在 VS2010 中发布自定义的 Web 控件 - 第一部分
在 Visual Studio 2010 SDK 中,为 VS2010 增加了一系列项目模板,允许你创建和共享自定义的控件,这些项目被称为扩展项目,除了可以编译控件,扩展项目还可以帮助我们为将这些控件发布为 VSIX 扩展做好准备,一个 VSIX 扩展可以通过发布到 Visual Studio Gallery 中 以提供共享,或者将它直接发送给感兴趣的开发者。
但是目前没有 Web 控件的扩展项目模板,你可以通过下面的步骤来创建一个你自己的模板,我们的教程分为两个部分:
第一部分:手工创建和发布一个自定义的 Web 控件
第二部分:创建和发布一个扩展 Web 控件项目模板
当第二部分完成的时候,你将拥有一个扩展项目模板,它可以使你直接了当地创建和发布 Web 控件。
在第一部分,你将学习如下的内容:
- 创建一个 Web 控件
- 在 VS 中测试 Web 控件
- 准备发布 Web 控件
- 发布 Web 控件到 Visual Studio Gallery 中
- 从 Visual Studio Gallery 中安装 Web 控件
- 从 Visual Studio Gallery 中删除 Web 控件
准备工作
为了完成这次学习,你必须具备 Web 控件的知识,创建新的项目,设置项目的属性,使用 Visual Studio 测试,你还必须已经在你的计算机上安装了 Visual Studio 2010 和 Visual Studio 2010 SDK。
手工创建和发布你的 Web 控件
在没有模板的时候创建和发布自定义的 Web 控件,可以先通过一个存在的扩展控件项目开始,然后修改它成为一个扩展的 Web 控件项目。
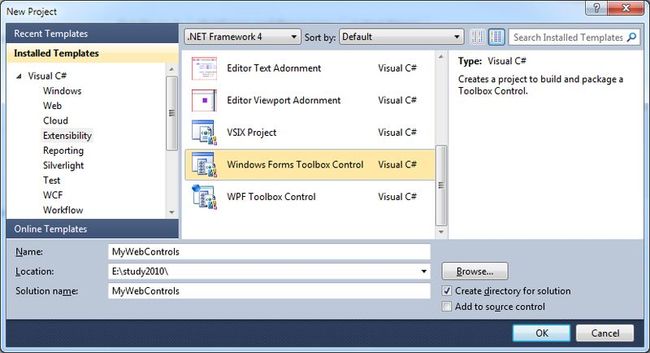
1. 启动 Visual Studio,然后创建一个 Visual C#/Extensibility/Windows Forms Toolbox Control 项目,将它命名为 MyWebControls,然后选中 Create directory for solution 复选框,最后确认。
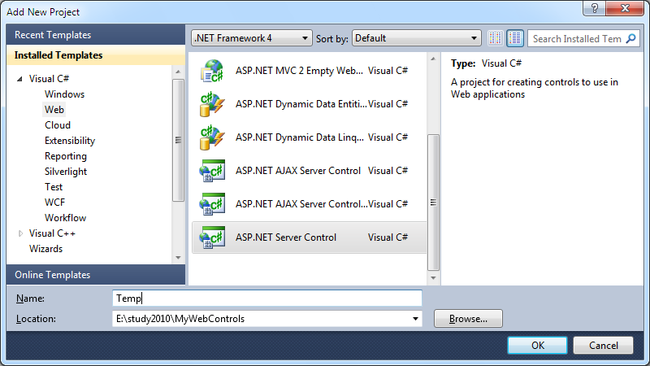
2. 在解决方案中增加一个 Visual C#/ASP.NET Server Control 项目,命名为 Temp.
合并项目文件
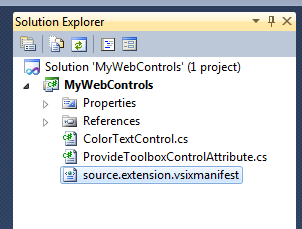
1. 将 Temp/ServerControl1.cs 重新命名为 Temp/ColorTextControl.cs
2. 删除文件 MyWebControls/ToolboxControl.cs.
3. 复制文件 Temp/ ColorTextControl.cs 到 MyWebControls 项目中
4. 从解决方案中删除 Temp 项目
合并项目引用
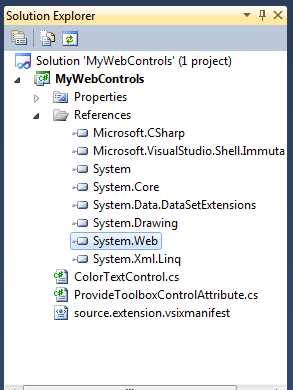
1. 为项目增加下列引用
•Microsoft.CSharp
•System.Data.DataSetExtensions
•System.Web
•System.Xml.Linq
2. 从项目中删除下列引用
•System.Data
•System.Windows.Forms
•System.Xml
创建 Web 控件
1. 在代码编辑器中打开 ColorTextControl.cs
2. 将命名控件修改为 MyWebControls
3. 在 ToolboxData 标签中,将所有的 ServerControl1 替换为 ColorTextControl,这些值设置了在从工具箱中将控件拖到设计器中的时候,所生成的标签的标记,他们必须匹配控件的类名,这也是出现在工具箱中的控件的名字。
4. 为控件类增加一个 ProvideToolBoxControl 的标签。第一个参数为程序集的名称,当项目生成的时候,它与命名控件的名字相同,这个彩色文本控件将出现在同名的控件集中。
控件的源码开始部分看起来如下:
2 {
3 [DefaultProperty( " Text " )]
4 [ToolboxData( " <{0}:ColorTextControl runat=server></{0}:ColorTextControl> " )]
5 [ProvideToolboxControl( " MyWebControls " , false )]
6 public class ColorTextControl : WebControl
7 {
5. 将 Text 属性的 get 方法使用下面的代码替换
2 {
3 String s = (String)ViewState[ " Text " ];
4 return " <span style='color:green'>“ + s + " </ span > " ;
5 }
6. 打开Properties/AssemblyInfo.cs 文件
7. 将 AssemblyVersion 版本修改为 *
自定义的工具箱控件将被缓存,仅仅当程序集的签名变化的时候才会被刷新,通过在每一次创建的时候增加程序集的版本号,缓存总是可以被刷新。
测试 Web 控件
在 发布你的 Web 控件之前,在 Visual Studio 中进行测试。
1. 按 F5 启动第二个 Visual Studio 进入调试模式
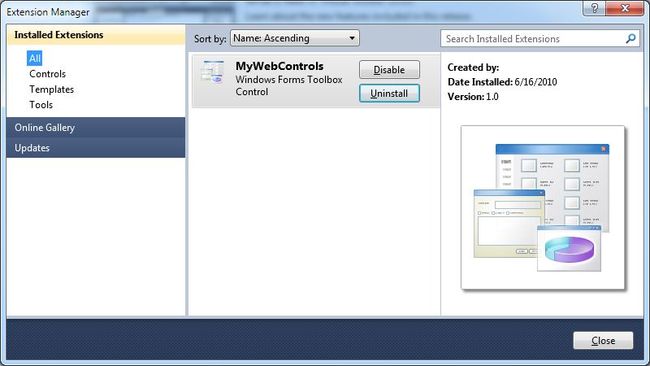
2. 从 Tools 菜单中,选择 Extension Manager, MyWebControls 扩展出现并被启用。
3. 关闭 Extension Manager
4. 创建一个新的 ASP.NET Web 项目
5. 在源代码视图打开 default.aspx
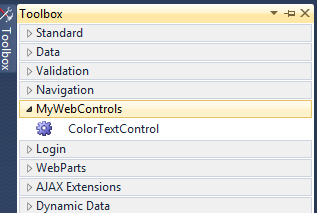
6. 打开工具箱,你应该在 MyWebControls 组中看到 ColorTextControl
7. 拖动 ColorTextControl 到你的页面中。
8. 增加一个 Text 属性,它的值为 Think Green!,完成之后,标签看起来如下:
<cc1:ColorTextControl ID="ColorTextControl1" Text="Think Green!" runat="server" />
9. 按 F5 启动 ASP.NET Development Server.
生成的结果看起来应该如下。
10. 关闭 ASP.NET Development Server.
11. 关闭调试
准备发布 Web 控件
在将你的控件发布到 Visual Studio Gallery 之前,你需要一个图标和一个屏幕的截图,图标用来显示在 Extension Manager 中扩展的后面。
1. 如果你已经有一个图标文件,将它作为一个已存在的项目加入到你的项目中,否则,增加一个新的图片文件到你的项目中,然后编辑一下,最好地表示你的控件,这我们的练习中,这个图标的名字为 Color.bmp,如下图所示。
2. 如果你已经有一个屏幕的截图,将它作为一个已存在的项目加入,否则的话,创建一个。在我们的练习中,这个文件的名字为 ScreenShot.jpg
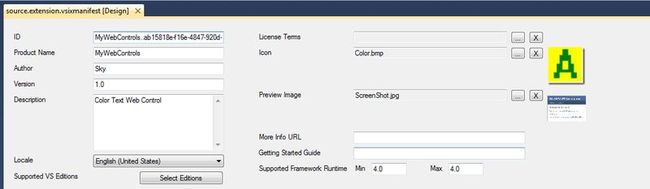
3. 打开 文件 source.extension.vsixmanifest 进行编辑
4. 将 Description 修改为 Color Text Web Control.
5. 将 Icon 设置为 Color.bmp, Preview Image 设置为 ScreenShot.jpg
6. 修改作者,版本,和其他的内容
7. 保存关闭这个清单文件,重新以 Release 模式创建项目,
 发布 Web 控件
发布 Web 控件
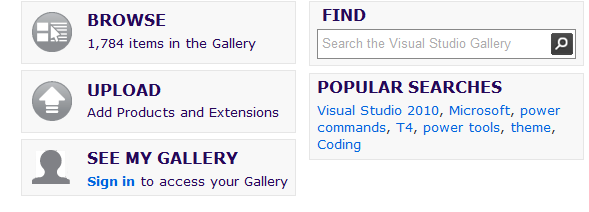
1. 打开浏览器,然后导航到 http://visualstudiogallery.msdn.microsoft.com/.
2. 在屏幕的右上角,点击 Sign in
3. 使用你的 Windows Live 账号登录,如果没有的话,就创建一个。
4. 在右上角,点击 Upload 按钮
5. 在 Step 1: Extension Type 扩展类型中选择 Control。继续
6. 在 Step 2: Upload 中选择 I would like to upload my control,然后 Select your control 出现。
7. 点击浏览按钮选择 bin/Release 文件夹下面的 MyWebControls.vsix 文件
8. 在 Step 3: Basic Information 中,你会在 Summary 中看到在清单文件中输入的信息
9. 将控件的分类 Category 设置为 ASP.NET,然后,Tags 中为 toolbox, Web Control,此时,你可以输入更加详细的描述。
10. 阅读并且同意 Contribution Agreement,继续

11. 此时还没有正式发布,点击 publish 正式发布。
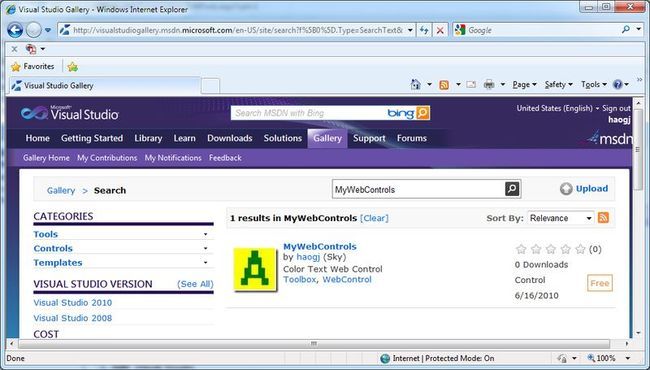
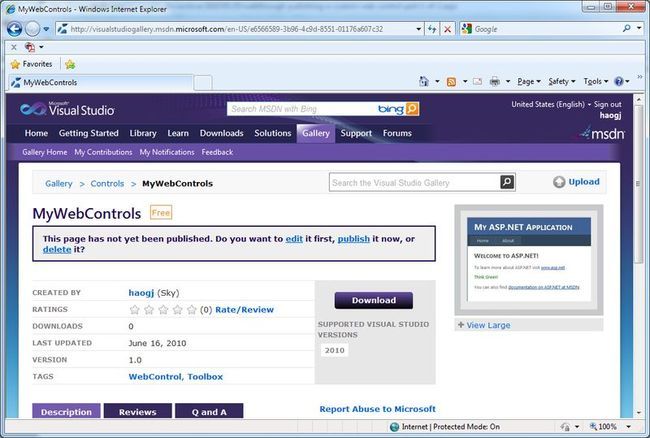
12. 搜索一下 MyWebControls,应该出现如下的扩展。
安装你的 Web 控件
现在你的 Web 控件已经发布了,你可以安装并且测试一下。
1. 回到 Visual Studio
2. 从 Tools 中选择 Extension Manager
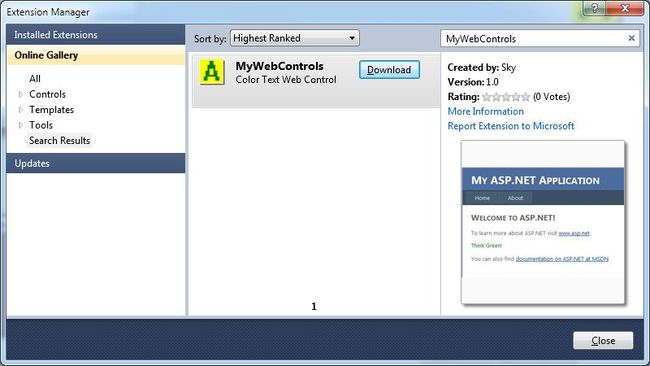
3. 点击 Online Gallery, 然后搜索 MyWebControls, MyWebControls出现在列表中。
4. 点击 Download 按钮, 在下载完成之后,点击安装,控件将安装在 Visual Studio 中。
5. 创建一个新的 Web 应用程序,
6. 在源代码视图打开 default.aspx
7. 打开工具箱,你将看到 MyWebControls 控件
从 Visual Studio Gallery 中删除你的 Web 控件
下一次的练习我们将通过项目模板来创建 Web 控件,作为准备工作,我们再删除目前的这一个。
1. 回到浏览器。
2. 点击我的贡献 My Contributions 链接,链接在左上角,然后看到 MyWebControls 。
3. 点击 Delete ,删除刚才上传的控件。
4. 返回 Visual Studio
5. 从 Tools 菜单中选择 Extension Manager
6. 选择 MyWebControls,选择卸载 Uninstall
7. 重新启动 Visual Studio 完成卸载过程。
这就是第一部分的内容,第二部分将演示如何基于刚才的项目创建并且发布一个可扩展的 Web 控件项目模板。
第二部分地址:http://www.cnblogs.com/haogj/archive/2010/06/16/1758991.html
原文作者:Martin Tracy