手把手讲解Vue + Element UI实现后台管理系统(三):常用模块引入及组件封装(axios数据请求接口封装)
一、安装并引入elementUI
elementUI的引入较与vue-cli2有很大不同,可以是按需引入的方式,在项目目录下执行命令:
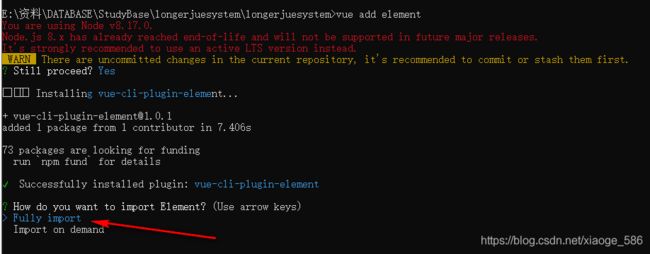
vue add element
选择第一个全量导,第二个是按需导入:

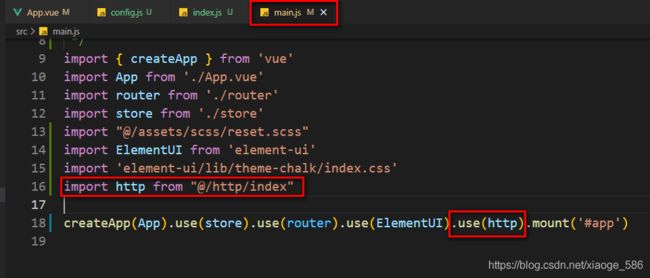
安装完成后,package.json中会出现elementUI对应的版本号,编辑 src/main.js , 引入elementUI组件极其样式。
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import '@/assets/scss/reset.scss'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
createApp(App).use(store).use(router).use(ElementUI).mount('#app')
二、安装 js-cookie
我们经常会在项目中用到 Cookie 获取 token进行相关操作,所以我们安装一下js-cookie插件。
npm install js-cookie --save
三、封装使用 axios
安装
npm install --save axios
使用axios发起一个请求是比较简单的事情,但是axios没有进行封装复用,项目越来越大,会引起越来越多的代码冗余,让代码变得越来越难维护。所以我们在这里先对 axios 进行二次封装,使项目中各个组件能够复用请求,让代码变得更容易维护。
封装标准
a、统一的url配置;
b、统一的api请求;
c、request (请求) 拦截器,例如:带上token等,设置请求头;
d、response (响应) 拦截器,例如:统一错误处理,页面重定向等;
e、根据需要,结合 Vuex 做全局的 loading 动画,或者错误处理;
f、将 axios 封装成 Vue 插件使用;
axios封装目录结构
在 src 目录下,新建一个 http 目录,并新建如下文件:
interface.js :请求的接口汇总,聚合模块 API。
index.js:将 axios 封装成插件,按插件方式引入。
config.js:axios 默认配置,包含基础路径等信息。
axios.js:二次封装 axios 模块,包含拦截器等信息。
index.js代码:
/*
* @Author: your name
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \longerjuesystem\src\http\index.js
* 将axios封装成插件,按插件方式引入
*/
// 导入所有接口
import apis from './interface'
const install = Vue => {
if (install.installed)
return;
install.installed = true;
Object.defineProperties(Vue.prototype, {
// 注意,此处挂载在 Vue 原型的 $api 对象上
$api: {
get() {
return apis
}
}
})
}
export default install
config.js代码:
/*
* @Author: your name
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \longerjuesystem\src\http\config.js
* axio默认配置,包含基础路径等信息
*/
export default {
//默认为get请求
method: 'get',
// 基础url前缀
//baseURL: 'http://localhost:8080/',
baseURL: process.env.VUE_APP_BASE_API,
// 请求头信息
headers: {
'Content-Type': 'application/json;charset=UTF-8'
},
// 参数
data: {},
// 设置超时时间
timeout: 10000,
// 携带凭证
withCredentials: true,
// 返回数据类型
responseType: 'json'
}
axios.js代码:
/*
* @Author: your name
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \longerjuesystem\src\http\axios.js
* 二次封装axios模块,包含拦截器等信息
*/
import axios from 'axios';
import config from './config';
import qs from 'qs';
import Cookies from "js-cookie";
import router from '@/router'
// 使用vuex做全局loading时使用
// import store from '@/store'
export default function $axios(options) {
return new Promise((resolve, reject) => {
const instance = axios.create({
baseURL: config.baseURL,
headers: {},
transformResponse: [function (data) {
}]
})
// request 拦截器
instance.interceptors.request.use(
config => {
let token = Cookies.get('token')
// 1. 请求开始的时候可以结合 vuex 开启全屏 loading 动画
// console.log(store.state.loading)
// console.log('准备发送请求...')
// 2. 带上token
if (token) {
config.headers.accessToken = token
} else {
// 重定向到登录页面
router.push('/login')
}
// 3. 根据请求方法,序列化传来的参数,根据后端需求是否序列化
if (config.method === 'post') {
if (config.data.__proto__ === FormData.prototype
|| config.url.endsWith('path')
|| config.url.endsWith('mark')
|| config.url.endsWith('patchs')
) {
} else {
config.data = qs.stringify(config.data)
}
}
return config
},
error => {
// 请求错误时
console.log('request:', error)
// 1. 判断请求超时
if (error.code === 'ECONNABORTED' && error.message.indexOf('timeout') !== -1) {
console.log('timeout请求超时')
// return service.request(originalRequest);// 再重复请求一次
}
// 2. 需要重定向到错误页面
const errorInfo = error.response
console.log(errorInfo)
if (errorInfo) {
error = errorInfo.data // 页面那边catch的时候就能拿到详细的错误信息,看最下边的Promise.reject
const errorStatus = errorInfo.status; // 404 403 500 ...
router.push({
path: `/error/${errorStatus}`
})
}
return Promise.reject(error) // 在调用的那边可以拿到(catch)你想返回的错误信息
}
)
// response 拦截器
instance.interceptors.response.use(
response => {
let data;
// IE9时response.data是undefined,因此需要使用response.request.responseText(Stringify后的字符串)
if (response.data == undefined) {
data = JSON.parse(response.request.responseText)
} else {
data = response.data
}
// 根据返回的code值来做不同的处理
switch (data.rc) {
case 1:
console.log(data.desc)
break;
case 0:
store.commit('changeState')
// console.log('登录成功')
default:
}
// 若不是正确的返回code,且已经登录,就抛出错误
// const err = new Error(data.desc)
// err.data = data
// err.response = response
// throw err
return data
},
err => {
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权,请登录'
break
case 403:
err.message = '拒绝访问'
break
case 404:
err.message = `请求地址出错: ${err.response.config.url}`
break
case 408:
err.message = '请求超时'
break
case 500:
err.message = '服务器内部错误'
break
case 501:
err.message = '服务未实现'
break
case 502:
err.message = '网关错误'
break
case 503:
err.message = '服务不可用'
break
case 504:
err.message = '网关超时'
break
case 505:
err.message = 'HTTP版本不受支持'
break
default:
}
}
console.error(err)
return Promise.reject(err) // 返回接口返回的错误信息
}
)
// 请求处理
instance(options).then(res => {
resolve(res)
return false
}).catch(error => {
reject(error)
})
})
}
引入封装的axios插件
在 main.js 中以 vue 插件的形式引入 axios,可通过 this.$http 方式统一调用相关的接口。

编写数据请求接口,这是我们就可以在interface.js里面写接口了,示例代码如下:
/*
* @Author: your name
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \longerjuesystem\src\http\interface.js
* 请求接口汇总模块,聚合模块API
*/
import axios from './axios'
/*
* 将所有接口统一起来便于维护
* 如果项目很大可以将 url 独立成文件,接口分成不同的模块
*/
// 单独导出
export const login = () => {
return axios({
url: '/login',
method: 'get'
})
}
export const getUser = () => {
return axios({
url: '/user',
method: 'get'
})
}
export const getMenu = data => {
return axios({
url: '/menu',
method: 'post',
data
})
}
// 默认全部导出
export default {
login,
getUser,
getMenu
}
那么我们后面开发中在项目中就可以使用类似如下方法调用接口了:
this.$http.login().then(res => {
doSomething();
});
this.$http.getUser().then(res => {
doSomething();
});
this.$http.getMenu (data).then(res => {
doSomething();
});