<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>当前的指标查看</title>
<script type="text/javascript" src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 100%;height: 340px; ">
<!-- 曲线 -->
</div>
<script>
var myChart = echarts.init(document.getElementById('main'),'dark');
var warnTime = [];
var base = +new Date(1968, 9, 3);
var oneDay = 24 * 3600 * 1000;
var data = [Math.random() * 300];
for(var i = 1; i < 8; i++) {
var now = new Date(base += oneDay);
warnTime.push([now.getFullYear(), now.getMonth() + 1, now.getDate()].join('/'));
}
option = {
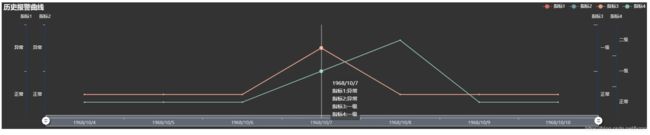
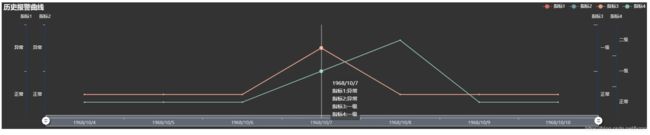
title: {
text: '历史报警曲线'
},
tooltip: {
trigger: 'axis',
formatter: '{b}'+'
'+'{a0}:{c0}' + '
' + '{a1}:{c1}' + '
' + '{a2}:{c2}' + '
'+'{a3}:{c3}'
},
legend: {
x: 'right',
data: ['指标1', '指标2', '指标3', '指标4'],
textStyle: {
color: "#fff",
fontsize: 25
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
dataZoom: [{
type: 'inside',
start: 0,
end: 100
}, {
start: 0,
end: 10,
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
handleSize: '80%',
handleStyle: {
color: '#fff',
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.6)',
shadowOffsetX: 2,
shadowOffsetY: 2
}
}],
xAxis: {
type: 'category',
boundaryGap: true,
data: warnTime
},
yAxis: [{
boundaryGap: [0, '50%'],
axisLine: {
lineStyle: {
color: '#0B438B'
}
},
type: 'category',
name: '指标1',
position: 'left',
offset: 50,
axisLabel: {
formatter: function(value, index) {
return value;
},
textStyle: {
color: '#fff'
}
},
splitLine: {
show: false,
},
},
{
boundaryGap: [0, '50%'],
axisLine: {
lineStyle: {
color: '#0B438B'
}
},
splitLine: {
show: false,
},
type: 'category',
name: '指标2',
position: 'left',
axisLabel: {
formatter: function(value, index) {
return value;
}
}
},
{
boundaryGap: [0, '50%'],
axisLine: {
lineStyle: {
color: '#0B438B'
}
},
splitLine: {
show: false,
},
type: 'category',
name: '指标3',
position: 'right',
axisLabel: {
formatter: function(value, index) {
return value;
}
},
axisTick: {
inside: 'false',
length: 10,
}
}, {
boundaryGap: [0, '50%'],
axisLine: {
lineStyle: {
color: '#0B438B'
}
},
splitLine: {
show: false,
},
type: 'category',
name: '指标4',
offset: 50,
position: 'right',
axisLabel: {
formatter: function(value, index) {
return value;
}
},
axisTick: {
inside: 'false',
length: 10,
}
},
],
series: [{
name: '指标1',
type: 'line',
data: ['正常', '正常', '正常', '异常', '正常', '正常', '正常'],
yAxisIndex: 0,
},
{
name: '指标2',
type: 'line',
data: ['正常', '正常', '正常', '异常', '正常', '正常', '正常'],
yAxisIndex: 1,
},
{
name: '指标3',
type: 'line',
data: ['正常', '正常', '正常', '一级', '正常', '正常', '正常'],
yAxisIndex: 2,
},
{
name: '指标4',
type: 'line',
data: ['正常', '正常', '正常', '一级', '二级', '正常', '正常'],
yAxisIndex: 3,
}
]
};
myChart.setOption(option);
window.onresize = myChart.resize;
</script>
</body>
</html>