- 系统架构设计师 需求分析篇二
AmHardy
软件架构设计师系统架构需求分析面向对象分析分析模型UML和SysML
面向对象分析方法1.用例模型构建用例模型一般需要经历4个阶段:识别参与者:识别与系统交互的所有事物。合并需求获得用例:将需求分配给予其相关的参与者。细化用例描述:详细描述每个用例的功能。调整用例模型:优化用例之间的关系和结构,前三个阶段是必需的。2.用例图的三元素参与者:使用系统的用户或其他外部系统和设备。用例:系统所提供的服务。通信关联:参与者和用例之间的关系,或用例与用例之间的关系。3.识别参
- Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java框架java任务html解析器存储电子商务
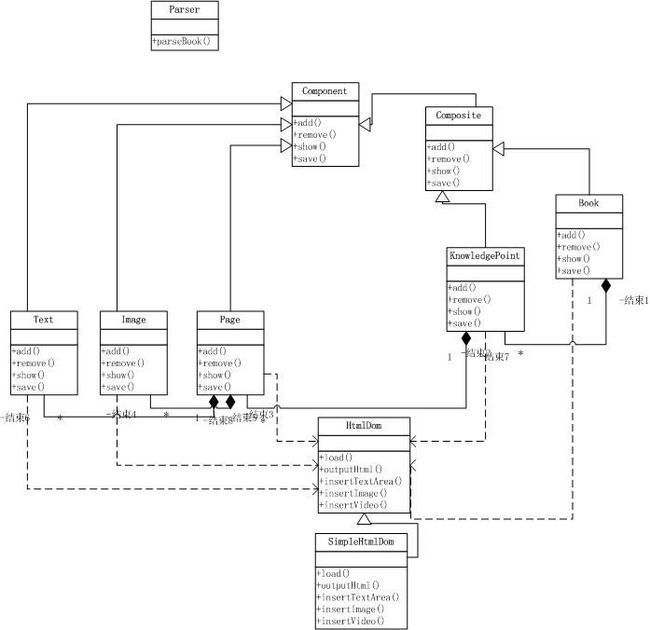
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- Kafka 基础与架构理解
StaticKing
KAFKAkafka
目录前言Kafka基础概念消息队列简介:Kafka与传统消息队列(如RabbitMQ、ActiveMQ)的对比Kafka的组件Kafka的工作原理:消息的生产、分发、消费流程Kafka系统架构Kafka的分布式架构设计Leader-Follower机制与数据复制Log-basedStorage和持久化Broker间通信协议Zookeeper在Kafka中的角色总结前言Kafka是一个分布式的消息系
- 以太坊DApp开发指南
Kirn
DApp架构设计DApp架构.png如上图,DApp的架构我们可以简单分为以上三种类型:轻钱包模式、重钱包模式和兼容模式。轻钱包模式轻钱包模式下我们需要有一个开放HttpRPC协议的节点与钱包通信,这个节点可以是任意链上的节点。轻钱包通常会作为一个浏览器插件存在,插件在运行时会自动注入Web3框架,DApp可以通过Web3与区块链节点通信。当DApp只是单纯的获取数据时是不需要钱包介入的,但是当D
- 系统架构设计师教程 第5章 5.3 系统分析与设计 笔记
z2014z
系统架构设计师系统架构笔记
5.3系统分析与设计系统分析阶段把复杂的对象分解为简单的组成部分,其基本任务是在充分了解用户需求的基础上,书写系统需求规格说明书。系统设计是根据系统分析的结果,完成系统的构建过程。其主要目的是绘制系统的蓝图,权衡和比较各种技术和实施方法的利弊,合理分配各种资源,构建新系统的详细设计方案和相关模型,指导系统实施工作的顺利开展。系统设计的主要内容包括概要设计和详细设计。5.3.1结构化方法★★★★★针
- 新零售SaaS架构:客户管理系统的应用架构设计
公众号-架构师汤师爷
SaaS架构零售架构系统架构后端java
客户管理系统的应用架构设计应用层定义了软件系统的应用功能,负责接收用户的请求,协调领域层能力来执行任务,并将结果返回给用户,功能模块包括:客户管理:核心功能模块,负责收集和更新客户信息,包括个人资料、联系方式、消费习惯、会员卡、归属信息(比如销售或顾问)和备注。这个模块是CRM系统的基础,支撑其他模块的运作,提供详细的客户信息,帮助企业更好的理解和服务客户。客户标签:通过对客户进行标签化管理,实现
- 一文搞懂应用架构的3个核心概念
公众号-架构师汤师爷
后端架构设计JavaSaaS
如果你是一名业务开发,你可能要说,我整天就是做CRUD(增删改查),哪里需要了解什么应用架构设计?经常有人说,程序员35岁之后很容易陷入瓶颈,被行业淘汰,我觉得原因其实就在此。有些朋友在写代码的时候,可能没有太多考虑非功能性的需求、扩展性,只是完成功能,觉得能用就好。做事情的时候,也没有长远的规划,只是把眼前的事情做好就满足了。我面试过很多大龄候选人,他们的简历长达十几页,项目经历有几十个。然而,
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- 2024上半年软考系统架构设计师-综合知识选择题及答案
不对法
系统架构
1.操作系统先来先服务调度算法2.操作系统多道程序设计,利用率3.操作系统状态流转错误的,执行态到运行态4.数据库2NF每一个非主属性完全依赖主键5.数据库笛卡尔积m*n6.数据库不属于事务的特点,并发性7.数据库交集表达式R-(R-S)8.数据库反规范化属于逻辑设计9.网络没有加密功能,物理层10.网络二层交换机数据,数据链路层11.知识产权专利法是否属于民法12.知识产权商标不属于,其他几个是
- 【60天备战软考高级系统架构设计师——第十天:软件设计与架构综合练习】
冷风扇666
备战-软考系统架构架构
经过前十天的学习,我们已经了解了软件工程生命周期模型、需求分析与管理方法,以及软件设计与架构的核心内容。为了巩固这些知识点,今天我们将进行一个综合练习。前十天学习内容回顾第1-3天:软件工程概述学习了软件生命周期模型(如瀑布模型、迭代模型、敏捷模型等)、软件工程原则(如开闭原则、单一职责原则等),以及常用的工程方法。第4-6天:需求分析与管理需求分析与管理是软件开发的关键环节之一。我们掌握了需求获
- 【系统架构设计】系统的可靠性分析与设计
傻傻虎虎
系统架构设计系统架构系统安全
【系统架构设计】系统的可靠性分析与设计可靠性概述系统故障模型系统配置方法组成结构功能与应用场景技术含量与成本系统可靠性可靠性概述这里有几个名词要做好区分,可靠度是某一个时间区间内能正常运行的概率;可用度是某一时刻可运行的概率;可维度是指系统失效后,在时间间隔内被修复的概率;平均无故障时间是从0时开始到故障发生时,系统的持续运行时间的期望值;平均故障修复时间就是字面意思;平均故障间隔时间是
- 系统架构师软考历年论文题目(2009-2024年)及分析
pccai-vip
系统架构师系统架构
时间题目20091.论基于DSSA的软件架构设计与应用;2.论信息系统建模方法;3.论基于REST服务的Web应用系统设计;4.论软件可靠性设计与应用20101.论软件的静态演化和动态演化及其应用;2.论数据挖掘技术的应用;3.论大规模分布式系统缓存设计策略;4.论软件可靠性评价20111.论模型驱动架构在系统开发中的应用;2.论企业集成平台的架构设计;3.论企业架构管理与应用;4.论软件需求获取
- Nacos 与 Eureka 的区别
litGrey
微服务eureka
随着微服务架构的流行,服务发现成为了构建分布式系统的关键技术之一。在众多服务发现工具中,Nacos和Eureka是两个非常受欢迎的选择。本文将深入探讨这两者的区别,帮助你在选择适合自己的服务发现解决方案时做出明智的决策。如果你不懂得怎么选择,请记得看最后一点小建议!1.基础对比1.1.架构设计:集中式vs分布式Eureka采用的是客户端-服务器(Client-Server,CS)架构。Eureka
- 论文分享系列(三)——论软件架构风格
马斯洛金字塔下的小灵猴儿
#软考高项架构师论软件架构风格论文
论软件架构风格摘要2023年5月,我司启动了精彩购电商系统的开发工作,该项目组中我担任系统架构师岗位,主要负责整体架构设计与中间件选型。本文以该电商平台为例,主要讨论了软件架构风格在该项目中的具体应用。整个系统采用具有三层的层次式软件架构的设计思想,分别是应用层,服务层,数据层。在应用层中的业务逻辑层的设计中,将整个业务系统划分为十余个子系统。服务层以springcloud服务框架为核心,数据采用
- 论文分享系列(二)——论微服务架构及其应用
马斯洛金字塔下的小灵猴儿
#软考高项架构师论微服务架构及其应用论文
论微服务架构及其应用摘要2023年5月,我司启动了精彩购电商系统的开发工作,该项目组中我担任系统架构师岗位,主要负责整体架构设计与中间件选型。本文以该电商平台为例,将介绍微服务架构的特点、应用场景以及实现方法。系统以SpringCloud微服务框架开发,分为前端Web服务、平台保障服务、业务服务三部分。前端Web服务由负载均衡与服务器集群结合,实现高并发的前台界面;平台保障服务以Eureka为中心
- 248、Python开发秘籍:技术选型与架构设计技巧解析
多多的编程笔记
python开发语言
Python开发:掌握如何处理技术债务和遗留系统作为软件开发者,我们经常会遇到两种问题:技术债务和遗留系统。技术债务是指在软件开发过程中,为了尽快完成项目而采用的短期解决方案,这会导致代码质量下降,维护成本增加。而遗留系统则是指那些已经存在很长时间,但不再适应现代技术需求的系统。在这篇文章中,我们将介绍如何使用Python来处理这两种问题。理解技术债务技术债务可以理解为一种“借债”。想象一下,你正
- 多级缓存架构设计
白鸽呀
架构缓存redis数据库
缓存是提升性能最直接的方法多级缓存分为:客户端,应用层,业务层,数据层1、客户端缓存:主要对浏览器的静态资源进行缓存通过在响应头设置Expires,cache-control,将文件保存在本地,减少多次请求静态资源带来的带宽损耗(解决并发手段)2、应用层缓存:浏览器只负责读取Expires,Expires在CDN内容分发网络和Nginx进行设置CDN内容分发网络是静态资源分发的主要技术手段,有效解
- 一种E2E的架构设计流程
weixin_33796205
本文不是介绍架构设计方法,只是给出一种E2E的架构设计流程的实现,具体的架构设计方法需要参考相关的资料。架构设计流程分析:具体步骤说明:1、需求收集,包括从用户收集到的原始需求和项目通过友商的竞争分析得到的需求,需求分为功能需求和非功能需求两大类。2、需求分析,针对1中搜集到的需求,首先按类划分整理,再对原始需求进行分解,生成子业务需求,在根据业务需求做用例分析。用例分析中,需要对每个用例业务模型
- 【HDFS】角色的架构设计
流辉fglow
#HDFS大数据hdfshadoop大数据学习分布式
HDFS角色的架构设计前置知识:Windows与Linux文件系统的差异HDFS中的角色及功能HDFS的架构NameNodeDataNodeNameNode元数据的持久化说明:/表示两个词是同一语义,方便你理解的前置知识:Windows与Linux文件系统的差异Windows&LInux虽然都有硬盘/分区、目录,但感受很不同的是:Windows:有很强的分区概念,要先通过不同的“盘符”去找文件在命
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- 学习之性能的理论知识一
蓝瑟柳絮
学习
一、性能的测试的概念1、什么是性能性能:就是软件质量属性中的效率效率特性:时间特性:表示系统处理用户请求的响应时间资源特性:表示系统运行过程中,系统资源的消耗情况:CPU,内存、磁盘2、什么是性能测试性能测试概念:使用自动化工具,模拟不同的场景,对软件各项性能指标进行测试和评估的过程测试的是:1、后台处理程序的性能(代码性能)2、应用服务、数据库、架构设计等是否存在瓶颈3、服务器资源消耗(cpu、
- 【架构篇】软件架构的指南针之架构原则
林木森^~^
架构架构数据库
软件架构的设计原则是一组指导思想,帮助我们在设计系统时做出有效的决策,以确保软件的可维护性、可扩展性和可靠性。以下是一些关键的软件架构设计原则:模块化(Modularity):将系统分解为功能独立的模块,每个模块负责系统中的一个特定的功能区域。这种分解有助于降低系统的复杂性,便于理解和维护。抽象(Abstraction):提供系统组件的简化表示,隐藏其内部复杂性,只暴露必要的接口。这有助于理解系统
- 【系统架构设计师】解释器模式
Evaporator Core
解释器模式python开发语言
解释器模式(InterpreterPattern)是一种行为型设计模式,它定义了文法的表示,并定义了一个解释器,该解释器使用该表示来解释语言中的句子。在解释器模式中,通常包括一个抽象语法树(AbstractSyntaxTree,AST),用于表示输入的语言文法,以及一系列的解释器类,每个类对应文法中的一个符号或符号的组合。解释器模式主要适用于那些需要将一个语言中的句子解释成程序可以理解的另一种形式
- 软考架构-架构风格
zyhJhon
架构
一、概念:风格就是架构的模式,比如C/S、B/S架构,比如现实生活中的中式风格、欧式风格描述某一特定应用领域中系统组织的方式软件架构风格反映了领域中众多系统所共有的结构和语义特性,并指导如何将各个模块和子系统有效地组织成一个完整的系统。架构设计的核心问题是能否达到架构级的软件复用架构风格定义了用于描述系统的术语表和一组指导构架系统的规则二、风格分类架构风格考点说明数据流-批处理传统编译器,每个阶段
- 【深入剖析】Kylin架构全景及其组件详解
2401_85763639
kylin架构大数据
标题:【深入剖析】Kylin架构全景及其组件详解ApacheKylin是一个开源的分布式分析引擎,提供大数据集上的即时分析能力。它通过预计算技术,将数据以多维立方体的形式存储,从而加快查询速度。本文将详细探讨Kylin的架构及其组件,包括数据源、元数据存储、Cube构建、协调节点、查询引擎等关键部分。1.Kylin架构概述Kylin的架构设计为分层结构,每一层负责不同的功能和任务。2.数据源层Ky
- 探索高效开发之道:N-Tier架构开源项目深度剖析
钟洁祺
探索高效开发之道:N-Tier架构开源项目深度剖析N-Tier-ArchitectureThisisan-layerarchitecturebasedonCommonwebapplicationarchitectures.项目地址:https://gitcode.com/gh_mirrors/nt/N-Tier-Architecture在追求卓越的软件开发旅程中,一个清晰、高效的架构设计是基石。今
- 即时通讯技术文集(第16期):IM架构设计技术精选(第一部分) [共17篇]
jackjiang20212
为了更好地分类阅读52im.net总计1000多篇精编文章,我将在每周三推送新的一期技术文集,本次是第16期。[-1-]浅谈IM系统的架构设计[链接]http://www.52im.net/thread-307-1-1.html[摘要]下面把我近年来从技术上我对IM系统(即时消息的传输,不包括语音,视频,文件的传输)的理解和设计分享出来,浅薄之见,望大家别见笑,欢迎给出批评意见。[-2-]简述移动
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发