1cocos2dx扩展UI控制,CCControlSlider,CCScale9Sprite(九妹图。),CCControlSwitch,CCControlButton
-
UI控件来自cocos2dx的扩展库。完好了UI方面的元素,使cocos2dx更加丰富多彩。使用扩展库需包括:
| #include “cocos-ext.h” USING_NS_CC_EXT; |
-
CCControlSlider
| CCControlSlider * slider = CCControlSlider::create(“sliderTrack.png”,”sliderProgress.png”,”sliderThumb.png”); |
第一个參数表示。slider滑动的轨道。即背景色。
第二个參数表示滑动的进度。
第三个參数表示拖动的button。
| slider->setMaximumValue(2.0f); //设置滑动最大值 slider->setMinimumValue(0.0f); //设置滑动最小值
slider->setValue(0.5f); //设置默认值 slider->setMaximumAllowedValue(1.2f); //设置某一个范围内的最大值 slider->setMinimumAllowedValue(0.3f); //设置某一个范围内的最小值 |
| slider->addTargetWithActionForControlEvents(this, cccontrol_selector(T12UI::controlCallback), CCControlEventValueChanged); |
设置事件的响应函数
| typedef unsigned int CCControlEvent; typedef void (CCObject::*SEL_CCControlHandler)(CCObject*, CCControlEvent); #define cccontrol_selector(_SELECTOR)(SEL_CCControlHandler)(&_SELECTOR); |
关于CCControlEvent
| /** Kinds of possible events for the control objects. */ enum { CCControlEventTouchDown = 1 << 0, // A touch-down event in the control. CCControlEventTouchDragInside = 1 << 1, // An event where a finger is dragged inside the bounds of the control. CCControlEventTouchDragOutside = 1 << 2, // An event where a finger is dragged just outside the bounds of the control. CCControlEventTouchDragEnter = 1 << 3, // An event where a finger is dragged into the bounds of the control. CCControlEventTouchDragExit = 1 << 4, // An event where a finger is dragged from within a control to outside its bounds. CCControlEventTouchUpInside = 1 << 5, // A touch-up event in the control where the finger is inside the bounds of the control. CCControlEventTouchUpOutside = 1 << 6, // A touch-up event in the control where the finger is outside the bounds of the control. CCControlEventTouchCancel = 1 << 7, // A system event canceling the current touches for the control. CCControlEventValueChanged = 1 << 8 // A touch dragging or otherwise manipulating a control, causing it to emit a series of different values. }; typedef unsigned int CCControlEvent; |
-
slider案例说明:
| T12UI.h |
| #ifndef __T12UI_H__ #define __T12UI_H__
#include "cocos2d.h" #include "TBack.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT;
class T12UI :public TBack { public: static CCScene * scene(); CREATE_FUNC(T12UI); bool init();
CCLabelAtlas * atlas;
//slider的回调函数 void sliderCallBack(CCObject* sender, CCControlEvent event); };
#endif |
| T12UI.cpp |
| #include "T12UI.h" #include "AppMacros.h" #include "SimpleAudioEngine.h" using namespace CocosDenshion;
CCScene *T12UI::scene() { CCScene * scene = CCScene::create(); T12UI * layer = T12UI::create(); scene->addChild(layer); return scene; }
//UI控件来自cocos2dx的扩展库。完好了UI方面的元素,使cocos2dx更加丰富多彩。使用扩展库须要包括 bool T12UI::init() { TBack::init();
//第一个參数表示slider滑动的轨道,即背景色。第二个參数表示滑动的进度。 //第三个參数表示拖动的button CCControlSlider *slider = CCControlSlider::create("sliderTrack.png","sliderProgress.png","sliderThumb.png");
//设置滑动最大值 slider->setMaximumValue(2.0f); //设置滑动的最小值 slider->setMinimumValue(0.0f);
//设置默认值 slider->setValue(0.5f); //设置某一范围内的最大值,当移动到了1.2之后移动不了了 slider->setMaximumAllowedValue(1.2f); //设置某一范围内的最小值。向左移动到0.3之后移动不了了 slider->setMinimumAllowedValue(0.3f); //设置slider的所在位置 slider->setPosition(ccp(winSize.width / 2,winSize.height/2 - 30));
slider->addTargetWithActionForControlEvents( this, cccontrol_selector(T12UI::sliderCallBack), CCControlEventValueChanged);
CCString *str = CCString::createWithFormat("%.2g", slider->getValue()); //第一个參数表示要显示的字符串 //第二个參数表示从哪张图片中取值 //第三个參数表示的是每一个字的宽度width //第四个參数表示的是每一个字的高度 //第五个參数表示的是起始的字符 /* creates the CCLabelAtlas with a string, a char map file(the atlas), the width and height of each element and the starting char of the atlas */ atlas = CCLabelAtlas::create( str->getCString(), "fonts/fps_images.png", 12,32,'.'); atlas->setAnchorPoint(ccp(0.5,0.5)); //设置字体的放大效果 atlas->setScale(2.0f); atlas->setPosition(ccp(winSize.width / 2, winSize.height / 2 + 30)); addChild(atlas);
slider->setValue(1.3f);
addChild(slider);
return true; }
//设置slider的回调函数 //这里的sender表示发送的一者 void T12UI::sliderCallBack(CCObject* sender, CCControlEvent event) { CCControlSlider * slider = (CCControlSlider *)sender;
CCString *str = CCString::createWithFormat("%.2g", slider->getValue()); //由于成为了全局的了,所以可以訪问的到 atlas->setString(str->getCString()); } |
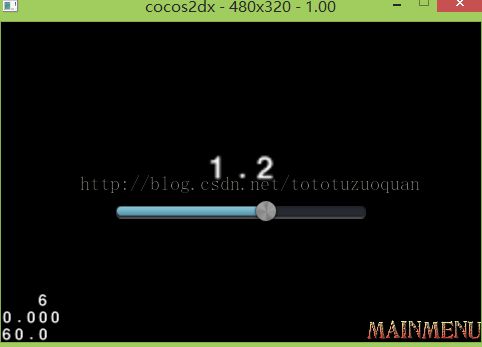
| 执行结果: 最大值 最小范围: 最大范围: 执行结果在0.3和1.2之间 |
-
CCControlSwitch
第一个參数,掩底背景图片,第二个參数为开的图片,第三个參数为关的图片。第四个參数为手指划到button,第五。六个參数分别为开和关显示的文字。
| CCControlSwitch * sw = CCControlSwitch::create( CCSprite::create("switch-mask.png"), CCSprite::create("switch-on.png"), CCSprite::create("switch-off.png"), CCSprite::create("switch-thumb.png"), CCLabelTTF::create("ON","Courier New",20), CCLabelTTF::create("OFF","Courier New",20) ); |
设置时间触发后的响应函数
| sw->addTargetWithActionForControlEvents(this,cccontrol_selector(T12UI::switchCallback), CCControlEventValueChanged) |
怎样在响应函数中获取选项
| void T12UI::switchCallback(CCObject * sender,CCControlEvent event) { CCControlSwitch * sw = (CCControlSwitch *)sender; If(sw->isOn()) { CCLog(“On”); } else { CCLog(“off”); } } |
5 CCControlSwitch案例说明
| T12UI.h |
| #ifndef __T12UI_H__ #define __T12UI_H__
#include "cocos2d.h" #include "TBack.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT;
class T12UI :public TBack { public: static CCScene * scene(); CREATE_FUNC(T12UI); bool init();
//开关的回调函数 void switchCallBack(CCObject* sender, CCControlEvent event); };
#endif |
| T12UI.cpp |
| #include "T12UI.h" #include "AppMacros.h" #include "SimpleAudioEngine.h" using namespace CocosDenshion;
CCScene *T12UI::scene() { CCScene * scene = CCScene::create(); T12UI * layer = T12UI::create(); scene->addChild(layer); return scene; }
//UI控件来自cocos2dx的扩展库,完好了UI方面的元素。使cocos2dx更加丰富多彩。 使用扩展库须要包括 bool T12UI::init() { TBack::init();
//通过SimpleAudioEngine的方式实现载入音乐 SimpleAudioEngine::sharedEngine()->preloadBackgroundMusic("audio/start.wav"); //创建开关、 //第一个參数为:掩底背景CCSprite //第二个參数为开的CCSprite //第三个參数为关的CCSprite //第四个參数为手指滑到CCSprite //第五个參数on的label //第六个參数为off的label CCControlSwitch *sw = CCControlSwitch::create( CCSprite::create("switch-mask.png"), CCSprite::create("switch-on.png"), CCSprite::create("switch-off.png"), CCSprite::create("switch-thumb.png"), CCLabelTTF::create("ON", "Courier New", 20), CCLabelTTF::create("OFF", "Courier New", 20) ); //设置开关的位置 sw->setPosition(ccp(winSize.width / 2,winSize.height / 2)); sw->addTargetWithActionForControlEvents(this, cccontrol_selector(T12UI::switchCallBack), CCControlEventValueChanged);
//设置开关默认是关闭的 sw->setOn(false); //将开关加入到Layer中去 addChild(sw);
return true; }
//开关的回调函数 void T12UI::switchCallBack(CCObject* sender, CCControlEvent event) { CCControlSwitch * sw = (CCControlSwitch *)sender; if (sw->isOn()) { CCLog("click On"); //通过playBackgroundMusic打开音乐 SimpleAudioEngine::sharedEngine()->playBackgroundMusic("audio/start.wav"); } else { //通过stopBackgroundMusic()关闭音乐 SimpleAudioEngine::sharedEngine()->stopBackgroundMusic("audio/start.wav"); CCLog("click off"); } } |
| 执行结果: |
-
CCScale9Sprite九妹图
CCScale9Sprite对象,是一种CCSprite对象的变形,它的使用方法和CCSprite类似,不同点是:CCScale9Sprite对象有个特性就是缩放贴图时能够尽量不失帧。比方QQ聊天内边框
原理:
CCScale9Sprite的实现非常巧妙。是通过1个CCSpriteBatchNode和9个CCSprite来实现的。原理非常easy,通过将原纹理资源分割成9部分(PS:这也是叫九宫图的原因)。
依据想要的尺寸,完毕下面三个步骤:
-
保持4个角部分不变形
-
单向拉伸4条边(即在4个角两两之间的边,比方上边,仅仅做横向拉伸)
-
双向拉伸中间部分(即九宫图的中间部分。横向,纵向同一时候拉伸,PS:拉伸比例不一定同样)
CCSpriteBatchNode的资源为整个的纹理。9 个CCSprite 相应于纹理的9
个部分(依据纹理不同,9 部分所占比例会有所不同)。依据想要的尺寸,
将9 部分拼装在一起!
-
须要包括的头文件
#include “cocos-ext.h” //包括cocos-ext.h头文件
using namespace cocos2d::extension; //引用cocos2d::extension 命名空间
使用说明:
CCScale9Sprite::create(const char* file,CCRect rect, CCRect, capInsets);
第一个參数为文件。第二个參数使用文件的大小,第三个參数例如以下。若未设置,或设置图分别例如以下:
我们知道CCSprite的拉伸方式是通过setScale();来实现的。而对于CCScale9Sprite则不同。它是通过setContentSize(constCCSize & size);来实现图片的拉伸。
測试代码:
| CCScale9Sprite * spr = CCScale9Sprite::create("scale9.png",CCRectMake(0, 0, 116, 102), CCRectMake(40, 30, 30, 40)); spr->setPosition(ccp(winSize.width/2,winSize.height/2)); addChild(spr); //spr->setScale(4.0f); spr->setPreferredSize(CCSizeMake(400,200)); |
关于CCScale9Sprite::create()
| T12UI.h |
| #ifndef __T12UI_H__ #define __T12UI_H__
#include "cocos2d.h" #include "TBack.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT;
class T12UI :public TBack { public: static CCScene * scene(); CREATE_FUNC(T12UI); bool init(); };
#endif |
| T12UI.cpp |
| #include "T12UI.h" #include "AppMacros.h" #include "SimpleAudioEngine.h" using namespace CocosDenshion;
CCScene *T12UI::scene() { CCScene * scene = CCScene::create(); T12UI * layer = T12UI::create(); scene->addChild(layer); return scene; }
//UI控件来自cocos2dx的扩展库,完好了UI方面的元素,使cocos2dx更加丰富多彩。使用扩展库须要包括 bool T12UI::init() { TBack::init();
CCScale9Sprite * s9spr = CCScale9Sprite::create( "scale9.png", CCRectMake(0, 0, 116, 102), CCRectMake(30, 40, 56, 20)); s9spr->setPosition(ccp(winSize.width / 2, winSize.height / 2)); addChild(s9spr); s9spr->setPreferredSize(CCSize(500,100)); return true; } |
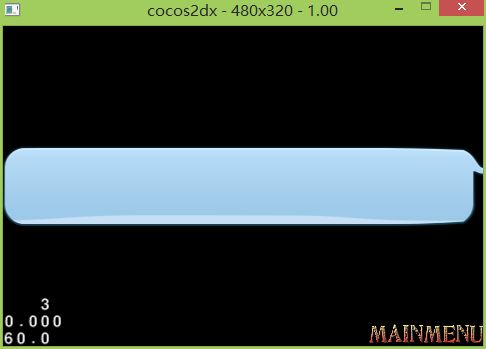
| 执行结果: |
-
CControlButton
| CCScale9Sprite * bgbutton = CCScale9Sprite::create("button.png"); //背景色图片 CCScale9Sprite * bgbuttonlighted = CCScale9Sprite::create("buttonHighlighted.png"); //背景色高亮图片 CCLabelTTF * titlebutton = CCLabelTTF::create("Touch Me", "Courier New", 30); //button的文本 CCControlButton * button = CCControlButton::create(titlebutton,bgbutton); //创建button button->setColor(ccc3(159, 168, 176)); //调色 button->setBackgroundSpriteForState(bgbuttonlighted, CCControlStateHighlighted); //按下后背景高亮 button->setTitleColorForState(ccWHITE, CCControlStateHighlighted); //按下后文本高亮 button->addTargetWithActionForControlEvents(this,cccontrol_selector(T12UI::buttonTouchDown)); button->addTargetWithActionForControlEvents(this,cccontrol_selector(T12UI::buttonTouchDown),CCControlEventTouchDown); button->addTargetWithActionForControlEvents(this,cccontrol_selector(T12UI::buttonTouchDragInside),CCControlEventTouchDragInside); |
响应的事件类型例如以下:
| /** Kinds of possible events for the control objects. */ enum { CCControlEventTouchDown = 1 << 0, // A touch-down event in the control. CCControlEventTouchDragInside = 1 << 1, // An event where a finger is dragged inside the bounds of the control. CCControlEventTouchDragOutside = 1 << 2, // An event where a finger is dragged just outside the bounds of the control. CCControlEventTouchDragEnter = 1 << 3, // An event where a finger is dragged into the bounds of the control. CCControlEventTouchDragExit = 1 << 4, // An event where a finger is dragged from within a control to outside its bounds. CCControlEventTouchUpInside = 1 << 5, // A touch-up event in the control where the finger is inside the bounds of the control. CCControlEventTouchUpOutside = 1 << 6, // A touch-up event in the control where the finger is outside the bounds of the control. CCControlEventTouchCancel = 1 << 7, // A system event canceling the current touches for the control. CCControlEventValueChanged = 1 << 8 // A touch dragging or otherwise manipulating a control, causing it to emit a series of different values. }; typedef unsigned int CCControlEvent; |
| T12UI.h |
| #ifndef __T12UI_H__ #define __T12UI_H__
#include "cocos2d.h" #include "TBack.h" #include "cocos-ext.h" USING_NS_CC; USING_NS_CC_EXT;
class T12UI :public TBack { public: static CCScene * scene(); CREATE_FUNC(T12UI); bool init();
void touchDownCallBack(CCObject* sender, CCControlEvent event); void touchDragInsideCallBack(CCObject* sender, CCControlEvent event); };
#endif |
| T12UI.cpp |
| #include "T12UI.h" #include "AppMacros.h" #include "SimpleAudioEngine.h" using namespace CocosDenshion;
CCScene *T12UI::scene() { CCScene * scene = CCScene::create(); T12UI * layer = T12UI::create(); scene->addChild(layer); return scene; }
bool T12UI::init() { TBack::init(); CCScale9Sprite *bgButton = CCScale9Sprite::create("button.png"); CCScale9Sprite *bgButtonLighted = CCScale9Sprite::create("buttonHighlighted.png"); CCLabelTTF * text = CCLabelTTF::create("Touch Me", "Couier New", 50);
CCControlButton * button = CCControlButton::create(text, bgButton); //为button加入位置 button->setPosition(ccp(winSize.width / 2, winSize.height / 2)); button->setBackgroundSpriteForState(bgButtonLighted, CCControlStateHighlighted); button->setTitleColorForState(ccRED, CCControlStateHighlighted); addChild(button);
//为button加入监听事件,加入的是button被点击的事件 button->addTargetWithActionForControlEvents(this, cccontrol_selector(T12UI::touchDownCallBack), CCControlEventTouchDown); //为button加入监听事件,加入的是buttonDrag的事件 button->addTargetWithActionForControlEvents(this, cccontrol_selector(T12UI::touchDragInsideCallBack), CCControlEventTouchDragInside);
return true; }
void T12UI::touchDownCallBack(CCObject* sender, CCControlEvent event) { CCLog("touchDownCallBack"); }
void T12UI::touchDragInsideCallBack(CCObject* sender, CCControlEvent event) { CCLog("touchDragInsideCallBack"); } |
| 执行结果: |
版权声明:本文博客原创文章,博客,未经同意,不得转载。