移动软件开发四——高校新闻网
2022年夏季《移动软件开发》实验报告
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作
二、实验步骤
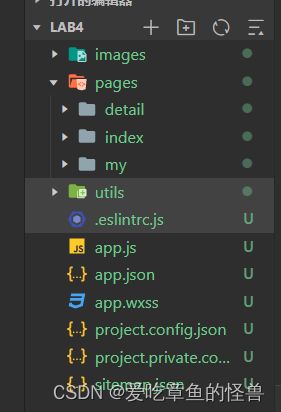
1. 项目结构
2.视图设计
2.1底部栏设
底部栏使用微信小程序自带的tabBar实现
"tabBar":{
"color":"#000",
"selectedColor": "#328EEB",
"list":[
{
"pagePath": "pages/index/index",
"iconPath": "images/index.png",
"selectedIconPath": "images/index_blue.png",
"text":"首页"
},
{
"pagePath": "pages/my/my",
"iconPath": "images/my.png",
"selectedIconPath": "images/my_blue.png",
"text":"我的"
}
]
},
2.2首页设计
2.2.1幻灯片设计
利用swiper实现幻灯片并使用wx:for实现幻灯片的图片替换
<swiper indicator-dots autoplay interval="5000" duration="500">
<block wx:for ="{{swiperImg}}" wx:key ='swiper{{index}}'>
<swiper-item>
<image src="{{item.src}}" class="slide-image">image>
swiper-item>
2.2.2 新闻列表设计
使用wx:for设计每一条新闻的view,再使用data中的数据进行加载,由于在这个项目中要通过点击新闻跳转到新闻详细界面,因此需要添加跳转方法
<view id ='news-list'>
<view class='list-item' wx:for="{{newsList}}" wx:for-item ="news" wx:key ="{{news.id}}">
<image src = '{{news.poster}}'>image>
<text bindtap='goToDetail'data-id='{{news.id}}'>{{news.title}}--{{news.add_date}}text>
view>
view>
2.2.3 新闻界面设计
在新闻界面要显示新闻的图片标题内容以及收藏功能
计划使用组件进行整体布局,对自定义的class名称解释如下。
- container:整体容器:
- title:新闻标题区域;
- poster:新闻图片区域;
- content:新闻正文区域:
- add_date:新闻日期区域。
<view class="container">
<view class="title">{{article.title}}view>
<view class="poster">
<image src="{{article.poster}}">image>
view>
<view class="content">
<text>{{article.content}}text>
view>
<view class="add_date">{{article.add_date}}view>
<button wx:if = '{{isAdd}}' plain bindtap="cancelFavorites">❤️已收藏button>
<button wx:else plain bindtap = "addFavorites">❤️未收藏button>
view>
在设计的过程中要判断根据收藏与否显示不同的收藏按键,而收藏信息我们存储在微信缓存中
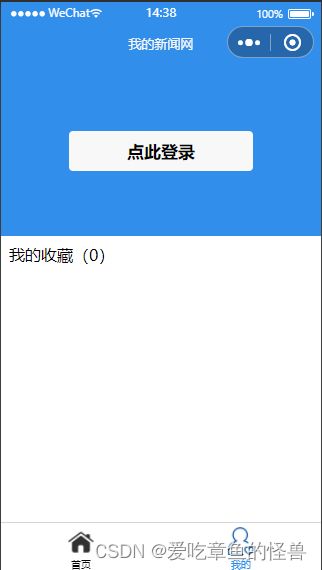
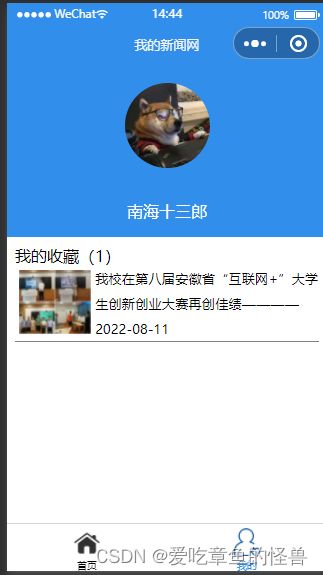
2.2.4 个人界面设计
在个人界面中,我们要实现个人信息的显示,并根据个人信息显示收藏的新闻列表信息
在登陆页面中,我们要根据用户的登陆状态进行显示,并将是否登录等信息缓存到微信缓存中
计划使用组件进行整体布局,对自定义的id名称解释如下。
- myLogin:登录面板;
- myIcon:微信头像图片;
- nickName:微信呢称;
- myFavorites:我的收藏。
<view class="myLogin">
<block wx:if="{{isLogin}}">
<image src="{{src}}">image>
<text>{{nickName}}text>
block>
<button wx:else bindtap='getUserProfile'>点此登录button>
view>
<view class="myFavorite">
<text>我的收藏({{number}})text>
<view class="news-list">
<view class="news-item" wx:for="{{newsList}}" wx:key="{{item.id}}">
<image src="{{item.poster}}">image>
<text bindtap = 'goToDetail' data-id="{{item.id}}">{{item.title}}————{{item.add_date}}text>
view>
view>
view>
3.逻辑实现
1.模拟新闻公共接口
由于新闻信息在不同的页面都有使用,因此我们使用js存储数据来达到模拟新闻数据接口的目的
并在util文件中实现新闻的get方法
//获取新闻列表
function getNewsList() {
let list = [];
for (var i = 0; i < news.length; i++) {
let obj = {};
obj.id = news[i].id;
obj.poster = news[i].poster;
obj.add_date = news[i].add_date;
obj.title = news[i].title;
list.push(obj);
}
return list; //返回新闻列表
}
//获取新闻内容
function getNewsDetail(newsID) {
let msg = {
code: '404', //没有对应的新闻
news: {}
};
for (var i = 0; i < news.length; i++) {
if (newsID == news[i].id) { //匹配新闻id编号
msg.code = '200'; //成功
msg.news = news[i]; //更新当前新闻内容
break;
}
}
return msg; //返回查找结果
}
// 对外暴露接口
module.exports = {
getNewsList: getNewsList,
getNewsDetail: getNewsDetail
}
2. 首页列表展示
在首页我们要从模拟接口获取新闻展示
onLoad: function (options) {
let list = common.getNewList()
this.setData({
newsList:list
})
},
调用common的get方法,并将新闻更新到本地
3.首页新闻跳转
点击新闻之后的跳转我们要解决两个问题
- 如何跳转
- 跳到哪去?
<text bindtap='goToDetail'data-id='{{news.id}}'>{{news.title}}--{{news.add_date}}text>
使用bindtap添加点击事件
goToDetail:function(e){
//获取携带data-id的数据
let id = e.currentTarget.dataset.id
//console.log(e)
//携带新闻ID进行页面跳转
wx.navigateTo({
url: '../detail/detail?id=' + id,
})
},
通过获取当前点击新闻的id从而跳转到detail界面的同时可以通过我们的id获取新闻内容并进行加载
4.新闻详情逻辑
在新闻详情页我们要解决的问题是
- 加载哪篇新闻
- 如何判断收藏与否
我们可以通过之前跳转时携带的新闻id来确定我们加载哪篇新闻,并通过获取微信缓存信息来确定是否有收藏
onLoad: function (options) {
let id = options.id
//检查当前新闻是否在收藏夹中
var newarticle = wx.getStorageSync(id)
//已存在
if( newarticle != '' ){
this.setData({
isAdd:true,
article:newarticle
})
}
//不存在
else{
let result = common.getNewsDetail(id)
//获取新闻内容
if( result.code == '200' ){
this.setData({
article:result.news,
isAdd:false
})
}
}
},
查看缓存
显示正常
5.个人中心逻辑界面
登陆部分可以参考实验一
data: {
number:0,
nickName:"未登录",
src:"/images/index1.png",
newsList: []
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.getMyFavorites()
this.setData({
nickName: res.userInfo.nickName,
isLogin: true,
src:res.userInfo.avatarUrl,
})
}
})
},
// 获取个人信息
getMyInfo:function(e){
//console.log(e.detail.userInfo)
let info = e.detail.userInfo
this.setData({
src:info.avatarUrl,
nickName:info.nickName,
isLogin:true
})
//获取新闻列表
this.getMyFavorites()
},
在个人登陆的同时我们要访问用户缓存获取收藏的新闻信息
三 、运行截图
四、问题总结与体会
本次项目实现了一个较为完整的微信小程序,在实现过程中出现了许多有意思的点
- 关于页面跳转逻辑的实现,新闻的跳转是必须要携带信息的,表面上我们使用for循环加载了list,但由于不同list的id不同,我们因此区分
- 本地数据库缓存的实现,在微信小程序的实现过程中本地数据库缓存可以记录之前的操作信息,避免了需要联网获取等方式的耗时问题,使得用户使用观感更好
- 关于用户登陆状态的记录,在网页和APP中常用cookie,session,token等记载用户登陆信息,但由于该程序缺乏与服务器的交互,因此只使用本地简单的缓存数据库即可
在本次项目中,对于逻辑和各种文件之间的梳理使得自己的开发水平得到了进一步提高,也对utils公共方法包有了一定的了解