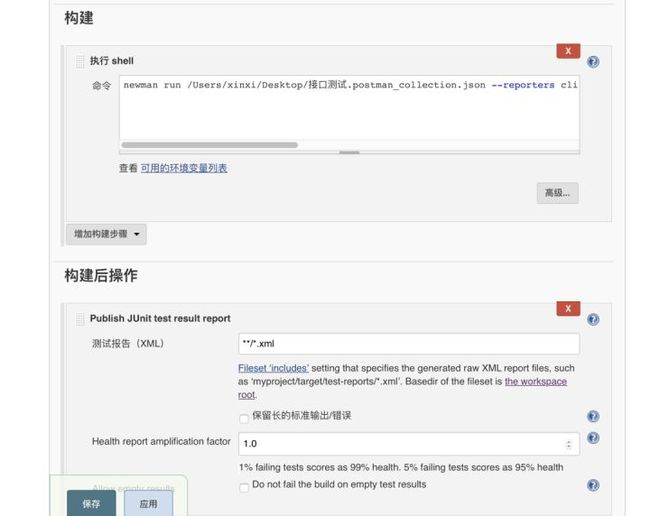
构建 shell 配置
newman run 文件路径 / 接口测试 .postman_collection.json
--reporters cli,html,json,junit
--reporter-json-export jsonOut.json
--reporter-junit-export xmlOut.xml
--reporter-html-export htmlOut.html
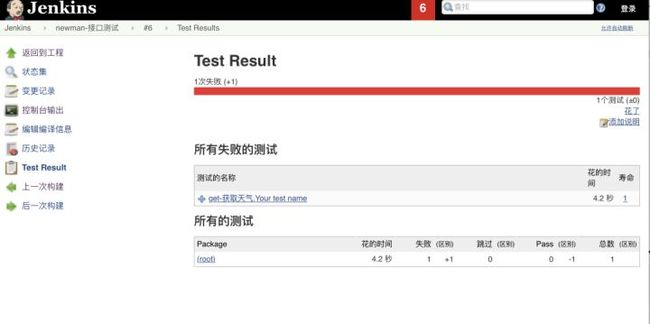
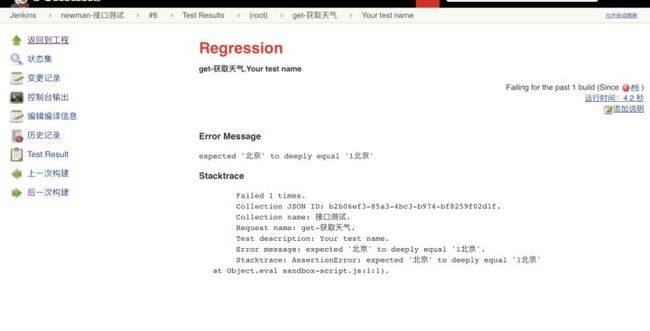
构建后报告配置参数
**/*.xml
重点:学习资料学习当然离不开资料,这里当然也给你们准备了600G的学习资料
需要的先关注再私我关键字【000】免费获取哦 注意关键字是:000
疑惑:为什么要先关注呢? 回:因为没关注的话私信回了你看不到
项目实战
app项目,银行项目,医药项目,电商,金融
![]()
大型电商项目
![]()
全套软件测试自动化测试教学视频
![]()
300G教程资料下载【视频教程+PPT+项目源码】
![]()
全套软件测试自动化测试大厂面经
![]()
python自动化测试++全套模板+性能测试
![]()
![]()
听说关注我并三连的铁汁都已经升职加薪暴富了哦!!!!