Vue扩展知识概括
Vue扩展知识概括
- HTML,CSS,JS回顾
- HTML,CSS杂疑
- Vue杂疑
- VSCode集成Vue
- Vue开发
HTML,CSS,JS回顾
常用选择器:
- 元素选择器
①作用:根据标签名来选中指定的元素
②语法:标签名{}
③例子:p{} h1{} div{} - id选择器
①作用:根据元素的id属性值选中一个元素
②语法:#id属性值{}
③例子:#box{} #red{} - 类选择器
①作用:根据元素的class属性值选中一组元素
②语法:.class属性值{} - 通配选择器
①作用:选中页面中的所有元素
②语法: *{}
对象简介:
- JS中数据类型
①String 字符串
②Number 数值
③Boolean 布尔值
④Null 空值
⑤Undefined 未定义 - 以上这五种类型属于基本数据类型,以后我们看到的值,只要不是上边的5种,全都是对象。
函数简介:
- 函数 function。函数也是一个对象。函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
- 函数中可以保存一些代码在需要的时候调用。使用typeof检查一个函数对象时,会返回function
- 我们在实际开发中很少使用构造函数来创建一个函数对象。创建一个函数对象,可以将要封装的代码以字符串的形式传递给构造函数。
作用域简介:
- 作用域指一个变量的作用的范围
- 在JS中一共有两种作用域:
①全局作用域:直接编写在script标签中的JS代码,都在全局作用域。全局作用域在页面打开时创建,在页面关闭时销毁。在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
<1>在全局作用域中:创建的变量都会作为window对象的属性保存,创建的函数都会作为window对象的方法保存。全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到
②函数作用域:调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁。每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的。在函数作用域中可以访问到全局作用域的变量。在全局作用域中无法访问到函数作用域的变量。
构造函数简介:
- 创建一个构造函数,专门用来创建Person对象的,构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写
- 构造函数和普通函数的区别就是调用方式的不同。普通函数是直接调用,而构造函数需要使用new关键字来调用
- 对于不加new来执行构造函数来说,返回值就是构造函数的执行结果;对于加new关键字来执行构造函数而言,如果return的是基本数据类型,那么忽视掉该return值,如果返回的是一个引用类型,那么返回该引用类型。
原型 prototype简介:
- 我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype。这个属性对应着一个对象,这个对象就是我们所谓的原型对象
- 如果函数作为普通函数调用prototype没有任何作用。当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
DOM简介:
- 浏览器已经为我们提供 文档节点 对象这个对象是window属性,可以在页面中直接使用,文档节点代表的是整个网页。
- DOM,全称Document Object Model文档对象模型。JS中通过DOM来对HTML文档进行操作。只要理解了DOM就可以随心所欲的操作WEB页面。
①文档表示的就是整个的HTML网页文档
②对象表示将网页中的每一个部分都转换为了一个对象。
③使用模型来表示对象之间的关系,这样方便我们获取对象。
BOM简介:
- 浏览器对象模型,BOM可以使我们通过JS来操作浏览器
- 在BOM中为我们提供了一组对象,用来完成对浏览器的操作
理解闭包:
- 如何产生闭包?
①当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时, 就产生了闭包
闭包到底是什么?
①使用chrome调试查看
理解一: 闭包是嵌套的内部函数(绝大部分人)
理解二: 包含被引用变量(函数)的对象(极少数人) - 注意: 闭包存在于嵌套的内部函数中
- 产生闭包的条件?
①函数嵌套 ②内部函数引用了外部函数的数据(变量/函数)
常见的闭包:
- 将函数作为另一个函数的返回值
- 将函数作为实参传递给另一个函数调用
闭包的作用:
- 使用函数内部的变量在函数执行完后, 仍然存活在内存中(延长了局部变量的生命周期)
- 让函数外部可以操作(读写)到函数内部的数据(变量/函数)
- 问题:
①函数执行完后, 函数内部声明的局部变量是否还存在?
<1>看是否使用了闭包
②在函数外部能直接访问函数内部的局部变量吗?
<1>不能
闭包的生命周期:
- 产生: 在嵌套内部函数定义执行完时就产生了(不是在调用)
- 死亡: 在嵌套的内部函数成为垃圾对象时
闭包的应用:自定义JS模块:
- 具有特定功能的js文件,将所有的数据和功能都封装在一个函数内部(私有的),只向外暴露一个包信n个方法的对象或函数,
- 模块的使用者,只需要通过模块暴露的对象调用方法来实现对应的功能
//向外暴露包含多个方法的对象
//通过return 返回向外暴露
return {
doSomething: doSomething,
doOtherthing: doOtherthing
}
//通过window对象向外暴露
window.coolModule2 = {
doSomething: a,
doOtherthing: b
}
let 关键字:
-
let 关键字用来声明变量,使用 let 声明的变量有几个特点:
①不允许重复声明
② 块儿级作用域
③ 不存在变量提升
④ 不影响作用域链 -
应用场景:以后声明变量使用 let 就对了
const 关键字:
- const 关键字用来声明常量,const 声明有以下特点:
①声明必须赋初始值
②标识符一般为大写
③ 不允许重复声明
④ 值不允许修改
⑤ 块儿级作用域
模板字符串:
- 模板字符串(template string)是增强版的字符串,用反引号(`)标识,特点:
①字符串中可以出现换行符
②可以使用 ${xxx} 形式输出变量
Throw 和 Try to Catch:
- try 语句使您能够测试代码块中的错误。
- catch 语句允许您处理错误。
- throw 语句允许您创建自定义错误。
①从技术上讲您能够抛出异常(抛出错误)。
②异常可以是 JavaScript 字符串、数字、布尔或对象
finally 使您能够执行代码,在 try 和 catch 之后,无论结果如何。
箭头函数:
- ES6 允许使用「箭头」(=>)定义函数。
/**
- 1. 通用写法
*/
let fn = (arg1, arg2, arg3) => {
return arg1 + arg2 + arg3;
}
迭代器:
- 遍历器(Iterator)就是一种机制。
- 它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator接口,就可以完成遍历操作。
- 这个接口也就是一个Symbol属性。
①准确说是一个方法—> Symbol.iterator - ES6 创造了一种新的遍历命令 for…of 循环,Iterator 接口主要供 for…of 消费。
class 类:
- ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对 象的模板。通过 class关键字,可以定义类。基本上,ES6的 class 可以看作只是 一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
- 知识点:
①class 声明类
② constructor 定义构造函数初始化
③ extends 继承父类
④ super 调用父级构造方法
⑤ static 定义静态方法和属性
<1>静态方法和属性只能被对象调用。
<2>静态方法和属性不能被实例调用。
⑥ 父类方法可以重写
ES6 模块化语法:
- 模块功能主要由两个命令构成:export 和 import。
①export 命令用于规定模块的对外接口
②import 命令用于输入其他模块提供的功能
Commonjs模块化语法:
- CommonJS 的一个模块就是一个脚本文件,通过执行该文件来加载模块。 该模块中,包含 CommonJS规范的核心变量:exports、module.exports、require。
①module 记录当前模块信息。
②require 引入模块的方法。
③exports 当前模块导出的属性
<1>exports 和 module.exports 可以负责对模块中的内容进行导出。
<2>require 函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容。
babel详解:
- babel简单来说把 JavaScript 中 es2015/2016/2017/2046 的新语法转化为es5,让低端运行环境(如浏览器和node )能够认识并执行。
- 严格来说,babel 也可以转化为更低的规范。但以目前情况来说,es5 规范已经足以覆盖绝大部分浏览器,因此常规来说转到es5是一个安全且流行的做法。
HTML,CSS杂疑
scrollTop回到顶部详解:
- scrollTop/scrollLeft:滚动条卷去的高度/宽度,这两个属性是可读可写的,它们有边界值(最小值为0,有最大值)。若设置超过边界值,不会生效,它们依旧是边界值
①最小值:0
②最大值:ele.scrollHeight - ele.clientHeight - DTD 是什么?
①DTD告诉浏览器当前文档用的是什么标记语言,然后浏览器才能正确的根据W3C标准解析文档代码。
②DTD 在html文档中定义DTD就是通过!doctype定义 - document.documentElement与document.body的区别?
①当获取或设置scrollTop值是,要用兼容写法:document.documentElement[attr] || document.body[attr]
②document代表的是整个文档(对于一个网页来说包括整个网页结构),③document.documentElement是整个文档节点树的根节点,在网页中即html标签;
④document.body是整个文档DOM节点树里的body节点,网页中即为body标签元素。
⑤在文档使用了DTD时,document.body.scrollTop的值为0,此时需要使用document.documentElement.scrollTop来获取滚动条滚过的长度;
⑥在未使用DTD定义文档时,使用document.body.scrollTop获取值。
Vue杂疑
Vue2中vue-router 为什么需要放到 new Vue({router}) options 里?
- 很多 vue 插件在利用 vue 提供的 use 方法安装后就不需要在进行多余的操作了,但是由 vue 官方提供的 vue-router,在使用时却需要在 new Vue 实例的 options 中增加 router 配置,来完成项目 router 的使用。
- 如果你使用过 router 的 0.7.x 版本可能会清楚原来的知道 vue-router 的启动是需要单独的执行方法的:
router.start({
template: '<router-view>router-view>'
}, '#app')
- 从这个版本以后呢 vue-router 更新了启动方式(同时也优化了很多其他的方法),变成了现在传递 opitons 的这个样子:
new Vue({
el: '#app',
router: router,
template: '<router-view>router-view>'
})
- 也就是说 router 的启动交给了 vue 实例。这样给我们的使用逻辑就更加清晰了,在使用 this.$router、this.$route 时能让开发者更好理解。
- 但是这样一来 vue-router 是在哪里初始化的呢?来来来——让我们看看 vue-router 里边的故事。
①vue-router 的代码还是很好理解的,整体关键逻辑不多。components 和 history 分别是我们使用的组件还有浏览历史控制。我们关心的就在 index.js、install.js 里了。
②对,你没有看错!就是这个 mixin 方法,在 beforeCreate 生命周期里 vue-router 从当前 vue 实例的 options 中获得获得 router 对象并完成初始化操作。
VSCode集成Vue
VSCode中git使用:
一、用户名和邮箱:
<1>安装Git后首先要做的事情是设置你的用户名称和e-mail地址。这是非常重要的,因为每次Git提交都会使用该信息。
<2>只需要做一次这个设置,如果你传递了–global 选项,因为Git将总是会使用该信息来处理你在系统中所做的一切操作。如果你希望在一个特定的项目中使用不同的名称或e-mail地址,你可以在该项目中运行该命令而不要–global选项。总之–global为全局配置,不加为某个项目的特定配置。
git config --global user.name "your name"
git config --global user.email "[email protected]"
二、SSH绑定
<1>SSH是一种网络协议,用于计算机之间的加密登录。如果一个用户从本地计算机,使用SSH协议登录另一台远程计算机,我们就可以认为,这种登录是安全的,即使被中途截获,密码也不会泄露。
<2>最早的时候,互联网通信都是明文通信,一旦被截获,内容就暴露无疑。1995年,芬兰学者Tatu Ylonen设计了SSH协议,将登录信息全部加密,成为互联网安全的一个基本解决方案,迅速在全世界获得推广,目前已经成为Linux系统的标准配置。
<3>在git bash中输入:ssh-keygen -t rsa
RSA是一种加密算法,大家在计算机网络中都学过,还有AES、DES等。
输入之后一直回车就OK了。
生成的公钥和私钥位置(命令行会有说明)
接着将公钥(打开id_rsa.pub复制内容)复制到github中:(和gitee操作一样)
VSCode中调试Vue代码:
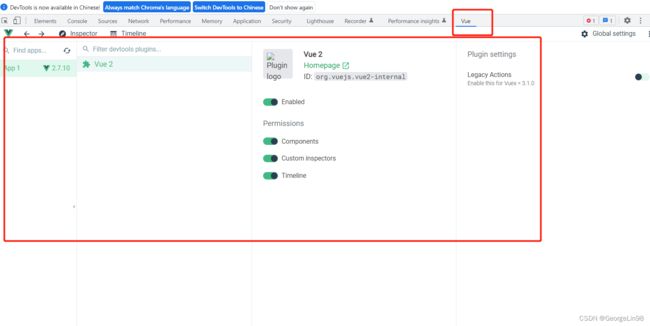
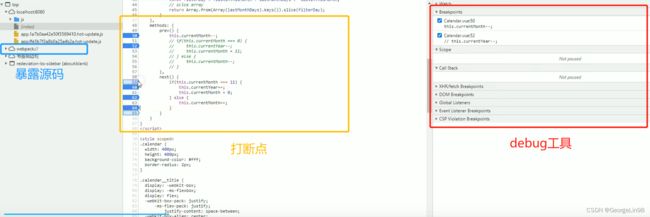
chrome方式:在Vue配置文件中加上devtool:‘source-map’,使源码可以在浏览器开发工具中暴露,然后便可以借助浏览器的debug工具调试了。

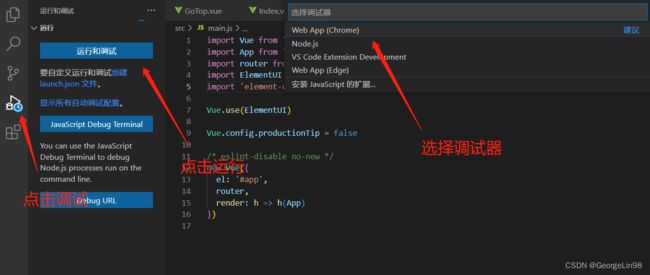
vscode方式:按以下步骤完成后然后将生成的 launch.json 的内容替换成为相应的配置,最后点击运行就可以进行断点调试了。

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
VSCode前端插件与emment语法与snippets代码片段与配置:
- Emment语法的前身是Zen coding ,他使用缩写,来提高
html/css/JavaScript的编写速度,VScode内部已集成该语法。 - Code snippet (代码片段)在VS中指的是
基于IDE支持的利用快捷方式快速输入一小段,或者称之为一整块代码的功能,在日常编程,特别是在工作中写内容相似的业务代码时,利用Snippet功能,可以极大加快编程效率。 - VSCode同步修改标签:勾选Editor: Linked Editing。
- VSCode括号对着色:勾选Editor › Bracket Pair Colorization: Enabled
- VSCode热编译html,css,js:Live Sever插件。
- Vue2以及3使用Emment语法快速输出snippet来提高开发效率:Vue 3 Snippets插件
- Vue集成插件:提供语法高亮,Snippet,错误检测,格式,Emmet等相关功能(
非必要安装!)
①Vue2对应Vetur
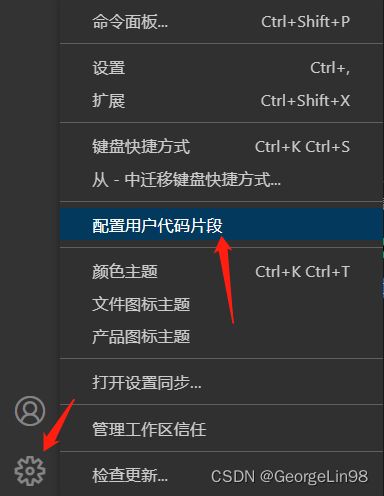
②Vue3对应Volar - 用户可以自定义Snippets代码片段:

VSCode集成ESLint 和 Prettier:
-
多人合作有什么问题呢?代码风格不一致。这个问题会导致什么结果呢?
①git diff 的时候会导致很多仅仅是格式的修改出现。
②每个团队有自己的标准导致新人的加入需要花很大时间熟悉代码风格。 -
ESLint:
①这个故事告诉我们一个道理,要解决问题,就要先把规矩都列出来写在文件里,于是大名鼎鼎的 ESLint 出来了。
②ESLint 是一个开源的 JavaScript 的 linting 工具,使用 espree 将 JavaScript 代码解析成抽象语法树 (AST),然后通过AST 来分析我们代码,从而给予我们两种提示:
<1>代码质量问题:使用方式有可能有问题(problematic patterns)
<2>代码风格问题:风格不符合一定规则(doesn’t adhere to certain style guidelines)
③Airbnb Style Guide:很多大公司都提出了自己公司的标准,其中有一个叫 Airbnb 的公司做的是最好的。 -
Prettier:
①ESLint 主要解决了两类问题,但其实 ESLint 主要解决的是代码质量问题。另外一类代码风格问题其实 Airbnb JavaScript Style Guide 并没有完完全全做完,因为这些问题"没那么重要",代码质量出问题意味着程序有潜在 Bug,而风格问题充其量也只是看着不爽。
②代码质量规则 (code-quality rules):
<1>no-unused-vars
<2>no-extra-bind
<3>no-implicit-globals
<4>prefer-promise-reject-errors
<5>…
③代码风格规则 (code-formatting rules):
<1>max-len
<2>no-mixed-spaces-and-tabs
<3>keyword-spacing
<4>comma-style
<5>…
④这时候就出现了 Prettier,Prettier 声称自己是一个有主见 (偏见) 的代码格式化工具 (opinionated code formatter),Prettier 认为格式很重要,但是格式好麻烦,我来帮你们定好吧。简单来说,不需要我们再思考究竟是用 single quote,还是 double quote 这些乱起八糟的格式问题,Prettier 帮你处理。最后的结果,可能不是你完全满意,但是,绝对不会丑,况且,Prettier 还给予了一部分配置项,可以通过 .prettierrc 文件修改。
⑤所以相当于 Prettier 接管了两个问题其中的代码格式的问题,而使用 Prettier + ESLint 就完完全全解决了两个问题。 -
但实际上使用起来配置有些小麻烦,但也不是什么大问题。因为 Prettier 和 ESLint 一起使用的时候会有冲突,所以:
1.首先我们需要使用 eslint-config-prettier 来关掉 (disable) 所有和 Prettier 冲突的 ESLint 的配置(这部分配置就是上面说的,格式问题的配置,所以关掉不会有问题),方法就是在 .eslintrc 里面将 prettier 设为最后一个 extends
// .eslintrc
{
"extends": ["prettier"] // prettier 一定要是最后一个,才能确保覆盖
}
2. (可选,推荐) 然后再启用 eslint-plugin-prettier ,将 prettier 的 rules 以插件的形式加入到 ESLint 里面。这里插一句,为什么"可选" ?当你使用 Prettier + ESLint 的时候,其实格式问题两个都有参与,disable ESLint 之后,其实格式的问题已经全部由 prettier 接手了。那我们为什么还要这个 plugin?其实是因为我们期望报错的来源依旧是 ESLint ,使用这个,相当于把 Prettier 推荐的格式问题的配置以 ESLint rules 的方式写入,这样相当于可以统一代码问题的来源。
// .eslintrc
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
将上面两个步骤和在一起就是下面的配置,也是官方的推荐配置
// .eslintrc
{
"extends": ["plugin:prettier/recommended"]
}
- VS Code Prettier 配置:
①勾选Editor: Format On Save。
②选择使用Prettier默认格式化。
③可以创建.prettierrc.js文件个性化配置。 - VS Code ESLint 配置:
①全局安装eslint,使用命令如下:npm i -g eslint
②初始化eslint,生成.eslintrc.js文件,使用命令如下:eslint --init
③输入完命令,按回车之后,我们按照提示,一步一步选择自己所需就行,最后会生成.eslintrc.js文件,eslint里面的规则,可以自己设置。 - 总结:
使用VSCode中的"Prettier ESLint"插件可以很好地整合Prettier 与ESLint的冲突问题。
①NPM ESLint 代码编译时时的语法检测
②NPM Prettier 代码编译时的自动格式化
③VS Code ESLint 编辑器对开发时的代码进行即时的语法检测和提示
④VS Code Prettier 编辑器对对开发时的代码进行即时的格式化
VSCode快捷键:
- 我们在html文件上输入【!】叹号(在英文状态下),然后按键盘的【Tab】键,只有在这种情况下按住Tab键可以快速创建一个html模板。
- 开发快捷键:
①Ctrl + p:查找文件
②Ctrl + shift + f:全局搜索字符串
③Ctrl+j:切换终端
④Ctrl + b:显示/隐藏左侧目录栏
⑤Ctrl + shift + p,F1:显示所有命令
⑥拆分当前编辑窗口:Ctrl + \ ,Ctrl +1 2 3 4 等 在编辑窗口间切换
⑦选中方法名->Shift + F12,选中方法名->鼠标右键:显示引用 Show References - 链接:VSCode Vue开发推荐插件和VSCode快捷键(小结)
VSCode文件标记含义:
- A: 增加的文件.
- C: 文件的一个新拷贝.
- D: 删除的一个文件.
- M: 文件的内容或者mode被修改了.
- R: 文件名被修改了。
- T: 文件的类型被修改了。
- U: 文件没有被合并(你需要完成合并才能进行提交)
- X: 未知状态。(很可能是遇到git的bug了,你可以向git提交bug report)
- 阿拉伯数字:表示有错误
Vue开发
Vue开发简介:
- src目录分析:
①apis:请求后台接口文件
②assets:资源文件,比如存放 css,图片等资源。
③component:组件文件夹,用来存放 vue 的公共组件(注册于全局,在整个项目中通过关键词便可直接输出)
④router:用来存放 index.js,这个 js 用来配置路由
⑤views:用来放主体页面,虽然和组件文件夹都是 vue 文件,但 views 下的 vue 文件是可以用来充当路由 view 的。
⑥store:Vuex状态管理文件
⑦tool/utils:用来存放工具类 js,将 js 代码封装好放入这个文件夹可以全局调用(比如常见的 api.js,http.js 是对 http 方法和 api 方法的封装)。
⑧request:http工具类,可以放在tool/utils中,也可以自定义一个文件夹。 - 链接:
①Vue.JS
②Element UI
Vue与对应插件的版本关系:
- elementUI:
①vue 3.0以下兼容的是element-ui前端组件库;
②vue 3.0兼容的是element-plus前端组件库. - router:
①Vue2.x对应Vue-router3.x
②Vue3.x对应Vue-router4.x - Vuex:
①Vue2.x对应Vuex3.x
②Vue3.x对应Vuex4.x - VueCLI:
①Vue2.x对应Vue-cli3.x 4.x
②Vue3.x对应Vuex-cli 4.x 不同版本集成的方式(代码)也不一样!
Vue知识小结:
在运行Vue项目时,本地必须要有对应的依赖包,因此运行前需要执行npm install,因此在开发时可以不用下载对应的依赖包。
①首先时开发环境的包,即只是我们在进行开发的时候需要的依赖,比如eslint,vue-cli,sass,less等等。
②在生产环境时的依赖是指项目在上线后,依旧需要的依赖,比如vue,vue-router,vuex,axios,element-ui等等。
NodeJS命令:
- 常用:
①npm -v:查看npm版本。
②npm init:初始化后会出现一个package.json配置文件。可以在后面加上-y ,快速跳过问答式界面。 package.json是NodeJS 约定的用来存放项目的信息和配置等信息的文件。
③npm install:会根据项目中的package.json文件自动下载项目所需的全部依赖。
④npm install 包名 --save-dev(npm install 包名 -D):安装的包只用于开发环境,不用于生产环境,会出现在package.json文件中的devDependencies属性中。
⑤npm install 包名 --save(npm install 包名 -S):安装的包需要发布到生产环境的,会出现在package.json文件中的dependencies属性中。
⑥npm list:查看当前目录下已安装的node包。
⑦npm list -g:查看全局已经安装过的node包。
⑧npm --help:查看npm帮助命令。
⑨ctrl+c:停止运行终端命令 - 分析:
①在运行vue文件时,需要进行npm操作,但我们发现,有时候用的是npm run serve,而有的时候用的是npm run dev。打开 package.json 文件观察scripts字段下是否有serve字段或者build字段。
②npm install分析:
<1>-g 是全局安装,不带 -g 会安装在个人文件夹
<2>-S 与 --save 的简写,安装包信息会写入 dependencies 中
<3>-D 与 --save-dev 的简写,安装包写入 devDependencies 中 - 其他:
①npm update 包名:更新指定包。
②npm uninstall 包名:卸载指定包。
③npm config list:查看配置信息。
④npm 指定命令 --help:查看指定命令的帮助。
⑤npm info 指定包名:查看远程npm上指定包的所有版本信息。
⑥npm config set registry https://registry.npm.taobao.org: 修改包下载源,此例修改为了淘宝镜像。
⑦npm root:查看当前包的安装路径。
⑧npm root -g:查看全局的包的安装路径。
⑨npm ls 包名:查看本地安装的指定包及版本信息,没有显示empty。
⑩npm ls 包名 -g:查看全局安装的指定包及版本信息,没有显示empty。