【产品案例】我是如何从零搭建起一款健身O2O产品的?
作者: Wander_Yang
我在年初参与到“SHAPE”这款健身产品的研发中,也算是第一次以产品经理的身份,从0开始负责一个产品的建立。
产品是一款O2O的智能健身连锁店,目前产品已经上线3个月,线下店铺也已经扩展到第5家,正是回顾梳理的好时机~
项目/竞品调研
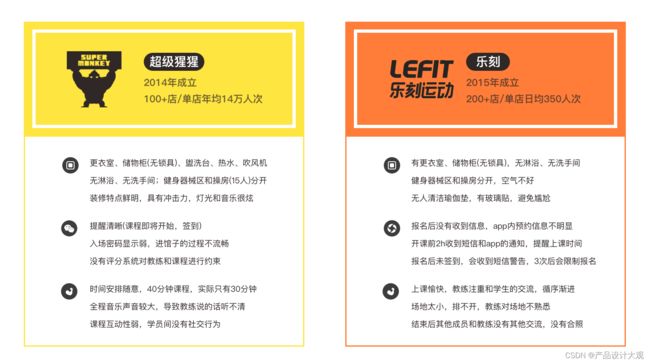
目前在线健身产品做的比较大的是超级猩猩和乐刻。以下的数据分析也都是针对这两家产品的。
竞品用户反馈
我在微博和appstore还有应用宝都浏览了一些信息,反馈量不大,有价值的就更少了。后来开阔了一下思路,在大众点评上找到了更多的高质量的评论。
竞品分析结论
基于线上产品和线下店铺体验两个方面,去借鉴竞品的优点和补足其短板。
1.产品优化
①将“约课”和“我的”作为主要的两个tab做,产品结构清晰,操作流程简短明了。
②对用户位置和约课习惯进行记录,优化课程的推荐算法。
③将课程特色明确标出,减少用户选课困惑。
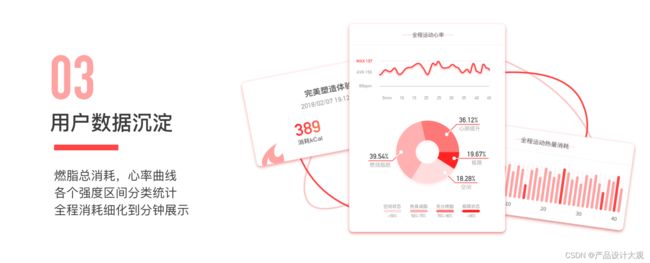
④沉淀用户运动数据,一方面可以通过用户习惯和完成度推荐用户更合适的课程,另一方面可以打造荣誉体系,将数据转换为成就,甚至价值。
⑤用户数据变化报告,完成度/运动量/排名,增加用户专属感觉。
⑥优秀用户图片的应用(墙面装饰/推送),让用户有自豪感,归属感。
⑦增加评价体系,让用户有话语权,也从另一方面对教练,场馆和课程加强管理。
2.实际体验优化
①场馆的管理,包括装修/质感/空气质量,也包括卫生情况和器材的清洁度。
②课程和教练的管理,教练需要更专注,更关注学员,能尽量给出适当的指导,能在高阶课程中随机应变给出降阶动作。
明确产品方向
课程上的创新和智能设备的应用会成为我们与竞品之间最大的区别,以此为基础,我们会为会员提供更好的运动监测,不仅为用户提供可视化的实时运动状态,还会将用户数据沉淀下来,让用户更好地计划运动频率和强度。
公众号主要是用户约课的载体,这是它的第一功能,因此需要突出课程预约,减短订单查看路径。另外,也需要展示和沉淀用户的数据,以及作为后期产品运营的工具。
另一方面,为使得线上线下产品配合流畅,我对O2O业务逻辑进行了梳理。
用户行为基本阶段
“公众号了解/预约课程-到店体验课程-线下心率监测系统-公众号报告和数据沉淀”,由此完成一个用户体验闭环,为用户提供流畅的健身体验。
另一方面,也是为用户积累数据,将后来能将身体数据变化通过可视化的形式更加直观的展现给用户,也为将后来的用户荣誉体系打好基础。
产品原型绘制/修正
绘制完成产品架构图后,进入具体的原型绘制和制作。
原型绘制阶段我用墨刀把主要的两个产品端制作成可操作的原型,提供给了技术和业务团队去试用,不断沟通,反复验证业务流程和模块。
作为 Sketch 重度使用粉,必须要说 Sketch 越来越牛了,现在可以直接链接模块和页面,在 preview 的时候完成跳转,完美助攻前期简单检查页面逻辑。但就是没法分享给同事,所以还是要用墨刀做可操作原型。
还好墨刀有 plugin 可以直接从 Sketch 导入画板。做好原型微信发过去,嗖嗖的给意见,也不用装客户端,和非产品团队的同事沟通极为简便~特别是O2O产品,非常需要线下同事给更贴近用户的建议。
原型的修正
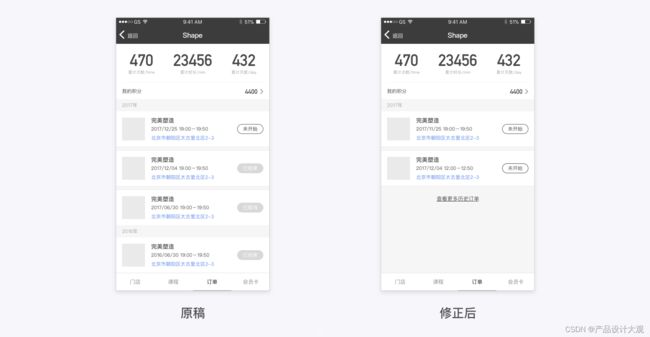
订单调整
【原稿】:订单简单按照课程时间从近到远依次排列。
【问题】:有取消和完成的订单混排在所有订单中,影响用户寻找可操作的订单。
当用户预约多次课程,需要即时操作的其实是离现在最近的课程
【修正】:取消和完成的订单,折叠到“历史订单”中。排序根据上课时间距离现在时间,从近到远排列。未完成的订单,显示层级最高,根据上课时间距离现在,从近到远排列。
【原稿】:公众号支持一个用户购买多个名额,但由于心率监测设备绑定和报告定向推送,需要将名额对应到具体用户。因此需要购买多名额的用户将名额分享给他其他来上课的朋友。
【问题】:分享名额的入口不明显,提示不强,用户容易忽略。文案不清晰,用户没有理解必须将名额分享给朋友才可以。
【修正】:修改文案,强调必须分享名额给用户才可以让朋友体验完整的上课内容。
购买多名额的用户,购买完成后,增加分享提示弹框,强提示需要分享名额。名额未发放完的订单,用户进入订单详情中时,分享提示弹框还会重复弹出继续提示用户。
其他不一一列举
1.原课程列表图片为课程封面,线下同事反馈图片并不能说明课程内容,且很多学员非常在乎上课教练,因此将图片替换为上课教练的头像。
2.课程类型原分类为自研课程和合作课程,然而这并不是站在用户角度的分类。为了便于用户理解课程类型,将所有课程重新根据功能性修正为“综合训练/私教小班/舞蹈/身心”。
3.原订用户到店后通过扫码进入签到和绑定心率设备页面,但实际线下前台二维码比较多,进门和购买饮品都是二维码,二维码过多影响用户体验。另外多名用户同时到店的时候,不好扫码。因此在订单列表中,增加了一个“可签到”状态,(介于未开始和已签到之间)。该状态可点击,进入绑定页面。
目前店铺还在飞速开拓,新的课程也在积极研发中,欢迎大家来我们店里健身。
◆ ◆ ◆ ◆ ◆
作者:Wander Yang
现 Shapefitness 产品经理
墨刀资深用户
“不想成为程序猿的设计师不是好产品”
欢迎各路大神不吝赐教