- 这也将过去——《大历史:虚无与万物之间》读书笔记
毛毛小朋友
图片发自App无论你我的此生有多长,对整个生物的物种而言,都是短暂的;无论我们这个物种生命有多长,对所有的生命而言,都是短暂的;无论所有的生命有多长,对地球而言,都是短暂的;无论地球的寿命有多长,对银河系而言,都是短暂的;我们在短暂的生命中,仰望苍穹,渺小而又卑微的,仰视着时间的河流,那些生命的开端兴盛灭绝与重启。大历史,从星球的形成到未来的遐思,用13章,走完了关于地球的前世今生到未来,那么,阅
- 【自动化从入门到进阶】Playwright 实战指南,提升测试效率必修课!
朱公子的Note
pythonPlaywright自动化
你是否也有过“页面点击没反应,接口明明没问题”的糟心经历?就算写再多单元测试,也无法覆盖复杂的用户交互。而Playwright的出现,正为前端开发者和QA带来一剂“提效良方”:跨浏览器、强校验、自动重试、不再依赖Selenium!在2025年的软件开发浪潮中,Web应用的复杂性和用户期望持续攀升,单页应用(SPA)和跨浏览器兼容性让测试变得更加关键。想象一下,您的电商平台上线后因未发现的UI错误导
- 恋恋笔记本
赫本_abf2
昨晚洗完澡就捧着电脑躲被窝花了两个小时重温了《恋恋笔记本》真心推荐大家看熬对我影响挺大的完全改变了我的爱情观鉴于恋恋笔记本会看哭所以拒绝任何院线的催泪大片(除非自己导/演)睡前会看阿拉斯加独居修行者的纪录片渴望搬去那里远离尘世第一次看这部电影是在高中时候飞往北京的天空中小小的爱情观从那时候开始萌芽电影讲述了一个穷小子爱上富家小姐历尽坎坷白头偕老的故事很难泪目的我也会有情感代入时候毕竟一辈子只爱一个
- 网盘项目实现GitHub第三方登录
dhdjfj
github
用户访问/main/files↓路由守卫检查(未登录)↓重定向到/login?redirectUrl=/main/files↓用户点击GitHub登录↓callbackUrl="/main/files"传给后端↓后端保存到session[state]="/main/files"↓GitHub授权完成↓后端取出session[state]="/main/files"↓返回给前端callbackUrl
- 随笔记
龙的心_48aa
新的模式下,人们争先恐后的抢占先机,未来的市场,是适应这种模式,还是淘汰这种模式!静观其变,以不变应万变!
- 2018-10-24丨微日记027
Jonathanchoi
今天分享一些小碎片:有道云笔记里头有一个扫描文档的功能,可是它只能自动识别,却不能给用户编辑的机会,可谓是“拍得到就是你的,拍不到就拜拜”,而扫描全能王则提供了识别错误后可编辑的功能。开完组会路过包道的时候,发现它提供了顾客到店开柜取餐的功能,为想吃到美食却赶路程赶时间的人们提供了多种选择性。这种饮食界的丰巢快递柜,个人我觉得很实用。捷登都会的洗手间设置让人不太习惯,三层男厕二层是女厕,经常让人白
- 前端 Vue.js 动画效果实现技巧
大厂前端小白菜
前端vue.jsjavascriptai
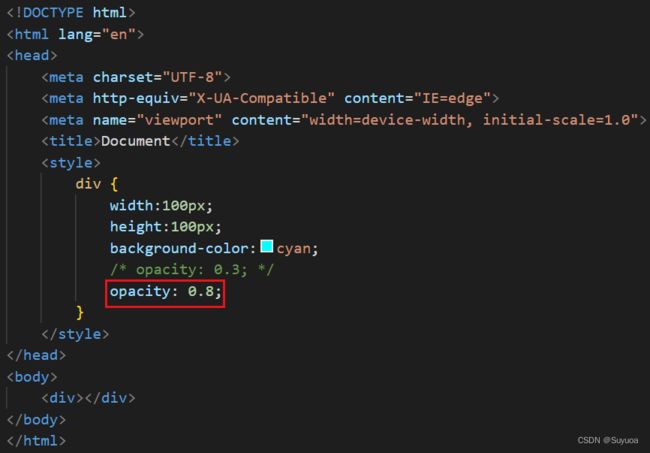
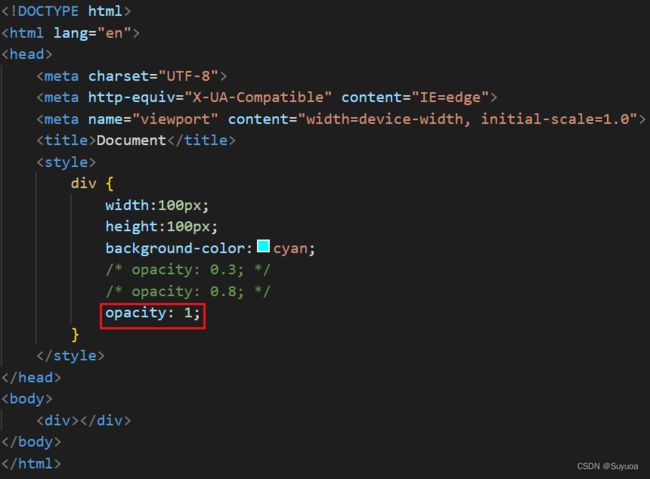
前端Vue.js动画效果实现技巧关键词:Vue.js、动画、过渡、CSS动画、JavaScript动画、性能优化、交互设计摘要:本文将深入探讨Vue.js中实现动画效果的多种技巧,从基础的CSS过渡到复杂的JavaScript动画,涵盖过渡组件使用、动画性能优化、第三方库集成等实用内容。通过丰富的代码示例和实际案例,帮助开发者掌握在Vue应用中创建流畅、吸引人的动画效果。背景介绍目的和范围本文旨在
- c语言如何宏定义枚举型结构体,C语言学习笔记--枚举&结构体
搁浅的鲎
c语言如何宏定义枚举型结构体
枚举枚举是一种用户定义的数据类型,它用关键字enum以如下语法格式来声明:enum枚举类型名字{名字0,名字1,。。。,名字n};枚举类型名字通常并不真的使用,要用的是大括号里面的名字,因为它们就是常量符号,它们的类型是int,值则依次从0到n。如:enumcolor{red,yellow,green};就创建了3个常量,red的值是0,yellow的值是1,green的值是2。当需要一些可以排列
- 前后端分离场景下的用户登录玩法&Sa-token框架使用
两种方案的token、用户登录信息都存储在redis中!!方案一该方案是前端把token和token有效期一起加密存储到浏览器的localStorage中,每次请求时调用前端的getTokenIsExpiry()获取token并检查token是否过期,过期则remove并跳转登录页,这样前端有个问题就是前端也要知道token的有效期,需要和后端的token有效期保持一致,而后端则提供两个拦截器,分
- 王财贵:发起读经教育的初心
dcfac6b15823
编者按:本文节录自季谦先生《学》、《只要你明白》两场演讲及《走在时代前端的教育》一文的相关内容,均已经先生修订定稿,题目「我的读书经历及读经推广之初心」为编者所拟。又按(季谦先生按语)前几天我在交流网上发表的一段话或可作为二十年的总结与后续的愿望:读经人在心志上,既本于尊重经典,且长期受经典之熏陶,必有经典的意识,即能开放心胸,赏识同侪,涵纳异见,相观而善,敦厚笃实,单纯宽简,不忘初心,从容中道。
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- 尚硅谷C语言笔记-结构体与共用体
想名困难户
尚硅谷C语言笔记c语言笔记
1、结构体(struct)类型的基本使用1.1为什么需要结构体?C语言内置的数据类型,除了几种原始的基本数据类型,只有数组属于复合类型,可以同时包含多个值,但是只能包含相同类型的数据,实际使用场景受限。1.2结构体的理解C语言提供了struct关键字,允许自定义复合数据类型,将不同类型的值组合在一起,这种类型称为结构体(structure)类型。C语言没有其他语言的对象(object)和类(cla
- 2018-05-10
黛丽丝
今天,儿子给我分享他的快乐:上课时,因为积极发言得了两张表扬信。又因为能积极背诵课文片段,又得了两张!祝贺!祝贺!晚上写作业挺积极,从不用我催促!这好习惯妈妈也该奖励!唯一缺乏自我细心检查的好习惯,什么时间儿子会自己认真检查作业,就更“完美”了!自从儿子买上笔记本,就见他有时记录一些东西,具体内容他一直保密!睡觉的时间到了,我忍不住地问:“儿子,你笔记本都记录些什么?”儿子说:“今晚你可以看了!不
- 学习笔记(39):结合生活案例,介绍 10 种常见模型
宁儿数据安全
#机器学习学习笔记生活
学习笔记(39):结合生活案例,介绍10种常见模型线性回归只是机器学习的“冰山一角”!根据不同的任务场景(分类、回归、聚类等),还有许多强大的模型可以选择。下面我用最通俗易懂的语言,结合生活案例,介绍10种常见模型及其适用场景:一、回归模型(预测连续值,如房价)1.决策树(DecisionTree)原理:像玩“20个问题”游戏,通过一系列判断(如“面积是否>100㎡?”“房龄是否0.5就判为“会”
- USB Hub 和 USB Dock 技术解析
TESmart碲视
KVM切换器领域相关技术网络电脑计算机外设智能硬件物联网游戏
"笔记本只有两个USB口,外接键盘鼠标后就没法插U盘了…"这样的困扰正在数百万办公族日常上演。面对接口荒,市场给出了两种截然不同的解决方案——轻巧便携的USBHub与功能强大的USBDock扩展坞,但究竟哪种才是你的Mr.Right?本文将从工作原理、协议支持、应用场景三个维度展开深度解析:Hub如同USB接口的"分线器",通过简单的信号复制实现多个USB端口基础扩展;Dock则是系统级的"外设中
- 《故事写作大师班》阅读笔记
莫如斯
从今天起,开始在微信读书上阅读《故事写作大师班》。每天晨读一个小时,细细来读,约需10天。在阅读过程中,发现有感触、有收获的段落,以及他人分享的有价值的内容,先在这里记录下来,等整本读完,再作一个总结。《故事写作大师班》作者约翰。特鲁比,是好莱坞首屈一指的故事写作顾问,约翰。特鲁比作家工作室创始人。该书是他30年故事创作与教学经验的精华,包含故事写作的整套秘诀,帮且创作者找到对的方法,写出好的故事
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 《金字塔原理》读书笔记
猫呢wyh
主要内容:此书教授我们使用金字塔原理,搭建表达的逻辑,想清楚,说明白,知道说什么,怎么说。本书呈现四大逻辑——表达的逻辑、思考的逻辑、解决问题的逻辑、演示的逻辑。什么是金字塔原理:金字塔原理是一种重点突出、逻辑清晰、层次分明、简单易懂的思考、沟通方式。金字塔原理的基本结构:结论先行,以上统下,归类分组,逻辑递进。(全书精华)先重要后次要,先总结后具体,先框架后细节,先结论后原因,先结构后过程,先论
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- 20250718-2-Kubernetes 应用程序生命周期管理-Pod对象:基本概念(豌豆荚)_笔记
Andy杨
CKA-专栏kubernetes容器笔记
二、Kubernetes应用程序生命周期管理1.课程内容概述主要内容:Pod资源共享实现机制管理命令应用自修复(重启策略+健康检查)环境变量Initcontainer静态Pod2.Pod对象介绍1)Pod基本概念定义:Pod是Kubernetes创建和管理的最小单元,一个逻辑抽象概念组成:由一个或多个容器组成特点:可理解为一个应用实例容器始终部署在同一个节点上容器间共享网络和存储资源设计灵
- 笔记本电脑什么品牌质量最好?公认最好的笔记本品牌
古楼
面对市面上层出不穷的笔记本电脑品牌,大家是不是比较困惑,不知道具体应该入手哪一款笔记本电脑。如果说大家确实存在这方面的情况,那么建议大家可以参考一下笔者如下所述。笔记本电脑什么品牌质量最好?下面,笔者给大家呈现实际情况!买笔记本上高省,领取隐藏优惠券,让你更省!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888
- Django基础(三)———模板
【本人】
PythonWebdjangopython后端
前言在之前的文章中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和jinja2。DTL是DjangoTemplateLanguage三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持jinja2等其他模板引擎,但是作
- Java Script学习笔记(1)
MERRYME2
笔记java学习javascript
JavaScript学习笔记(1)(课程:黑马程序员)JavaScript是什么JavaScript是世界最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行现在也可以基于Node.js技术进行服务器端编程JS的组成ECMAScript(JavaScript语法)和DOM(页面文档对象)和BOM(浏览
- Java-Script学习笔记-1
许我写余生ღ
JavaScript学习javascript前端
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
- 操作系统笔记:进程调度(Process Scheduling)
笑衬人心。
操作系统笔记笔记os进程调度
一、什么是进程调度进程调度(ProcessScheduling)是操作系统中负责选择下一个要运行的进程的一项核心功能。在多道程序设计系统中,多个进程竞争CPU资源,调度器根据特定策略选择一个进程运行。目标:提高CPU利用率提高系统吞吐量减少平均等待时间保证响应时间实现公平性与优先级二、调度类型调度类型说明长程调度(Long-term)决定哪些进程进入就绪队列中程调度(Mid-term)暂停/恢复进
- 2020-02-20
张阿玄
https://www.nhk.or.jp/rika/karasu/「考えるカラス~科学の考え方~」Version:1.0StartHTML:000000213EndHTML:000014413StartFragment:000002292EndFragment:000014359StartSelection:000002292EndSelection:000014327SourceURL:htt
- CentOS下配置java环境变量classpath
天海华兮
javaSEjavacentos环境变量clsspath
CentOS下配置java环境变量classpathhttp://t.zoukankan.com/bincoding-p-6159847.htmlPATH和CLASSPATHPATH环境变量。作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,CLASSPATH环境变量
- java Script笔记
第一章,初始javascript1,javascript的基本概念JavaScript一种直译式脚本语言,一种基于对象和事件驱动并具有安全性的客户端脚本语言;也是一种广泛应用客户端web开发的脚本语言。简单地说,JavaScript是一种运行在浏览器中的解释型的编程语言。2,Javascript的特点解释性的脚本语言(代码不进行预编译)与其他脚本语言一样,JavaScript也是一种解释性语言,它
- 《自我放松训练》读书笔记
dear心理咨询师黄倩雯
重复背诵一些有自己编排的指令,比如我的双臂在发热或者我的身体在变得越来越轻松,直到自己感觉到由该指令说描述的效果正在身体上出现,这类似于臆想和幻觉的演习,属于潜意识领域的内容。首先设想一个舒适的身体姿势,不要自己支撑着身体。松开身上的衣物首饰其实置身于安静舒适的环境中当发出指令时,要积极的为体察自己的感觉做好准备。发指令是这平时的深呼吸动作。做完一段动作是做些恢复身体灵敏动作。最后,积极的建议结束
- 告别项目混乱:基于 pnpm + Turborepo 的现代化 Monorepo 工程化最佳实践
码力无边-OEC
前端web前端框架javascript
告别项目混乱:基于pnpm+Turborepo的现代化Monorepo工程化最佳实践随着前端项目日益复杂,团队规模不断扩大,我们正面临一个棘手的问题:项目间的代码复用、依赖管理和构建流程变得越来越混乱。传统的“一个项目一个仓库”(Polyrepo)模式,导致了严重的“轮子”重复制造、版本不一致和协作效率低下。是时候引入一种更先进的组织方式了:Monorepo。它并不是一个新概念,Google、Fa
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>