- React组件化深度解析(二):从受控组件到生命周期现代化
咔咔库奇
reactjavascript前端开发语言
目录一、组件设计哲学:控制与自由的博弈1.受控组件vs非受控组件:灵魂三问核心差异对比表选型决策树二、复合组件模式:隐式状态共享的艺术1.CompoundComponents设计模式实现原理四部曲2.手写可配置的Accordion组件三、生命周期现代化:从类组件到Hooks的迁移指南1.类组件生命周期图谱(React18版)React18关键变更2.useEffect与生命周期的映射关系精准对应关
- Gradio全解系列——Interface:高级抽象界面类(下)
龙焰智能
Gradio全解教程GradioInterfacecomponentsAccordionstreamingExamplesState
Gradio全解系列——Interface:高级抽象界面类(下)前言本篇摘要9.Interface:高级抽象界面类9.2基础类实践9.2.1.不同数量输入输出组件的演示1.Standard演示2.Output-only演示3.Input-only演示4.Unified整合演示9.2.2组件属性1.外观行为类属性2.信息类属性9.2.3Interface类的描述性参数9.2.4使用Accordion
- element-ui中树状图el-tree的使用(vue2)
前端小雪的博客.
javascript前端vue.js
热乎的,话不多说上代码html部分://data:展示的数据//accordion:是否每次只打开一个同级树节点展开//props:配置选项默认值//expand-on-click-node:默认为true,值为false时点击小箭头才会展开收缩节点//filter-node-method:返回true节点可以显示,false节点会被隐藏//node-key:每个树节点的唯一标识//default
- el-tree展开收起等一系列操作(只展开一个节点,其他方法实现全部收起/展开只一个不同,还可以滚动到选中的节点位置)
codekjy
vue.js前端javascript
//accordion只展开一个节点data(){return{Data:[],selectId:null,defaultKeys:[],//默认展开那个defaultProps:{children:'children',label:'label'},}}methods:{handleNodeClick(data,node){//点击节点console.log(data,node)//this.h
- React Native实现手风琴折叠菜单效果
做全栈攻城狮
使用了各类手风琴组件,都出现了各类问题。而市面上手风琴效果的第三方组件又不是很多。最终使用的是antdesign的手风琴效果,简单高效。组件网址:https://rn.mobile.ant.design/components/accordion-cn/#components-accordion-demo-basic使用DEMO:https://github.com/ant-design/ant-d
- vue2+elementUI的el-tree的选中、高亮、定位
懒啦
vueElement-uielementuijavascript前端
在使用无选择框的el-tree时遇到的坑以及如何使用el-tree最后附全部代码ref="tree"---->必须写accordion---->是否每次只打开一个同级树节点展开看个人选择default-expand-all---->默认打开全部节点:data="leftData"---->必写展示数据@node-click="handleNodeClick"---->节点被点击时的回调node-k
- 英语演讲稿
准备摇滚
Hi,everyone.Mynameis郑名哲.MyEnglishnameisAlan.I’mthirteen.I’mgladbehereforthisprogram.I’mveryexcitedbecauseit’smyfirstspeechcontest.IcomefromMinShengmiddleschool.Ilikeplayingaccordion.AndIlikesinging,to
- easyui
虫儿飞ZLEI
layout:posttitle:easyuisubtitle:简单使用date:2018-06-20author:ZLheader-img:img/20180620.jpgcatalog:truetags:-easyui-前端导入image引用使用五个区域layout北部区域西部区域中心区域东部区域南部区域image折叠面板accordion北部区域111122223333中心区域东部区域南部区
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(下)
界面开发小八哥
wpfuxdevexpressUI界面开发.net
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。在上文中(点击这里回顾>>),我们为大家介绍了DevExpress
- wpf devexpress如何使用AccordionControl
赫敏璋
c#WPFwpf
添加一个数据模型AccordionControl可以被束缚到任何实现IEnumerable接口的对象或者它的派生类(例如IList,ICollection)如下代码例子示范了一个简单的数据模型使用:usingSystem.Collections.Generic;namespaceDxAccordionGettingStarted{publicclassEmployee{publicintID{ge
- Part08 左侧导航栏缩放设置
不愿透露姓名的撸大湿
一、效果先看看调整前后对比图吧二、目录结构总览1、本part,我们在这个结构下进行代码填充:Project目录(Django-Xadmin学习项目)||--app||--users||`--adminx.py...三、动手改代码1、在app/users/adminx.py文件中,类“classGlobalSettings”增加一行代码:menu_style='accordion'#导航栏缩放增加后
- 界面控件DevExpress WPF导航组件,助力升级应用程序用户体验!(上)
界面开发小八哥
wpfuxdevexpress界面控件UI开发
DevExpressWPF的SideNavigation(侧边导航)、TreeView、导航面板组件能帮助开发者在WPF项目中添加Windows样式的资源管理器栏或OutlookNavBar(导航栏),DevExpressWPFNavBar和Accordion控件包含了许多开发人员友好的功能,专门设计用于帮助用户构建极佳的应用功能。P.S:DevExpressWPF拥有120+个控件和库,将帮助您
- Gradio 搭建人工智能交互界面v1
Alexa2077
大模型人工智能交互
Gradio搭建人工智能交互界面v10Gradio简介1gradio.Interface()搭建界面2使用gradio.Chatbot()来助力聊天!3接入本地知识库进行回答3.1绑定已封装的函数4丰富前端界面4.1gradio.File()上传文件4.2gradio.Slider()配置滑动条4.3gradio.Dropdown()建立下拉列表4.4gradio.Accordion()可折叠组件
- 浅谈ExtJS的布局
星旅星愿
ExtJs的最大特性之一就是可用简单的方法来进行布局。我们可通过合适的类来定义固定布局或非固定布局。比如,我们来为容器内的子组件设置布局时,如没有定义布局,则缺省使用auto布局。auto布局是将子组件在容器内一个接一个的来显示的。ExtJs中可以用很多布局来安排组件,比如:accordions,cards,columns,table等。一些常用的布局有:边界布局适应布局卡片布局手风琴布局锚定布局
- IntegralUI Crack,Vue的原生Web组件
SEO-狼术
Crack前端vue.jsjavascript
IntegralUICrack,Vue的原生Web组件IntegralUIWeb是一套高级Web组件,包括可在Angular、React、Vue或任何其他JavaScript框架中使用的Accordion、Menu、TabStrip和TreeView。所有组件都具有许多功能,例如完全可自定义的外观、改进的拖放功能、动画、主题等等。使用用户界面组件、指令和服务来帮助您构建具有快速数据加载和更新的现代
- 解决Taro微信小程序Canvas层级太高覆盖Modal组件问题
辰九九
前端BugsetReact微信小程序微信小程序
问题描述使用Taro-ui的AtAccordion(手风琴)组件放在modal中。微信开发者工具里面一切正常,但是真机调试的时候,下面图层的圆环会覆盖在AtAccordion的上面。如下图所示:问题分析开始想的是层级问题,以为设置z-index就可以解决,列出了几种解决方案使用z-index结合canvas的type利用modal显示与否的变量来控制canvas的display将canvas转换为
- parent.$(".easyui-accordion").accordion('remove', i);
吴繁飞
操作easyui里面的组建,报错,子类操作父类的元素.只能用下面一种方法,其他2种报错parent.$(".easyui-accordion").accordion('remove',i);//(window.parent.document).find(".easyui-accordion").accordion('remove',i);
- react + Material UI递归实现侧边导航(多层级)
zxo_apple
前端开发react.jsuijavascript
项目使用MUI5实现,过程中需要使用到侧边导航,翻看了整个文档,最终决定使用accordion来实现多层级的侧边导航先看效果图先看完整代码importReactfrom'react'import{styled}from'@mui/material/styles'importtype{AccordionProps}from'@mui/material/Accordion'importtype{Acc
- Bootstrap Collapse的使用
sxjlinux
bootstrapjavajavascript
1、效果图:2、当点击B或C时,A自动收缩:3、html代码:A123B123C123其中最关键的是:data-parent=“#accordion”、aria-expanded=“true”、class=“panel-collapsecollapsein”(1)data-parent=“#accordion”:它指定的当前折叠框是在哪个下边,就是类似于分组,是指的在哪个分组下,该分组指定了ID(
- 《通信软件开发与应用》课程结业报告
~山有木兮
前端bootstrapweb
文章目录简介一、BootStrap简介二、开发过程1.导航栏(NavBar)2.按钮(Button)3.卡片(Card)4.折叠菜单(Accordion)5.轮播(Carousel)6.栅格布局7.滚动显示(wow)8.播放视频9.提交表单10.底部设计(Footer)其他总结简介本文是基于Bootstrap框架,使用Html和CSS为基本工具所实现的静态网页,主要参考了BootStrap的代码框
- Ionic学习日记12: accordionlist效果的实现(手风琴)
SWKende
前言为了美观,美观,美观,没了,效果大概是这样界面效果使用一个list包裹着button和一个div,点击button后才显示div里面的内容,加了点特效(渐变)让他变得像是出来一封信的样子,这样看起来好看点准备步骤本篇日记只牵扯到一个pageHTML页面{{d.titlestart}}{{d.titleend}}休假类型:{{d.titlestart}}休假原因{{d.content}}生效日期
- 关于angularjs中使用路由后子锚点的链接跳转问题
天蝎_Alvin
HTMLjavascriptangularjsangularjs
2.0.1我见过上帝你信吗1.9.1南蛮入侵1.7.2万箭齐发1.7.1最好的告别,这本书不错哦1.5.3没有版本更新,瞎鼓捣1.5.2来个大本版的更新1.3.3升级了,快不Prev12345Next大家可以看到以上代码,我这里使用了锚点,#accordion1_1到#accordion1_7这里使的angularjs路由的时候,老是跳转到路由默认页面,如何解决呢,看以下代码,只要将href="#
- 【wxWidgets 如何实现wxAccordion 手风琴组件】
JAVA-博弈人生-超哥
C/C++精华版wxWidgets如何实现wxAccordion手风琴组件wxWidgets手风琴组件UI鉴赏
1.简要说明wxWidgets并没有提供wxAccordion手风琴组件面板,网上也基本没有找到资料,CSDN有个标题:wxAccordion:wxWidgets的手风琴控件下载链接,再无资料可查,但是其他语言是提供了手风琴面板组件的,那么怎么办呢,开干喽…2.效果展示3.交流探讨代码就暂时不发了,可以交流,探讨.
- 学习Bootstrap 5的第十一天
世俗ˊ
Bootstrap学习bootstrap前端
目录折叠基础的折叠实例Accordion(手风琴)实例导航导航菜单实例导航对齐方式实例垂直导航栏实例动态选项卡实例胶囊状动态选项卡实例等宽的选项卡/胶囊的下拉菜单实例导航栏基础的导航栏实例垂直导航栏实例居中对齐的导航栏实例不同颜色导航栏实例品牌/Logo实例导航栏文本折叠基础的折叠在Bootstrap5中,折叠效果可以通过添加特定的属性和类来轻松实现内容的显示和隐藏。具体步骤如下:1、创建一个可折
- 【连载】研究EasyUI系统— Accordion组件
我想我是人
Web编程easyuieasyuiaccordion
Accordion组件是easyui框架中的布局组件之一,它提供了多个可展开/折叠的面板。Accordion经常用作页面的导航菜单。我们先通过制作一个导航菜单来认识一下Accordion。图中左侧便是通过accordion组件构建的导航菜单,右侧是用panel构建的内容显示页面。点击左侧不同的菜单,右侧panel将会加载对应的页面,显示不同内容。我们通过代码来研究一下accordion组件用法。示
- jQuery(七)插件、Cookie、Accordion 折叠栏、Autocomplete、Growl、Password Validation、Prettydate、Tooltip、Treeview
ChrisP3616
前端工程师1——汇总前端工程师4——XMLJSONAJAXJQueryjqueryjavascriptes6前端
jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview文章目录jQuery(七)插件、Cookie、Accordion折叠栏、Autocomplete、Growl、PasswordValidation、Prettydate、Tooltip、Treeview1.
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐折叠面板(Accordion)带动画效果⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式
- 如何使用CSS实现一个带有动画效果的折叠面板(Accordion)?
几何心凉
前端入门之旅css前端
聚沙成塔·每天进步一点点⭐专栏简介⭐带有动画效果的折叠面板(Accordion)⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答
- dhtmlx技术使用总结与介绍中文手册
_Fighter
Dhtmlx
界面的主要元素概述DHTMLX是一套完整的具有客户端程序效果的界面组件,解决了常见的客户端操作要求。这套组件采用javascript、xml定义组件性征,某些组件甚至可以直接渲染HTML元素。常见的容器元素包括:布局(layout)、滑动窗口(accordion)、页签(tab)、窗口(window);常见的数据元素包括:表格(grid)、树(tree)、选择框(combo)、日历(calenda
- React 18 在组件间共享状态
木蓝茶陌*_*
前端react状态提升在组件间共享状态受控组件和非受控组件
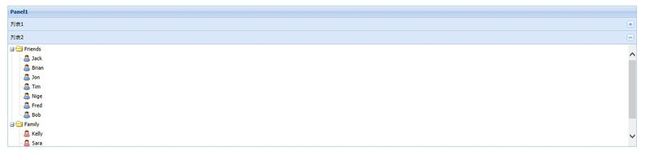
参考文章在组件间共享状态有时候,希望两个组件的状态始终同步更改。要实现这一点,可以将相关state从这两个组件上移除,并把state放到它们的公共父级,再通过props将state传递给这两个组件。这被称为“状态提升”,这是编写React代码时常做的事。状态提升在这个例子中,父组件Accordion渲染了2个独立的Panel组件。AccordionPanelPanel每个Panel组件都有一个布尔
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found