百度地图之二百度地图覆盖物(老罗视频笔记整理)
接上篇 百度地图之一百度地图搭建开发环境(老罗视频笔记整理)
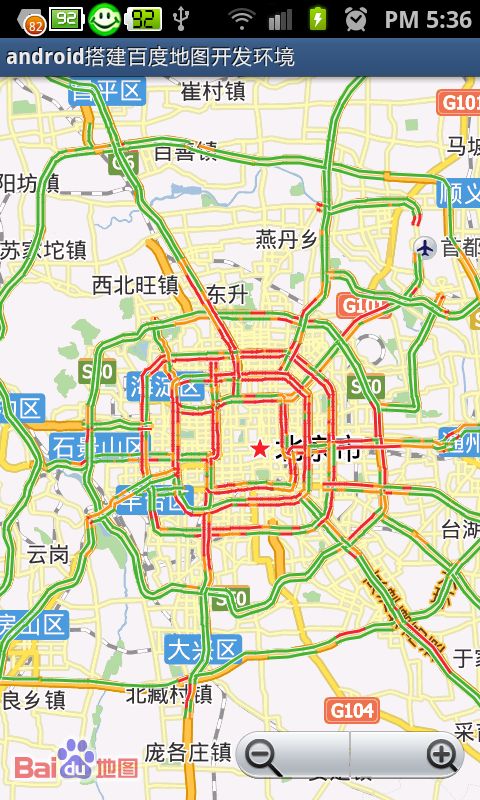
显示交通地图
//显示交通地图 mapView.setTraffic(true);

显示卫星地图
//显示卫星地图 mapView.setSatellite(true);

如何给地图覆盖物概述:
所有叠加或覆盖到地图的内容,我们统称为地图覆盖物。如标注、矢量图象元素(包括:折线和多变形和圆)、定位图标等覆盖物拥有自己的地理坐标,当您拖动或缩放地图时,他们会相应的移动。
地图API提供了如下几种覆盖物:
Overlay:覆盖物的抽象基类,所有的覆盖物均继承此类的方法,实现用户自定义图层显示。
MyLoactionOverlay:一个负责显示用户当前位置的Overlay。
ItemizedOverlay<Item extends OverlayItem>: Overlay的一个基类,包含了一个OverlayItem列表,相当于一组分条Overlay,通过继承此类,将一组兴趣点显示在地图上。
PoiOverlay:本地搜索图层,提供某一特定地区的位置搜索服务,比如在北京市搜索“公园”,通过此公园显示在地图上。
RouteOverlay:步行、驾车导航线路图层,将步行、驾车出行方案的路线及关键点显示在地图上。
TransitOverlay:公交换乘线路图层,将某一特定地区的公交出行方案的路线及换乘位置显示在地图上;
实战案例之一:演示地图覆盖物的描述
package com.android.android_baidu_myoverlay; import com.android.android_baidu_myoverlay.R; import com.baidu.mapapi.BMapManager; import com.baidu.mapapi.GeoPoint; import com.baidu.mapapi.MKGeneralListener; import com.baidu.mapapi.MapActivity; import com.baidu.mapapi.MapController; import com.baidu.mapapi.MapView; import com.baidu.mapapi.Overlay; import android.graphics.Canvas; import android.graphics.Paint; import android.graphics.Point; import android.os.Bundle; import android.widget.Toast; public class MainActivity extends MapActivity { //添加百度地图的相关控件 private MapView mapView; //加载地图的引擎 private BMapManager bMapManager; //百度地图的key private String KeyString = "8C426377B3526B6BF3672C9BA3BB544D1E8289CD"; //在百度地图上添加一些控件,比如是放大或者缩小的控件 private MapController mapController; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mapView = (MapView) this.findViewById(R.id.bmapView); bMapManager = new BMapManager(MainActivity.this ); //必须要加载key bMapManager.init(KeyString, new MKGeneralListener() { public void onGetPermissionState(int arg0) { if(arg0==300){ Toast.makeText(MainActivity.this, "输入的key有错,请核实!!", 1).show(); } } public void onGetNetworkState(int arg0) { } }); this.initMapActivity(bMapManager); //表示可以设置缩放功能 mapView.setBuiltInZoomControls(true); mapController = mapView.getController(); mapController.setZoom(12); mapView.getOverlays().add(new MyOverlay()); } public class MyOverlay extends Overlay{ //构建在地图上的一个点 GeoPoint geoPoint = new GeoPoint((int)(39.915*1E6),(int)(116.404*1E6)); //声明一个画笔的工具 private Paint paint = new Paint(); @Override public void draw(Canvas arg0, MapView arg1, boolean arg2) { super.draw(arg0, arg1, arg2); Point point = mapView.getProjection().toPixels(geoPoint, null); arg0.drawText("*这里是天安门", point.x, point.y, paint); } } @Override protected void onDestroy() { super.onDestroy(); if(bMapManager!=null){ bMapManager.destroy(); bMapManager = null; } } @Override protected void onResume() { super.onResume(); if(bMapManager!=null){ bMapManager.start(); } } @Override protected void onPause() { // TODO Auto-generated method stub super.onPause(); if(bMapManager!=null){ bMapManager.stop(); } } @Override protected boolean isRouteDisplayed() { // TODO Auto-generated method stub return false; } }

