HTML常用标签----相识
1.标题标签:
head(头部、标题):为了使网页更具有语义化,我们经常会在页面中用到标题标签 h1~h6
特性: 引起换行 会放大、缩小 加粗字体 字体逐渐减小 重要性递减
快捷:h${标题$}*6 $代表变量
一级标题
二级标题
...
六级标题
2. 段落标签:
paragraph(段落):在网页中要把文字有条理的显示出来
特性:有段前和段后 会换行 换行有间隙
这一个段落
这是另一个段落
3. 水平线标签:
horizontal (横线,水平线):创建横跨网页水平线的标记
特性:单标签 可以通过插入图片实现 也可以简单的通过标记来完成
4. 换行标签:
break (打断,换行):强制换行
特性:会换行 不会产生间隙
5. div span标签:
div span是没有语义的,是网页布局中主要的2个盒子。
div是division的缩写,表示分割、分区的意思 span表示跨度、跨距、范围
span标签:用来放文本最多 行内标签 不可设置宽高
特点:和普通文本一样无区别 不会换行 不会修饰文本 也不会有段前和段后
div标签:用来布局最多 盒子、块 块级标签 可设置宽高
特点:不会修饰文本 也不会有段前和段后 仅换行
这是div
这是span6. 文本格式化标签:
特点:双标签 不会换行 有自己的一定修饰
| 标签 | 显示效果 |
|---|---|
| 文字以斜体方式显示(XHTML之后推荐使用em) | |
| 文字以加删除线方式显示(XHTML之后推荐使用del) | |
| 文字以粗体方式显示(XHTML之后推荐使用strong) | |
| 文字以加下划线方式显示(XHTML之后不赞成使用u) |
b i s u没有强调的意思,strong em del ins语义更强烈,有强调的意思 实际效果无差别
7. 标签属性:
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置(标签的共有属性:id,class,style,title等)
<标签名 属性1="属性值1" 属性2="属性值2"...> 内容 -
标签可以拥有多个属性,必须写在开始标签中,位于标签名之后。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
任何标签的属性都有默认值,省略该属性则取默认值。
8. 图像标签:
image (图像):在网页中显示图像 写在开始标签里面,通过空格和标签名分隔开
特性:不换行 但可以设置宽高

| 属性 | 属性值 | 描述 |
|---|---|---|
| src | url | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持百分比) | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
注意:width/height 只写一个属性时 另一个会对应地等比例缩放
9.路径:
绝对路径:
中国 XX省 XX市 XX区 XX街道 XX路 XX号
网络路径:https://www.baidu.com/
磁盘路径:G:\h5\H5
相对路径:./ 能访问与当前文件同层级的文件或文件夹
../能访问与当前文件的上一层文件夹同层级的文件或文件夹
../../能访问与当前文件的上两层文件夹同层级的文件或文件夹
注意:不要超过4层
10.链接标签:
anchor( 锚):创建超链接 用标签将链接对象环绕
特性:行内标签 有一些自己默认的颜色和下划线效果
链接的文本或图像href:用于指定链接目标的url地址,是Hypertext Reference超文本引用 的缩写
target:用于指定链接页面的打开方式
_self表示在本窗口中打开链接页面
_blank表示在新窗口中打开
download:下载 属性值会作为下载后的文件名 没有属性值直接用原文件名
链接的分类:
1.外部链接 :需要添加http://的域名 如 百度
2.内部链接:网站内部页面之间的相互链接 直接链接内部页面名称 如内部链接
3.空连接:当时没有确定链接目标时,通常将链接设置 为一个空链接。
4.下载链接:链接到一个浏览器无法识别的资源会下载 具备解析文件格式的能力会直接预览
000 5.网页元素链接:在网页中各种网页元素 如文本 图片 表格 音频 视频等都可以插入超链接
11.锚点定位:
作用:通过创建描点链接,用户能够快速定位到目标内容
test1
test2
one
two
HTML
HTML
12.base标签:
base(标记):一个基链接标记 单标签
作用: 用以改变文件中所有连结标记的参数内定值 它只能应用于标签
target属性:规定页面上所有的超链接的窗口打开方式 a标签也有target属性时以a标签的为准
href属性:设置基础链接 页面上所有相对路径都会在链接地址前面拼接基链 绝对路径不会拼接
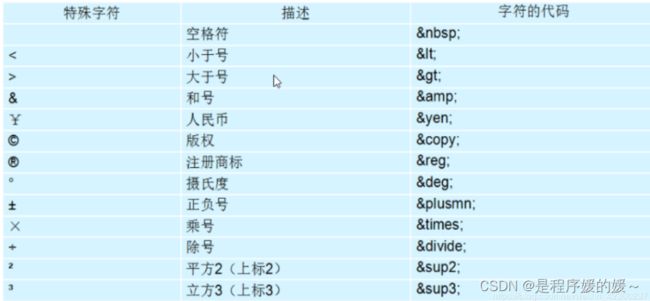
13.特殊字符:
14. 注释标签:
作用:在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字
15.列表标签:
1.无序列表ul:un order list 组合标签(网页布局中用得多)
ul 块级标签 不要嵌套其他的元素 嵌套li
属性type:disc 实心圆(默认值) square 方形 circle 空心圆
li 每一项 项目 可以嵌套任意元素
- 列表项1
- 列表项2
- 列表项3
……
2.有序列表ol:order list 组合标签(开发中用得少)
ol:不要嵌套其他标签
属性type:a A i I 1(默认数字)
li:可以嵌套任意标签
- 列表项1
- 列表项2
- 列表项3
……
3.自定义列表dl:dl dt dd组合而成
dl:最外层的父元素
dt:名词
dd:对这个名词的解释 一个dt可以对应多个dd 一个名词可以有多个解释
- 名词1
- 名词1解释1
- 名词1解释2
- 名词2
- 名词2解释1
- 名词2解释2
...
16.表格table:
table:用于定义一个表格 较为常用的一种标签 但不是用来布局而是处理、显示表格式数据
tr行:用于定义表格中的一行 必须嵌套在table标签中 在table标签内有几对tr 就有几行表格
td列:用于定义表格中单元格 必须嵌套在tr标签中 在tr标签内有几对td 就有几个单元格(列)
注意:中只能嵌套
table属性:
tr属性:
align:当前行所有单元格内容的水平排列方式
left默认值 right center
valign:当前行所有单元格内容的垂直排列方式
middle默认值 top bottom
td属性:
align:当前行所有单元格内容的水平排列方式
left 默认值 right center
valign:当前行所有单元格内容的垂直排列方式
middle默认值 top bottom
注意:td的align valign属性优先级比tr的更高
表格结构:
thead:表头 里面的td需要对应的换成th
tbody:表内容
tfoot:表尾
caption:表格的标题
注意:只有th没有thead的时候 会加粗 会与其他行平分高度
排名
关键词
最近七日点击
1
鬼吹灯
3357
2
盗墓笔记
2436
3
西游记
3445
合并单元格:
跨行合并(rowspan ):最上侧单元格为目标单元格 rowspan="合并单元格的个数"
跨列合并(colspan):最左侧单元格为目标单元格 colspan="合并单元格的个数"
步骤:
1.先确定是跨行还是跨列
2.找到目标单元格,写上合并方式 = '合并单元格的数量' 比如
3.删除多余的单元格
购物车
第一列
第二列
第三列
第一行第一列
第一行第二列
第一行第三列
第二行第二列
第三行第二列
第三行第三列
17.表单标签:
form(表单):块级标签 与用户进行交互,收集用户资料
表单控件:包含具体的表单功能项 如文本输入框 密码输入框 复选框 提交按钮 重置按钮等
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域: 相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过它定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
常用属性:
1.action:在表单收集到信息后将信息传递给服务器进行处理 action属性用于指定接收并处理表单数据的服务器程序的url地址
2.method:用于设置表单数据的提交方式 取值为get与post。
3.name:用于指定表单的名称 以区分同一个页面上的多个表单。
注意:每个表单都应该有自己的表单域。
1、input标签:
特性:单标签 取值有很多种 用于指定不同的控件类型
(1)单行文本域:
(2)密码字段:<input type="password">
(3)单选按钮: 定义了表单单选框选项,通过同一个name值定义同一个组
(4)复选框: 定义了复选框. 从若干给定的选择中选取一个或若干选项。
(5)普通按钮:
(6)提交按钮: 将当前表单内容提交到action对应的地址
(7)重置按钮:
(8)图像按钮: 按钮可以用图片来显示,用src指定图片的路径
(9)文件域: 点击按钮可以选择上传的文件
(10)name属性:
2、label标签:
作用:用于绑定一个表单元素 当点击label标签时 被绑定的表单元素就会获得输入焦点
3、textarea控件(文本域):
作用:可以创建多行文本输入框
4. 下拉菜单
select:下拉框 与option组合使用 option是选项 默认选中第一个option
option属性: selected 设置默认选中项