【Vue】14 ref props mixin plugin scoped 属性
3.2. ref 属性
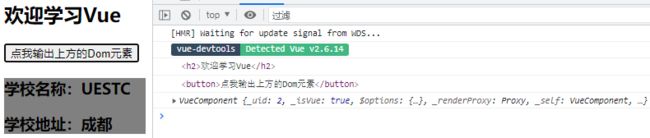
ref 被用来给元素或子组件注册引用信息(id 的替代者)
● 应用在 html 标签上获取的是真实 DOM 元素,应用在组件标签上获取的是组件实例对象vc
● 使用方式
a、打标识:
b、获取:this.$refs.xxx
3.3. props 配置项
props 让组件接收外部传过来的数据。
● 传递数据
● 接收数据
第一种方式(只接收)props : [ 'name', 'age']
第二种方式(限制类型)props:{ name:String, age:Number}
第三种方式(限制类型、限制必要性、指定默认值)
props: {
name: {
type: String, // 类型
required: true,// 必要性
default: 'cess'// 默认值
}
}备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制 props 的内容到 data 中,然后去修改data中的数据。
src/App.vue
src/components/Student.vue
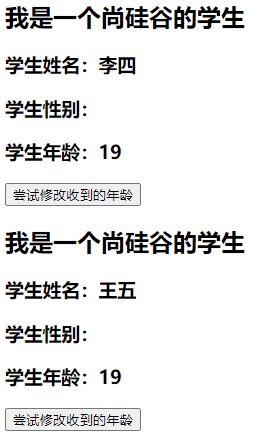
{{ msg }}
学生姓名:{{ name }}
学生性别:{{ sex }}
学生年龄:{{ myAge + 1 }}
3.4. mixin 混入
-
功能:可以把多个组件共用的配置提取成一个混入对象。
-
使用方式
定义混入:
const mixin = {
data() {....},
methods: {....}
....
} 使用混入:
ⅰ、全局混入 Vue.mixin(xxx)
ⅱ 、局部混入 mixins:['xxx']
备注:
1、组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”,在发生冲突时以组件优先。
var mixin = {
data: function () {
return {
message: 'hello',
foo: 'abc'
}
}
}
new Vue({
mixins: [mixin],
data () {
return {
message: 'goodbye',
bar: 'def'
}
},
created () {
console.log(this.$data)
// => { message: "goodbye", foo: "abc", bar: "def" }
}
})2、同名生命周期钩子将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用 。
var mixin = {
created () {
console.log('混入对象的钩子被调用')
}
}
new Vue({
mixins: [mixin],
created () {
console.log('组件钩子被调用')
}
})
// => "混入对象的钩子被调用"
// => "组件钩子被调用"src/mixin.js
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
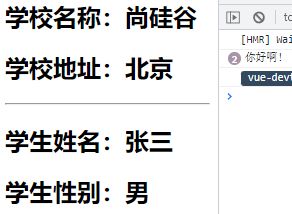
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}src/components/School.vue
学校名称:{{name}}
学校地址:{{address}}
src/components/Student.vue
学生姓名:{{name}}
学生性别:{{sex}}
src/App.vue
src/main.js
import Vue from 'vue'
import App from './App.vue'
// import {mixin} from './mixin'
Vue.config.productionTip = false
// Vue.mixin(hunhe) // 全局混合引入
// Vue.mixin(hunhe2) // 全局混合
new Vue({
el:"#app",
render: h => h(App)
})3.5. plugin 插件
-
功能:用于增强Vue
-
本质:包含 install 方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
-
定义插件(见下 src/plugin.js)
-
使用插件:Vue.use()
src/plugin.js
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
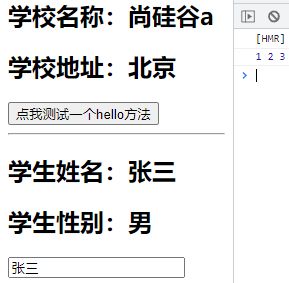
Vue.filter('mySlice', function(value){return value.slice(0,4)})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){element.value = binding.value},
//指令所在元素被插入页面时
inserted(element,binding){element.focus()},
//指令所在的模板被重新解析时
update(element,binding){element.value = binding.value}
})
//定义混入
Vue.mixin({
data() {return {x:100,y:200}},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}src/main.js
import Vue from 'vue'
import App from './App.vue'
import plugins from './plugins' // 引入插件
Vue.config.productionTip = false
Vue.use(plugins,1,2,3) // 应用(使用)插件
new Vue({
el:'#app',
render: h => h(App)
})src/components/School.vue
学校名称:{{ name | mySlice }}
学校地址:{{ address }}
src/components/Student.vue
学生姓名:{{ name }}
学生性别:{{ sex }}
3.6. scoped样式
-
作用:让样式在局部生效,防止冲突
-
写法: