- 最新微信云端协议,红包秒抢与智能管理神器
2501_90628109
微信
《微信云端智能助手:高效管理新体验》摘要:在快节奏的生活中,微信作为重要的沟通、交易和娱乐平台,其管理效率备受关注。本文介绍了一款微信云端智能助手,具备多设备同步和自动化管理功能,旨在提升微信运营效率,为用户提供更便捷的使用体验。关键词:微信管理,自动化,智能助手,多设备同步一、引言随着微信在日常生活中的广泛应用,用户对于高效管理微信的需求日益增加。微信云端智能助手应运而生,通过多设备同步和自动化
- 存储过程与触发器:提高数据库性能与安全性的利器
qcidyu
文章归档性能优化数据完整性数据库安全SQL注入参数化查询触发器存储过程
title:存储过程与触发器:提高数据库性能与安全性的利器date:2025/2/12updated:2025/2/12author:cmdragonexcerpt:在现代数据库管理中,存储过程和触发器是两种强大的工具,能够极大提升操作效率和数据完整性。categories:前端开发tags:存储过程触发器SQL注入参数化查询数据库安全数据完整性性能优化扫描二维码关注或者微信搜一搜:编程智域前端至
- 【做一个微信小程序】纪念高中同学5
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.视频播放页面视频播放窗口禁音功能的实现添加倍速功能跳过功能也加上1.视频播放页面(shipin页面)shipin.wxml{{isMuted?'':''}}{{playbackRate}}x
- Python基于 Opencv+wxPython 的人脸识别上课考勤系统,附源码
程序员徐师兄
Python毕业设计pythonopencv人脸识别上课考勤系统人脸识别上课考勤wxPython
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家
- 微信小程序开发中的数据请求与缓存策略
棂梓知识
微信小程序缓存小程序
微信小程序开发中的数据请求与缓存策略是非常重要的,可以提高小程序的性能和用户体验。在本文中,我们将详细介绍数据请求的方法,以及如何使用缓存策略来优化数据请求。一、数据请求使用wx.request()发送数据请求在小程序中,可以通过wx.request()方法发送数据请求。该方法是一个异步方法,可以发送HTTP请求,并且可以设置请求的参数,如URL、请求头、请求方法(GET/POST)等。下面是一个
- 微信小程序请求封装
大橘为重¨
小程序微信小程序小程序
微信小程序请求封装前言1、封装网络请求2、编写接口函数3、调用接口函数前言官方文档提供微信小程序发送请求的方法有wx.request,但每次发送请求都调用该接口会十分不便于接口的管理。所以通过封装请求的方法来对接口进行集中式控制管理,简化代码的维护流程。文章使用的案例文件结构:1、封装网络请求创建“request.js”文件如下:constbaseUrl="https://www.xxxxx.xx
- 微信小程序日程预约
伊丶二
微信小程序canvas前端
涉及仪器的预约使用,仿照小米日历日程预约开发开发对应页。效果展示文章目录效果展示需求分析代码实现一、构建基础页面结构1.顶部日期选择器2.中部canvas绘制3.底部数据回显二、中间canvas功能细分1.激活状态的判断2.时间块拉伸逻辑3.时间块拖动逻辑三、底部数据回显总结需求分析顶部七日选择器横向显示从当前日期开始后的七天,并区分月-日七天共计预约时间段综合为3中部canvas绘制区左侧时间刻
- 微信小程序开发中的网络请求和数据获取
心梓知识
微信小程序入门之新手学习指南微信小程序notepad++小程序
微信小程序开发中的网络请求和数据获取是非常重要的一部分。在本文中,我将为您详细介绍如何发起网络请求,处理响应数据,并展示一些实际的代码案例。希望能帮助您更好地理解和掌握这方面的知识。一、网络请求介绍在微信小程序开发中,我们可以使用wx.request()方法发起网络请求。该方法接收一个包含请求参数的对象作为输入,并返回一个Promise对象,用于处理请求的响应。请求参数在发起网络请求时,我们需要提
- 微信小程序请求request封装
WorkAndDebugger
微信小程序微信小程序小程序
公共基础路径封装//config.jsmodule.exports={//测试BASE_URL:'https://cloud.chejj.cn',//正式//BASE_URL:'https://cloud.mycjj.com'};请求封装//request.jsimportconfigfrom'../config/baseUrl'//请求未返回时的loadingconstshowLoading=(
- 微信小程序请求接口封装
大可不必_妄
微信小程序web前端微信小程序前端
1、新建封装请求api/request.js//配置的域名constbaseUrl="xxxxxxxxxxxxxx"//请求公共接口//封装请求module.exports={/***二次封装wx.request*url:请求的接口地址*method:请求方式GET,POST....*data:要传递的参数*/request:(url,method,data)=>{returnnewPromise
- 【FAQ】HarmonyOS SDK 闭源开放能力 — IAP Kit(4)
harmonyos-next
1.问题描述:发布了一个订阅,看日志显示订阅发布成功了,但是在消费的时候没有值,这个是什么原因?人脸活体检测返回上一页App由沉浸式变为非沉浸式多了上下安全区域。解决方案:对于公共事件来说就是提供这个能力,需要调用方保证时序,订阅成功之后再发广播才能收到。2.问题描述:微信支付,支付宝支付,银联支付SDK是否已经支持?解决方案:1、支付宝:鸿蒙支付SDK获取链接:https://opendocs.
- 职场人AI突围战:解密DeepSeek的36种反内耗姿势
小momomo
人工智能
当你的周报被AI碾压,当同事用智能看板抢走升职机会,当00后实习生靠提示词工程赢得领导青睐——这个悄然降临的AI职场时代,正在重构我们的生存法则。**▍DeepSeek职场变形记**这不是你认知中的聊天机器人,而是一个会进化的数字同事:-**会议终结者**:自动生成带执行方案的会议纪要,智能识别7种无效讨论模型-**文档捕手**:跨平台抓取微信/钉钉/邮件文件,建立带知识图谱的智能档案馆-**数据
- 企业如何做好百度下拉框优化?下拉框优化的价值和作用有哪些?
袁yuelin
百度
现在做网络推广,引流成本不断上升,有的企业发现即使开通各大平台的广告,这流量增长也不太明显,让企业引流拓客陷入僵局。今天小马识途营销顾问就推荐一种低成本的引流获客方式——下拉框联想词引流推广下拉框联想词引流推广适用于所有可以搜索的平台,包括百度、360、微信搜一搜、抖音搜索等等,我们这里就以百度为例来进一步解析下拉框联想词优化的规则和技巧。百度下拉框优化的价值和作用百度下拉联想词是指用户在搜索或者
- 机器学习面试笔试知识点-线性回归、逻辑回归(Logistics Regression)和支持向量机(SVM)
qq742234984
机器学习线性回归逻辑回归
机器学习面试笔试知识点-线性回归、逻辑回归LogisticsRegression和支持向量机SVM微信公众号:数学建模与人工智能一、线性回归1.线性回归的假设函数2.线性回归的损失函数(LossFunction)两者区别3.简述岭回归与Lasso回归以及使用场景4.什么场景下用L1、L2正则化5.什么是ElasticNet回归6.ElasticNet回归的使用场景7.线性回归要求因变量服从正态分布
- redirect_uri参数错误
一只桃子~
php开发语言微信公众平台
研究基于jsapi支付方式接口1.redirect_uri参数错误公众平台中的设置->公众号设置->功能设置->网页授权域名进入之后根据提示填写域名或者域名+目录2.return_code为FAIL的原因:以为WxPay.Config.php文件中的constKEY='';的值为商户登录的6位密码,其实不是的。而是登录微信支付商户平台之后账号中心->账号设置->API安全->首先确定早期有没有安装
- 【微信_小游戏_canvas_基础_笔记1】
adminwxs
1024程序员节javascript微信游戏程序
微信_小游戏_canvas_基础_笔记1game.js文件s_1.js文件你好!这是我第一次使用Markdown编辑器所展示的欢迎页。第一次分享学习经历.学习的是joke_shi教学,发表于2017-12,感觉需要修正一些东西就写了此文章https://blog.csdn.net/qq_32514043?type=bloggame.js文件基础导入,不懂的自行搜索用途import'./js/lib
- 开源mes系统_如何快速构建基于MES的开源云平台
weixin_39926613
开源mes系统
导读本文为2019工业互联网平台活动盘点文章,同时也欢迎广大工业互联网平台企业参与本次盘点。具体参与方式可加编辑微信号(13517202453)详细咨询。随着智能制造转型战略的持续推进,MES作为承载智能化生产制造过程的核心系统正在受到越来越多企业的关注。与此同时,工业互联网、大数据、云计算等技术的飞速发展和日渐成熟,正在不断赋予MES更多新功能。由此推动MES朝着智能化、平台化、云化的方向发展。
- 企业微信-会话内容存档-全流程
Defry
Java企业微信
RSA2048秘钥对生成SSL在线工具-在线密钥对生成-在线RSA、DSA、ECDSA公私钥生成-SSLeye官网1、下载jdk和so/dll获取会话内容-接口文档-企业微信开发者中心2、Windows中将ddl放到C:\Windows\system32PS:网上也有一些其他的解决办法可以参考放的地方不对就可能出现:noWeWorkFinanceSdkinjava.library.path3、Li
- uniapp编辑的代码在开发者工具里面不能得到及时的更新
真的不想写实验
uni-app前端微信小程序
最近接手了一个超多坑的项目,uniapp编写的微信小程序没法直接在里面编译,因为这个文件是自动生成的,里面的内容非常之乱但是我如果在我外面的文件进行编译,发现根本编译不动,无论是改样式还是该数据,微信开发者工具里面的页面据没有任何变化经过本师傅一上午的忙碌,终于发现了好几个报错,这个报错我之前为什么没有发现呢,是因为之前的我是直接把项目放到开发者工具里面了,而这次,我是把项目放到了hbuilder
- 【做一个微信小程序】纪念高中同学3
孤客网络科技工作室
微信小程序微信小程序小程序
前言上一个教程我们实现了小程序的一些的功能,有图片上传功能,黑白切换功能等。下面是一个更高级的微信小程序实现,包含以下功能:1.我的页面:授权获取微信头像和昵称。实现渐变按钮。微信授权登录和退出登录”。1.我的页面(profile页面)profile.wxml{{login.show?'欢迎使用':'当前未登录,请登录!'}}基本信息》
- 记一次简单的Oracle离线数据迁移至TiDB过程
qq_43479892
pythonoracle数据库database计算机
Python微信订餐小程序课程视频https://edu.csdn.net/course/detail/36074Python实战量化交易理财系统https://edu.csdn.net/course/detail/35475背景最近在支持一个从Oracle转TiDB的项目,为方便应用端兼容性测试需要把Oracle测试环境的库表结构和数据同步到TiDB中,由于数据量并不大,所以怎么方便怎么来,这里
- 微信小程序傻瓜制作_从15款工具中精选出4款,最靠谱的微信小程序制作软件!...
资俊杰
微信小程序傻瓜制作
原标题:从15款工具中精选出4款,最靠谱的微信小程序制作软件!大家好,我是你们亲爱的小龙老师,今天是周一,很开心又和大家见面了!今天带来的是大家很关心的,微信小程序制作软件的课程!微信小程序基础知识二:微信小程序制作软件!大家准备好没?开始发车了哦!1、即速应用——适合技术小白的小程序开发工具严格来说,即速应用并不是为专业程序员准备的开发工具,但它绝对是一款功能非常强大的微信小程序制作工具。不懂技
- 微信小程序的制作
出门喝奶茶
笔记微信小程序小程序
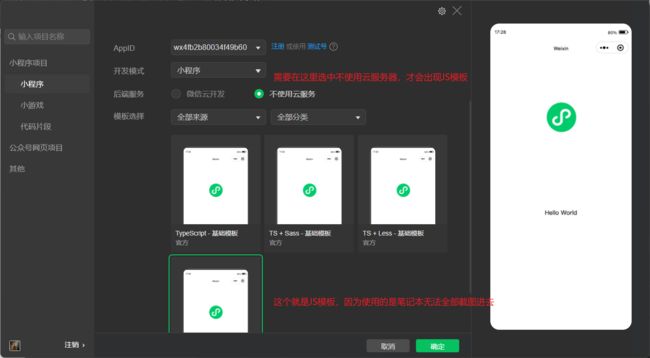
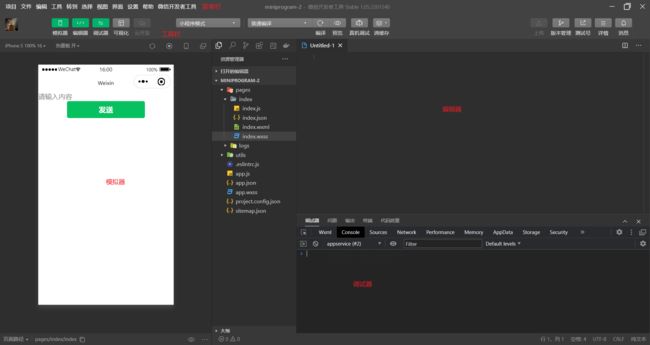
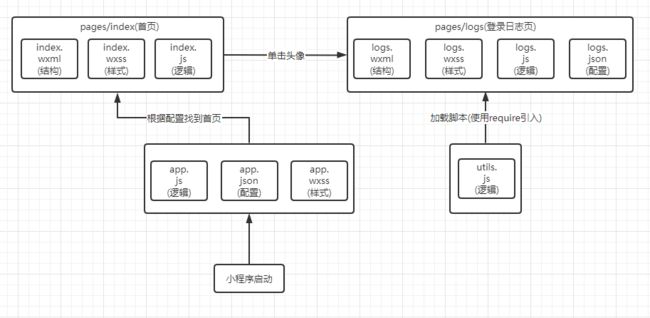
制作微信小程序的过程大致可以分为几个步骤:从环境搭建、项目创建,到开发、调试和发布。下面我会为你简要介绍每个步骤。1.准备工作在开始开发微信小程序之前,你需要确保你已经完成了以下几个步骤:注册微信小程序账号:访问微信公众平台(https://mp.weixin.qq.com),注册一个微信小程序账号。注册完成后,你会获得一个小程序的AppID。安装开发工具:下载并安装微信开发者工具。微信开发者工具
- 【Elasticsearch】监控与管理:集群监控指标
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- FlutterWeb实战:05-与微信小程序交互
少湖说
FlutterWeb实战微信小程序交互小程序flutter前端
准备工作在前面的文章《FlutterWeb实战:04-集成微信JS-SDK提供丰富体验》中,我们介绍了如何集成微信JS-SDK,实现与微信H5交互。调用小程序API如果H5在微信小程序中打开,还可以调用JSSDK提供的小程序相关的API。以下是可调用的APIwx.miniProgram.navigateTowx.miniProgram.navigateBackwx.miniProgram.swit
- 基于vue的h5项目之支付宝支付与微信支付
随便的名字
vuevue
一、支付宝h5支付支付宝h5支付操作起来是超级简单的,前端关键代码如下:this.$http.getTradeNo(lastParams).then(res=>{this.$http.doPayAlipay({oid:res.data,//取到的交易订单号url:yourBackUrl//成功后的回调地址}).then(resAlipay=>{//避免时间间隙造成的用户误操作,尽管拿到数据了仍然显
- 如何从零开始,训练AI大模型?零基础入门到精通,收藏这一篇就够了
网络安全大白
科技程序员大模型人工智能大模型
导读大模型作为目前最前沿的技术,是如何开发或者训练出来的呢。本文就为大家总结了大模型训练各阶段的最新技术方法,希望对大家有所帮助。1背景根据scalinglaw,模型越大,高质量数据越多,效果越好。但还有一个很直观的情况,随着预训练样本的质量不断提升,训练手段的优化。新的模型,往往效果能轻松反超参数量两倍于它的模型。例如,最新出的minicpm,微信内部评测效果也是非常棒的。跟规模相对接近的2b、
- 微信小程序 全局配置 - tabBar
路过的假面骑士dcd
微信小程序微信小程序小程序javascript
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:底部tabBar顶部tabBar也就是底部/顶部导航栏注意:tabBar中只能配置最少2个、最多5个tab页签当渲染顶部tabBar时,不显示icon,只显示文本首先通过app.json文件的pages节点,快速新建3个对应的tab页面。其次在下方写入tabber选项和pages、window平级,新增tabB
- 微信小程序开发中的消息订阅与模板消息发送
master_chenchengg
微信小程序知识点微信小程序小程序移动端微信
微信小程序开发中的消息订阅与模板消息发送开启对话:消息订阅与模板消息的初印象技术揭秘:如何实现消息订阅实战演练:手把手教你发送模板消息用户体验优化:让消息更有温度常见问题与解决策略:确保消息准确送达开启对话:消息订阅与模板消息的初印象在这个信息爆炸的时代,如何在众多的信息流中脱颖而出,成为用户愿意主动关注的那一股清流呢?微信小程序的消息订阅与模板消息发送功能,就像是开发者与用户之间建立的一座桥梁,
- 随手记:微信小程序消息通知/消息推送(前端版)
peachSoda7
微信小程序前端
小程序推送有两种方式:1.小程序绑定公众号,用户关注公众号,公众号推送,公众号携带小程序链接,点击进入小程序2.小程序订阅消息(服务通知推送)第一种小程序绑定公众号:(其实大部分都是后端,前端准备好点击消息需要跳转的url给到后端即可)小程序openid:小程序用户的唯一id公众号openid:公众号用户的唯一idunionid:同一用户,对同一个微信开放平台下的不同应用,unionid是相同的准
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end