springboot+vue实现登录案例(附VUE整个项目代码)
文章目录
- 前言
- 一、准备环境
-
- 1.1 sptingboot 整合mybatis、swagger、代码生成器、Lombok
- 1.2 环境工具
- 二、开发思路及流程
-
- 2.1 根据前端登录代码和用户页面设计对象返回类型
- 2.2 根据列表参数和返回类型设计controller层
- 2.3 根据前端登录代码和用户页面设计接口和数据库的表
- 2.4 编写service层的代码
- 2.5 编写dao层(mapper)的代码
- 2.6 根据数据库的表生成Entity层的User对象代码
- 三、运行项目
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
一、准备环境
1.1 sptingboot 整合mybatis、swagger、代码生成器、Lombok
上一篇文章已经讲到
sptingboot 整合mybatis、swagger、代码生成器、Lombok
1.2 环境工具
vue 框架(使vscode导入已经写好的前端项目)
springboot框架(IDEA开发工具)
二、开发思路及流程
2.1 根据前端登录代码和用户页面设计对象返回类型


根据上述的前端页面和代码,发现success和msg是公共的(都需要返回的一个数据);
除此之外,还有一个data,这个应该是一个用户的实体类对象。这个data的属性还包含了token。
根据上述页面设计返回对象的工具类及相关的对象。
1、提取公共的属性:
package com.tzw.ecbms.util;
import lombok.Data;
import lombok.experimental.Accessors;
import java.util.HashMap;
import java.util.Map;
/**
* @author tzw
* @version 1.0
* 返回结果
*/
@Data
@Accessors(chain = true)
public class Resp {
//操作是否成功
private Boolean success;
//状态码
private Integer code;
//消息
private String message;
}
2、针对code去设计一个接口,里面存放code常量
package com.tzw.ecbms.util;
/**
* @author tzw
* @version 1.0
*/
public interface ResultCode {
Integer SUCCESS = 20000;//成功
Integer ERROR = 20001;//失败
}
3、返回的数据不能携带密码,所以针对用户去重新设计一个返回类。(不含密码,且包含需要返回的数据)
package com.tzw.ecbms.util;
import lombok.Data;
/**
* @author tzw
* @version 1.0
*/
@Data
public class UserResp {
private String deptId;
private String realName;
private Long accountId;
private String userPhone;
private String status;
private String token;
}
4、返回的对象中既包括用户信息,还包含公共的数据。所以我们针对用户登录再去设计一个返回类。它继承公共数据Resp类,然后把UserResp类作为data加入到自己的属性中,这样登录类的返回信息就较为完善了。
package com.tzw.ecbms.util;
import lombok.Data;
/**
* @author tzw
* @version 1.0
*/
@Data
public class LoginResp extends Resp {
private UserResp data;
}
2.2 根据列表参数和返回类型设计controller层
package com.tzw.ecbms.controller;
import com.tzw.ecbms.service.IUserService;
import com.tzw.ecbms.util.LoginResp;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
/**
* @author tzw
* @version 1.0
*/
@RestController
@RequestMapping("/api")
public class LoginController {
@Autowired
IUserService userService;
@ApiOperation("登录")
@PostMapping("/login")
LoginResp login(@RequestParam(value = "username") String accountId,
@RequestParam(value = "password") String password){
return userService.login(accountId, password);
}
}
2.3 根据前端登录代码和用户页面设计接口和数据库的表
2.4 编写service层的代码
根据controller层的列表参数和返回类型,设计Service的接口和实现类。
IUserService接口:
package com.tzw.ecbms.service;
import com.tzw.ecbms.entity.User;
import com.baomidou.mybatisplus.extension.service.IService;
import com.tzw.ecbms.util.LoginResp;
import com.tzw.ecbms.util.UserResp;
/**
*
* 服务类
*
*
* @author student_tzw
* @since 2022-08-30
*/
public interface IUserService {
public LoginResp login(String accountId, String password);
}
IUserServiceImpl实现类
package com.tzw.ecbms.service.impl;
import com.tzw.ecbms.mapper.UserMapper;
import com.tzw.ecbms.service.IUserService;
import com.tzw.ecbms.util.LoginResp;
import com.tzw.ecbms.util.UserResp;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
/**
*
* 服务实现类
*
*
* @author student_tzw
* @since 2022-08-30
*/
@Service
public class UserServiceImpl implements IUserService {
@Autowired
UserMapper userMapper;
@Override
public LoginResp login(String accountId, String password) {
LoginResp loginResp = new LoginResp();
UserResp userResp = userMapper.login(accountId, password);
if(userResp == null){
loginResp.setSuccess(false);
loginResp.setMessage("用户名或密码错误");
return loginResp;
// return (LoginResp)loginResp.setSuccess(false).setMessage("用户名或密码不存在");
}
loginResp.setData(userResp);
loginResp.setSuccess(true);
loginResp.setMessage("登录成功");
return loginResp;
}
}
- 首先注入userMapper的对象通过对象调用login()方法,方法参数包含登录所需要的用户名和密码。登录的时候传入用户名和密码的时候,首先应该从数据库中查询有没有当前用户名,然后再判断密码是否正确。登录失败,则返回失败相关的数据,登录成功返回需要的对象及相关信息。
- 因为msg 和 success这些信息是没有存储到数据库的,所以在mapper层只是根据对应的用户名和密码来查询User对象对应的UserResp返回类。用这个返回的对象来处理逻辑代码。如果验证成功,则把这个UserResp作为data以及msg、success传给最终的返回结果对象LoginResp。
2.5 编写dao层(mapper)的代码
UserMapper.java
package com.tzw.ecbms.mapper;
import com.tzw.ecbms.util.UserResp;
import org.apache.ibatis.annotations.Param;
import org.springframework.stereotype.Repository;
/**
*
* Mapper 接口
*
* @author student_tzw
* @since 2022-08-30
*/
@Repository
public interface UserMapper {
UserResp login(@Param("accountId") String accountId, @Param("password") String password);
}
UserMapper.xml (查询我们需要的信息,然后返回给service)
DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.tzw.ecbms.mapper.UserMapper">
<select id="login" resultType="com.tzw.ecbms.util.UserResp">
select account_id,dept_id,real_name,user_phone,status
from tb_user where account_id=#{accountId} and password=#{password};
select>
mapper>
2.6 根据数据库的表生成Entity层的User对象代码
package com.tzw.ecbms.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import java.io.Serializable;
import java.time.LocalDateTime;
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
import lombok.Getter;
import lombok.Setter;
/**
*
*
*
*
* @author student_tzw
* @since 2022-08-30
*/
@Data
@TableName("tb_user")
@ApiModel(value = "User对象", description = "")
public class User implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty("表的字段id")
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@ApiModelProperty("公司部门id ")
private String deptId;
@ApiModelProperty("用户姓名")
private String realName;
@ApiModelProperty("登录账号")
private Long accountId;
@ApiModelProperty("登录密码")
private String password;
@ApiModelProperty("邮箱地址")
private String email;
@ApiModelProperty("手机号")
private String userPhone;
@ApiModelProperty("创建时间")
private LocalDateTime createTime;
@ApiModelProperty("创建人")
private String createUser;
@ApiModelProperty("更新人")
private String updateUser;
@ApiModelProperty("更新时间")
private LocalDateTime updateTime;
@ApiModelProperty("状态")
private String status;
}
三、运行项目
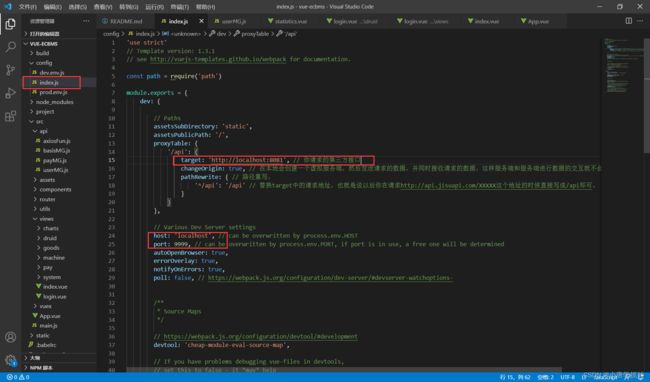
查看前端登录网址。

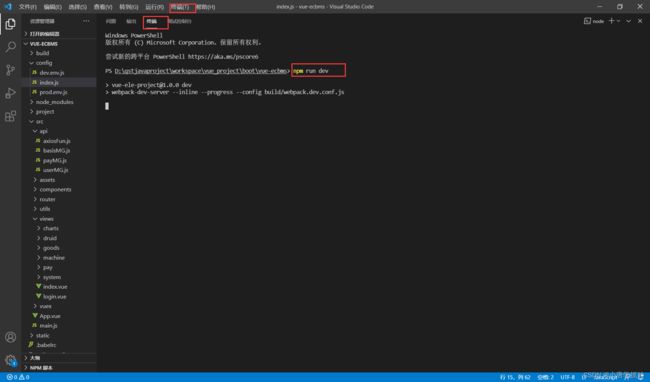
在新终端输入运行项目命令:

运行项目到登录页面:

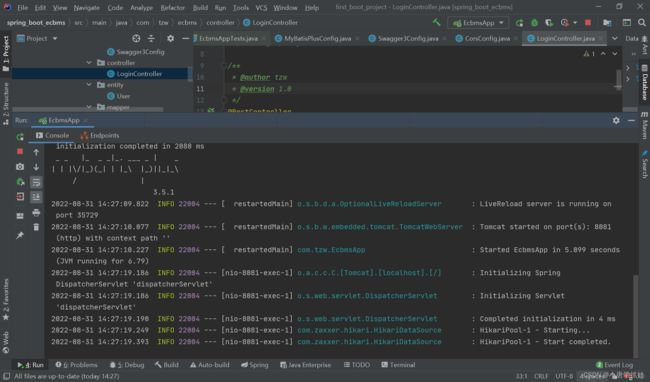
执行后端代码: