Python + Django4 搭建个人博客(四): 创建APP和项目配置
目录
项目文件结构
配置文件
创建App
实现一个简单的Web应用
1、注册APP
2、配置访问路径(urls)
3、视图函数功能实现
结语
项目文件结构
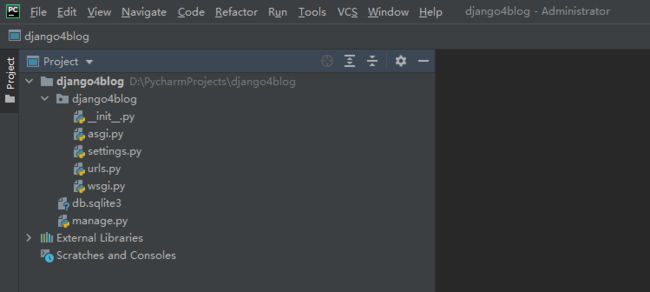
上篇,我们已经创建好了一个名为 django4blog 的 django 项目,我们先来简单的看下一个 django 项目的文件目录。
django4blog项目里包含 django4blog 文件夹和manage.py文件,而django4blog文件夹又包含5个.py文件。
项目的每个文件说明如下:
- manage.py:命令行工具,内置多种方式与项目进行交互。在命令提示符窗口下,将路径切换到django4blog项目并输入python manage.py help,可以查看该工具的指令信息。
- __init__.py:初始化文件,一般情况下无须修改。
- asgi.py:用于启动异步通信服务,比如实现在线聊天等异步通信功能。
- settings.py:项目的配置文件,项目的所有功能都需要在该文件中进行配置。
- urls.py:项目的路由设置,设置网站的具体网址内容。
- wsgi.py:全称为Python Web Server Gateway Interface,即Python服务器网关接口,是Python应用与Web服务器之间的接口,用于Django项目在服务器上的部署和上线,一般不需要修改。
配置文件
项目文件夹中最重要,使用最频繁的文件是项目配置文件setting.py,我们先来简单的看一下此文件的内容。
Django已为我们设置了一些默认的配置信息,比如项目路径、密钥配置、域名访问权限、App列表和中间件等。
这里我们先不详细介绍具体的配置项,后面随着项目的进展我们会频繁修改此配置文件,用到的时候我们再具体介绍相关的配置。
创建App
在Django中的一个app代表一个功能模块,django的具体的数据模型和功能视图实现都基于app。
开发者可以将不同功能的模块放在不同的app中, 方便代码的复用。
app就是项目的基石,我们需要先根据我们的系统架构需要,确定我们需要多少个app,然后在各个app里分别实现对应的功能。
在这里,我们先创建一个名为article的app 用来管理我们的博客文章。
在Trminal中输入命令:python manage.py startapp article
完成后查看目录可以发现新增了一个名为article的app文件夹
article文件夹下又包含5个.py文件。
每个文件说明如下:
- __init__.py:初始化文件,一般情况下无须修改。
- admin.py:后台管理的配置文件 , 后期我们的可以通过他管理我们的model和数据库。
- apps.py:django菜单文件。
- models.py:模型文件,用于创建模型和数据库表的映射关系,用于项目和数据库之间的数据处理。
- views.py:视图文件,用于实现我们具体的Web请求和返回响应。
- tests.py:测试文件。
实现一个简单的Web应用
有了app之后,我们就可以输出一些我们想要输出的内容了。
我们趁热打铁,先实现一个可以在网页端输出Hello World! 的Web 应用来提升下学习的积极性!
实现一个Django应用大致需要如下几个步骤:
1、注册APP
首先我们要“告诉”Django现在有article这么一个app了。
打开django4blog目录的settings.py,找到INSTALLED_APPS写入如下代码:
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 新增'article'代码,激活app
'article',
]这里我们第一次使用到了配置文件setting.py,我们修改了配置项INSTALLED_APPS。
INSTALLED_APPS:App列表配置项,此配置告诉Django有哪些App。
在项目创建时已有admin、auth和sessions等配置信息,这些都是Django内置的应用功能,各个功能说明如下:
- admin:内置的后台管理系统。
- auth:内置的用户认证系统。
- contenttypes:记录项目中所有model元数据(Django的ORM框架)。
- sessions:Session会话功能,用于标识当前访问网站的用户身份,记录相关用户信息。
- messages:消息提示功能。
- staticfiles:查找静态资源路径。
2、配置访问路径(urls)
然后再给app配置访问路径url。
url可以理解为访问网站时输入的网址链接,配置好url后Django才知道怎样定位app。
打开django4blog目录下的urls.py,增加以下代码:
from django.contrib import admin
from django.urls import path
# 引入app视图
from article import views
urlpatterns = [
path('admin/', admin.site.urls),
# 添加app的url
path('hello/', views.hello),
]这里我们新增了两行代码:
from article import views
基本上所有的django的功能实现都需要在app下面的views.py 里面实现,这行代码用于标记,我们在此urls.py中可以调用article中views.py中的视图。
path('hello/', views.hello)
path为Django的路由语法
- 参数
hello/分配了app的访问路径;- 参数
views.hello则代表这个路径将调用article 下面views文件中的hello这个视图函数。
3、视图函数功能实现
上面的访问路径指定了views.hello,我们来实现一个输出Hello World!的视图函数hello。
打开article 目录下的views.py,增加以下代码:
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world ! ")这个hello视图函数引入并调用了HttpResponse 对象返回文本Hello world !给用户。
至此,我们利用Django实现了一个简单的Web应用:在浏览器中输出Hello world !文本。
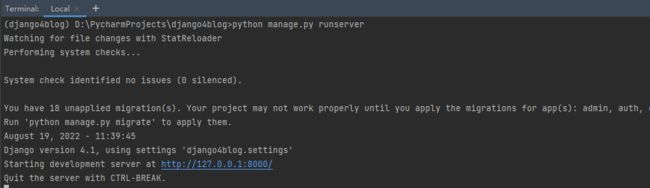
输入命令 python manage.py runserver运行项目:
在浏览器输入网址 http://127.0.0.1:8000/hello/ 可以看到我们成功输出了 Hello World!。
结语
本片我们整体介绍了Django项目的文件结构,同时创建了一个名为article的app用于实现我们的文章管理相关功能模块。
同时我们通过实现一个在浏览器指定地址页面输出了 Hello World!文本的过程,简单了解了通过Django是如何实现Web应用。
下篇我们将开始利用Django 连接Mysql数据库,同时介绍数据库相关的配置和需要的Python库。