Vue监测数据的原理(对象、数组)、Vue.set()、vm.$set()
目录
一、Vue监测数据的原理---对象
二、Vue.set()
1.Vue.set()
其他用法
2.vm.$set(target,key,val)
3.重要注意:
二、Vue监测数据的原理---数组
1.push()
2.shift
3.splice()
三、总结
总结:Vue监视数据的原理
为什么我们要研究一下Vue监测数据的原理?
以防我们后续在给data赋值或者修改data中数据时导致修改不成功
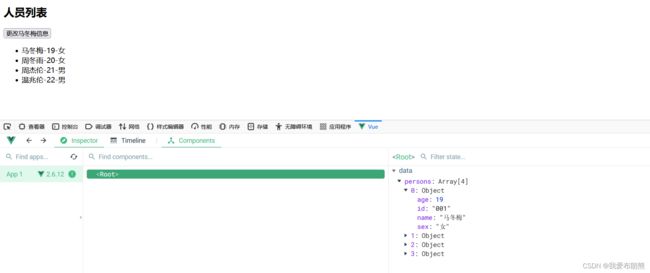
比如下面这个例子:
初识vue
人员列表
-
{{p.name}}-{{p.age}}-{{p.sex}}
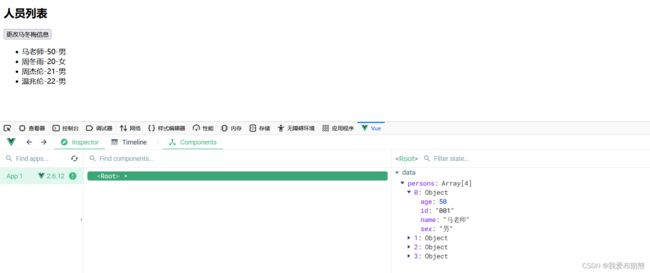
当我们点击按钮之后,会发生下面这种情况
我们不难发现:页面中的内容修改了,Vue中的数据也修改了
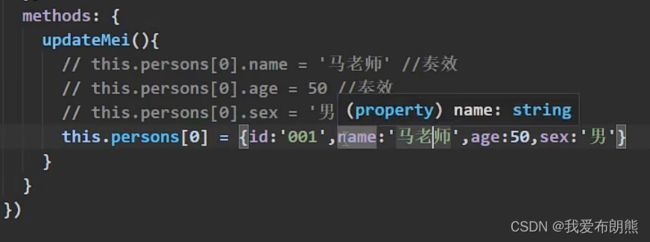
但是如果我们把代码中的数据改成下面这个样子:
methods: {
updateMei(){
//this.persons[0].name = '马老师'
//this.persons[0].age = 50,
//this.persons[0].sex = '男'
this.persons[0] ={id:'001',name:'马老师',age:50,sex:'男'}
}
},初始界面和上面还是相同的,但是我们点击按钮之后,页面和Vue并没有反应
原因:我们直接操作的数组的索引值,用赋值的方式去改(具体参照Vue监测数据的原理---数组)
数组中 persons[0] persons[1] persons[2].....这种没有getter和setter,但是persons[0] persons[1]里面的属性有getter和setter,比如name、age、sex都会有getter和setter
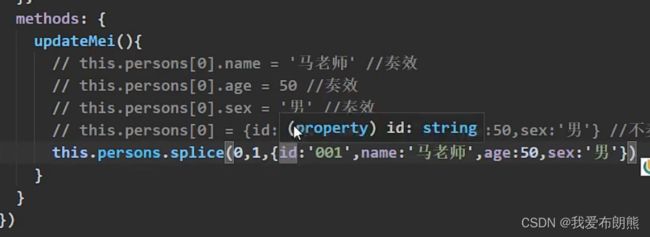
修改成下面这个样子:
所以我们就要研究一下Vue监测数据的原理
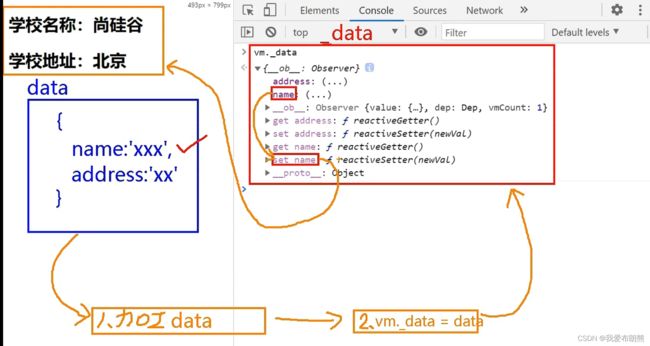
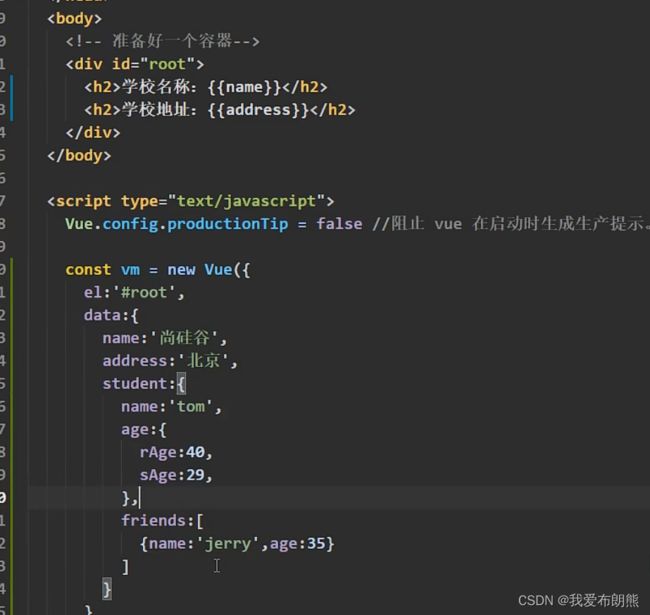
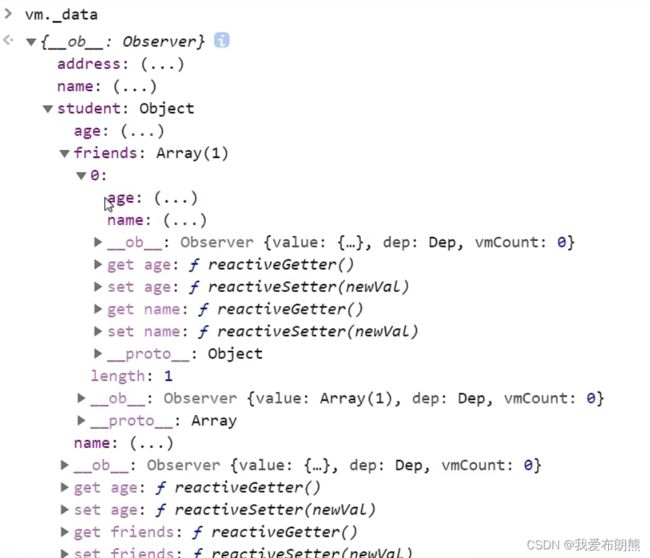
一、Vue监测数据的原理---对象
过程:
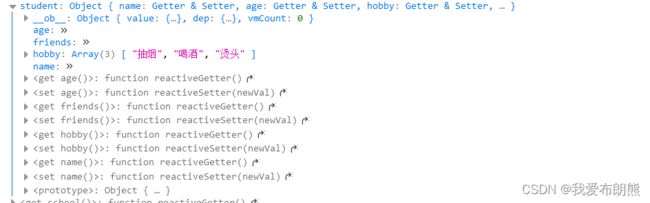
对于上面监视对象的例子我们不难发现,只要我们有对象,就会有getter和setter
二、Vue.set()
1.Vue.set()
我们在代码中没有写某个对象,但是在后期我们想添加上
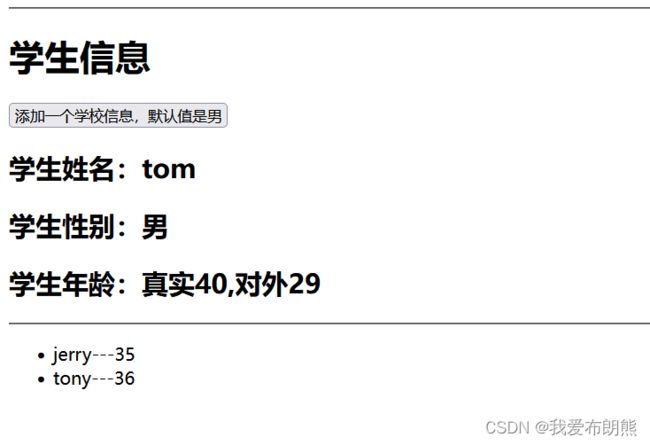
比如下面这种情形
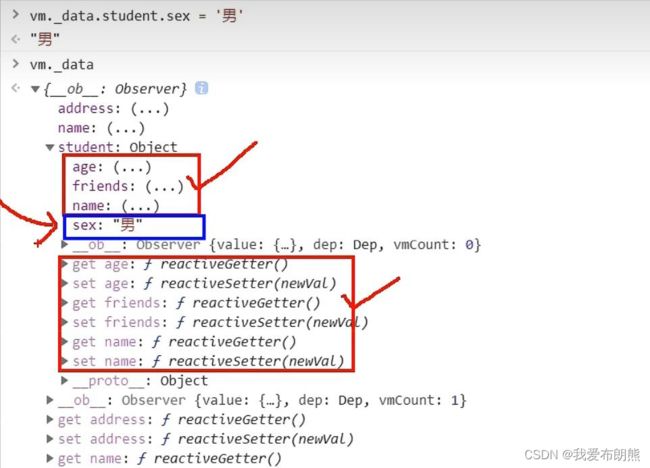
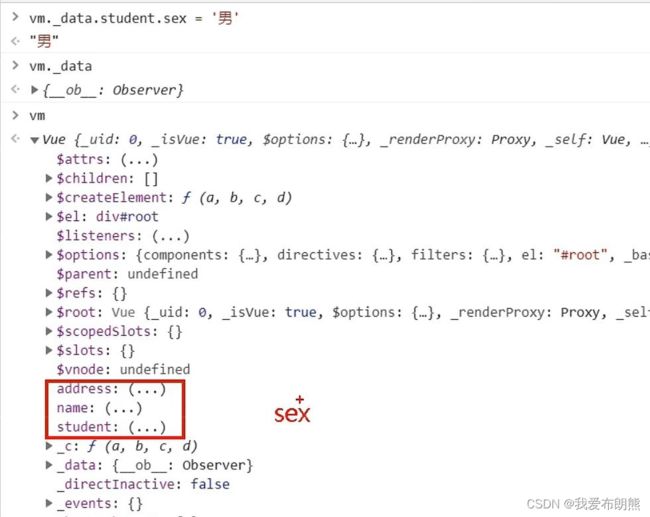
我们在页面的Vue中给学生添加一个性别,我们不难发现我们新添加的这个性别没有getter和setter
那如果我们前期没添加,但是后期又想添加怎么把?
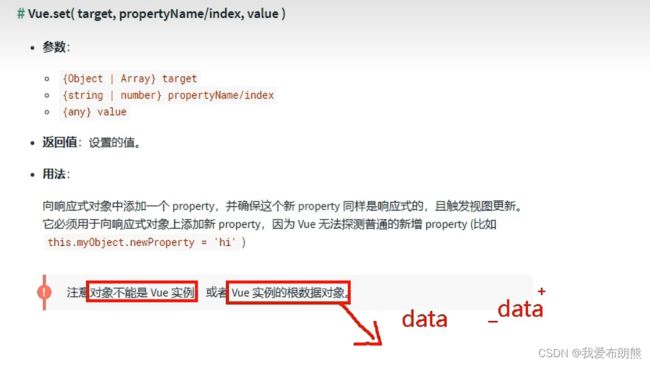
API给我提供了一个Vue.set(target,key,val)方法
target:我们要往谁的身上追加一个属性
key:往target身上加一个什么属性
val:值
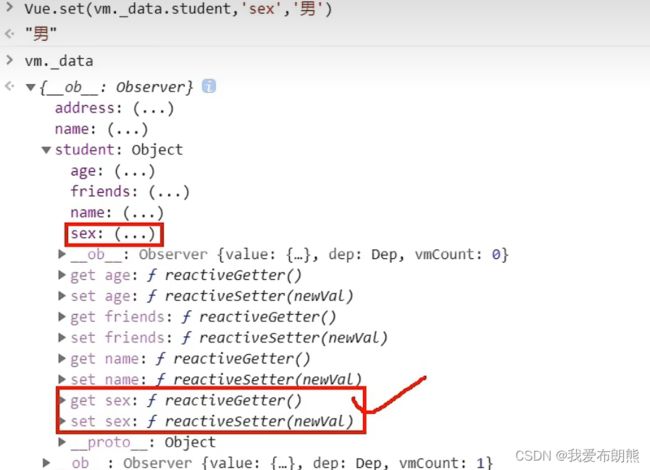
虽然我们是后天添加,但是我们依然享有getter和setter
其他用法
2.vm.$set(target,key,val)
另外一种方法:
3.重要注意:
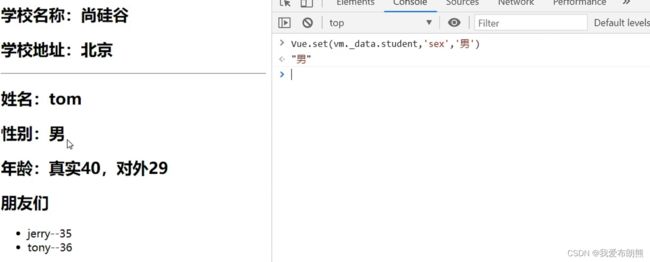
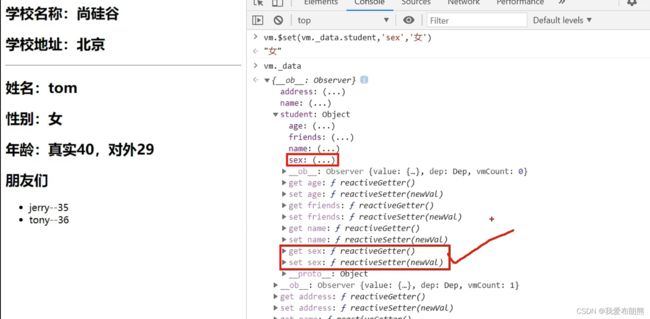
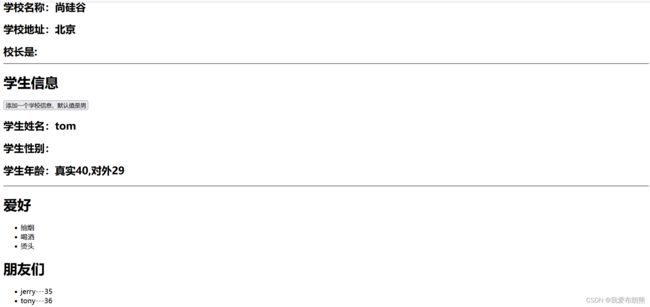
案例:我们要点击一个按钮,给学生追加性别
初识vue
、学校信息
学校名称:{{name}}
学校地址:{{address}}
学生信息
学生姓名:{{student.name}}
学生性别:{{student.sex}}
学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}
-
{{f.name}}---{{f.age}}
不难发现,我们上面那个案例成功了
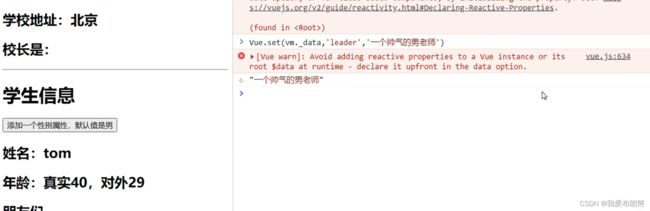
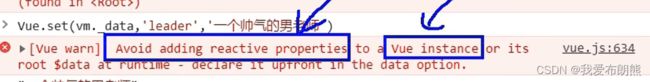
但是!!!!!我们现在要变一下,我们不给data里面的对象追加属性了,我们给data追加!
不难发现,出错了!
结论:Vue.set不能给data追加属性(也不能给vm 追加),但是可以给data里面的对象追加属性
二、Vue监测数据的原理---数组
初识vue
、学校信息
学校名称:{{school.name}}
学校地址:{{school.address}}
校长是:{{school.leader}}
学生信息
学生姓名:{{student.name}}
学生性别:{{student.sex}}
学生年龄:真实{{student.age.rAge}},对外{{student.age.sAge}}
爱好
-
{{h}}
朋友们
-
{{f.name}}---{{f.age}}
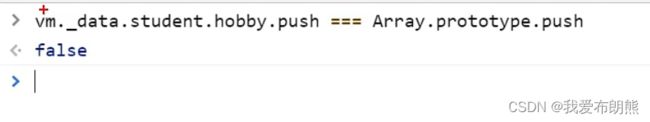
注意看,我们的爱好写成的是一个数组的形式,我们在下面观察,我们并没有发现爱好的getter和setter(如果把爱好的属性写成对象的模式,会有getter和setter),那说明我们直接修改数组的话,页面的内容可能不会改变
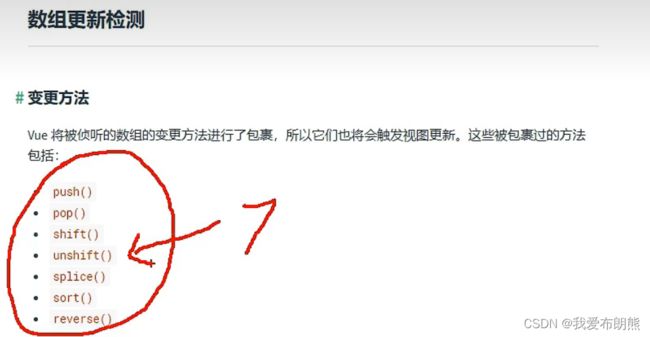
那我们怎么修改数组呢?
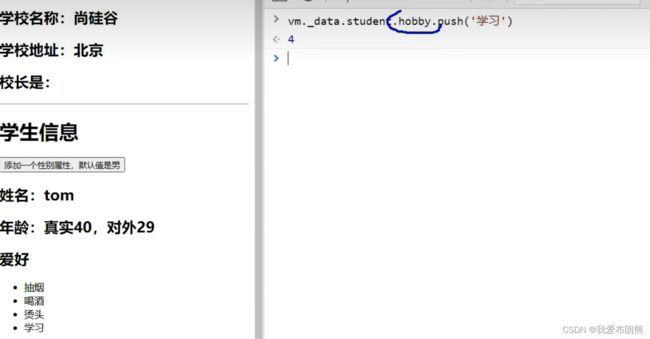
1.push()
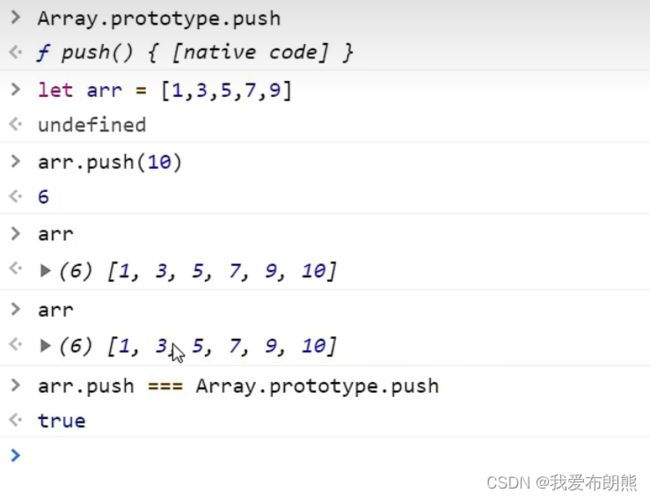
这个push已经和我们以前学的数组的push有一点不一样了
下面这个是数组中的push
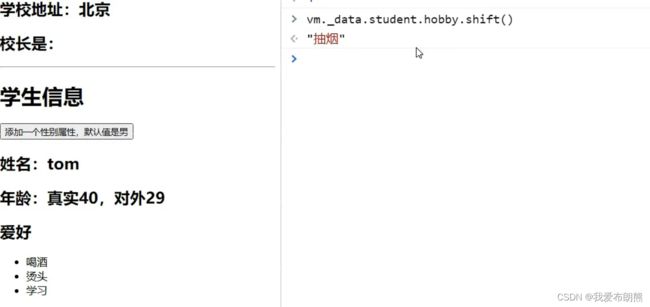
2.shift
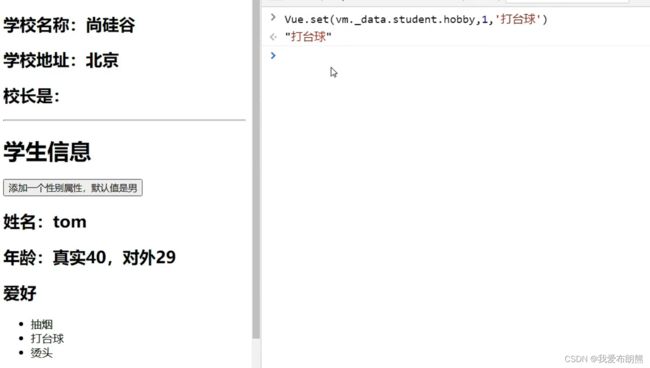
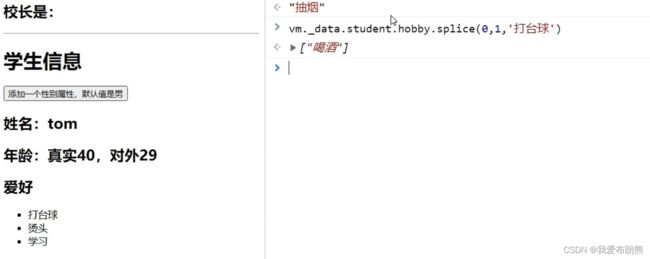
3.splice()
参数0 代表数组的下标 参数1 代表干掉 参数‘打台球’代表替换成打台球
三、总结
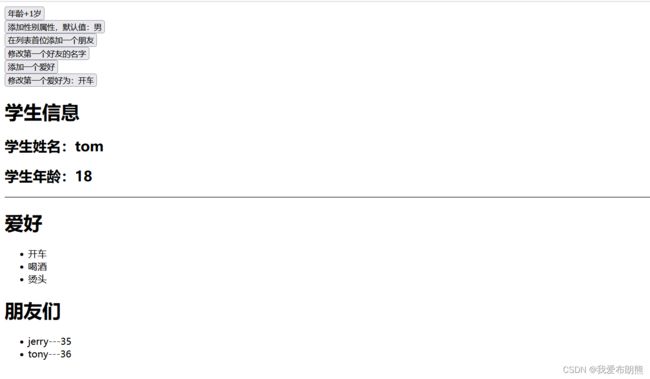
初识vue
学生信息
学生姓名:{{student.name}}
学生年龄:{{student.age}}
学生性别:{{student.sex}}
爱好
-
{{h}}
朋友们
-
{{f.name}}---{{f.age}}
总结:Vue监视数据的原理
1.vue会监视data中所有层次的数据
2.如何检测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据
①对象中后追加的属性,Vue默认不做响应式处理
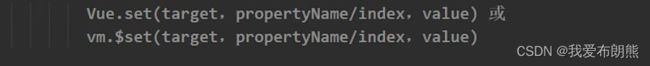
②如需给后添加的属性做响应式处理,需要下面的API
3. 如何监测数组中额的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
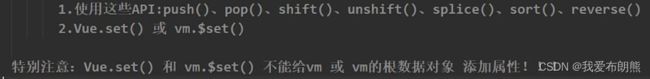
①调用原生对应的方法对数组进行更新
②重新解析模板,进而更新页面
4.在Vue修改数组中的某个元素一定要用如下方法