Python爬虫(4)网页信息
Python爬虫(4)浅谈js
JavaScript(简称“JS”) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
JavaScript的标准是ECMAScript 。截至 2012 年,所有浏览器都完整的支持ECMAScript 5.1,旧版本的浏览器至少支持ECMAScript 3 标准。2015年6月17日,ECMA国际组织发布了ECMAScript的第六版,该版本正式名称为 ECMAScript 2015,但通常被称为ECMAScript 6 或者ES2015
百度里面的废话还是很多的。
其实就是:
1. js是解释语言。可以由后端的node.js或者前端的浏览器作为解释器。
2. JavaScript又叫做ECMAScript ,有不同的标准,但是大同小异。微软家的和谷歌家的差的比较大。
文章目录
- Python爬虫(4)浅谈js
- 前言
- 一、基础概念
-
- 主要功能
- 核心要素
- 二、网页操作
-
- 内联,外联
- 直观认识
- 三、第一个js
-
- 命令部分
- 解释器
- 总结
前言
JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。
具体说来js是面向过程比较多一点,JAVA则是纯粹的面向对象。
而且js主要写前端,JAVA则是主要后端。
一、基础概念
主要功能
嵌入动态文本于HTML页面。
对浏览器事件做出响应。
读写HTML元素。
在数据被提交到服务器之前验证数据。
检测访客的浏览器信息。 控制cookies,包括创建和修改等。
基于Node.js技术进行服务器端编程。
核心要素
JavaScript 函数和事件
JavaScript 函数是一种 JavaScript 代码块,它可以在调用时被执行。
我们都知道网页最为核心的功能就是要满足交互。
交互,这里不是和AI交互。所以只是,当用户做了一个动作,网页如何反应。
js实现的就是这样一个个反应过程。而实际的载体就是函数。
二、网页操作
了解一下js在前端的一些作用。
js一般是前端的最后一环。当然承载了最多的修饰和功能作用。
我们网页里面的内容之所以能各种操作,效果都是得益于js。小到内容的点击,大到酷炫的效果,都是js的功劳。
内联,外联
//在 HTML 中,JavaScript 代码必须位于 标签之间。
<script>
document.getElementById("demo").innerHTML = "我的第一段 JavaScript";
</script>
所谓内联,外联就是这些代码放哪里的问题。
见名知意。。。
一般而言简单的内联,复杂的外联。基本都是外联的。。。追求酷炫啊,现在的网页。。
见识一下
http://weavesilk.com/
https://www.allhistory.com/
外部 JavaScript 的优势
在外部文件中放置脚本有如下优势:
分离了 HTML 和代码
使 HTML 和 JavaScript 更易于阅读和维护
已缓存的 JavaScript 文件可加速页面加载
直观认识
了解常见的操作
//JavaScript 能够改变 HTML 内容
document.getElementById("demo").innerHTML = "Hello JavaScript";
// JavaScript 能够改变 HTML 样式 (CSS)
document.getElementById("demo").style.fontSize = "25px";
// JavaScript 能够完成各式任务
document.write(5 + 6);
document代表整个HTML,直观可以认为是网页(的抽象)。
三、第一个js
我们来用js输出一个hello world吧。仅用于举例看看就好。
命令部分
首先我们要有输出的命令。
JavaScript 显示方案
JavaScript 能够以不同方式“显示”数据:
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML 输出
使用 innerHTML 写入 HTML 元素
使用 console.log() 写入浏览器控制台
解释器
我反复提到过,js的解释器就是我们的日常的浏览器。
浏览器其实很牛的,我们国家没有核心的浏览器技术。
有浏览器技术的也就apple,Firefox,edge,Google。其他的都是魔改的。
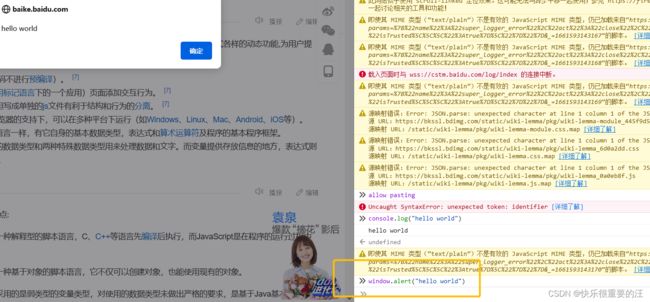
我们采用console.log()
 上面的信息不用管。。。前端不报错没警告,那才不正常。。。都是js太飘的锅
上面的信息不用管。。。前端不报错没警告,那才不正常。。。都是js太飘的锅
然后再浏览器的控制台里面输入console.log(“hello world”)
如果你直接复制粘贴这个输入,估计会警告,因为这样不安全!!!万一是钓鱼链接你就被我钓到了。
火狐会要求手动输入allow pasting。
OK。。nice!!!
window.alert() 的效果
总结
JavaScript更详细的教程可以参考菜鸟,w2cschool。
记忆的内容比较多,真正复杂的基本都写成了各式各样的头文件了。
我对这门语言的看法就是:
- 面向过程,当然也有面向对象的vue.js框架等。
- 数据类型上和Python相似,都是弱语言类型。风格上像c++。
- 这门语言的容错性带给它很大的可移植性,但是会产生各种稀奇古怪的错误。
- 虽然有后端的node.js。但是我觉得并不适合后端。
我们以后将谈论js里面和DOM树有关的操作。主要是定位。。。
js对于爬虫而言就是用户一个操作之后,把后端的一些数据返回到前端。
所以js返回的信息并不是很好爬取,也是爬虫部分的难点所在。
所以解决方案是 – 模拟用户行为!!!