比selenium体验更好的ui自动化测试工具: cypress介绍
话说 Cypress is a next generation front end testing tool built for the modern web. And Cypress can test anything that runs in a browser.Cypress consists of a free, open source, locally installed Test Runner and a Dashboard Service for recording your tests.
吹的挺好哈,那咱也来尝试玩玩,试试,哈哈!
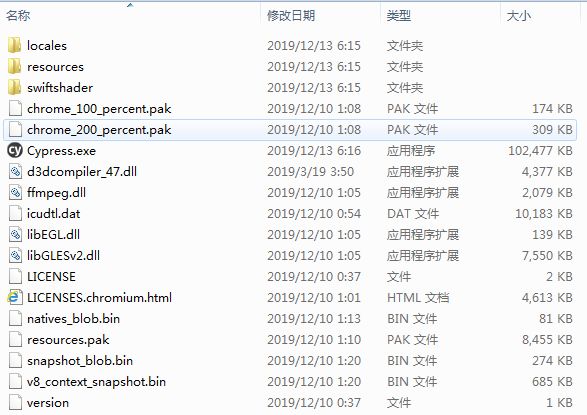
1、在Windows 7以上的环境中,可以直接下载压缩包后,解压使用。
![]()
解压后:
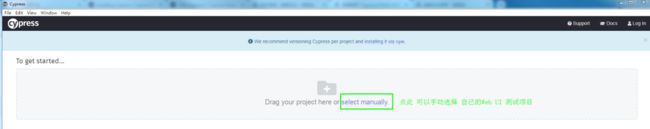
2、Cypress.exe便是该框架的主运行程序,双击 打开-->运行:
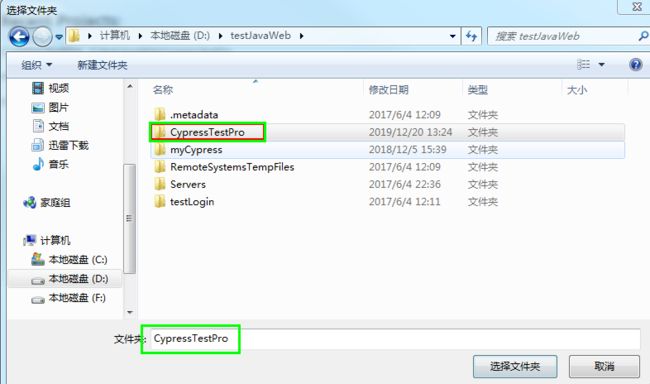
3、如我已经提前新建好一个自己的Web UI测试项目 文件夹,命名为“CypressTestPro”,选择此文件夹:
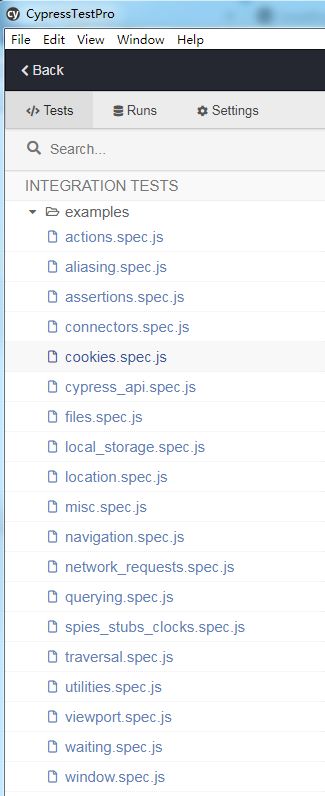
4、选择后,选择 "get got it" 便可以看到很多示例的写好的js文件:
5、点击任意一个,即可运行:
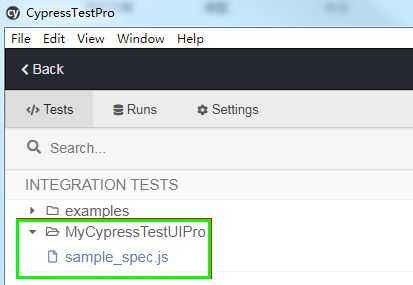
6、可将以上示例js文件删除,也可以自己按照Cypress的语法,也即示例的js建造自己的第一个前端测试Web UI 自动化程序,如个人新建
![]()
里面包含文件:
7、切换至Cypress运行界面,便可看到对应变化:
8、双击运行此sample_spec.js便完成自己的第一个Web UI 使用Cypress的测试程序:(备注:一定要找对应的前端开发人员,去掉输入验证码的验证)
9、附带上sample_spec.js 的代码片段为: View Code
1 //describe('My First Test', function() {
2 // it('Does not do much!', function() {
3 // expect(true).to.equal(true)
4 // })
5 //})
6
7 describe('Cypress Web UI自动化登录实践Test', function () {
8 it('SOAM', function () {
9 cy.visit("http://10.12.2.137:3000");
10 cy.contains('用户名')
11 cy.get('.box').within(() => {
12 cy.get('input#username').should('have.attr', 'placeholder', '请输入账号或是用户名')
13 cy.get('input#password').should('have.attr', 'placeholder', '请输入密码')
14 cy.get('input#captcha').should('have.attr', 'placeholder', '请输入验证码')
15 })
16 cy.contains('密码')
17 cy.contains('验证码')
18 cy.contains('移动端APP下载')
19
20 //cy.url().should('include', '/portal/monitor/data')
21 cy.get('input#username')
22 .type('1005')
23 .should('have.value', '1005')
24 cy.get('input#password')
25 .type('1')
26 .should('have.value', '1')
27
28 cy.get('#log').click();
29
30 })
31 })10、小技巧:修改
此项目中的cypress.json文件,可以改变针对该测试项目的基础配置
如原始cypress.json打开为:【{}】,即内容为空;
将大括号内写入如下代码,标识 设置展示的屏幕宽窄为 1920 * 1080像素,若是其它手机屏幕之类,也可对应进行设置,查看效果。
1 {
2 "viewportWidth": 1920,
3 "viewportHeight": 1080
4 }学习资源分享
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走
![]()
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助…….
![]()