概述
单击事件是任何一个前端页面中最常用的交互行为之一,在传统的PC端大部分是使用click事件来实现用户单击交互的程序逻辑,而在移动Web端新增了touch事件来实现移动端更加敏感和复杂的触摸交互行为。本章将就移动端touch事件的使用以及它与PC端的click事件的区别进行深入探讨。
touch事件
在传统的PC端,用户的单击操作主要是由鼠标的左键或者右键来产生,它主要是指鼠标的按钮被按下,并且在很短的时间内(一般小于300ms)又被释放开,这就被称为单击操作(或称为一次点击操作)。
而对于移动Web端,同样也是如此,当手指触摸到屏幕时开始计算时间,并且在300ms内离开屏幕,这段时间手指不能移动,这就算是移动Web端的单击事件,手指触摸就被称为touch。
touch事件分类
移动Web端的touch触摸事件主要由屏幕和触摸点组成,其中屏幕可以是手机、平板或者触摸板,而触摸点可以通过手指、胳膊肘或触摸笔,甚至耳朵、鼻子都行,但一般是通过手指。根据touch触摸的类型可分为以下4种事件:
touchstart:当手指与屏幕接触时触发。
touchmove:当手指在屏幕上滑动时连续地触发。
touchend:当手指从屏幕上离开时触发。
touchcancel:当touch事件被迫终止,例如电话接入或者弹出信息时会触发,或者当触摸点太多,超过了支持的上限(自动取消早先的触摸点)时触发,一般不常用。
相比PC端,以上4种事件将用户的touch行为划分得更细,并且通过这些细化的事件可以实现移动Web端独有的用户交互行为,例如拖动swipe、长按longtap、双指缩放pinch,等等。
其中的touchstart、touchmove和touchend是最常用的3个事件,其中touchstart最先触发,touchend结束时触发,而touchmove是否触发取决于手指是否在触摸屏上移动。下面用代码来感受一下这3种事件的触发顺序,如下
在浏览器中运行这段代码,同时注意要启用Chrome中DevTools工具中的Device Mode功能,并使用鼠标模拟手指在屏幕上触发触摸事件,随后就会在Console控制台看到打印出对应的日志,从中可以看到一个简单的触摸操作是如何完成的。
touch事件对象
对于touch事件,每一次触发都可以得到一个事件对象,在JavaScript中这个对象叫作TouchEvent,利用TouchEvent可以获取touch事件触发时的坐标、元素以及到底有几个手指触发等,下面就来了解一下TouchEvent事件对象。
可以在Console控制台打印出当前触发touch时的TouchEvent对象,代码如下所示:
document.addEventListener("touchstart",function (e) {
console.log(e);
});
打印的内容如图:
在上面的TouchEvent的属性中,经常使用的就是touches、targetTouches和changedTouches,它们的含义分别是:
touches:当前页面(屏幕)上所有的触摸点。
targetTouches:当前绑定事件的元素上的触摸点。
changedTouches:当前屏幕上刚刚接触的手指或者离开的手指的触摸点。
这3个属性返回的是TouchList对象,代表的是一个touch的集合数组,也就是说每一次touch触发,都会兼顾到多指触摸的场景,下面就分别以单指触摸的场景和多指触摸的场景来讲解这3个属性的区别。
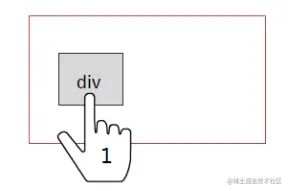
首先是单指触摸的场景,我们来模拟用户一个手指触摸,如图。
外层的线框代表页面,里面的一个元素绑定了touch事件,1号手指触摸了该
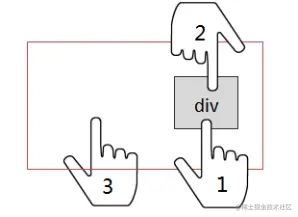
元素,这时touches、targetTouches以及changedTouches里面的触摸点都是指1号手指这个触摸点,应该很好理解。 对于多指触摸的场景,条件是手指触摸屏幕之后暂不离开,如图。
外层的线框代表页面,里面的一个元素绑定了touch事件,首先1号手指第一个触摸了该
元素,然后2号手指第二个也触摸了该
元素,最后3号手指第三个触摸了div外面的区域,这时touches涵盖的触摸点的集合数组包括1号、2号、3号手指,而targetTouches涵盖的触摸点的集合数组包括1号和2号手指,而changedTouches涵盖的触摸点的集合数组包括2号和3号手指。
当手指都离开屏幕之后,touches和targetTouches中将不会再有值,changedTouches还会有一个值,此值为最后一个离开屏幕的手指的接触点。这就是touches、targetTouches和changedTouches这3个属性对于单指触摸的场景和多指触摸的场景下的区别,总结如下:
单指触摸的场景:
touches:1号手指
targetTouches:1号手指
changedTouches:1号手指
多指触摸的场景:
touches:1,2,3号手指
targetTouches:1,2号手指
changedTouches:2,3号手指
对于单指触摸的场景来说,它们并无区别,主要区别在于多指触摸的场景,所以在使用时可以根据具体的程序逻辑来选择使用合适的属性。
对于涵盖触摸点的集合数组TouchList而言,里面每个元素都是一个touch对象,通过这个对象可以获取当前触摸的位置,如图。
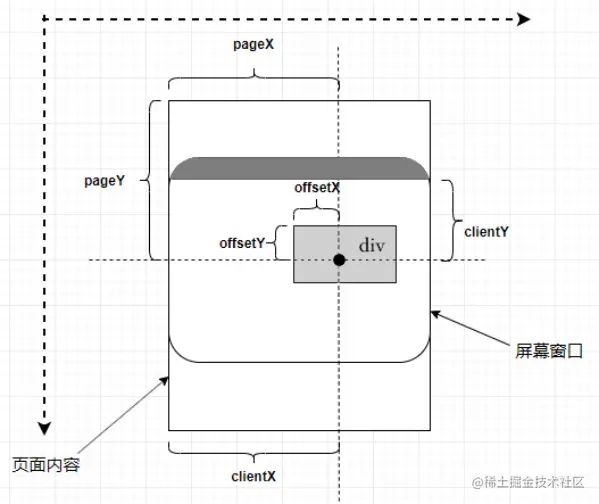
其中,主要用到了offsetX/Y、pageX/Y和clientX/Y这3个属性,它们的区别和含义分别是:
offsetX/Y:触摸位置相当于事件源元素的位置坐标,以当前元素盒子模型的内容区域的左上角为原点。
pageX/Y:触摸位置相当于整个页面内容区域的位置坐标,当页面过长时,包括滚动隐藏的部分内容,以页面完整内容区域的左上角为原点。
clientX/Y:触摸位置相当于浏览器视区(屏幕)区域的位置坐标,以相对于页面的可见部分内容区域的左上角为原点。
具体的位置和距离可以参考下图,外层表示页面的所有内容,中间框表示浏览器的视区,其中有一个元素绑定了touch事件,黑点表示触摸点的位置。
移动web单击事件
在了解了touch事件之后,我们知道移动Web端的单击事件完全可以由touchstart、touchmove和touchend来组合实现,移动Web端同时也提供了原生的click事件,它和传统的PC端的click事件一样,在用户完成一次完整的手指单击屏幕之后触发。在移动Web端使用click绑定单击事件,代码如下:
document.addEventListener("click",function (e) {
console.log(e);
});
一切看似都很顺利,在需要使用单击时就用click事件,在需要使用touch时(拖动,长按等)就使用touch对应的事件。但是,对于移动Web端而言,处于iOS系统或Android系统时,采用click实现单击事件却有着不同的表现。
iOS单击延迟
这要追溯至2007年初,苹果公司在发布首款iPhone前遇到了一个问题:当时的网站都是为大屏幕设备所设计的,于是提出了视区(Viewport)的概念,其中一项即是用户在浏览网页时,可以在页面的任何地方通过双击操作将页面放大(Double Tap to Zoom)。这个交互功能提升了用户浏览网页时的体验,于是Android和iOS的移动端浏览器纷纷支持了这个功能,但是对于双击这个操作而言,其实是包括了两次单击操作,当第一次单击完成后,系统需要有一段时间来监听是否有第二次单击,如果有则表明此次操作是一个双击操作,而这段时间间隔大概有300毫秒(ms)。
因此,哪怕是只想要单击这个事件,也都会经过双击放大这个判断逻辑,导致要等到300毫秒之后才能收到单击事件程序逻辑的反馈,这就是300毫秒的单击延迟问题。
对于Android系统的浏览器而言,可以通过给视区设置user-scalable=no来禁止用户进行缩放,随后就可以正常地使用原生的click事件而没有延迟;对于iOS系统而言,浏览器对user-scalable支持度存在Bug(漏洞),导致了无法通过简单的设置来达到正常使用原生click事件的目的。代码如下:
所以,在iOS移动端,如果想要实现真正的单击事件而没有300毫秒延迟问题,就不能采用原生的click事件,可以通过touch(touchstart、touchmove和touchend)事件来模拟一次单击操作。好在当前业界已有比较流行的方案,例如Zepto.js中的tap事件和FastClick.js库可用来解决这个问题,在这里主要介绍一下FastClick.js库。
FastClick.js是FT Labs团队结合touch事件专门为解决移动端浏览器的300毫秒单击延迟问题所开发的一个轻量级的库。正常情况下,在移动Web端,当用户单击屏幕时,会依次触发touchstart、touchmove(0 次或多次)、touchend、click(原生)这些事件。touchmove事件只有当手指在屏幕上移动时才会触发。Touchstart、touchmove或者touchend 事件的任意一个调用event.preventDefault()方法,都会直接阻止原生click事件的触发。
FastClick的实现原理是在检测到touchend事件触发时,把浏览器在300毫秒之后原生的click事件阻止掉,然后通过DOM自定义事件立即发出一个模拟的click事件,这样就消除了300毫秒的延迟,提供了一个快速响应的“单击”事件。如下代码演示了FastClick的使用。
需要注意的是,在不修改WKWebView 的浏览器,并将其应用在Safari浏览器上,由此解决了这个问题(存在300毫秒单击延迟问题的浏览器是UIWebView,这个内核已经不再维护了),并且后续使用iOS 9.3版本系统的浏览器在访问页面时,会默认使用WKWebView浏览器。
至此,移动Web端的300毫秒单击延迟问题得到了彻底的改善。
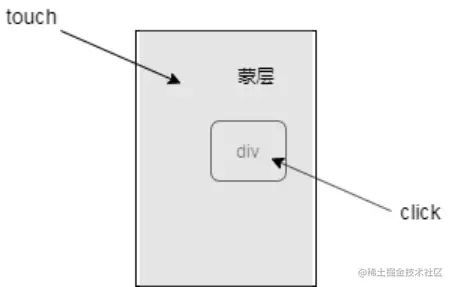
“单击穿透”问题
在移动Web端,有一个很常见的应用场景,单击一个按钮会出现一个蒙层,此蒙层是全屏遮盖,并且有最高层级,当单击蒙层时,蒙层消失。此场景和交互操作看似并没有什么问题,但是假如页面中有一个绑定了单击事件的元素被蒙层遮盖,而单击蒙层关闭时的位置刚好和该
元素重合,那么蒙层关闭后会同时触发该
元素的单击事件,对于用户来说,这个操作并不是要单击该
元素,这就是所谓的“单击穿透”问题,如图。
出现“单击穿透”问题需要有个条件,即蒙层是通过绑定的touch事件来实现隐藏,而其遮盖的元素绑定的是原生click事件,这样就形成了touch事件触发之后,蒙层隐藏了,300毫秒后当前这个触摸点的click事件又触发了,就形成“单击穿透”。
移动Web端的“单击穿透”问题出现的原因其实和300毫秒单击延迟问题脱不了关系,但是“单击穿透”出现的场景比较单一,并且也比较好解决。
解决“单击穿透”问题可以从问题出现的原因上来着手,主要有以下两种解决方案:
不要同时混用touch事件和click事件,要么给蒙层和元素同时绑定touch事件,要么同时绑定click事件,在iOS 9.3版本之后,只用click事件即可,此方案体验最好。
延迟蒙层消失的时间,例如在touch事件触发后,在350毫秒后再让蒙层消失,这样后面的元素就不会触发click事件了,此方案会导致蒙层消失的响应慢,体验差,并且有时会触发两次消失逻辑,故不推荐使用。
无论是300毫秒单击延迟问题,还是“单击穿透”问题,这些都是移动Web端特有的问题,也在一定程度上反映出移动Web端环境的复杂性,需要注意支持度和兼容性问题的地方很多,所以大家在进行移动Web端开发时,要有意识地去关注这些问题。
以上就是移动web开发技能之touch事件详解的详细内容,更多关于web移动touch事件的资料请关注脚本之家其它相关文章!
你可能感兴趣的:(移动web开发技能之touch事件详解)
OneCode UI 核心组件体系分析:继承关系与功能详解
前言在低代码开发平台蓬勃发展的今天,UI组件体系作为连接可视化设计与代码实现的核心纽带,其架构设计直接决定了平台的灵活性、扩展性与开发效率。OneCode作为专注于企业级应用构建的低代码平台,摒弃了传统第三方UI库的集成模式,自主研发了一套完整的UI组件体系。这一体系不仅实现了组件的高度可定制化,更通过创新的继承机制与状态管理,构建了层次清晰、功能完备的组件生态。本文以OneCodeUI组件体系为
冒泡排序算法详解(含Python代码实现)
算法_小学生
算法
冒泡排序(BubbleSort)是最基础的排序算法之一,通常用于学习排序算法的入门理解。本文将通过Python代码实现冒泡排序,并详细讲解其原理、执行流程、复杂度分析及适用情况。✨一、算法简介冒泡排序的核心思想是:相邻两个元素比较,将较大的元素不断“冒泡”至右侧,最终实现排序。其基本过程是重复比较相邻的元素,如果顺序错误就交换,重复这一过程,直到没有任何需要交换的为止。二、Python代码实现下面
PyTorch中 item()、tolist()使用详解和实战示例
点云SLAM
PyTorch深度学习 pytorch 人工智能 python 深度学习 张量的操作 item tolist
在PyTorch中,.item()和.tolist()是两个常用于从Tensor中提取Python原生数据的方法,尤其在调试、日志记录或将结果传给非张量库时非常有用。下面是它们的详解与代码示例。1..item()方法用途:将仅包含一个元素的张量(即标量张量)转换为对应的Python原生数据类型(float,int,等)。限制:只能用于只包含一个元素的Tensor,否则会报错。示例代码:import
Spring Cloud Gateway 路由断言匹配规则详解
前言:Gateway的路由断言工厂(RoutePredicateFactories)是用于路由规则匹配的组件,通过这些断言工厂,Gateway能够根据请求的属性,例如:路径、方法、头部信息等,来完成不同的请求转发,本篇分享几种常见的断言工厂及配置方法。Path路由工厂根据请求路径进行匹配#路由唯一标志spring.cloud.gateway.routes[0].id=user-service#路由
dockerfile详解
你是人间五月天
linux 运维 服务器
Dockerfile编写:每条保留字指令都必须为大写字母,且后面要跟随至少一个参数指令按照从上到下顺序执行#表示注释每条指令都会创建一个新的镜像层并对镜像进行提交Dockerfile保留字FROM基础镜像,当前新镜像是基于哪个镜像的,指定一个已经存在的镜像作为模板。Dockerfile第一条必须是FROM#FROM镜像名FROMhub.c.163.com/library/tomcatMAINTAI
ARM SMMUv3故障和错误(五)
业余程序员plus
ARMv8-A架构 SMMU Faults Errors SMMU_GERROR CMDQ_ERR Fault models Stall model
1.概述SMMU有三种方式将故障和错误(FaultsandErrors)报告给软件,具体如下:提交给SMMU命令在某些情况下不正确时,命令队列有机制报告这些错误。事件队列中记录了一些错误和故障。包括了来自设备流量(traffic)引起的错误和故障,比如配置错误或者设备地址引起的缺页异常。一种基于全局寄存器的SMMU_GERROR机制用于上报以下情况引发的事件:当无法将记录写入事件队列或PRI队列时
Gateway基础配置详解
saltedfish404
gateway
Gateway基础配置详解随着微服务的流行,API网关作为微服务架构中的关键组件,扮演着越来越重要的角色。在众多的API网关解决方案中,SpringCloudGateway以其强大的功能和灵活的配置受到了广泛的关注。本文将详细介绍SpringCloudGateway的基础配置,帮助读者更好地理解和应用这一技术。一、SpringCloudGateway简介SpringCloudGateway是Spr
gateway基本配置详解
点灯师
杂文 gateway
SpringCloudGateway是SpringCloud的一个组件,它基于WebFlux框架,用于构建API网关。API网关是微服务架构中的一个重要组件,它作为系统的入口,负责处理客户端请求,并将请求路由到相应的服务。以下是SpringCloudGateway基本配置的介绍:1.路由配置路由是Gateway配置的核心,它定义了请求如何被转发到目标服务。路由配置包括:id:路由的唯一标识符。ur
SVN笔记之SVN启动模式
SVN开源代码的版本控制系统一、生命周期创建版本库→检出→更新→执行变更→复查变化→修复错误→解决冲突→提交更改二、SVN启动模式首先,在服务端进行SVN版本库的相关配置手动新建版本库目录mkdir/opt/svn利用svn命令创建版本库svnadmincreate/opt/svn/runoob使用命令svnserve启动服务svnserve-d-r目录--listen-port端口-r:配置方式
4.java版spring cloud+spring boot 之SVN 启动模式
不会写代码的女程序猿
svn java spring cloud
SVN启动模式首先,在服务端进行SVN版本库的相关配置推荐分布式架构源码地址手动新建版本库目录mkdir/opt/svn利用svn命令创建版本库svnadmincreate/opt/svn/xxx使用命令svnserve启动服务svnserve-d-r目录--listen-port端口号由于-r配置方式的不一样,SVN启动就可以有两种不同的访问方式方式一:-r直接指定到版本库(称之为单库svnse
【Prometheus】cAdvisor工作原理介绍
码上淘金
prometheus
cAdvisor(ContainerAdvisor)是Google开源的容器监控工具,专注于实时采集和暴露容器级别的资源使用数据。其底层实现基于Linux内核的多项技术,结合高效的事件驱动架构,实现对容器资源的细粒度监控。以下从核心机制、数据采集原理和架构实现三方面详细解析:一、核心依赖技术cAdvisor的监控能力建立在Linux内核提供的底层机制之上:cgroups(控制组)资源隔离与统计:c
SharePlex for Oracle应用系统高可用和容灾方案
dsg_gulibin
【正Dataguard rman oracle 数据库 服务器 constraints 数据备份 产品
第1章前言在企业信息化进程不断加快的今天,保持业务的连续性是企业用户进行数据存储时必须考虑的重要方面。灾难的出现可能导致生产停顿、客户满意度降低,减少企业的竞争力。如何安全、可靠、完整地保存数据,实现系统的灾难恢复是市场竞争的需要,更是进一步提高服务水平和改善服务质量、提升业务支撑能力的重要技术手段。“911”事件使大家更加谨慎地审视自己的应用系统。据有关数据表明,接近50%的公司需要关键业务24
Spring Cloud Gateway 进阶:复杂路由规则与断言组合
CarlowZJ
AI应用落地+AI微服务 Gateway
目录一、深入理解断言工厂组合(一)多断言工厂联合使用的优势(二)常用断言工厂组合示例1.Path与Method组合2.Header与Query组合(三)断言工厂组合的顺序敏感性二、自定义断言工厂开发与应用(一)自定义断言工厂的开发步骤(二)自定义断言工厂的应用场景与示例三、路径重写功能详解(一)路径重写的必要性(二)使用StripPrefix过滤器进行路径重写(三)基于自定义过滤器的路径重写四、复
开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码 小程序商城源码 来客电商 saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
【机器学习笔记 Ⅱ】11 决策树模型
巴伦是只猫
机器学习 机器学习 笔记 决策树
决策树模型(DecisionTree)详解决策树是一种树形结构的监督学习模型,通过一系列规则对数据进行分类或回归。其核心思想是模仿人类决策过程,通过不断提问(基于特征划分)逐步逼近答案。1.核心概念节点类型:根节点:起始问题(最佳特征划分点)。内部节点:中间决策步骤(特征判断)。叶节点:最终预测结果(类别或数值)。分支:对应特征的取值或条件判断(如“年龄≥30?”)。2.构建决策树的关键步骤(1)
【机器学习笔记Ⅰ】13 正则化代价函数
正则化代价函数(RegularizedCostFunction)详解正则化代价函数是机器学习中用于防止模型过拟合的核心技术,通过在原始代价函数中添加惩罚项,约束模型参数的大小,从而提高泛化能力。以下是系统化的解析:1.为什么需要正则化?过拟合问题:当模型过于复杂(如高阶多项式回归、深度神经网络)时,可能完美拟合训练数据但泛化性能差。解决方案:在代价函数中增加对参数的惩罚,抑制不重要的特征权重。2.
【机器学习笔记Ⅰ】6 多类特征
巴伦是只猫
机器学习 机器学习 笔记 人工智能
多类特征(Multi-classFeatures)详解多类特征是指一个特征(变量)可以取多个离散的类别值,且这些类别之间没有内在的顺序关系。这类特征是机器学习中常见的数据类型,尤其在分类和回归问题中需要特殊处理。1.核心概念(1)什么是多类特征?定义:特征是离散的、有限的类别,且类别之间无大小或顺序关系。示例:颜色:红、绿、蓝(无顺序)。城市:北京、上海、广州(无数学意义的大小关系)。动物类别:猫
图像分割技术详解:从原理到实践
lanjieying
本文还有配套的精品资源,点击获取简介:图像分割是图像处理领域将图像分解为多个区域的过程,用于图像分析、特征提取等。文章介绍了图像分割的原理,并通过一个将图像划分为2*4子块的示例,展示了如何使用Python和matplotlib库中的tight_subplot函数进行图像分割和展示。文章还探讨了图像分割在不同领域的应用,以及如何在机器学习项目中作为数据预处理步骤。1.图像分割基本概念在图像处理领域
ShaderGraph节点解析(136):矩形节点(Rectangle Node)详解
小李也疯狂
# Unity ShaderGraph Rectangle
目录一、节点功能概述二、端口详解三、控制选项四、技术原理解析4.1数学原理(距离场计算)4.2生成代码解析4.3视觉特性五、应用场景与实战案例5.1UI元素(矩形按钮/面板)场景:在UI中生成无纹理的矩形按钮或面板,支持动态调整大小和圆角(配合其他节点)5.2材质纹理(网格/条纹)场景:为材质添加矩形网格或条纹纹理(如布料格子、屏幕像素感)5.3粒子形状(矩形粒子/条纹)场景:控制粒子的形状为矩形
ShaderGraph节点解析(124):绕轴旋转节点(Rotate About Axis Node)详解
小李也疯狂
# unity ShaderGraph Unity
目录一、节点功能概述二、端口详解控制选项三、技术原理解析3.1数学基础:罗德里格斯旋转公式3.2旋转矩阵构造3.3生成代码解析1.弧度模式(Radians)2.度模式(Degrees)3.4旋转方向:右手定则四、应用场景与实战案例4.1角色骨骼旋转(动画驱动)场景:实现角色手臂绕肱骨(上臂骨)旋转,模拟弯曲动作4.2相机环绕效果(第三人称视角)场景:让相机绕目标物体(如角色)的Y轴旋转,实现环绕观
网络安全相关专业总结(非常详细)零基础入门到精通,收藏这一篇就够了
网络安全工程师教学
兼职副业 黑客技术 网络安全 web安全 安全 人工智能 网络 运维
一、网络工程专业专业内涵网络工程是指按计划进行的以工程化的思想、方式、方法,设计、研发和解决网络系统问题的工程,一般指计算机网络系统的开发与构建。该专业培养具备计算机科学与技术学科理论基础,掌握网络技术领域专业知识和基本技能,在计算机、网络及人工智能领域的工程实践和应用方面受到良好训练,具有深厚通信背景、可持续发展、能力较强的高水平工程技术人才。学生可在计算机软硬件系统、互联网、移动互联网及新一代
UIView和CALayer是啥关系
有没有人告诉你
1.首先UIView可以响应事件,Layer不可以.UIKit使用UIResponder作为响应对象,来响应系统传递过来的事件并进行处理。在UIResponder中定义了处理各种事件和事件传递的接口。UIApplication、UIViewController、UIView、和所有从UIView派生出来的UIKit类(包括UIWindow)都直接或间接地继承自UIResponder类。CALaye
Linux内存管理和寻址详解
*烟雨
linux 驱动开发 网络
1.概念内存管理模式段式:内存分为了多段,每段都是连续的内存,不同的段对应不用的用途。每个段的大小都不是统一的,会导致内存碎片和内存交换效率低的问题。页式:内存划分为多个内存页进行管理,如在Linux系统中,每一页的大小为4KB。由于分了页后,就不会产生细小的内存碎片。但是仍然也存在内存碎片问题。段页式:段式和页式结合。地址类型划分逻辑地址:程序所使用的地址,通常是没被段式内存管理映射的地址,称为
【机器学习笔记Ⅰ】7 向量化
巴伦是只猫
机器学习 机器学习 笔记 人工智能
向量化(Vectorization)详解向量化是将数据或操作转换为向量(或矩阵)形式,并利用并行计算高效处理的技术。它是机器学习和数值计算中的核心优化手段,能显著提升代码运行效率(尤其在Python中避免显式循环)。1.为什么需要向量化?(1)传统循环的缺陷低效:Python的for循环逐元素操作,速度慢。代码冗长:需手动处理每个元素。示例:计算两个数组的点积(非向量化)a=[1,2,3]b=[4
【Python】simulink与python联合仿真
1.1Simulink的边界:事件驱动、算法复杂性与AI集成瓶颈Simulink的核心优势在于其强大的微分方程求解器和对连续时间系统、离散时间系统的精确描述能力。其基于“信号流”和“框图”的建模范式,使得工程师可以直观地构建与物理现实高度对应的数学模型。然而,这种优势也带来了其天然的局限性:基于时间的驱动核心(Time-BasedCoreEngine):Simulink的“心脏”是一个时间驱动的仿
python profile_python程序之profile分析
操作系统:CentOS7.3.1611_x64python版本:2.7.5问题描述1、Python开发的程序在使用过程中很慢,想确定下是哪段代码比较慢;2、Python开发的程序在使用过程中占用内存很大,想确定下是哪段代码引起的;解决方案使用profile分析分析cpu使用情况可以使用profile和cProfile对python程序进行分析,这里主要记录下cProfile的使用,profile参
react组件内点击事件的this的4种指向方法
程序员--韩同学
react react.js javascript 前端
目录方法一.通过bind改变点击事件内的this指向外部组件内this方法二.通过在构造函数constructor内使用bind对函数内的this重定向方法三.通过箭头函数在事件内改变this指向方法四.通过使用箭头函数来指向外部组件内this(使用较多)扩展:1.react组件内点击事件传参2.Event事件,获取元素本身总结方法一.通过bind改变点击事件内的this指向外部组件内thison
这是gpt o1给出的物联网工程专业的大学规划,有人看看这个合理吗?
王倚山
gpt 物联网 学习 开发语言
下面是一份更为详细、覆盖全年(包括寒暑假)的四阶段学习规划,旨在帮助你在大学剩余时间里持续学习、循序渐进地掌握物联网(IoT)核心技能,打造深厚的技术壁垒。每个阶段都有明确的学习目标与自学内容细节,并在寒暑假安排了“强化期”任务,让你全年不停歇,不断提升。总体思路稳扎稳打:从嵌入式基础到RTOS、传感器驱动、通信协议,再到边缘计算、云平台、工业协议、安全攻防,层层深入。项目驱动:每个阶段至少完成1
JavaScript基础语法之运算符和控制流
AA-代码批发V哥
JavaScript javascript
JavaScript基础语法之运算符和控制流一、运算符1.1算术运算符:数值计算的基石1.1.1字符串拼接陷阱1.2比较运算符:条件判断的起点1.2.1严格比较(`===`)vs松散比较(`==`)1.2.2其他比较运算符1.3逻辑运算符:复杂条件的组合1.3.1短路逻辑(重要特性)1.3.2实战:表单验证1.4赋值运算符:数据存储的桥梁1.4.1基础赋值(`=`)1.4.2解构赋值(ES6新增)
2019年架构师系列教程:高并发Netty实战打造百万连接架构
不教书的塞涅卡
本文还有配套的精品资源,点击获取简介:本课程面向高级IT专业人士,旨在教授如何利用Netty框架设计和实现能够处理高并发连接的服务器架构。Netty是一个高性能、异步事件驱动的Java网络应用程序框架。课程将提升学员在系统架构设计和性能优化方面的技能,应对高并发场景挑战,特别是在金融、游戏、物联网等领域。1.Netty框架基础概念介绍Netty是一个高性能的网络应用框架,专为快速开发可维护的高性能
Nginx负载均衡
510888780
nginx 应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
RedHat 6.4 安装 rabbitmq
bylijinnan
erlang rabbitmq redhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
FilenameUtils工具类
eksliang
FilenameUtils common-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
浅谈java转成json编码格式技术
百合不是茶
json编码 java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
java web.xml SSI spring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
Installing SonarQube(Fail to download libraries from server)
sunjing
Install Sonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
lunce创建索引及简单查询
chengxuyuancsdn
查询 创建索引 lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
[IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
flashback transaction闪回事务查询
daizj
oracle sql 闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
公司项目NODEJS实践0.1
逐行分析JS源代码
mongodb nginx ubuntu nodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
java.lang.Math
liuhaibo_ljf
java Math lang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
ZooKeeper3.4.6的集群部署
roadrunners
zookeeper 集群 部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
微信支付api返回的xml转换为Map的方法
xu3508620
xml map 微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><