DevExpress之TreeList节点绑定图片
最近在项目中使用到了DX中的TreeList控件绑定数据源时在每个节点前显示特点的图片;查阅相关资料实现方法如下:
1.首先打开VS2010新建一个WINFROM应用程序;
2.在WINFROM应用程序中增加DX中的TreeList控件;如下图:

3.在窗体加载时进行TreeList控件的数据源绑定;
private void Form1_Load(object sender, EventArgs e) { DataTable dt = new DataTable(); dt.Columns.Add("ID", typeof(int)); dt.Columns.Add("Name",typeof(string)); dt.Columns.Add("ParentID",typeof(int)); dt.Rows.Add(1,"山东",1); dt.Rows.Add(11,"济南",1); dt.Rows.Add(12, "泰安", 1); dt.Rows.Add(13, "济宁", 1); dt.Rows.Add(14, "菏泽", 1); treeListDemo.KeyFieldName = "ID"; treeListDemo.ParentFieldName = "ParentID"; treeListDemo.DataSource = dt; }
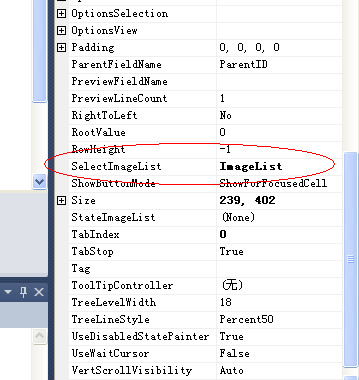
4.在窗体中的增加WINFROM控件中的ImageList控件,并设置该控件的Images的属性;通过TreeList控件中的SelectImageList属性设置为ImageList控件;

5.在TreeList控件中增加treeListDemo_GetSelectImage(object sender, DevExpress.XtraTreeList.GetSelectImageEventArgs e)事件;
private void treeListDemo_GetSelectImage(object sender, DevExpress.XtraTreeList.GetSelectImageEventArgs e) { if (e.Node == null) return; TreeListNode node= e.Node; int ID = (int)node.GetValue("ID"); if (ID == 1) e.NodeImageIndex = 0; else e.NodeImageIndex = 1; }
代码中的 e.NodeImageIndex的索引就是ImageList中图片集合的索引;
运行效果:
