项目访问view下的静态文件html,SpringBoot中实现配置Web静态资源路径的方法
SpringBoot中实现配置Web静态资源路径的方法
发布时间:2020-11-03 15:56:48
来源:亿速云
阅读:95
作者:Leah
SpringBoot中实现配置Web静态资源路径的方法?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
正文:
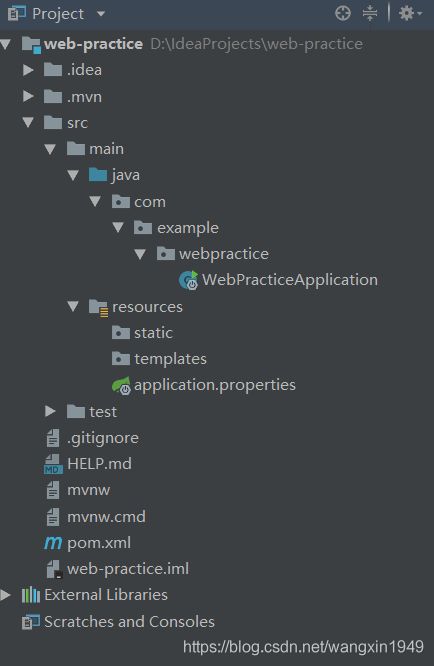
准备工作:通过Idea创建一个SpringBoot-web项目,此过程不做赘述,创建完成后项目结构如下图:
1- 创建一个controller代码如下:
package com.example.webpractice.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("demo")
public String demo() {
System.out.println("进入controller中的demo方法!");
/*注意:这里返回值有后缀名,如何省略后缀名后面有介绍*/
return "myPage.html";
}
}
2- 在 web-practice\src\main\resources\templates\路径下创建html页面,取名“myPage”,代码如下:
TitleWelcome to myPage!
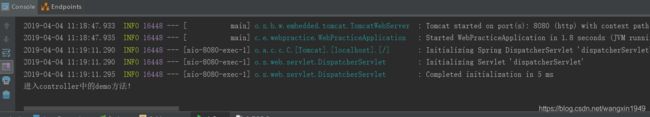
此时运行项目,会发现报404问题,同时查看Idea控制台,打印显示进入controller方法。
3- spring.resources.static-location登场
打开application.yml文件,进行如下配置(默认项目中配置文件为application.properties,修改后缀名即可,因我个人喜欢使用yml文件),重新运行项目并访问地址:localhost:8080/demo 会发现页面跳转成功。
spring:
resources:
static-locations: classpath:templates/
原因分析:spring.resources.static-location参数指定了Spring Boot-web项目中静态文件存放地址,该参数默认设置为:classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,servlet context:/,可以发现这些地址中并没有/templates这个地址。当配置文件中配置此项后,默认配置失效,使用自定义设置。这里涉及到两个概念:
(1)classpath: 通俗来讲classpath对应的项目中:web-practice\src\main\resources 文件目录。如:“classpath: templates/” 即是将resources目录下的templates文件夹设置为静态文件目录。更深一步讲classpath路径为:文件编译后在target/classes目录下的文件。
(2) 静态文件目录:通俗理解为存放包括 :.html;.jsp;CSS;js;图片;文本文件等类型文件的目录。这些文件都可以通过浏览器url进行访问。同时controller中转发的文件目录也必须被设置为静态文件目录,这就是增加了该参数以后就可以正常访问的原因。
4- spring.mvc.view.prefix/suffix登场
现在页面已经可以正常转发,我们有了新的想法,我希望在templates文件夹中创建一个html文件夹用于专门存放页面文件,另外在每次使用controller进行转发是都要标明后缀名.html,这很麻烦,有没有统一处理的方案,答案当然是有!
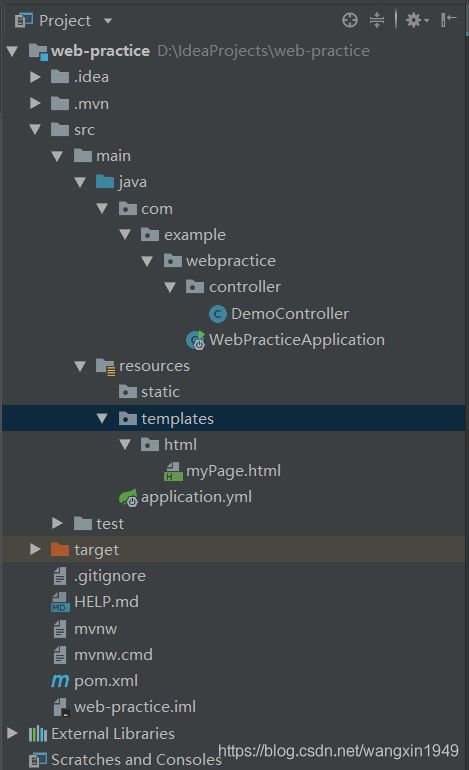
修改后项目结构如下:
controller方法修改如下:
package com.example.webpractice.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("demo")
public String demo() {
System.out.println("进入controller中的demo方法!");
//如果不在appliation.yml文件中添加前后缀信息,此处返回语句为
//return "html/myPage.html"
return "myPage";
}
}
application.yml文件修改如下:
spring:
resources:
static-locations: classpath:templates/
mvc:
view:
prefix: html/
suffix: .html
再次运行项目即可。通过测试得知prefix/suffix是在controller返回语句前后添加前后缀信息。
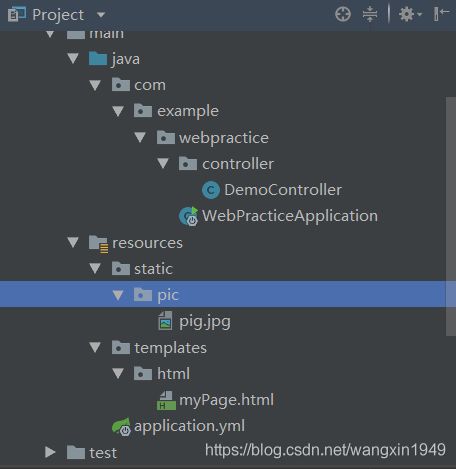
5- 配置多个静态文件路径:当我们在页面中添加图片,并且将图片存放在resources/static/pic路径下,如下图所示:
修改myPage.html如下:
TitleWelcome to myPage!
之后重启项目,会发现图片并没有成功加载!如下:
原因是之前我们配置的静态文件目录只包含classpath:templates/,static目录还不是合法的存储静态文件目录,我们只需要在后面追加上static目录即可。修改application.yml文件如下:
spring:
resources:
static-locations: classpath:templates/,classpath:static/
mvc:
view:
prefix: html/
suffix: .html
修改后重启项目刷新页面,一切正常!
6- 关于spring.mvc.view.static-path-pattern
该参数用来规定访问静态文件的路径格式,该参数默认值为:“/**” 表示所有路径,现将该参数修改为:“/static/**” 观察现象
spring:
resources:
static-locations: classpath:templates/,classpath:static/
mvc:
view:
prefix: html/
suffix: .html
static-path-pattern: /static/**
重启项目,发现页面不能加载404错误!
要解决该问题需要修改两个地方:
(1) 修改spring.mvc.view.prefix参数值为:static/html/ ;该修改为了controller转发时可以找到文件路径;
(2)修改myPage页面的图片地址如下:
TitleWelcome to myPage!
原因分析:static-path-pattern规定的时访问静态页面的路径类型,这里规定访问静态页面必须为:localhost:8080/static/***的方式才能访问到静态资源。static-path-pattern并不是规定实际的静态文件访问路径,而是规定了一种url标记,只有遵循该标记的规则才能访问静态文件。
扩展:
1- spring.resources.static-locations参数除了规定classpath:路径下的文件目录为静态文件目录,还可以规定项目以外的位置,如设置:E:/test文件夹目录为静态文件存储目录,如下:
spring:
resources:
static-locations: classpath:templates/,classpath:static/,file:E:/test
2- 页面访问过程如下:
浏览器发送请求,先匹配SpringMVC中RequestMapping列表,匹配到后根据controller返回值定位静态资源目录,并返回给客户;如果RequestMapping中未匹配到,则判断是不是静态文件目录,如果是的话直接到静态文件目录对应路径下查询文件,查询到返回,未查询到不返回。
3- static-location配置的目录列表都被视为根目录,如果两个目录中相同文件目录下存储了同名同类型文件,返回在static-locations配置靠前的根目录下的内容。
4- static-path-pattern参数规定了静态文件存储路径,在controller的RequestMapping中应该避免设置该路径相同的访问路径。
看完上述内容,你们掌握SpringBoot中实现配置Web静态资源路径的方法的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!