返回总目录《ABP项目实战-后台管理系统-目录》
安装AdminLte
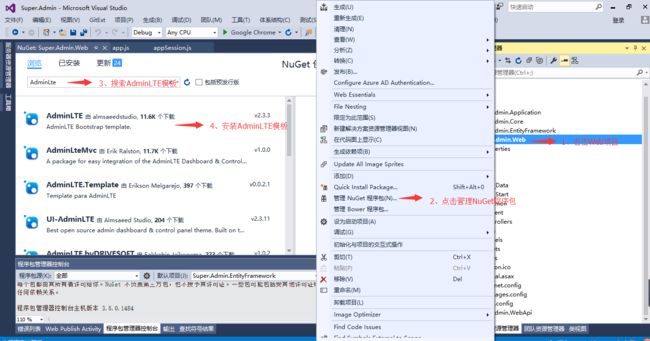
我们通过Nuget包管理器安装AdminLte
引用三方组件
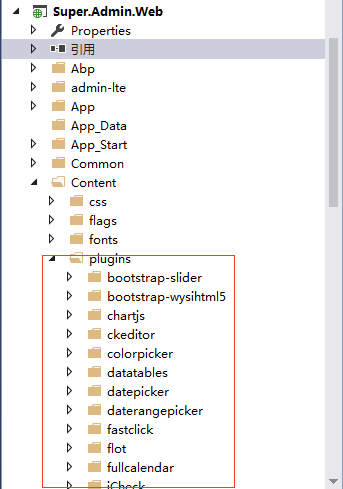
因为AdminLte使用到了很多三方的组件,所以我们需要将这些组件也引用到项目中(可以在AdminLte官网下载),放在Content目录下
新建后台管理系统目录
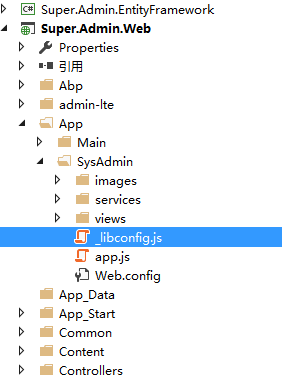
1、在App目录下新增SysAdmin文件夹,新增Web.Config(其中的配置可以从App/Main目录中复制)
"1.0"?>"system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> "host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> "pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> "System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.1.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> "Super.Admin.Web.Views.AdminWebViewPageBase"> namespace="System.Web.Mvc" /> namespace="System.Web.Mvc.Ajax" /> namespace="System.Web.Mvc.Html" /> namespace="System.Web.Routing" /> namespace="Super.Admin.Web" /> "webpages:Enabled" value="false" /> "BlockViewHandler"/>
2、在SysAdmin文件夹下新增app.js和_libconfig.js文件
(function () { 'use strict'; var app = angular.module('app', [ 'ngAnimate', 'ngSanitize', 'ui.router', 'ui.bootstrap', 'ui.jq', 'abp' ]); //Configuration for Angular UI routing. app.config([ '$stateProvider', '$urlRouterProvider', '$locationProvider', '$qProvider', function ($stateProvider, $urlRouterProvider, $locationProvider, $qProvider) { $locationProvider.hashPrefix(''); $urlRouterProvider.otherwise('/'); $qProvider.errorOnUnhandledRejections(false); if (abp.auth.hasPermission('Pages.Users')) { $stateProvider .state('users', { url: '/users', templateUrl: '/App/SysAdmin/views/users/index.cshtml', menu: 'Users' //Matches to name of 'Users' menu in AdminNavigationProvider }); $urlRouterProvider.otherwise('/users'); } } ]); })();
(function ($) { if ($.blockUI) { $.blockUI.defaults.baseZ = 2000; } })(jQuery);
3、在SysAdmin目录下新增views文件夹、images文件夹和services文件夹
4、打开App_start文件夹下的BundleConfig,新增如下代码
//~/Bundles/App/SysAdmin/css bundles.Add( new StyleBundle("~/Bundles/App/SysAdmin/css") .Include("~/Content/bootstrap.min.css", new CssRewriteUrlTransform()) .Include("~/Content/css/font-awesome.min.css", new CssRewriteUrlTransform()) .Include("~/admin-lte/css/AdminLTE.min.css", new CssRewriteUrlTransform()) .Include("~/admin-lte/css/skins/_all-skins.min.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/iCheck/flat/blue.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/morris/morris.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/datepicker/datepicker3.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/daterangepicker/daterangepicker.css", new CssRewriteUrlTransform()) .Include("~/Content/toastr.min.css", new CssRewriteUrlTransform()) .Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform()) .Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform()) ); //~/Bundles/App/SysAdmin/js bundles.Add( new ScriptBundle("~/Bundles/App/SysAdmin/js") .Include( "~/Abp/Framework/scripts/utils/ie10fix.js", "~/Scripts/json2.min.js", "~/Scripts/modernizr-2.8.3.js", "~/Scripts/jquery-2.2.0.min.js", "~/Scripts/jquery-ui-1.11.4.min.js", "~/Scripts/bootstrap.min.js", "~/Content/plugins/morris/morris.min.js", "~/Content/plugins/sparkline/jquery.sparkline.min.js", "~/Scripts/moment.min.js", "~/Content/plugins/daterangepicker/daterangepicker.js", "~/Content/plugins/datepicker/bootstrap-datepicker.js", "~/Content/plugins/slimScroll/jquery.slimscroll.min.js", "~/Content/plugins/fastclick/fastclick.js", "~/admin-lte/js/app.min.js", "~/Scripts/jquery.validate.min.js", "~/Scripts/jquery.blockUI.js", "~/Scripts/toastr.min.js", "~/Scripts/sweetalert/sweet-alert.min.js", "~/Scripts/others/spinjs/spin.js", "~/Scripts/others/spinjs/jquery.spin.js", "~/Scripts/angular.min.js", "~/Scripts/angular-animate.min.js", "~/Scripts/angular-sanitize.min.js", "~/Scripts/angular-ui-router.min.js", "~/Scripts/angular-ui/ui-bootstrap.min.js", "~/Scripts/angular-ui/ui-bootstrap-tpls.min.js", "~/Scripts/angular-ui/ui-utils.min.js", "~/Abp/Framework/scripts/abp.js", "~/Abp/Framework/scripts/libs/abp.jquery.js", "~/Abp/Framework/scripts/libs/abp.toastr.js", "~/Abp/Framework/scripts/libs/abp.blockUI.js", "~/Abp/Framework/scripts/libs/abp.spin.js", "~/Abp/Framework/scripts/libs/abp.sweet-alert.js", "~/Abp/Framework/scripts/libs/angularjs/abp.ng.js", "~/Scripts/jquery.signalR-2.2.1.min.js" ) ); //~/Bundles/App/SysAdmin/All/js bundles.Add( new ScriptBundle("~/Bundles/App/SysAdmin/All/js") .IncludeDirectory("~/Common/Scripts", "*.js", true) .IncludeDirectory("~/App/SysAdmin", "*.js", true) );
5、views文件夹下新增layout文件夹,layout下分别新建layout.cshtml、layout.js、header.cshtml和header.js,代码如下
@using System.Threading @using System.Web.Optimization @using Abp.Timing @using Abp.Web.Mvc.Extensions @{ SetAntiForgeryCookie(); } "en" ng-app="app"> "utf-8"> "X-UA-Compatible" content="IE=edge"> "viewport" content="width=device-width, initial-scale=1"> "description" content=""> "author" content="">Admin "shortcut icon" href="~/favicon.ico"> @Styles.Render("~/Bundles/App/SysAdmin/css") @*@Styles.Render("~/Bundles/App/Main/css")*@ class="hold-transition skin-blue sidebar-mini">class="wrapper" ng-controller="app.views.layout as vm">@Scripts.Render("~/Bundles/App/SysAdmin/js") @Html.IncludeScript("~/Abp/Framework/scripts/libs/abp.signalr.js") @Scripts.Render("~/Bundles/App/SysAdmin/All/js")"'/App/SysAdmin/views/layout/header.cshtml'">@*class="container">*@class="angular-animation-container row">class="shuffle-animation col-xs-12">class="content-wrapper" ui-view>
(function () { var controllerId = 'app.views.layout'; angular.module('app').controller(controllerId, [ '$scope', function ($scope) { var vm = this; //Layout logic... }]); })();
"app.views.layout.header as vm">class="main-header"> "index2.html" class="logo"> class="logo-mini">ALT class="logo-lg">AdminLTE
(function () { var controllerId = 'app.views.layout.header'; angular.module('app').controller(controllerId, [ '$rootScope', '$state', 'appSession', function ($rootScope, $state, appSession) { var vm = this; vm.languages = abp.localization.languages; vm.currentLanguage = abp.localization.currentLanguage; vm.menu = abp.nav.menus.MainMenu; vm.currentMenuName = $state.current.menu; vm.isUserSignedIn = function () { return !!appSession.user; }; $rootScope.$on('$stateChangeSuccess', function (event, toState, toParams, fromState, fromParams) { vm.currentMenuName = toState.menu; }); vm.getShownUserName = function () { if (!abp.multiTenancy.isEnabled) { return appSession.user.userName; } else { if (appSession.tenant) { return appSession.tenant.tenancyName + '\\' + appSession.user.userName; } else { return '.\\' + appSession.user.userName; } } }; abp.event.on('abp.notifications.received', function (userNotification) { abp.notifications.showUiNotifyForUserNotification(userNotification); }); } ]); })();
6、在views文件夹下新增users文件夹,新增Index.cshtml
class="content-header"> Dashboard Control panel
class="breadcrumb">
- "#">class="fa fa-dashboard"> Home
- class="active">Dashboard
class="content"> class="row">class="col-lg-3 col-xs-6">class="small-box bg-aqua">class="inner">150
New Orders
class="icon"> class="ion ion-bag">"#" class="small-box-footer">More info class="fa fa-arrow-circle-right">class="col-lg-3 col-xs-6">class="small-box bg-green">class="inner">53"font-size: 20px">%
Bounce Rate
class="icon"> class="ion ion-stats-bars">"#" class="small-box-footer">More info class="fa fa-arrow-circle-right">class="col-lg-3 col-xs-6">class="small-box bg-yellow">class="inner">44
User Registrations
class="icon"> class="ion ion-person-add">"#" class="small-box-footer">More info class="fa fa-arrow-circle-right">class="col-lg-3 col-xs-6">class="small-box bg-red">class="inner">65
Unique Visitors
class="icon"> class="ion ion-pie-graph">"#" class="small-box-footer">More info class="fa fa-arrow-circle-right">class="row">class="col-lg-7 connectedSortable"> class="nav-tabs-custom">class="nav nav-tabs pull-right">
- class="active">"#revenue-chart" data-toggle="tab">Area
- "#sales-chart" data-toggle="tab">Donut
- class="pull-left header">class="fa fa-inbox"> Sales
class="tab-content no-padding">class="chart tab-pane active" id="revenue-chart" style="position: relative; height: 300px;">class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;">class="box box-success">class="box-header"> class="fa fa-comments-o">class="box-title">Chat
class="box-tools pull-right" data-toggle="tooltip" title="Status">class="btn-group" data-toggle="btn-toggle">class="box-body chat" id="chat-box">class="item">"dist/img/user4-128x128.jpg" alt="user image" class="online">
class="message"> "#" class="name"> class="text-muted pull-right">class="fa fa-clock-o"> 2:15 Mike Doe I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market
class="attachment">Attachments:
class="filename"> Theme-thumbnail-image.jpg
class="pull-right">class="item">"dist/img/user3-128x128.jpg" alt="user image" class="offline">
class="message"> "#" class="name"> class="text-muted pull-right">class="fa fa-clock-o"> 5:15 Alexander Pierce I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market
class="item">"dist/img/user2-160x160.jpg" alt="user image" class="offline">
class="message"> "#" class="name"> class="text-muted pull-right">class="fa fa-clock-o"> 5:30 Susan Doe I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market
class="box-footer">class="input-group"> class="form-control" placeholder="Type message...">class="input-group-btn">class="box box-primary">class="box-header"> class="ion ion-clipboard">class="box-title">To Do List
class="box-body">class="todo-list">
- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Design a nice theme class="label label-danger">class="fa fa-clock-o"> 2 mins
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Make the theme responsive class="label label-info">class="fa fa-clock-o"> 4 hours
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Let theme shine like a star class="label label-warning">class="fa fa-clock-o"> 1 day
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Let theme shine like a star class="label label-success">class="fa fa-clock-o"> 3 days
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Check your messages and notifications class="label label-primary">class="fa fa-clock-o"> 1 week
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">- class="handle"> class="fa fa-ellipsis-v"> class="fa fa-ellipsis-v"> "checkbox" value=""> class="text">Let theme shine like a star class="label label-default">class="fa fa-clock-o"> 1 month
class="tools"> class="fa fa-edit"> class="fa fa-trash-o">class="box-footer clearfix no-border">class="box box-info">class="box-header"> class="fa fa-envelope">class="box-title">Quick Email
class="pull-right box-tools">class="box-body">class="box-footer clearfix">class="col-lg-5 connectedSortable"> class="box box-solid bg-light-blue-gradient">class="box-header">class="pull-right box-tools">class="fa fa-map-marker">class="box-title"> Visitors
class="box-body">"world-map" style="height: 250px; width: 100%;">class="box-footer no-border">class="row">class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">"sparkline-1">class="knob-label">Visitorsclass="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4">"sparkline-2">class="knob-label">Onlineclass="col-xs-4 text-center">"sparkline-3">class="knob-label">Existsclass="box box-solid bg-teal-gradient">class="box-header"> class="fa fa-th">class="box-title">Sales Graph
class="box-tools pull-right">class="box-body border-radius-none">class="chart" id="line-chart" style="height: 250px;">class="box-footer no-border">class="row">class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> "text" class="knob" data-readonly="true" value="20" data-width="60" data-height="60" data-fgColor="#39CCCC">class="knob-label">Mail-Ordersclass="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> "text" class="knob" data-readonly="true" value="50" data-width="60" data-height="60" data-fgColor="#39CCCC">class="knob-label">Onlineclass="col-xs-4 text-center"> "text" class="knob" data-readonly="true" value="30" data-width="60" data-height="60" data-fgColor="#39CCCC">class="knob-label">In-Storeclass="box box-solid bg-green-gradient">class="box-header"> class="fa fa-calendar">class="box-title">Calendar
class="pull-right box-tools">class="btn-group">class="dropdown-menu pull-right" role="menu">
- "#">Add new event
- "#">Clear events
- class="divider">
- "#">View calendar
class="box-body no-padding">"calendar" style="width: 100%">class="box-footer text-black">class="row">class="col-sm-6">class="clearfix"> class="pull-left">Task #1 class="pull-right">90%class="progress xs">class="progress-bar progress-bar-green" style="width: 90%;">class="clearfix"> class="pull-left">Task #2 class="pull-right">70%class="progress xs">class="progress-bar progress-bar-green" style="width: 70%;">class="col-sm-6">class="clearfix"> class="pull-left">Task #3 class="pull-right">60%class="progress xs">class="progress-bar progress-bar-green" style="width: 60%;">class="clearfix"> class="pull-left">Task #4 class="pull-right">40%class="progress xs">class="progress-bar progress-bar-green" style="width: 40%;">
7、修改HomeController
public ActionResult Index() { return View("~/App/SysAdmin/views/layout/layout.cshtml"); }
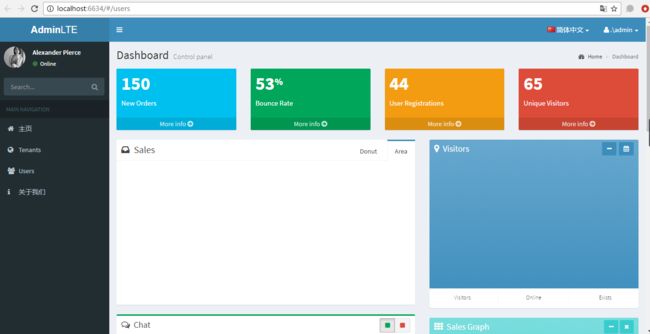
8、启动项目,登陆系统,最后呈现效果如下图