Vue父组件 和 子组件 相互调用修改参数的问题-解决
简介:
我们按照正常流程走一遍:
当我点击页面的显示窗口会弹出子界面的弹窗,然后当我点击关闭图标或者点击遮罩层都会调用子组件中的onClose方法,然后更改父组件的exchangeShow为false时子组件的弹窗会消失
父组件代码:
<template>
<div class="container">
<div class="exchange">
<div class="exchange-btn" @click="onPopupShow">点击显示窗口</div>
</div>
<!-- 点击显示弹窗 -->
<Info :show="exchangeShow" />
</div>
</template>
<script>
//引入子组件
import Info from "./component/index"
export default {
components: {
Info
},
data() {
return {
exchangeShow: false,
};
},
created() {
},
methods: {
onPopupShow() {
console.log("点击显示前的exchangeShow状态",this.exchangeShow)
this.exchangeShow = true;
console.log("点击显示完成后的exchangeShow状态",this.exchangeShow)
},
},
};
</script>
子组件代码:
<template>
<van-popup v-model="nodeShow" position="center" :style="{width: '80%','border-radius': '4px',}" @click-overlay="onClose">
<div class="exchange-popup-close" @click="onClose">
<van-icon class="exchange-popup-close-icon" name="cross" />
</div>
<div class="exchange-header van-hairline--bottom">显示窗口</div>
</van-popup>
</template>
<script>
import { Popup } from 'vant';
export default {
name: 'test',
props:{
show: {
type: Boolean,
required:true
}
},
components:{
Popup
},
computed:{
},
data(){
return{
nodeShow:this.show
}
},
created(){
console.log("子组件show状态:",this.show)
},
methods:{
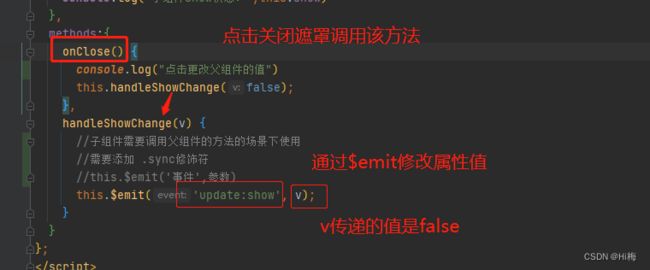
onClose() {
console.log("点击更改父组件的值")
this.handleShowChange(false);
},
handleShowChange(v) {
this.$emit('update:show', v);
}
}
};
</script>
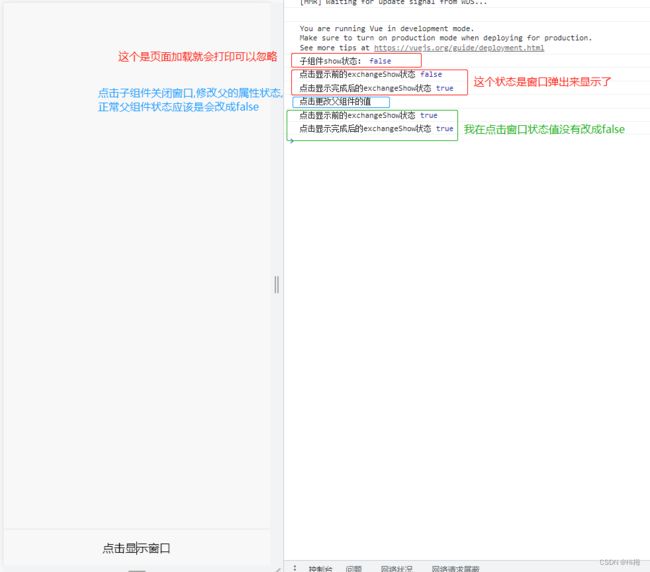
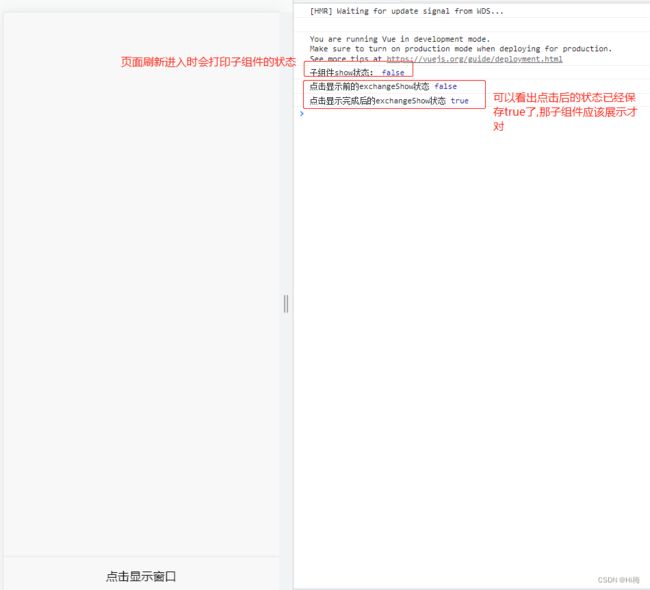
测试效果是不是预期想的那样:
点击按钮,可以看出点击后的状态已经变成true了,那么子组件应该跳出弹窗展示才对

你们的看到这个问题,会怎么描述这个问题?
1.Vue父组件属性更改子组件值不变
父组件修改值时,子组件获取的值不变
解决方式:(监听)
在子组件中添加监听:
watch:{
//父组件传递需要监听的值
show:{
deep:true,/*深度监听*/
handler(newV,oldV){/*newV变化的新值, oldV变化前的值 */
this.nodeShow=newV
}
}
}
演示效果:
2.子组件通过$emit修改父属性值不成功
问题二的出现:
当我点击遮罩关闭窗口后,在点击显示窗口按钮发现没效果了,下面我们分析下,看图理解下
子组件通过
$emit修改父属性值不成功
添加关键字(.sync)
演示效果:
在点击显示可以看出状态值已经从false保存true并且弹窗也正常显示了
3.子组件使用$emit调用父组件方法并且传值
改造子组件:
在子组件中添加按钮
<div type="primary" class="exchange-btn button-active gray" @click="onSubmit">
调用父的方法
</div>
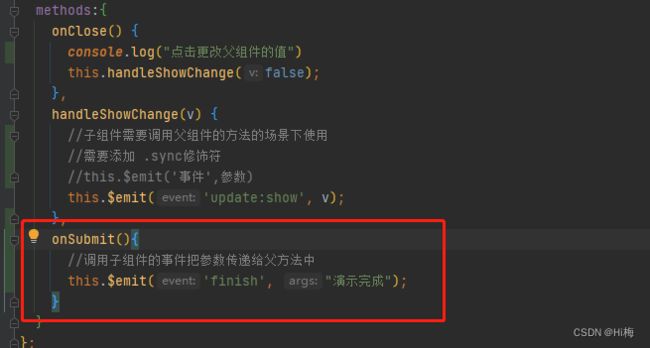
onSubmit方法:
onSubmit(){
//调用子组件的事件把参数传递给父方法中
this.$emit('finish', "演示完成");
}
修改父组件:
添加finish事件,这个事件名称要和子组件中的$emit中的事件名称要一样

这样子组件就可以调用父的方法
父组件的方法:finishTest(v)v是用于接受子组件的参数值
finishTest(v){
console.log("子组件调用父组件方法并且传递参数",v)
}
演示效果:
可以看出我点击按钮,调用父组件方法已经成功了,并且也把值传递给父组件了