Python Web应用:Python+Django+MySQL
目录
1.创建项目
2.创建应用
3.Django配置MySQL
4.创建数据模型
5.迁移数据模型
6.路由配置
7.视图函数
8.模板页面
9.启动web服务测试
10.界面展示
Django project 框架目录结构
|my_project //项目名 后期可修改建议不修改
|--- __init__.py //python项目必带 模块化思想
|--- settings.py //项目的总配置文件 指定Django如何与你的系统交互及如何管理项目,在项目开发过程中修改一些设置,增加一些设置
|--- urls.py //URL配置文件 Django项目中所有地址中(页面)都需要我们自己去配置其URL
|--- wsgi.py //python服务器网关接口
|manage.py //django项目管理文件 与项目进行交互的命令行工具集的入口
|------------------------------------------------------------------------
Django 应用目录结构
app
|-- migrations //数据移植(迁移)模块
|------- __init__.py
|-- __init__.py
|-- admin.py //该应用后台管理系统配置
|-- apps.py //该应用的一些配置
|-- models.py //数据模块
|-- tests.py //自动化测试模块 在这里编写测试脚本
|-- views.py //执行响应的代码所在模块 代码逻辑处理主要地点 项目大部分代码在此编写
|--templates //模板 放置模板文件的文件夹 包括HTML css JavaScript的文件夹
1.创建项目
创建Django项目
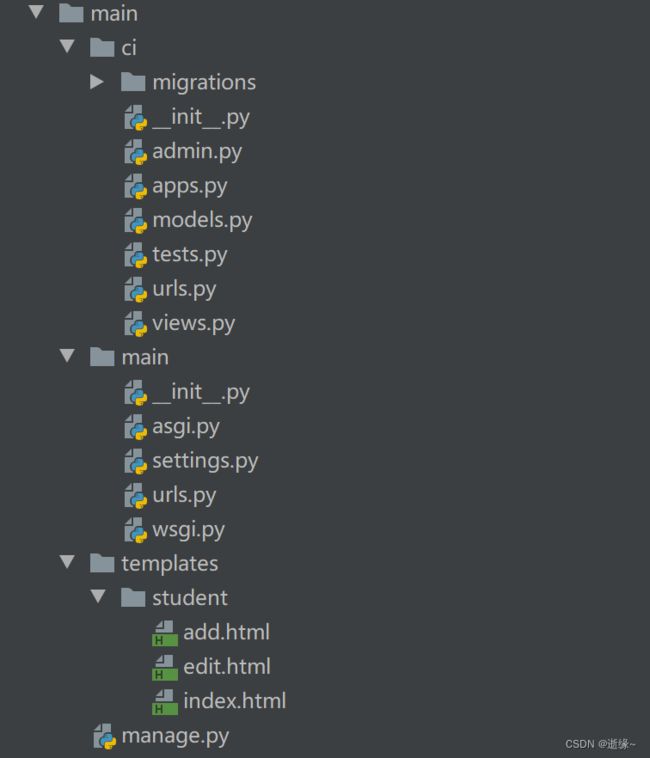
django-admin startproject main项目的目录结构如下图
2.创建应用
创建子应用
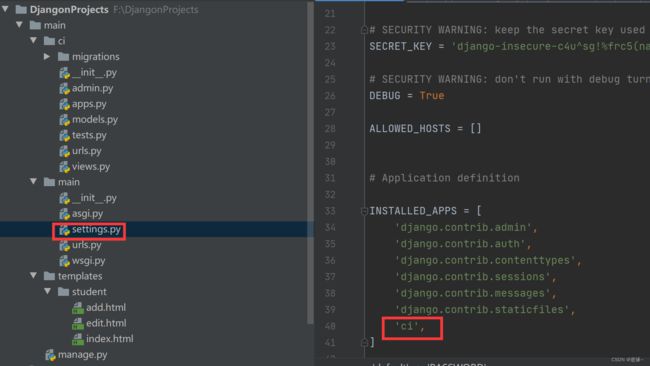
python manager.py startapp ci应用创建后要在项目的settings.py文件里的INSTALLED_APPS里添加ci完成应用注册
3.Django配置MySQL
在本地MySQL创建django数据库,将项目的settings连接信息由默认的sqlite修改为MySQL
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', # 默认
'NAME': 'django', # 连接的数据库 #一定要存在的数据库名
'HOST': '127.0.0.1', # mysql的ip地址
'PORT': 3306, # mysql的端口
'USER': 'root', # mysql的用户名
'PASSWORD': '你自己的密码' # mysql的密码
}
}4.创建数据模型
在应用ci下models.py添加Student模型
from django.db import models
# Create your models here.
class Student(models.Model):
student_no = models.CharField(max_length=32, unique=True)
student_name = models.CharField(max_length=32)5.迁移数据模型
Terminal终端输入以下两条命令,其作用第一条生成文件记录模型的变化;第二条是将模型变化同步至数据库,我们可以在数据库生成对应的表结构。
python manage.py makemigrations ci #生成文件记录模型的变化
python manage.py migrate ci #将模型变化同步至数据库,在数据库生成对应的表结构注意:在项目主目录下的__init__.py文件中添加:
import pymysql
pymysql.install_as_MySQLdb()
生成数据表结构如下所示
6.路由配置
在项目的urls.py文件中添加ci的路由配置
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
url(r'', include('ci.urls'))
]后在ci下添加一个名为urls.py的文件,添加路由配置如下
from django.urls import re_path
from . import views
urlpatterns = [
re_path(r'^$', views.index),
re_path(r'^add/$', views.add),
re_path(r'^edit/$', views.edit),
re_path(r'^delete/$', views.delete)
]7.视图函数
在应用ci的视图层文件views.py添加对应学生信息增删改查的处理函数
from django.shortcuts import render, redirect
from .models import Student
# Create your views here.
# 学生信息列表处理函数
def index(request):
students = Student.objects.all()
return render(request, 'student/index.html', {'students': students})
# 学生信息新增处理函数
def add(request):
if request.method == 'GET':
return render(request, 'student/add.html')
else:
# 接收参数
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
Student.objects.create(
student_no=student_no,
student_name=student_name
)
return redirect('../')
# 学生信息修改处理函数
def edit(request):
if request.method == 'GET':
id = request.GET.get("id")
student = Student.objects.get(id=id)
return render(request, 'student/edit.html', {'student': student})
else:
# 接收参数
id = request.POST.get("id")
student_no = request.POST.get('student_no', '')
student_name = request.POST.get('student_name', '')
Student.objects.filter(id=id).update(
student_no=student_no,
student_name=student_name
)
return redirect('../')
# 学生信息删除处理函数
def delete(request):
id = request.GET.get("id")
Student.objects.filter(id=id).delete()
return redirect('../')8.模板页面
学生信息列表页(index.html)
学生列表
添加学生
编号
姓名
学号
操作
{% for student in students %}
{{ forloop.counter }}
{{ student.student_name }}
{{ student.student_no }}
编辑
删除
{% endfor %}
学生信息新增页(add.html)
学生添加
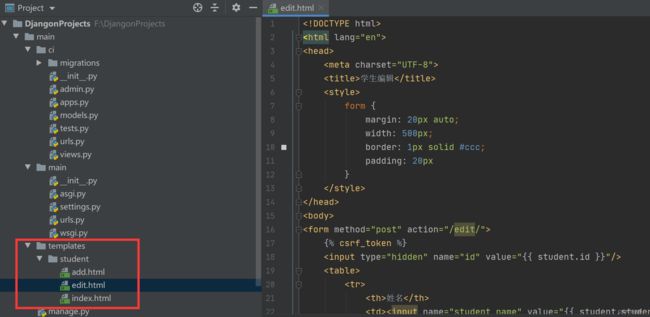
学生信息编辑页(edit.html)
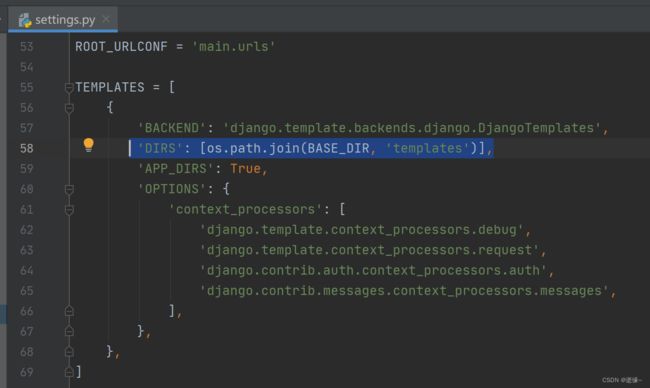
注意:这里需要在settings.py中配置模板文件路径
'DIRS': [os.path.join(BASE_DIR, 'templates')],9.启动web服务测试
在Terminal终端输入以下命令启动web服务
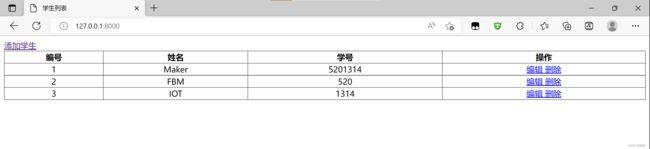
python manage.py runserver服务启动后,打开浏览器输入http://127.0.0.1:8000即可进入学生信息管理列表页
10.界面展示