可编辑表格是指可以直接在表格的单元格对表格的数据进行编辑,ExtJS中的可编辑表格由类Ext.grid.EditorGridPanel表 示,xtype为editorgrid。使用EditorGridPanel与使用普通的GridPanel方式一样,区别只是在定义列信息的时候,可以 指定某一列使用的编辑即可,下面来看一个简单的示例。
Ext.onReady(function(){
var data=[{id:1,
name:'小王',
email:'xiaowang@easyjf.com',
sex:'男',
bornDate:'1991-4-4'},
{id:1,
name:'小李',
email:'xiaoli@easyjf.com',
sex:'男',
bornDate:'1992-5-6'},
{id:1,
name:'小兰',
email:'xiaoxiao@easyjf.com',
sex:'女',
bornDate:'1993-3-7'}
];
var store=new Ext.data.JsonStore({
data:data,
fields:["id","name","sex","email",{name:"bornDate",type:"date",dateFormat:"Y-n-j"}]
});
var colM=new Ext.grid.ColumnModel([{
header:"姓名",
dataIndex:"name",
sortable:true,
editor:new Ext.form.TextField()},
{header:"性别",
dataIndex:"sex"
},
{header:"出生日期",
dataIndex:"bornDate",
width:120,
renderer:Ext.util.Format.dateRenderer('Y年m月d日')},
{header:"电子邮件",
dataIndex:"email",
sortable:true,
editor:new Ext.form.TextField()} //一般的编辑框
]);
var grid = new Ext.grid.EditorGridPanel({
renderTo:"hello",
title:"学生基本信息管理",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:3
});
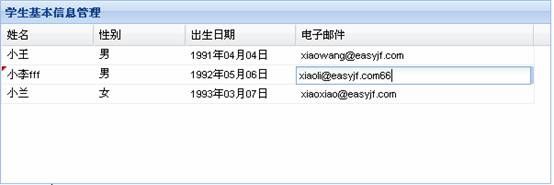
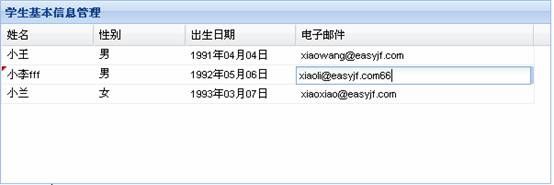
}); 上面的程序首先定义了一个包含学生信息的对象数组,然后创建了一个JsonStore,在创建这个store的时候,指定bornDate列的类型为日期 date类型,并使用dateFormat来指定日期信息的格式为"Y-n-j",Y代表年,n代表月,j代表日期。定义表格列模型的时候,对于“姓名” 及“电子邮件”列我们使用editor来定义该列使用的编辑器,这里是使用Ext.form.TextField,最后使用new Ext.grid.EditorGridPanel(…)来创建一个可编辑的表格。执行上面的程序可以生成一个表格,双击表格中的“姓名”、或“电子邮件 ”单元格中的信息可以触发单元格的编辑,可以在单元格的文本框中直接编辑表格中的内容,修改过的单元格会有特殊的标记,如下图所示:

为了能编辑“性别”及“出生日期”列,同样只需要在定义该列的时候指定editor即可。由于出生日期是日期类型,因此我们可以使用日期编辑器来编辑,“ 性别”一列的数据不应该让用户直接输入,而应该是通过下拉框进行选择。日期编辑器可以直接使用Ext.form.DateField组件,下拉选择框编辑 器可以使用Ext.form.ComboBox组件,下面是实现对性别及出生日期等列信息编辑的代码:
var colM=new Ext.grid.ColumnModel([{
header:"姓名",
dataIndex:"name",
sortable:true,
editor:new Ext.form.TextField()},
{header:"性别",
dataIndex:"sex",
editor:new Ext.form.ComboBox({transform.:"sexList", //可编辑下拉菜单
triggerAction: 'all',
lazyRender:true})
},
{header:"出生日期",
dataIndex:"bornDate",
width:120,
renderer:Ext.util.Format.dateRenderer('Y年m月d日'), //可编辑时间
editor:new Ext.form.DateField({format:'Y年m月d日'})},
{header:"电子邮件",
dataIndex:"email",
sortable:true,
editor:new Ext.form.TextField()}
]);
var grid = new Ext.grid.EditorGridPanel({
renderTo:"hello",
title:"学生基本信息管理",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:3,
clicksToEdit:1 //单击可编辑 默认是2 为双击
});
注意在定义EditorGridPanel的时候,我们增加了一个属性“clicksToEdit:1”,表示点击一次单元格即触发编辑,因为默认情况下 该值为2,需要双击单元格才能编辑。为了给ComboBox中填充数据,我们使用设置了该组件的transform配置属性值为 sexList,sexList是一个传统的<select>框,我们需要在html页面中直接定义,代码如下:
<select. id="sexList" name="sexList">
<option>男</option>
<option>女</option>
</select>
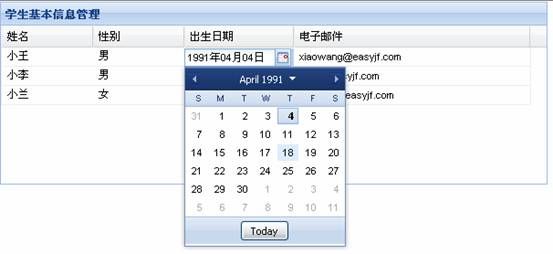
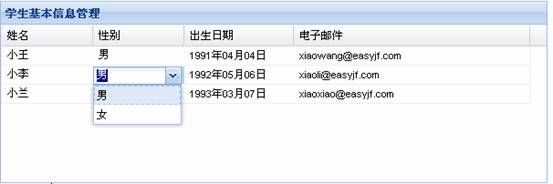
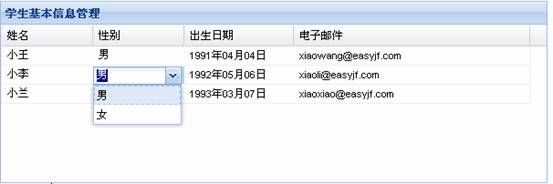
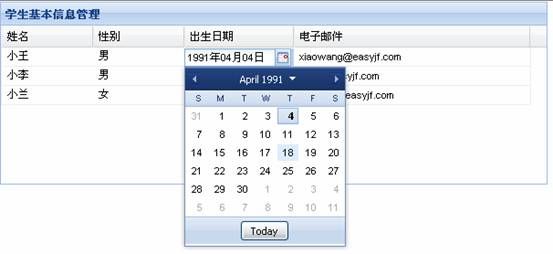
执行上面的程序,我们可以得到一个能对表格中所有数据进行编辑的表格了。点击上面的“性别”一列的单元格时,会出现一个下拉选择框,点击“出生日期”一列的单元格时,会出现一个日期数据选择框,如图xxxx所示:

(编辑性别列中的数据)

(编辑出生日期列中的数据)
那么如何保存编辑后的数据呢?答案是直接使用afteredit事件。当对一个单元格进行编辑完之后,就会触发afteredit事件,可以通过该事件处理函数来处理单元格的信息编辑。比如在http://wlr.easyjf.com这个单用户blog示例中,当我们编辑一个日志目录的时候,需要把编辑后的数据保存到服务器,代码如下:
this.grid.on("afteredit",this.afterEdit,this);
…
afterEdit:function(obj){
var r=obj.record;
var id=r.get("id");
var name=r.get("name");
var c=this.record2obj(r);
var tree=this.tree;
var node=tree.getSelectionModel().getSelectedNode();
if(node && node.id!="root")c.parentId=node.id;
if(id=="-1" && name!=""){
topicCategoryService.addTopicCategory(c,function(id){
if(id)r.set("id",id);
if(!node)node=tree.root;
node.appendChild(new Ext.tree.TreeNode({
id:id,
text:c.name,
leaf:true
}));
node.getUI().removeClass('x-tree-node-leaf');
node.getUI().addClass('x-tree-node-expanded');
node.expand();
});
}
else if(name!="")
{
topicCategoryService.updateTopicCategory(r.get("id"),c,function(ret){
if(ret)tree.getNodeById(r.get("id")).setText(c.name);
});
}
} 关于可编辑表格控件的详细说明,请参考wlr.easyjf.com中的VIP文档《ExtJS可编辑表格EditorGridPanel详解》。