单体架构项目前端开发(1):Vue基础知识(1)
文章目录
- 1、Vue.js介绍
-
- 1.1 Vue.js是什么?
- 1.2 为什么使用Vue?
- 2、Vue.js基础
-
- 2.1 Vue.js的使用
- 2.2 入门程序
- 2.3 声明式渲染的好处
- 2.4 Vue常用指令
-
- 2.4.1 v-text指令
- 2.4.2 v-html指令
- 2.4.3 v-on指令
- 2.4.4 计数器案例
- 2.4.5 v-show指令
- 2.4.6 v-if指令
- 2.4.7 v-bind指令
- 2.4.8 v-for指令
- 2.4.9 v-on指令补充
- 2.4.10 MVVM模式
- 2.4.11 v-model指令
- 2.5 实现简单记事本
-
- 1. 新增内容
- 2. 删除内容
- 3. 统计操作
- 4. 清空数据
- 5. 代码示例
1、Vue.js介绍
1.1 Vue.js是什么?
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
- 自底向上逐层应用:作为渐进式框架要实现的目标就是方便项目增量开发(即插即用)。
- 官方网站:https://cn.vuejs.org/v2/guide/ 作者:尤雨溪
1.2 为什么使用Vue?
- 声明式渲染:前后端分离是未来趋势;
- 渐进式框架:适用于各种业务需求;
- 简单易学:国人开发,中文文档,不存在语言障碍,易于理解和学习;
2、Vue.js基础
2.1 Vue.js的使用
- 在html页面使用script引入vue.js的库即可使用。
远程CDN
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
本地
<script src="vue.min.js">script>
- Vue-CLI脚手架:使用vue.js官方提供的CLI脚本架很方便去创建vue.js工程雏形。
2.2 入门程序
创建一个vuetest目录,并且在目录下创建 01_vue入门程序.html 文件。
代码编写步骤:
1、定义html,引入vue.js;
2、定义app div,此区域作为vue的接管区域;
3、定义Vue实例,接管app区域;
4、定义model(数据对象);
5、在app中展示数据。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue入门title>
<script src="vue.min.js">script>
head>
<body>
<div id="app">
{{ name }} <br />
{{ school.name }} {{ school.mobile }}<br />
<ul>
<li>{{ names[0] }}li>
<li>{{ names[1] }}li>
<li>{{ names[2] }}li>
ul>
div>
body>
<script>
//3. 创建vue实例
var VM = new Vue({
//定义 Vue实例挂载的元素节点,表示vue接管该div
el: "#app",
//4.定义model模型数据对象
data: {
name: "Hello World!!",
school: {
name: "家里蹲大学",
mobile: "0100010110"
},
names: ["鲁智深", "林冲", "武松"]
}
});
script>
html>
- {{}}:插值表达式
- 插值表达式的作用?
通常用来获取Vue实例中定义的数据(data),
属性节点中不能够使用插值表达式。
- 插值表达式的作用?
- el:挂载点
- el的作用 ?
定义 Vue实例挂载的元素节点,表示vue接管该区域。 - Vue的作用范围是什么 ?
Vue会管理el选项命中的元素,及其内部元素。 - el选择挂载点时,是否可以使用其他选择器?
可以,但是建议使用 ID选择器。 - 是否可以设置其他的DOM元素进行关联?
可以,但是建议选择DIV,不能使用HTML和Body标签。
- el的作用 ?
- data: 数据对象
- Vue中用到的数据定义在data中;
- data中可以写复杂类型;
- 渲染复杂类型数据的时候,遵守js语法。
2.3 声明式渲染的好处
- Vue中的声明式渲染,简单理解就是我们声明数据,Vue帮我们将数据渲染到HTML。
- jQuery中,如果 DOM 发生变化,js代码也需要做相应的改变,特点是高耦合。
- 在Vue中,只需要定义好要展示的数据,并把它放在 DOM 合适的位置就可以了。
2.4 Vue常用指令
根据官网的介绍,指令是带有 v- 前缀的特殊属性。通过指令来操作DOM元素。
2.4.1 v-text指令
- 作用:获取data数据,设置标签的内容。
- 注意:默认写法会替换全部内容,使用插值表达式{{}}可以替换指定内容。
<body>
<div id="app">
<h2>{{ message }}好好学习h2>
<h2 v-text="message">好好学习h2>
<h2 v-text="message+1">h2>
<h2 v-text="message+'abc'">h2>
div>
body>
<script>
var VM = new Vue({
el: "#app",
data: {
message: "Java程序员"
}
});
script>
2.4.2 v-html指令
- 作用:设置元素的 innerHTML(可以向元素中写入新的标签)。
<body>
<div id="app">
<h2 v-html="url">h2>
div>
body>
<script>
var VM = new Vue({
el: "#app",
data: {
url: "百度一下"
}
});
script>
2.4.3 v-on指令
- 作用:为元素绑定事件,比如:v-on:click,可以简写为 @click=“方法”。
- 绑定的方法定义在 VUE实例的method属性中。
- 语法格式:
<div id="app">
<input type="button" value="点击按钮" v-on:click="方法名" />
<input type="button" value="点击按钮" @click="方法名" />
div>
<script>
var VM = new Vue({
el: "#app", //通过methods ,专门存放Vue中的方法
methods: {
方法名: function() {
alert("123!");
}
}
});
script>
2.4.4 计数器案例
1)编码步骤
- data中定义数据:比如 num 值为1;
- methods中添加两个方法:比如add(递增),sub(递减);
- 使用{{}} 将num设置给 span 标签;
- 使用v-on 将add,sub 分别绑定给 +,- 按钮;
- 累加到 10 停止;
- 递减到 0 停止;
2)案例演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<link rel="stylesheet" href="css/inputNum.css" />
head>
<body>
<div id="app">
<div>
<input type="button" class="btn btn_plus" v-on:click="add" />
<span>{{ num }}span>
<input type="button" class="btn btn_minus" @click="sub" />
div>
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
num: 1
},
methods: {
add: function() {
if (this.num < 10) {
this.num++;
} else {
alert("别点了!最大了!");
}
},
sub: function() {
if (this.num > 0) {
this.num--;
} else {
alert("别点了!最小了!");
}
}
}
});
script>
html>
3)案例总结
- 创建Vue实例时:el(挂载点),data(数据),methods(方法);
- v-on 指令作用是绑定事件,可以简写为 @事件名;
- 方法中,使用this关键字获得data中的数据;
- v-text 和 {{ }} 都可以获取data中的数据,设置到元素中;
2.4.5 v-show指令
- 作用:v-show指令,根据真假值,切换元素的显示状态。
- 代码示例:
<body>
<div id="app">
<input type="button" value="切换状态" @click="changeShow" /><br />
<img v-show="isShow" src="img/car.gif" />
<img v-show="age > 18" src="img/car.gif" />
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
isShow: true,
age: 18
},
methods: {
changeShow: function() {
this.isShow = !this.isShow;
}
}
});
script>
- v-show指令总结:
- 原理是修改元素的display,实现显示或者隐藏。
- 指令后面的内容,最终会解析为布尔值。
- 值为true 显示,为false 则隐藏。
- 数据改变之后,显示的状态会同步更新。
2.4.6 v-if指令
- 作用:根据表达式的真假,切换元素的显示和隐藏( 操纵dom 元素 )。
- 代码示例:
<body>
<div id="app">
<input type="button" value="切换状态" @click="changeShow" />
<img v-if="isShow" src="img/car.gif" />
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
isShow: false
},
methods: {
changeShow: function() {
this.isShow = !this.isShow;
}
}
});
script>
- v-if指令总结:
- v-if 指令的作用:根据表达式的真假切换元素的显示状态。
- 本质是通过操作dom元素来切换显示状态。
- 表达式为true 元素存在于dom树中,为false从dom树中移除。
- 频繁切换使用 v-show,反之使用v-if。
2.4.7 v-bind指令
- 作用:设置元素的属性 (比如:src,title,class)。
- 语法格式
v-bind:属性名 = 表达式
- 代码示例
<body>
<div id="app">
<img src="img/car.jpg" />
<img v-bind:src="imgSrc" />
<img :src="imgSrc" :title="imgTitle" />
<div :style="{ fontSize: size+'px' }">v-bind指令div>
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
imgSrc: "img/car.jpg",
imgTitle: "小汽车",
size: 50
}
});
script>
- v-bind指令总结:
- v-bind 指令的作用是:为元素绑定属性。
- 完整写法 v-bind:属性名,可以简写为 :属性名。
2.4.8 v-for指令
- 作用:根据数据生成列表结构。
- 代码示例:
<body>
<div id="app">
<input type="button" value="添加数据" @click="add" />
<input type="button" value="移除数据" @click="remove" />
<ul>
<li v-for="(item, index) in arr">{{ index + 1 }}城市:{{ item }}li>
ul>
<h2 v-for="(p) in persons">
{{ p.name }}
h2>
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
// 数组
arr: ["北京", "上海", "广州", "深圳"],
// 对象数组
persons: [{ name: "张飞" }, { name: "关羽" }, { name: "刘备" }]
},
methods: {
add: function() {
// 向数组添加元素 push
this.persons.push({ name: "曹操" });
},
remove: function() {
// 移除元素
this.persons.shift();
}
}
});
script>
- v-for指令总结:
- v-for 指令的作用:根据数据生成列表结构。
- 数组经常和 v-for结合使用,数组有两个常用方法:
- push() 向数组末尾添加一个或多个元素。
- shift() 把数组中的第一个元素删除。
- 语法是:(item, index) in 数据。
- item 和 index 可以结合其他指令一起使用。
- 数组的长度变化会同步更新到页面上,是响应式的。
2.4.9 v-on指令补充
- 传递自定义参数:函数调用传参。
- 事件修饰符:对事件触发的方式进行限制。
- 代码示例:
<body>
<div id="app">
<input
type="button"
value="一键三连"
@click="showTime(666,'下次一定!')"
/>
<input type="text" @keyup.enter="hi" />
div>
body>
<script src="js/vue.min.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {},
methods: {
showTime: function(p1, p2) {
console.log(p1);
console.log(p2);
},
hi: function() {
alert("你好吗?");
}
}
});
script>
- 总结:
- 事件绑定方法,可以传入自定义参数。
- 定义方法时,需要定义形参来接收实际的参数。
- 事件的后面跟上 .修饰符 可以对事件进行限制。
- .enter 可以限制触发的方式为回车键。
- 事件修饰符有许多,使用时可以查询文档。
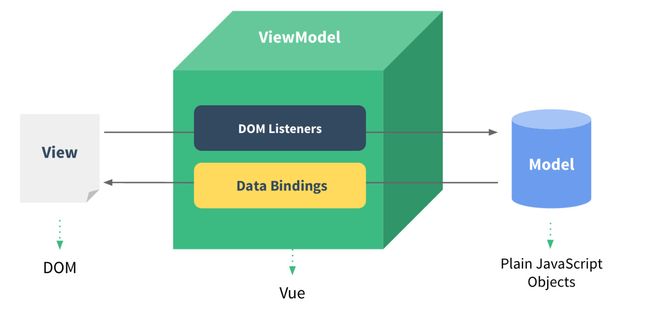
2.4.10 MVVM模式
- MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
- MVVM模式将页面,分层了 M 、V、和VM,解释为:
- Model:负责数据存储。
- View:负责页面展示。
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示。
<body>
<div id="app">
<h2>{{ name }}h2>
div>
body>
<script src="./js/vue.min.js">script>
<script>
//创建的vue实例,就是 VM ViewModel
var VM = new Vue({
el: "#app",
//data就是MVVM模式中的 Model
data: {
name: "hello"
}
});
script>
- 首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
- 从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
- 从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
- MVVM的思想,主要是为了让我们的开发更加的方便,因为MVVM提供了数据的双向绑定。
2.4.11 v-model指令
- 作用:获取和设置表单元素的值(实现双向数据绑定)。
- 双向数据绑定
- 单向绑定:就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新。
- 双向绑定:用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定。
- 什么情况下用户可以更新View呢?
- 填写表单就是一个最直接的例子。当用户填写表单时,View的状态就被更新了,如果此时MVVM框架可以自动更新Model的状态,那就相当于我们把Model和View做了双向绑定。
- 代码示例:
<body>
<div id="app">
<input type="button" value="修改message" @click="update" />
<input type="text" v-model="message" />
<input type="text" v-model="password" />
<h2>{{ message }}h2>
div>
body>
<script src="js/vue.min.js">script>
<script>
// VM 业务逻辑控制
var VM = new Vue({
el: "#app",
// Model 数据存储
data: {
message: "Hello World!",
password: 123
},
methods: {
update: function() {
this.message = "你好";
}
}
});
script>
- v-model指令总结:
- v-model 指令的作用是便捷的设置和获取表单元素的值;
- 绑定的数据会和表单元素值相关联;
- 双向数据绑定。
2.5 实现简单记事本
1. 新增内容
步骤:
- 生成列表结构(v-for 数组);
- 获取用户输入(v-model 双向绑定);
- 回车,新增数据(v-on .enter事件修饰符);
- 页面布局不熟悉,可以通过审查元素的方式快速找到元素。
2. 删除内容
步骤:
- 点击删除指定的内容( 根据索引删除元素);
- 在methods中添加一个删除的方法,使用splice函数进行删除。
3. 统计操作
步骤:
- 统计页面信息的个数,就是列表中的元素的个数;
- 获取 list数组的长度,就是信息的个数;
- 基于数据的开发方式;
- v-text设置的是文本,可以使用简化方式 {{ }}。
4. 清空数据
步骤:
- 点击清除所有信息;
- 本质就是清空数组。
5. 代码示例
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="../css/index.css" />
head>
<body>
<section id="app">
<header class="header">
<h1>VUE记事本h1>
<input
autofocus="autofocus"
autocomplete="off"
placeholder="输入日程"
class="new-todo"
v-model="inputValue"
@keyup.enter="add"
/>
header>
<section class="main">
<ul class="listview">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index + 1 }}.span>
<label>{{ item }}label>
<button class="destroy" @click="remove(index)">button>
div>
li>
ul>
section>
<footer class="footer">
<span class="todo-count">
<strong>{{ list.length }}strong> items left
span>
<button class="clear-completed" @click="clear">
Clear
button>
footer>
section>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
var VM = new Vue({
el: "#app",
data: {
list: ["写代码", "吃饭", "睡觉"],
inputValue: "反对内卷"
},
methods: {
// 新增日程方法
add: function() {
// 将用户输入的内容添加到list中
this.list.push(this.inputValue);
},
// 删除方法
remove: function(index) {
console.log(index);
// 使用 splice(元素的索引,删除几个)
this.list.splice(index, 1);
},
// 清空操作
clear: function() {
this.list = [];
}
}
});
script>
body>
html>