【Vue】高级系列(一)Vue组件 - ref - props - mixin - 插件 - scoped - 浏览器本地存储 - 全局事件总线
1.1 ref属性
- 被用来给元素或子组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
- 打标识:
.....
- 获取:
this.$refs.xxx
- 打标识:
案例:
<template>
<div>
<h1 v-text="msg" ref="title">h1>
<button ref="btn" @click="showDoM">点我输出上方的DOM元素button>
<School ref="sch"/>
div>
template>
<script>
//引入组件
import School from './components/School'
export default {
name:'App',
components:{
School
},
data() {
return {
msg:"欢迎学习Vue!"
}
},
methods: {
showDoM(){
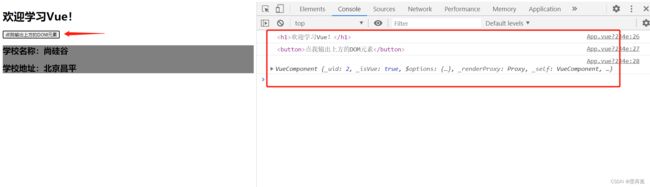
console.log(this.$refs.title)//真实DOM元素
console.log(this.$refs.btn)//真实DOM元素
console.log(this.$refs.sch)//School 组件的实例对象(vc)
}
}
}
script>

案例地址https://github.com/RanGuMo/vue_test
1.2 props配置项
-
功能:让组件接收外部传过来的数据
-
传递数据:
-
接收数据:
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
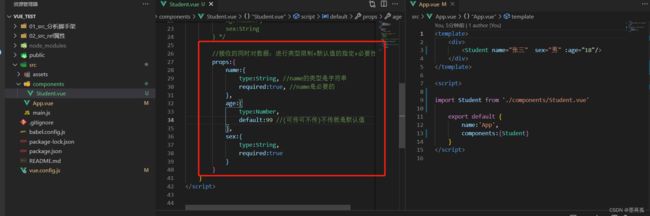
第三种方式(限制类型、限制必要性、指定默认值):
props:{ name:{ type:String, //类型 required:true, //必要性 default:'老王' //默认值 } }
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
-
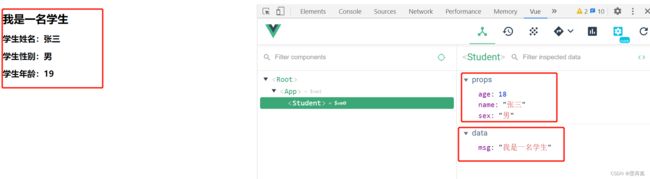
<template>
<div>
<h1>{{msg}}h1>
<h2>学生姓名:{{name}}h2>
<h2>学生性别:{{sex}}h2>
<h2>学生年龄:{{age+1}}h2>
div>
template>
<script>
export default {
name:'Student',
data(){
return {
msg:'我是一名学生'
}
},
props:['name','sex','age'] //简单接收
}
script>
<template>
<div>
<Student name="张三" sex="男" :age="18"/>
div>
template>
<script>
import Student from './components/Student.vue'
export default {
name:'App',
components:{Student}
}
script>
- 第一种方式(只接收):props:[‘name’] 简单传值
- 第二种方式(限制类型):
props:{name:String}
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。(下面案例说明)
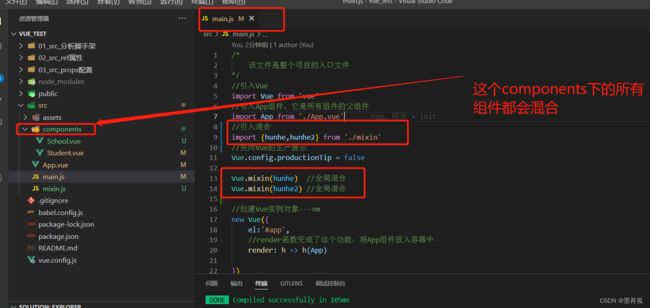
1.2 mixin(混入或者叫混合)
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{ data(){....}, methods:{....} .... }第二步使用混入:
全局混入:
Vue.mixin(xxx)
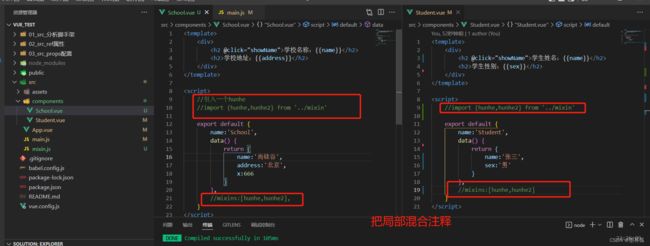
局部混入:mixins:['xxx']
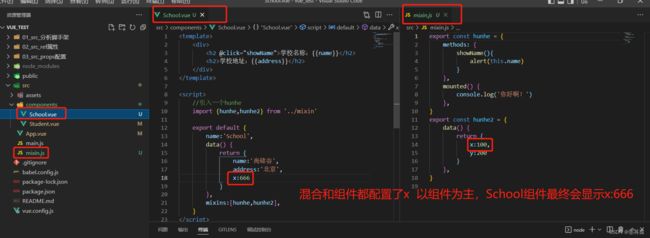
案例一(局部混合):
export const hunhe = {
methods: {
showName(){
alert(this.name)
}
},
mounted() {
console.log('你好啊!')
},
}
export const hunhe2 = {
data() {
return {
x:100,
y:200
}
},
}
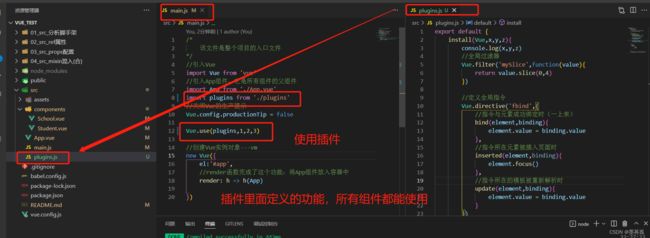
1.3 插件
-
功能:用于增强
Vue -
本质:包含
install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。 -
定义插件:
对象.install = function (Vue, options) { // 1. 添加全局过滤器 Vue.filter(....) // 2. 添加全局指令 Vue.directive(....) // 3. 配置全局混入(合) Vue.mixin(....) // 4. 添加实例方法 Vue.prototype.$myMethod = function () {...} Vue.prototype.$myProperty = xxxx } -
使用插件:
Vue.use()
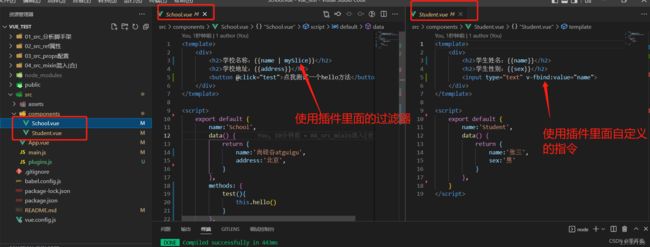
案例:
export default {
install(Vue,x,y,z){
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
})
//定义混入
Vue.mixin({
data() {
return {
x:100,
y:200
}
},
})
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = ()=>{alert('你好啊')}
}
}
1.4 scoped样式
作用:让样式在局部生效,防止冲突。
写法: