全网最详细实战用Xcode开发苹果轻应用(App Clip) 教程
本文以实战经验图文超详细讲解如何用Xcode开发苹果轻应用(App Clip)包括生成轻App码以及注意事项和相关问题。
国内各大平台相继推出小程序、快应用,苹果在2020年的WWDC 开发者大会上发布了iOS14其中有一个新功能App Clips(轻 App),用户无需下载APP就可以体验APP的部分功能。
先给大家看下我已上线苹果App Store的效果吧,需要注意的是这个轻App码必须用iOS 14.3或更高版本的苹果扫码器才能扫描出来,其他扫描工具都无法读取。另外,下载App前扫描轻App码打开的是轻App,下载App后打开的是App。
首先需要说明的是轻App跟iMessage App、Apple Watch应用一样是嵌套在APP中的,也就是说它不是独立开发、部署的,它依赖并共享着APP,并且轻App是由指定URL触发启动的,实际上轻App码就是生成了指定的URL。
官网给的教程App Clips、Creating App Clip Codes、Creating an App Clip with Xcode等都很简单,网上很多资料也基本都是直接从官网翻译的,而且还存在各种翻译不到位!
按照上面官网的Article,轻App解压后必须小于10m,可以在新建项目中创建轻App也可以在已有项目中添加轻App,下面就以在已有项目中添加轻App的方式来讲解创建轻App。
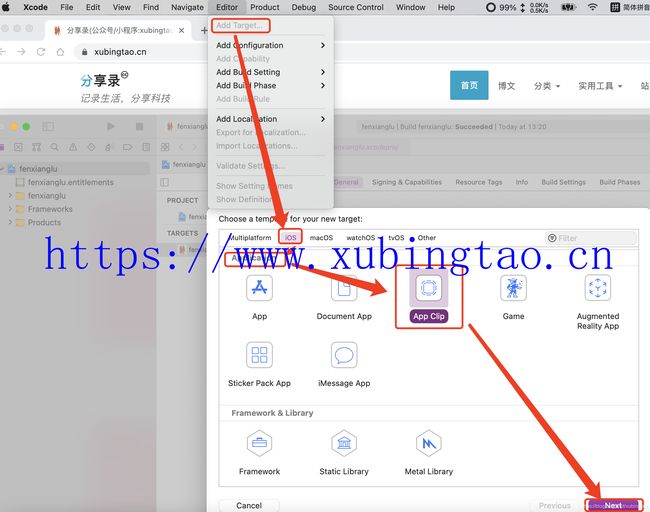
接下来用Xcode创建轻App,通过“File”->“new”->“Target...”或者“Editor”->“Add Target...”,然后选“iOS”->“Application”->“App Clip”,需要注意的是Xcode版本太旧可能找不到这个“App Clip”:
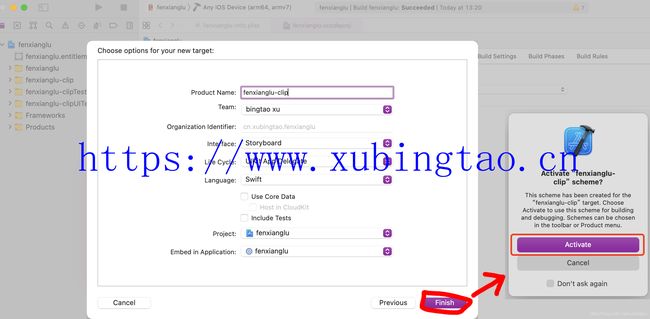
接下来还是那句话根据实际情况填写,要灵活运用、触类旁通不要只会照搬!不想产生太多没用的目录文件就别勾选“Use Core Data”和“Include Tests”:
然后简单配置一下轻App,添加关联域名,logo,启动界面图文等:
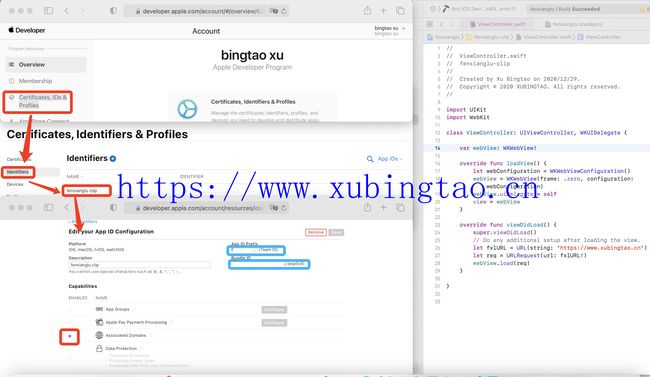
然后到开发者中心的“Certificates, Identifiers & Profiles”看一下“Associated Domains”有没有勾上,需要注意的是“App ID”和“Bundle ID”,App ID是之前主项目创建的,Bundle ID是刚刚创建轻App时Xcode自动生成的跟项目里的“Bundle Identifier”一致,后面配apple-app-site-association会用到这两个ID。
这里简单改下ViewController,做个最简单的轻App,即直接用WKWebView嵌套我的网站。
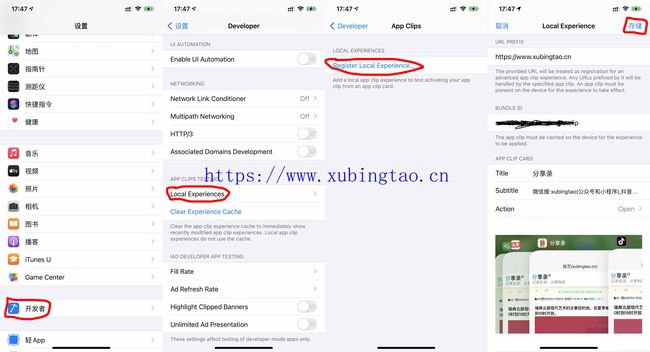
接下来可以到手机上测试了,没发布到App Store要想看到效果得在手机上先配个“Local Experiences”,手机连到Mac上后在“设置”下面有个“开发者”,也就是在“轻App”上面,然后拉到下面找到“Local Experiences”,然后点“Register Local Experiences...”,然后填写“URL PREFIX”、“BUNDLE ID”、“APP CLIP CARD”:
把轻App运行到手机上,然后将上面手机上配的“URL PREFIX”生成二维码,用iOS 14.3或更高版本的苹果自带的扫码器扫描,即可弹出轻App卡:
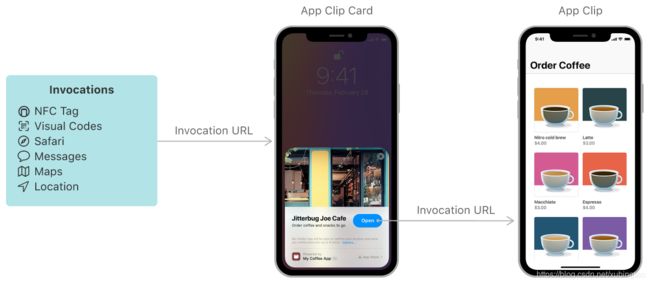
按照苹果官网的说法有5种方式打开轻App(Launch an App Clip):
其中有两种我们是可以比较容易实现的,那就是扫码和Safari浏览器打开,扫描上面已经介绍没发布到App Store如何在手机上体验了,实际上等上架后可以通过扫描轻App码直接打开,而Safari浏览器打开则需要在服务器根目录配“.well-known/apple-app-site-association”,需要注意的是apple-app-site-association没有后缀内容如下,其中“App ID”、“Bundle ID”在上面有提到过:
{
"appclips": {
"apps": ["App ID.Bundle ID"]
}
}另外还要在网页头部加上
我这边加的是:
但是,我不知道是不是因为我之前没有在主项目加入“Associated Domains”的原因,在Safari浏览器访问我的网站,在顶部Smart App Banner显示的是APP的横幅而不是轻App的(轻App图标外面有一圈虚线):
这个得等下次更新版本到App Store才能验结果,这个也是苹果应用开发比较麻烦的地方,出问题不好找人调试,这个轻App还没有测试环境!
下面讲一下怎么生成轻App码,首先要把项目上传到App Store Connect,不知道怎么上传的可以看我的另一篇文章《实战用Xcode打包iOS端APP并通过App Store Connect分发提交审核》。
上传完二进制文件等构建完选了版本后就可以填轻App信息了,其中标题图像跟上面的App预览和截图一样必须固定尺寸,这里是1800x1200像素!
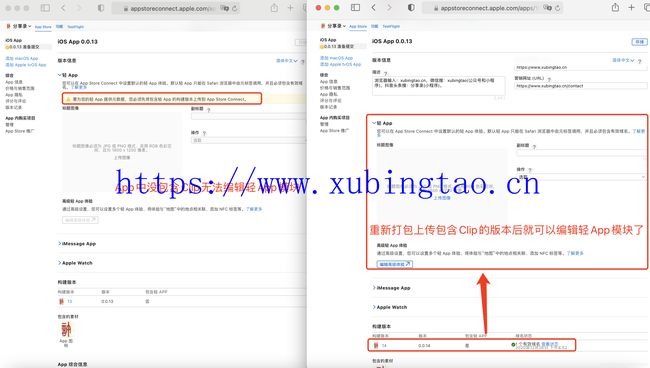
在高级轻App体验下面有个“编辑高级体验”,点进来以后按照如下图5步添加轻App信息,其中第3步的“轻App体验网址(URL)”必须与上面“Associated Domains”配的一致:
填写完轻App信息后就可以获取轻App码了,可设置不同背景色和前景色,还是那句话根据实际需求操作:
在选择轻App码类型时有NFC和仅扫描两种供选择,其中NFC是要有NFC标签介质才能使用的,所以我这里直接选择仅扫描,比较有意思的是这两个选择不同,中间的logo也会显示不同,扫描显示相机,NFC显示手机。
最后等审批下来发布到App Store后就可以扫码打开轻App了。
当然你也可能遇到各种问题,比如,Xcode中的“Associated Domains”域名配置不对或者开发者后台的“Associated Domains”被你去掉勾选了,上面的apple-app-site-association配置不对,开发者后台的Identifiers跟你的“Bundle Identifier”不一致,iOS系统版本太低或没有用苹果自带扫码器扫描而无法读取轻App码,等等。
好了,这一篇就先到这里了,记得关注公众号每天为你们发布各类有用信息,有问题可以通过APP、小程序评论留言或者在线客服找我帮忙。
个人网站有更多原创文章,原文链接:https://www.xubingtao.cn?p=2932
关注我的公众号每天为你们发布各类有用信息。
![]()