Android开发教程 --- 布局(线性布局 Linear Layout )(相对布局 Relative Layout)
Hi,大家好
上次发布博文到现在已经很长时间了,年底项目非常的忙,一是抽不开时间来更新,二是可能有那么点懒,不管什么原因吧,对大家说声抱歉,后续会持续更新,谢谢大家的支持!
照例,放松下:有一个小伙子在一个办公大楼的门口抽着烟,一个妇女路过他身边,并对他说,“你知道不知道这个东西会危害你的健康?我是说,你有没有注意到香烟盒上 的那个警告(Warning)?”
小伙子说,“没事儿,我是一个程序员”。
那妇女说,“这又怎样?”
程序员说,“我们从来不关心Warning,只关心Error”
今天,主要来说说Android中的布局,肯定会有人说,现在网络上一搜一大把这样的文章,没意思,确实,毕竟那么多人都在编写发表博文,但是好像没有多少文章会以一个例子来讲解这些布局知识点,这篇博文主要还是讲解一些基础的知识点,下一篇主要用一个实例来总结布局知识,下边是目标效果,会在下篇博文中讨论,以方便日后的翻阅。高手就跳过吧!
Android 中有五大布局,分别是
线性布局 - Linear Layout
相对布局 - Relative Layout
表格布局 - Table Layout
相对布局 - AbsoluteLayout
框架布局 – FrameLayout
我在开发中,常用线性布局和相对布局,在此主要对这两种布局进行讲解。
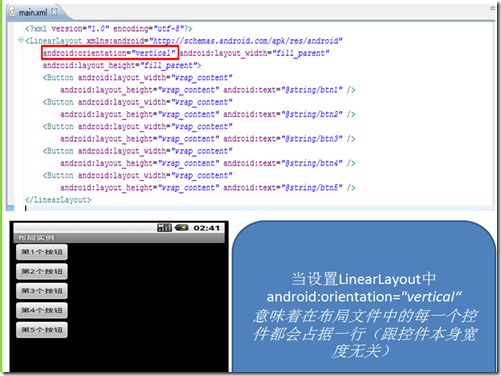
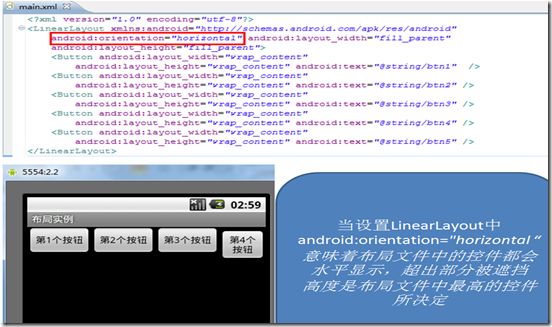
线性布局主要又分为垂直线性布局和水平线性布局,主要使用
android:orientation=”vertical”和android:orientation=”horizontal ”,效果分别如下:
•发现如果屏幕宽度或高度不够时,会有变形和显示不全的效果,那么如何避免这种情况呢?
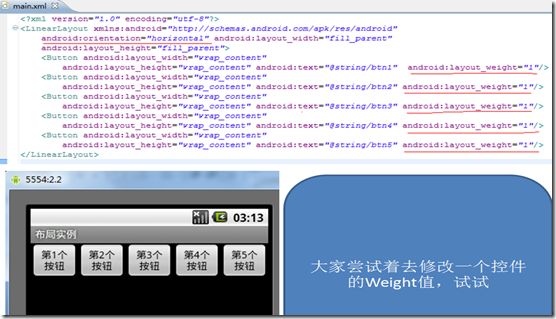
•android:layout_weight=“1”
•这个属性比较重要:每个控件的默认值为0 ,意思是控件是根据自身的宽高来划分空间,如果控件过多,超出一屏时,就会被遮挡住。
•如果为每个控件都定义这个属性,并且值都为1,那么就会对这些控件的父元素的可用空间进行划分。
•例:如果有5个控件,每个Weight=1,那么意味着父元素的空间将被划分成5份,每一个控件将占据1/5,Weight值越高,那么它所占的比例也就越大。
一般情况下,在做UI时,都会采用嵌套的方式来实现复杂的布局,例如:垂直线性套水平线性或者垂直线性套相对布局等,都需要各位多去动手实践。
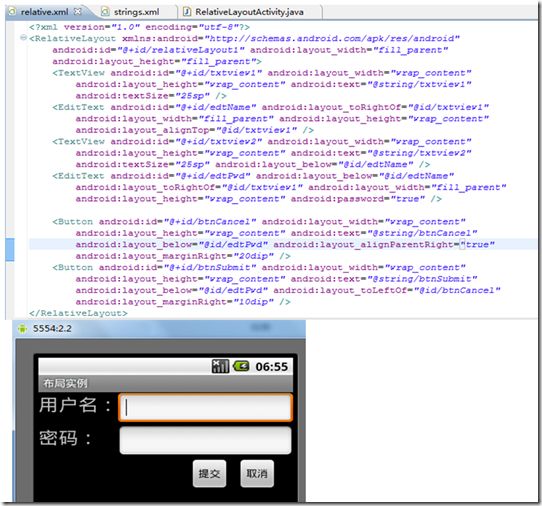
相对布局:
•概念
•允许子元素指定他们相对于其它元素或父元素的位置(通过ID 指定)。
•如果布局文件中有多层嵌套LinearLayout时,可以考虑使用相对布局
•需要用到的属性
•android:layout_marginTop=“25dip” //顶部距离
android:gravity=“left” //控件中文本位置
android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件
android:layout_above 将该控件的底部置于给定ID的控件之上(将该控件置于指定控件的上面);
android:layout_below 将该控件的顶部置于给定ID的控件之下(将该控件置于指定控件的下面);
android:layout_toLeftOf 将该控件的右边缘与给定ID的控件左边缘对齐;
android:layout_toRightOf将该控件的左边缘与给定ID的控件右边缘对齐;
android:layout_alignBaseline将该控件的baseline与给定ID的baseline对齐;
android:layout_alignTop 将该控件的顶部边缘与给定ID的顶部边缘对齐;
android:layout_alignBottom将该控件的底部边缘与给定ID的底部边缘对齐;
android:layout_alignLeft 将该控件的左边缘与给定ID的左边缘对齐;
android:layout_alignRight 将该控件的右边缘与给定ID的右边缘对齐;
// 相对于父组件
android:layout_alignParentTop 如果为true,将该控件的顶部与其父控件的顶部对齐;
android:layout_alignParentBottom 如果为true,将该控件的底部与其父控件的底部对齐;
android:layout_alignParentLeft 如果为true,将该控件的左部与其父控件的左部对齐;
android:layout_alignParentRight 如果为true,将该控件的右部与其父控件的右部对齐;
•// 居中
android:layout_centerHorizontal 如果为true,将该控件的置于水平居中;
android:layout_centerVertical 如果为true,将该控件的置于垂直居中;
android:layout_centerInParent 如果为true,将该控件的置于父控件的中央;
// 指定移动像素
android:layout_marginTop 上偏移的值;
android:layout_marginBottom 下偏移的值;
android:layout_marginLeft 左偏移的值;
android:layout_marginRight 右偏移的值;以下是一个简单的登录框效果
好了,剩下的三种布局在开发中我几乎没咋用过,个人感觉这两种布局就可以实现复杂的页面了。我总结了Android常用的布局-属性的帮助文档和这节的源代码都上传到了天圣达公司的网站,大家可以去下载。地址 http://www.tsdapp.com/android.html