RN 环境搭建教程
RN开发环境搭建
mac:
1,安装homebrew
/usr/bin/ruby -e "$(curl -fsSL https://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
选择中科大镜像
2,安装nodebrew install node
3,安装yarnnpm install -g yarn
iOS模拟器环境搭建
1,安装Xcode
官网下载最新版
appStore下载最新版React Native 目前需要Xcode 12 或更高版本。
你可以通过 App Store 或是到Apple 开发者官网上下载。
这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools安装模拟器只需打开 Xcode > Preferences... 菜单,然后选择 Components 选项,即可看到各种可供安装的不同的 iOS 版本的模拟器
2,安装 CocoaPods
CocoaPods是用 Ruby 编写的包管理器(可以理解为针对 iOS 的 npm)。从 0.60 版本开始 react native 的 iOS 版本需要使用 CocoaPods 来管理依赖。你可以使用下面的命令来安装 CocoaPods。CocoaPods的版本需要 1.10 以上sudo gem update --systemgem sources --remove https://rubygems.org/gem sources --add https://gems.ruby-china.com/gem sources -lsudo gem install -n /usr/local/bin cocoapodssudo xcode-select -switch /Applications/Xcode.app/Contents/Developerpod setup
查考链接
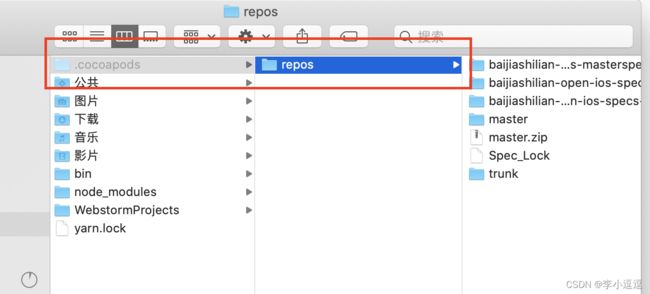
若下载 repos 对应的库较慢的话,请在终端输入:cd ~/.cocoapodscd repos
把 master.zip 放到对应目录里面:
3,创建项目react-native init AwesomeProjectreact-native init AwesomeProject --version X.XX.X (--version参数(注意是两个杠)创建指定版本的项目)
4,安装 node_modulesyarn install or npm install
5, 开启本地服务yarn start or npm start
6,react native中输入命令打Bundle包
bundle 包
常用命令 (index.android.bundle里面包含了所有js代码(RN源码、第三方库代码和自己的业务代码)react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/app/src/main/assets/index.ios.bundle --assets-dest ./ios/app/src/main/res/
7, 启动app端yarn react-native run-ios or 打开.xcworkspace run 运行
7, 证书配置
查考链接
8, 打包app
打包发布现在可以通过点击⌘B或从菜单栏选择 Product → Build 编译发布 app。一旦编译发布,就能够向 beta 测试者发布 app,提交 app 到 App Store
安卓模拟器环境搭建
1, 安装android studio;
官网下载最新版
百家云oss下载
配置环境变量:cd ~vim .bash_profile
export ANDROID_HOME=/Users/用户/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
export PATH=${PATH}:${ANDROID_HOME}/emulator
export GRADLE_HOME=/Users/用户/.gradle/wrapper/dists/gradle-6.7.1-all/97z1ksx6lirer3kbvdnh7jtjg/gradle-6.7.1
export PATH=${PATH}:${GRADLE_HOME}/bin
source .bash_profile
2, 安装安卓模拟器v3(兼容mac M1芯片)
官方下载
百家云oss下载
并配置Android SDK 下 ADB
3, 开启本地服务yarn start
4, 启动安卓端 并生成debug 包react-native run-android
5, 安装apk至模拟器
进入debug目录 android/app/build/outputs/apk/debugadb install app-debug.apk
6,react native中输入命令打Bundle包
bundle 包
常用命令 (index.android.bundle里面包含了所有js代码(RN源码、第三方库代码和自己的业务代码)react-native bundle --entry-file index.js --platform android --dev false --bundle-output ./android/app/src/main/assets/index.android.bundle --assets-dest ./android/app/src/main/res/
7, 打测试包./gradlew assembleDebug
8, 打正式包
打包发布$ keytool -genkeypair -v -storetype PKCS12 -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 1000
生成发行 APK 包(生成的 APK 文件位于android/app/build/outputs/apk/release/app-release.apk,它已经可以用来发布了)$ cd android$ ./gradlew assembleRelease
Tips:
1, 安卓无法连接模拟器时,尝试使用 adb reverse tcp:8081 tcp:8081 重启8081端口
2, reload页面
3,安装 android Studio先 yarn install,进入安卓目录,等待加载资源与依赖库,若编译报错,看终端提示或 右上角点击 asyn again 重新加载(有些库需要)
4,command + l 清除终端日志,command + r 刷新 command + s 停止
5,解决问题或报错看终端日志和模拟器红屏描述
6,cocoapods 编译报错,先更新代码后 pod install