- web后端开发时不同框架的区别与选择
金色飞贼分贼本贼
pythondjango
Django、Flask和Node.js(Express)都是非常流行的Web开发框架,它们各有优缺点,适用于不同的开发场景。为了帮助开发者进行项目开发时做出更好的选择,这里介绍这几个框架的特点、优缺点、以及适用场景。一、Django(Python)概述:Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、务实的设计。Django是一个“全栈”框架,提供了很多开箱即用的功能,如身
- request.getRemoteAddr()获取ip地址时得到的值是[0:0:0:0:0:0:0:1]原因和解决方法
Liquid road
报错
项目场景:使用request.getRemoteAddr()获取ip地址问题描述:在使用request.getRemoteAddr()获取ip地址的时候得到的值是[0:0:0:0:0:0:0:1]Request:{url='/1/haha',ip='[0:0:0:0:0:0:0:1]',classMethod='com.liquid.web.IndexController.index',args=
- 复杂分页查询
淺淺い微笑
上次讲过简单的分页查询,就是简单的查询所有信息,不带其他条件,而复杂分页查询就是在简单查询的基础上,加一些条件。我们以搜索为例(搜索完成后带分页效果),这里我们就在上一次的基础上进行修改首先是我们的servlet层:@WebServlet("/searchStudentServlet")publicclassSearchStudentServletextendsHttpServlet{protec
- 【图书介绍】《Spring+Spring MVC+MyBatis从零开始学(视频教学版)(第3版)》
夏天又到了
编程与应用开发Spring开发springmvcmybatis
本书重点基于版本Spring6.1.10、SpringMVC6.1.10、MyBatis3.5.16。详解SSM框架各组件用法及其整合方法,实战新闻发布管理系统、图书管理系统开发。配套示例源码、PPT课件、教学大纲、习题答案、教学视频。内容简介本书全面讲解使用流行轻量级框架SSM(Spring+SpringMVC+MyBatis)进行JavaEEWeb开发的技术,并以综合案例“学生选课管理系统”为
- 最实用的selenium使用指南
程序员小雷
selenium测试工具测试用例功能测试pythonjmeter单元测试
selenium使用一环境搭建下载seleniumpipinstallselenium下载浏览器驱动(以Edge为例)在设置中找到当前Edge版本号,在[MicrosoftEdgeWebDriver-MicrosoftEdgeDeveloper](https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/)中下载对应版
- 【20.5 python中的FastAPI】
wang151038606
python语言入门学习pythonfastapi开发语言
python中的FastAPIFastAPI是一个现代、快速(高性能)的Web框架,用于构建API,基于Python3.6+的类型提示。它利用了Python3.7+的新特性,如类型提示(TypeHints),来自动生成API文档(基于OpenAPI和SwaggerUI),以及进行参数校验和序列化/反序列化。FastAPI旨在简化API开发,同时保持高性能。FastAPI的特点快速:极高的性能,可与
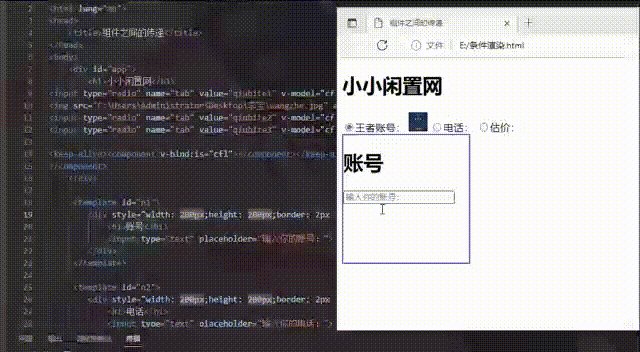
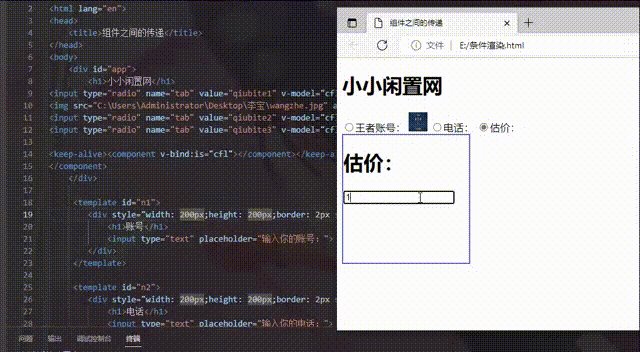
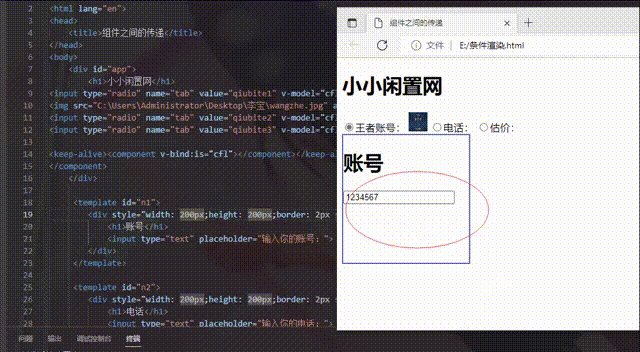
- 基于vue.js+element-ui组件开发的博客blog详细步骤
perfect-code-hzy
前端工程师学习笔记vue.jsjavascript
vue学习笔记一、前端项目初始化步骤1、通过vuecli3创建项目2、配置vue路由3、配置element-ui组件库4、配置axios库5、初始化git远程仓库6、将本地项目托管到GitHub或码云上二、接口API1、调试工具三、登录和退出功能完成登录组件提交到git--合并分支一、前端项目初始化步骤1、通过vuecli3创建项目通过vueui命令进行可视化创建项目选择创建的路径->自定义配置项
- SpringBoot+Vue网站项目是如何实现的
森森 coding
技术springbootvue.js后端毕业设计
1.项目规划需求分析:明确项目的功能需求,比如用户注册、登录、数据展示等。确定技术栈:使用SpringBoot作为后端,Vue.js作为前端,MySQL作为数据库。2.环境准备2.1后端安装JDK:确保安装JavaDevelopmentKit(JDK)8或更高版本。安装Maven:用于管理依赖和构建项目。IDE选择:选择合适的IDE,如IntelliJIDEA或Eclipse。2.2前端安装Nod
- Vue.js组件开发-如何处理跨域请求
LCG元
前端vue.js
在Vue.js组件开发中,处理跨域请求(CORS,即跨来源资源共享)通常不是直接在Vue组件中解决的,而是需要后端服务器进行相应的配置,以允许来自不同源的请求。不过,前端开发者也需要了解一些基本的CORS概念和策略,以便与后端团队有效协作,并在必要时进行适当的配置或调试。CORS基本概念1.同源策略:默认情况下,浏览器遵循同源策略,即只允许加载、执行与当前页面来源(协议、域名、端口)相同的资源
- 实现实时通信:使用Python WebSocket与服务器进行交互
清水白石008
Python题库pythonpythonwebsocket交互
实现实时通信:使用PythonWebSocket与服务器进行交互在现代网络应用中,实时通信变得越来越重要。无论是在线聊天、股票交易还是游戏,能够即时交换数据是提升用户体验的关键。WebSocket协议作为一种实现双向通信的标准,提供了有效的解决方案。本文将带你深入理解如何使用Python编写一个简单的WebSocket客户端,与服务器进行实时通信。一、WebSocket协议概述1.1WebSock
- API接口到底是什么
小Mie不吃饭
分布式笔记APImicrosoft
目录一、API概述二、API接口的定义与基本概念(一)什么是API接口(二)API接口的组成要素(三)API接口的类型WebAPI库API远程API三、API接口的工作原理(一)请求与响应机制(二)数据传输与格式JSON格式XML格式二进制格式(三)认证与授权机制基本认证令牌认证一、API概述在当今数字化时代,无论是我们日常使用的手机应用,还是企业间复杂的业务协同,背后都离不开一个看似神秘却又无处
- 解放双手,批量绕过403
天启互联网工作室
安全测试工具linux运维网络服务器python
将dirsearch扫描出来的结果复制到url.txt,如下所示url.txt[21:18:16]502-0B-/var/log/exception.log[21:18:21]502-0B-/WEB-INF/jetty-env.xml[21:18:22]502-0B-/WEB-INF/weblogic.xml[21:18:27]502-0B-/wp-json/wp/v2/users/[21:18:
- 第三篇:字符串的有效长度JavaScript
Shirley~~
javascript
这是一个求有效字符串长度的题目,在此之前复习一个简单的正则表达式正则表达式:用来定义一个字符串的规则;计算机可根据表达式来判断一个字符串是否符合规则,也可以将符合内容的字符串从一段内容中提取出来。^字符串的开头$字符串的结尾[a-zA-Z]任意字母[a-z]任意小写字母[0-9]任意数字[^]除了[^0-9]除了0-9test()用来检查一个字符串是否符合规则具体代码letstr='abcbgtd
- 前端工程化之vite
看到请催我学习
前端前端javascripthtml5ecmascriptcss
vite常用的插件有哪些?@vitejs/plugin-vue:用于支持Vue.js单文件组件(.vue文件)@vitejs/plugin-react:用于支持React和JSX语法rollup-plugin-visualizer:用于打包分析vite-plugin-restart:文件修改时自动重启vitevite-plugin-components:组件按需自动导入vite-plugin-sv
- vue3 + ts + vite 工程化开发Tampermonkey【油猴、篡改猴】脚本
雷特130
#vuevue.js前端javascript
项目概述vue3+ts+vite工程化开发Tampermonkey【油猴、篡改猴】脚本。编译后生成Tampermonkey脚本,导入到Tampermonkey插件中直接使用。项目背景在与后端用Swagger联调API时,或者后端在用Swagger自测API时,一刷新Swagger页面时就需要输入Token,非常麻烦。于是想实现自动填充Token,从而实现自动授权。没有自动授权时的效果如下图所示:在
- 使用Docker部署一个使用PostgreSQL数据库的Springboot项目
youtian.L
Docker系列教程数据库dockerspringbootjava容器
1-我们将建造什么?出于演示目的,我们将创建一个简单的食谱管理应用程序,其中包含两个实体:Chef和Recipe。编辑2-创建一个springboot应用程序为此,如果您使用IntelliJidea.并选择以下依赖项:SpringWeb,PostgreSQLDriver当然SpringDataJPA还要确保选择maven作为项目经理。编辑安装项目后,将其解压缩并使用您喜欢的IDE打开它。如第一部分
- QT Web UI设计与实现
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTWebUI设计与实现补天云火鸟博客创作软件补天云网站1Qt_Web_UI概述1.1Qt_Web框架基础1.1.1Qt_Web框架基础Qt_Web框架基础Qt_Web框架基础引言,跨平台UI开发的利器在当前软件开发领域中,跨平台应用的需求日益增长,这不仅限于操作系统之间的兼容性,更多的是对多终端设备(如桌面、移动设备、Web)的统一用户体验追求。QtFramework作为一款功能全面、易于上手且
- QML Web云应用开发
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QMLWeb云应用开发使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QML与Web技术概述1.1QML与Web技术简介1.1.1QML与Web技术
- WebClient和RestTemplate的差异
master_chenchengg
能力提升面试宝典技术IT信息化
WebClient和RestTemplate的差异引言RestTemplate的历史背景与适用场景WebClient的诞生背景及其优势编程模型对比错误处理机制的区别性能考量未来发展方向实际应用案例分享引言在当今互联网时代,服务间的通信是构建分布式系统不可或缺的一部分。Spring框架作为Java生态系统中最受欢迎的企业级开发框架之一,提供了多种工具来简化HTTP请求的处理。其中,WebClient
- 【MySQL】深入解析“Data too long”错误:原因、解决方案与优化策略
master_chenchengg
sql数据库mysql数据库
【MySQL】深入解析“Datatoolong”错误:原因、解决方案与优化策略一、引言二、技术概述错误定义核心特性与优势三、技术细节原理分析难点四、实战应用应用场景问题与解决方案五、优化与改进潜在问题改进建议六、常见问题问题列举解决方案七、总结与展望一、引言MySQL作为世界上最受欢迎的开源关系型数据库管理系统之一,其稳定性和灵活性使其在Web应用、数据仓库和其他需要高性能数据存储的场景中占据主导
- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- vue3大屏可视化项目,包含地图,各种 图表,全屏适配方案
m0_74825526
javascript开发语言ecmascript
项目设计1.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右2.涉及图表知识点简单,主要有自定义色系,环形图,堆叠柱状图,折线图3.使用高德地图标点做中间地图满屏适配方案实现思路1宽度使用vw,高度使用vh,严格按照设计图换算,并且留出缓冲空间2具体算法,设计图为1920_108
- Vue的动态绑定
m0_74169345
javascript前端vue.js
Vue的动态绑定是其核心功能之一,通过它可以实现数据与视图之间的双向绑定,当数据发生变化时,视图会自动更新,反之亦然。以下是几种常见的动态绑定方式:数据绑定插值表达式:使用双大括号{{}}将数据插入到模板中。例如{{message}},当message数据发生变化时,页面上对应的位置会自动更新显示新的值。这种方式主要用于文本内容的绑定。v-text指令:与插值表达式类似,也是用于绑定文本内容。例如
- WebSocket 安全实践:从认证到加密
在前三篇文章中,我们深入探讨了WebSocket的基础原理、服务端开发和客户端实现。今天,让我们把重点放在安全性上,看看如何构建一个安全可靠的WebSocket应用。我曾在一个金融项目中,通过实施多层安全机制,成功防御了多次恶意攻击尝试。安全挑战WebSocket应用面临的主要安全挑战包括:身份认证数据加密跨站点WebSocket劫持(CSWSH)拒绝服务攻击(DoS)中间人攻击让我们逐一解决这些
- WebSocket 基础入门:协议原理与实现
在现代网页应用中,WebSocket就像是一条永不断开的高速公路,让客户端和服务器之间的实时通信变得畅通无阻。记得在一个实时协作项目中,我们通过使用WebSocket,让用户的操作延迟从300ms降到了50ms。今天,我想和大家分享WebSocket的基础知识和实现方案。WebSocket是什么?WebSocket是一种在单个TCP连接上进行全双工通信的协议。它提供了在客户端和服务器之间建立持久连
- WebSocket 客户端开发:浏览器实战
在前两篇文章中,我们深入探讨了WebSocket的基础原理和服务端开发。今天,让我们把目光转向客户端,看看如何在浏览器中构建强大的WebSocket客户端。我曾在一个实时协作项目中,通过优化WebSocket客户端的重连机制和消息队列,使得用户即使在网络不稳定的情况下也能保持良好的体验。基础架构设计一个可靠的WebSocket客户端需要考虑以下几个关键点:连接管理消息处理重连机制心跳检测错误处理让
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- Python WebSocket服务器介绍
一只会写程序的猫
Pythonpythonwebsocket服务器
PythonWebSocket服务器介绍WebSocket是一种在Web浏览器和服务器之间实现全双工通信的协议。它允许服务器主动发送消息到浏览器,而不需要浏览器发起请求。Python提供了许多库和框架来实现WebSocket服务器,本文将介绍如何使用Python构建一个简单的WebSocket服务器。WebSocket协议和工作原理WebSocket协议是通过HTTP协议的升级实现的。在HTTP协
- python注册nacos服务
MTonj
Pythonpython开发语言
根据nacosopenapiOpenAPI指南主要是实现以下接口:创建服务注册实例注销实例删除服务发送实例心跳实现demo如下:一个web服务1http_server1.py#coding:utf-8importsocketfrommultiprocessingimportProcessdefhandle_client(client_socket):"""处理客户端请求"""request_dat
- 用Python进行websocket接口测试
代码小念
软件测试自动化测试技术分享pythonwebsocket开发语言
这篇文章主要介绍了用Python进行websocket接口测试,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下我们在做接口测试时,除了常见的http接口,还有一种比较多见,就是socket接口,今天讲解下怎么用Python进行websocket接口测试。SocketSocket又称"套接字",应用程序通常通过"套接字"向网络发出请求或者应答网络请求,使主机间或者一台计算机上的进程间可
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文
 电话:
估价:
电话:
估价:
 电话:
估价:
电话:
估价: