安卓学习2
1.textView
2.Button
res的drawable创建btn_selector.xml就可以在item标签里面编写button事件了
drawable 引用的drawable位图
state_focused 是否获得焦点
state_pressed 控件是否被按下
state_enabled 控件是否可用
backgroundTint 可以改变颜色
2.1 button事件处理
2.1.1点击事件
// 点击事件
Button btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(,"onclick")
}
});
2.1.2长按事件
Button btn = (Button) findViewById(R.id.btn);
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public void onLongClick(View view) {
Log.e(,"Longonclick")
}
});
2.1.3触摸事件
Button btn = (Button) findViewById(R.id.btn);
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public void onTouch(View view,MotionEvent motionEvent) {
Log.e(,"onTouch")
}
});
ctrl+o可以找java方法
3.EditText
android:hint 输入提示
android:textColorHint 输入提示文字的颜色
android:inputType 输入类型
android:drawableXxx 在输入框的指定方位添加图片
android:drawablePadding设置图片与输入内容的间距
android:paddingXxxx设置内容与边框的间距
android:background 背景色
android:drawableLeft="@drawable/ic_baseline_person"
4.ImageView
缩放类型
fitStart 保持宽高比缩放图片,直到较长的边与image的边长相等,缩放完成后将图片放在ImageView的左上角
fitCenter 默认值,同上,缩放后放于中间
fitEnd 同上,缩放后放于右下角
fitXY
center
centerTop
centerInside
属性
android:src 设置图片资源
android:scaleType 设置图片缩放类型
android:maxHeight 最大高度
android:maxWidth 最大宽度
5.ProgressBar
android:max进度条的最大值
android:progress进度条已完成的进度值
android:indeterminate 如果设置成true,则进度条不精确显示进度
style="?android:attr/progressBarStyleHorizontal"水平进度条
6.Notification 发送通知 P16
7.Toolbar p17
8.AlertDialog
添加确定取消中间选项
9.PopupWindow
10.LinearLayout
orientation 布局中组件的排列方式
gravity 控制组件所包含的子元素的对齐方式,可多个组合
layout_gravity 控制该组件在父容器里的对齐方式
background 为该组件设置一个背景图片,或者式直接用颜色覆盖
divider 分割线
showDividers 设置分割线所在的位置
dividerPadding 设置分割线的padding
layout_weight 权重该属性是用来等比例的划分区域
11.RelativeLayout
12.FrameLayout
13.TableLayout
14.RecyclerView
需要导包
dependencies{
implementation 'androidx.recyclerview:recyclerview:1.1.0'
}15.ViewPager左划右划
mainActivity设置ViewPager
可以实现左右划切换页面
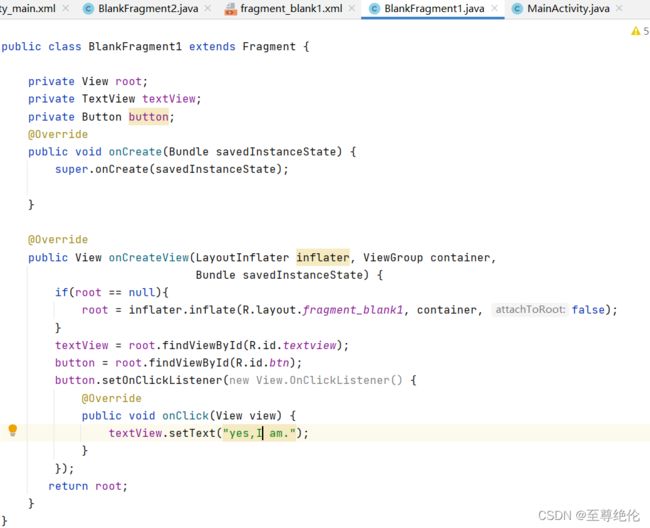
16.fragment
具备生命周期
必须委托在activity中才能运行
在mainAcitvity里面添加fragment标签
在BlankFragment1.java写方法即可
16.1Activity发送信息给fragment p39
原生方案 Bundle
Bundle bundle = new Bundle();
bundle.putString("message","ssss");
BlankFragment bf = new BlankFragment();
bf.setArguments(bundle);
replaceFragment(bf);
16.2动态添加Fragment
1 创建一个待处理的fragment
2 获取FragmentManager,一般都是通过getSupportFragmentManager()
3 开启一个事务transaction,一般调用fragmentManager的beginTransaction()
4 使用transaction进行fragment的替换
5 提交事务
16.3Fragment和Activity通信的接口方案
android之fragment与fragment、activity与activity、fragment与activity之间的通信_代码解释生活-CSDN博客_fragment与fragment通信
16.4Fragment生命周期
16.5Fragment+viewPager的联合应用
翻页效果
16.6ViewPager2基本应用
自带懒加载
//mainActivity.java
package com.example.fragment;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2 viewPager = findViewById(R.id.viewPage);
ViewPagerAdapter viewPagerAdapter = new ViewPagerAdapter();
viewPager.setAdapter(viewPagerAdapter);
}
}//activity_main.xml
//ViewPagerAdapter.java
package com.example.fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
public class ViewPagerAdapter extends RecyclerView.Adapter {
private List title = new ArrayList<>();
public ViewPagerAdapter(){
title.add("hello");
title.add("hello2");
title.add("hello3");
title.add("hello4");
title.add("hello5");
title.add("hello6");
title.add("hello6");
title.add("hello6");
title.add("hello6");
title.add("hello6");
}
@NonNull
@Override
public viewPagerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
return new viewPagerViewHolder(LayoutInflater.from(parent.getContext()).inflate(R.layout.item_pager,parent,false));
}
@Override
public void onBindViewHolder(@NonNull viewPagerViewHolder holder, int position) {
holder.mTv.setText(title.get(position));
}
@Override
public int getItemCount() {
return 10;
}
class viewPagerViewHolder extends RecyclerView.ViewHolder{
TextView mTv;
RelativeLayout mContainer;
public viewPagerViewHolder(@NonNull View itemView) {
super(itemView);
mContainer = itemView.findViewById(R.id.container);
mTv = itemView.findViewById(R.id.tvTitle);
}
}
}
//item_page.xml
16.7ViewPager2页面的切换
setBackground(),setBackgroundResource(),setBackgroundColor(),setBackgroundDrawable()的区别和用法_C先生的博客-CSDN博客_setbackground
16.8wechat初步
//activity_main.xml
//MainActivity.java
package com.example.wechat;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ViewPager2 viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initPager();
}
private void initPager() {
viewPager = findViewById(R.id.id_viewpager);
ArrayList fragments =new ArrayList<>();
fragments.add(BlankFragment.newInstance("微信聊天"));
fragments.add(BlankFragment.newInstance("通讯录"));
fragments.add(BlankFragment.newInstance("发现"));
fragments.add(BlankFragment.newInstance("我"));
MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager(),getLifecycle(),fragments);
viewPager.setAdapter(pagerAdapter);
}
} //fragment_blank.xml
//BlankFragment.java
package com.example.wechat;
import android.os.Bundle;
import androidx.fragment.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* A simple {@link Fragment} subclass.
* Use the {@link BlankFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class BlankFragment extends Fragment {
private static final String ARG_TEXT = "param1";
// TODO: Rename and change types of parameters
private String mTextString;
View rootView;
public BlankFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @return A new instance of fragment BlankFragment.
*/
// TODO: Rename and change types and number of parameters
public static BlankFragment newInstance(String param1) {
BlankFragment fragment = new BlankFragment();
Bundle args = new Bundle();
args.putString(ARG_TEXT, param1);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mTextString = getArguments().getString(ARG_TEXT);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
if(rootView == null){
rootView= inflater.inflate(R.layout.fragment_blank, container, false);
}
initView();
return rootView;
}
private void initView() {
TextView textView = rootView.findViewById(R.id.text);
textView.setText(mTextString);
}
}//MyFragmentPagerAdapter
package com.example.wechat;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.lifecycle.Lifecycle;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import java.util.ArrayList;
import java.util.List;
public class MyFragmentPagerAdapter extends FragmentStateAdapter {
List fragmentList = new ArrayList<>();
public MyFragmentPagerAdapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle,List fragments) {
super(fragmentManager, lifecycle);
fragmentList = fragments;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
fragment和ViewPager结合应用界面切换
17.Activity
intent
activity
18.Service
【详细】探究startService()和bindService()区别_m0_37218227的博客-CSDN博客_startservice和bindservice区别
19.Receiver
广播
20.热修复
在应用上线后出现bug需要及时修复时,不用再发新的安装包,只需要发布补丁包,在客户无感知下修复bug