vue-router 传参:query传参、params传参
文章目录
- 一、query传参
-
- 1、创建文件
- 2、文件配置(按顺序展示,非一次性展示)
- 3、运行
- 二、params传参
-
- 1、文件配置
- 2、运行
- 3、传多个数据
- 4、params对象方式传参
一、query传参
(query传参演示在二级路由基础上演示,二级路由参考:vue-router 路由创建、路由嵌套、二级路由)
1、创建文件
创建出以下文件(新创建文件为Desc.vue文件)(二级路由文件下载链接:链接:https://pan.baidu.com/s/1Tny4Erp6iPCsrmrIX_QRCA
提取码:3524)

2、文件配置(按顺序展示,非一次性展示)
1、Desc.vue 文件
<template>
<h3>详情页面</h3>
</template>
<script>
export default {
name: 'DESC'
}
</script>
<style>
</style>
2、index.js 写入路由
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Course from '../views/Course.vue'
import Desc from '../views/Desc.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: HomeView
},
{
path: '/course',
name: 'Course',
component: Course,
// 二级路由
children: [{
path: '/desc',
component: Desc
}]
}
]
const router = new VueRouter({
routes
})
export default router
3、Course.vue 写入数据
<template>
<nav>
<ul>
<li v-for="c in courseList" :key="c.id">
<router-link to="/desc">{{c.name}}</router-link> |
</li>
</ul>
<hr />
<router-view />
</nav>
</template>
<script>
// 导出
export default {
name: 'CourseItem',
data () {
return {
courseList: [{
id: 1,
name: 'HTML'
},
{
id: 2,
name: 'CSS'
},
{
id: 3,
name: 'JQUERY'
}]
}
}
}
</script>
<!-- scoped 样式作用域 lang 样式(css less sass) -->
<style scoped="scoped">
/* scoped 作用于本页面 */
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #d66363;
}
nav a.router-link-exact-active {
color: #00ff8c;
}
li {
list-style: none;
display:inline;
}
</style>
4、Couser.vue 拿到数据
两种方式
<template>
<nav>
<ul>
<li v-for="c in courseList" :key="c.id">
<!-- query 传参 方式一 -->
<!-- 使用v-bind 模板字符串拿到c.name -->
<!-- <router-link :to="`/desc?name=${c.name}`">{{c.name}}</router-link> | -->
<!-- query 传参 方式二 以对象方式传参 -->
<router-link :to="{
path:'/desc',
query:{
name:c.name
}
}">{{c.name}}</router-link> |
</li>
</ul>
<hr />
<router-view />
</nav>
</template>
5、Desc.vue 获取数据
部分修改
<template>
<!-- {{this.$route}}拿到index.js路由对象 -->
<h3>{{this.$route.query.name}}详情页面</h3>
</template>
<script>
export default {
name: 'DESC'
}
</script>
<style>
</style>
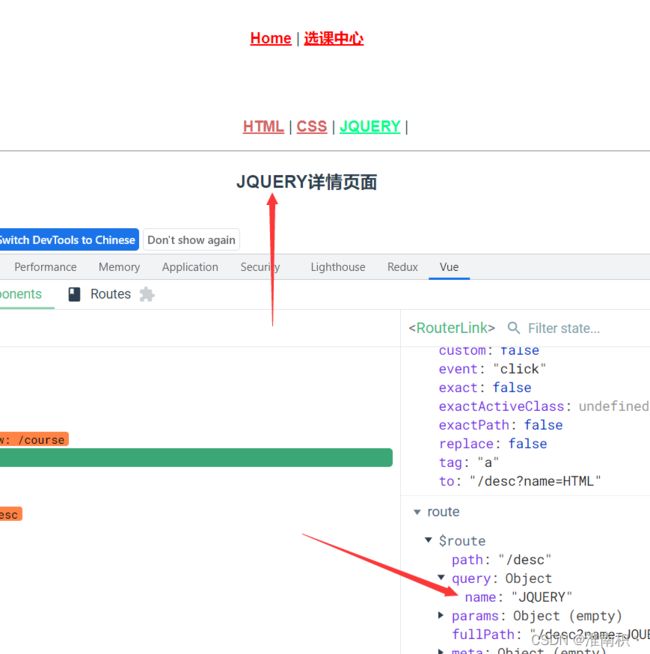
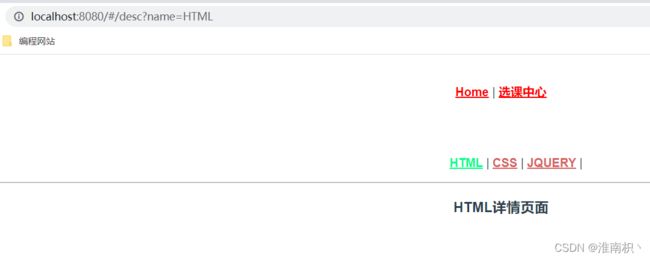
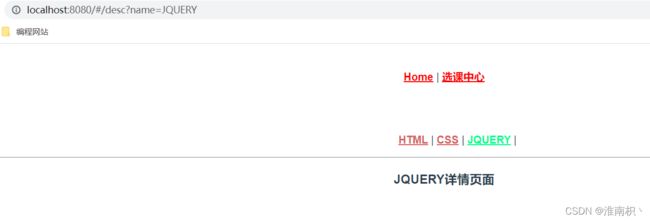
3、运行
二、params传参
在query的基础上修改
1、文件配置
1、Course.vue
<template>
<nav>
<ul>
<li v-for="c in courseList" :key="c.id">
<!-- params 传参 方式一 -->
<router-link :to="`/desc/${c.name}`">{{c.name}}</router-link> |
</li>
</ul>
<hr />
<router-view />
</nav>
</template>
2、index.js
const routes = [
{
path: '/',
name: 'Home',
component: HomeView
},
{
path: '/course',
name: 'Course',
component: Course,
// 二级路由
children: [{
path: '/desc/:name',
component: Desc
}]
}
]
3、Desc.vue
<template>
<!-- {{this.$route}}拿到index.js路由对象 -->
<h3>{{this.$route.params.name}}详情页面</h3>
</template>
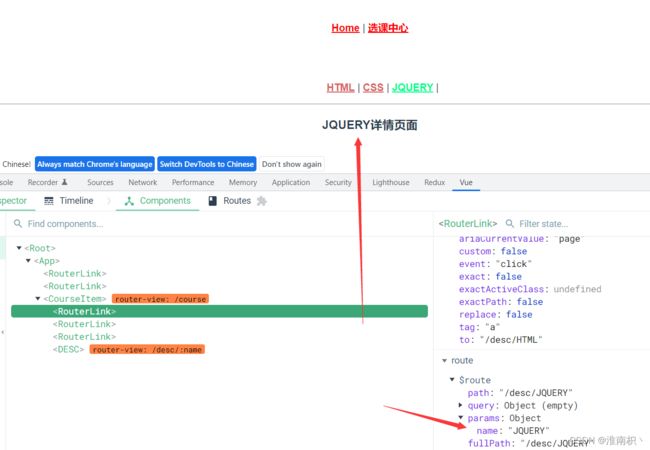
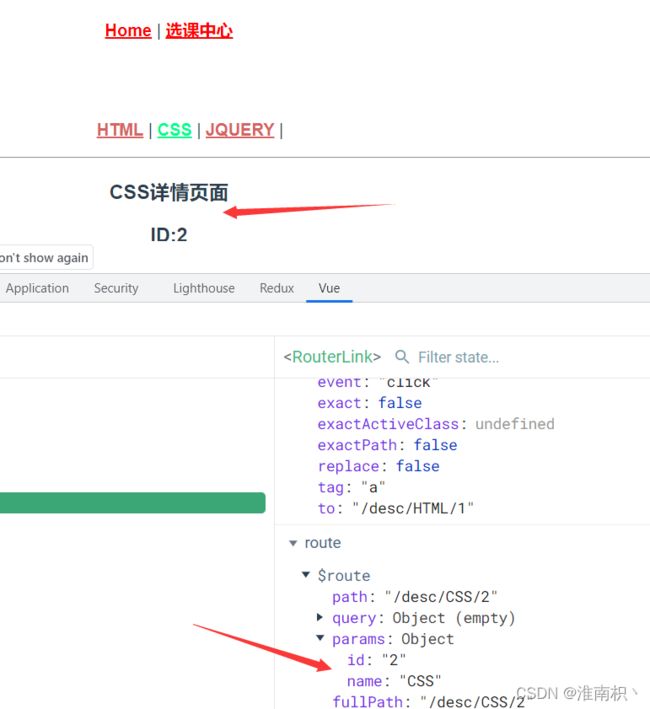
2、运行
3、传多个数据
1、Course.vue
<router-link :to="`/desc/${c.name}/${c.id}`">{{c.name}}</router-link> |
2、index.js
{
path: '/desc/:name/:id',
component: Desc
}
3、Desc.vue
<template>
<div>
<!-- {{this.$route}}拿到index.js路由对象 -->
<h3>{{this.$route.params.name}}详情页面</h3>
<h3>ID:{{this.$route.params.id}}</h3>
</div>
</template>
4、params对象方式传参
1、Course.vue
params对象方式传参不能使用path
<template>
<nav>
<ul>
<li v-for="c in courseList" :key="c.id">
<!-- params 传参 方式二 以对象方式传参 -->
<!-- 对象方式不能使用path,要用路由名称 -->
<router-link :to="{
name: 'Desc',
params:{
name:c.name,
id:c.id
}
}">{{c.name}}</router-link> |
</li>
</ul>
<hr />
<router-view />
</nav>
</template>
2、index.js
params对象传参要用name识别路径
const routes = [
{
path: '/',
name: 'Home',
component: HomeView
},
{
path: '/course',
name: 'Course',
component: Course,
// 二级路由
children: [{
name: 'Desc',
path: '/desc/:name',
component: Desc
}]
}
]
3、Desc.vue
<template>
<!-- {{this.$route}}拿到index.js路由对象 -->
<h3>{{this.$route.params.name}}详情页面</h3>
</template>
4、运行