vue2基础总结
Vue2 API
Vue2 guide
参考以上资料选择一些常用高频核心的Vue2知识进行总结归纳
1.基础
创建vue实例 var vm = new Vue({选项对象})
html标签体插值{{xxx}} ,xxxx 会作为js 表达式解析
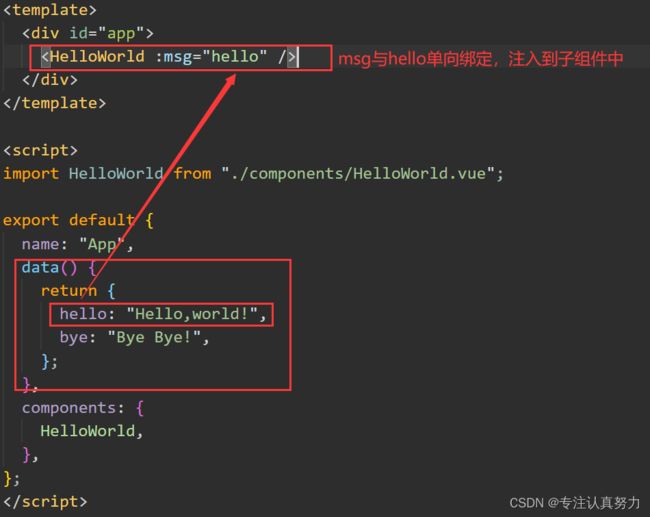
单向数据绑定data–>html:v-bind:href ="xxx" 或简写为:href
双向数据绑定data<–>html:v-mode:value="xxx" 或简写为v-model="xxx"
事件绑定:v-on:事件名="方法名"或简写为@事件名="方法名"
访问vm的选项对象:vm.$选项对象名
2.选项对象
data
1.对象必须是纯粹的对象 (含有零个或多个的 key/value 对)
2.访问 vm.a 等价于访问 vm.$data.a(vm代理了 data 对象上所有的 property)
3.以 _ 或 $ 开头的 property 不会被 vm代理,以避免冲突,使用vm.$data._property访问
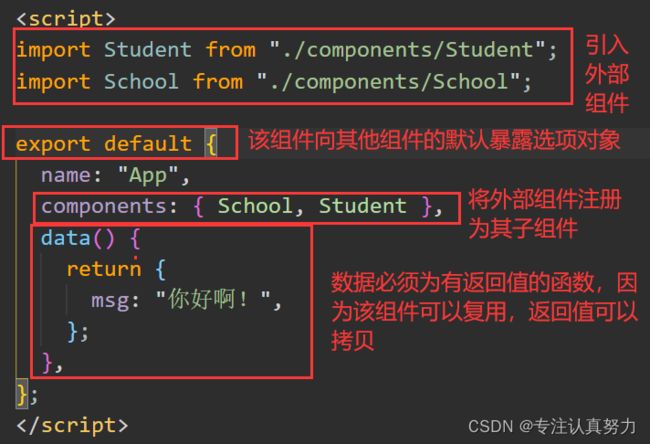
4.组件中data 必须声明为返回一个初始数据对象的函数,因为组件可以创建多个实例,必须调用 data 函数,返回初始数据的一个全新副本数据对象,而不是所有实例共享同一个数据对象
5.将 vm.$data 传入 JSON.parse(JSON.stringify(...)) 可以得到深拷贝的原始数据对象
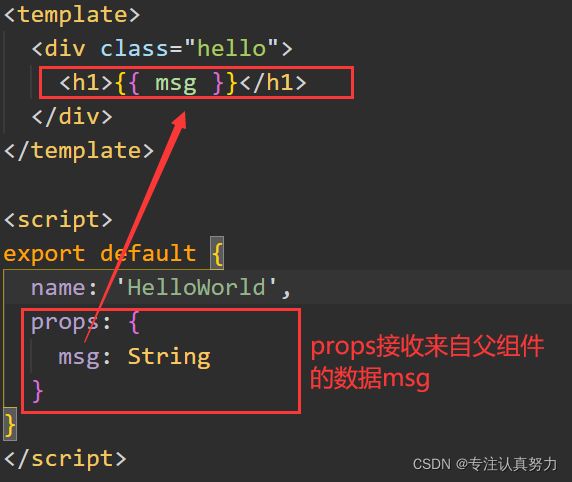
props
1.props 可以是数组或对象,用于接收来自父组件的数据
2.对象允许配置高级选项,如类型检测、自定义验证和设置默认值
computed
1.{ [key: string]: Function | { get: Function, set: Function } }
2.计算属性的结果会被缓存,除非依赖的响应式 property 变化才会重新计算
3.计算属性将被混入到 Vue 实例中。所有 getter 和 setter 的 this 上下文自动地绑定为 Vue 实例
methods
1.{ [key: string]: Function }
2.methods 将被混入到 Vue 实例中。可以直接通过 VM 实例访问这些方法,或者在指令表达式中使用。方法中的 this 自动绑定为 Vue 实例。
3.不应该使用箭头函数来定义 method 函数,箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例
watch
1.{ [key: string]: string | Function | Object | Array }
2.一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个 property。
3.不应该使用箭头函数来定义 watcher 函数
el
1.string | Element
2.只在用 new 创建实例时生效
3.提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
4.在实例挂载之后,元素可以用 vm.$el 访问
mounted
1.Function
2.实例被挂载后调用,这时 el 被新创建的 vm.$el 替换
3.mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick
component
1.全局注册:Vue.component('component-name', { 选项对象 }),在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中
2.局部注册:
3.一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝
3.指令
1. v-text : 更新元素的textContent
2. v-html : 更新元素的innerHTML
3. v-if : 如果为true, 当前标签才会输出到页面
4. v-else: 如果为false, 当前标签才会输出到页面
5. v-show : 通过控制display 样式来控制显示/隐藏
6. v-for : 遍历数组/对象
7. v-on : 绑定事件监听, 一般简写为@
8. v-bind : 绑定解析表达式, 可以省略v-bind
9. v-model : 双向数据绑定
10. v-cloak : 防止闪现, 与css 配合: [v-cloak] { display: none }
4.特殊attribute
key
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
ref
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组
<p ref="p">hellop>
<child-component ref="child">child-component>
5.组件间的数据流动
父–>子
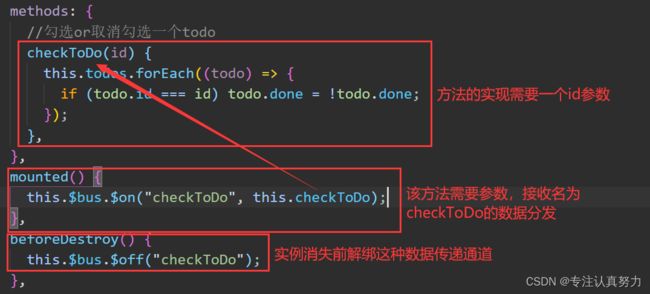
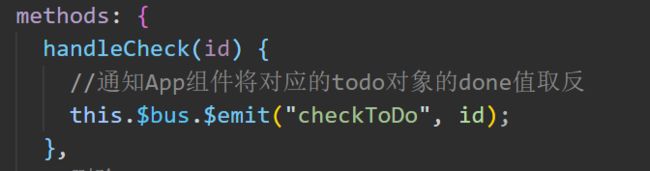
子–>父/兄弟间
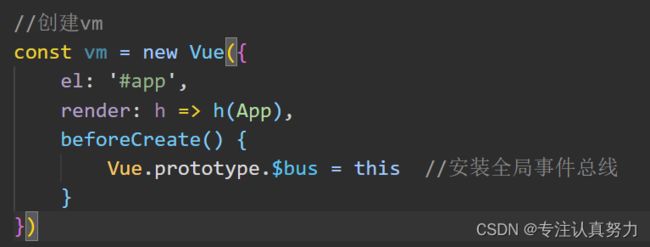
在全局Vue上的原型链上绑定实例vm,可以被所有组件“看到”,从而可以成为信息传输的中介

this.$bus.$on('数据id',this.事件方法)//事件方法
this.$bus.$emit('数据id',this.数据名)//数据方法
this.$bus.$off('数据id')//解绑事件数据
6.路由
1.安装路由插件:npm i vue-router@3
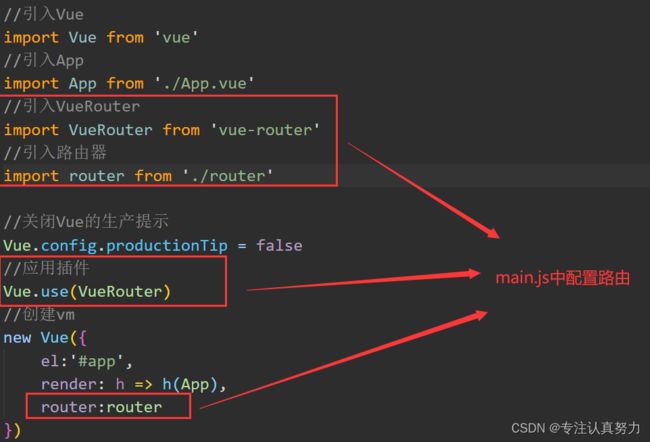
2.main.js中使用插件:

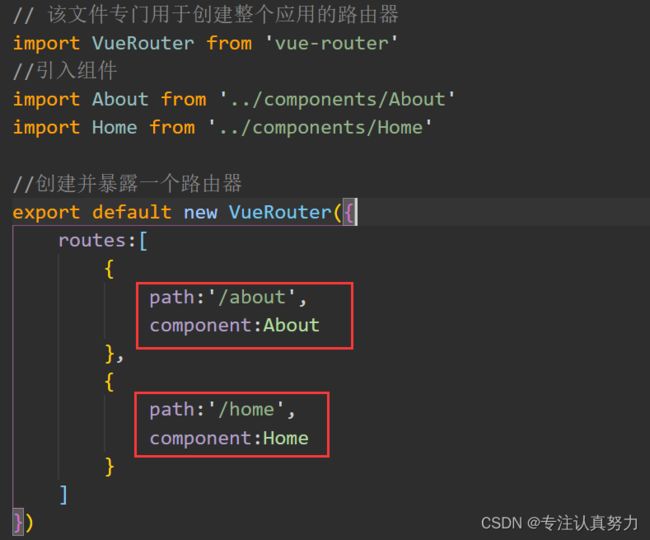
3.创建路由器router/index.js

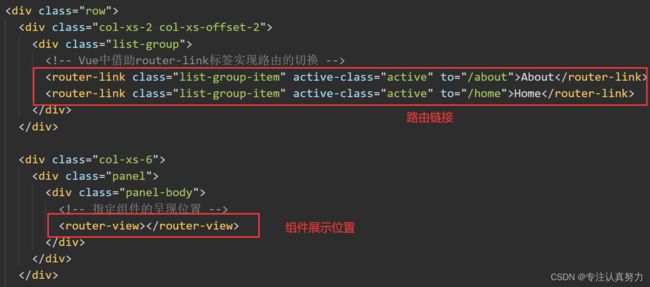
4.修改App.vue

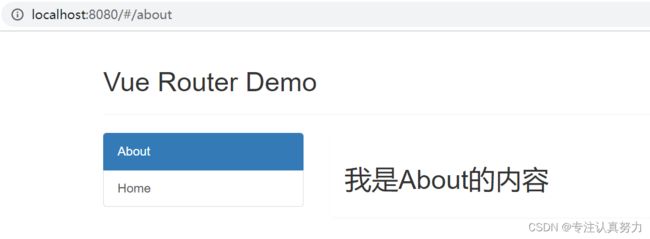
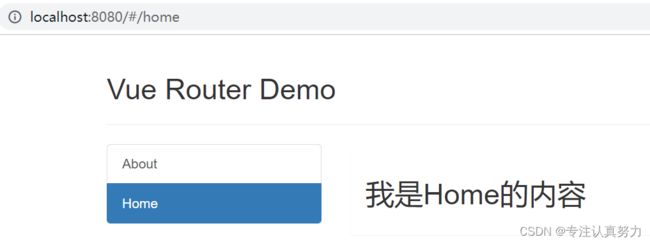
5.效果


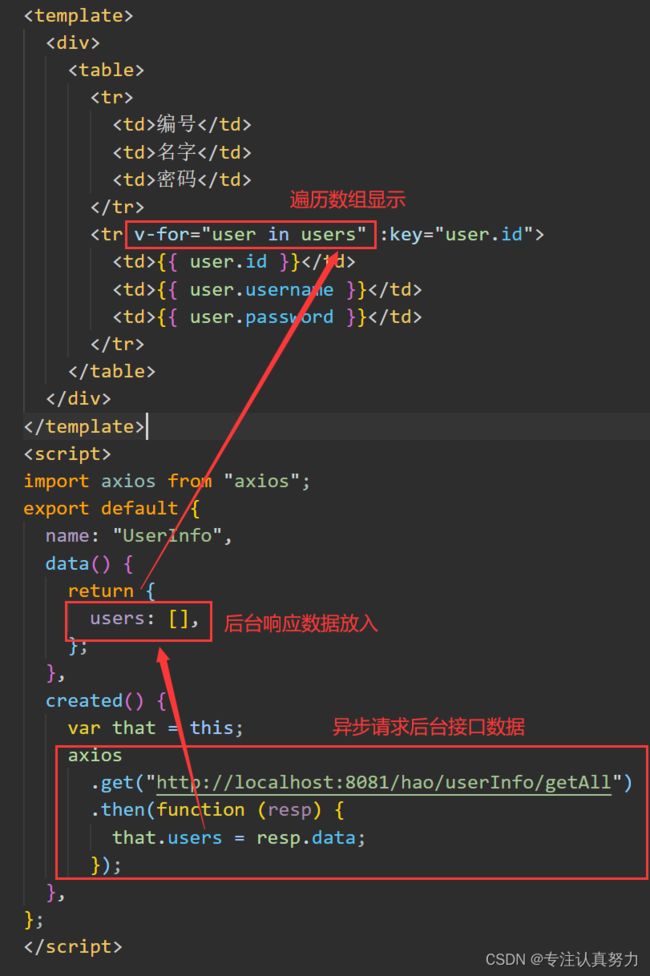
7.axios
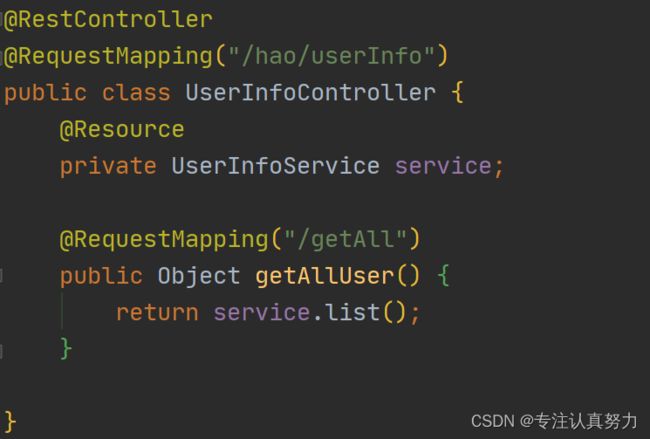
后台准备json接口:
@Configuration
public class GlobalCorsConfig {
/**
* 允许跨域调用的过滤器
*/
@Bean
public CorsFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
//允许所有域名进行跨域调用
config.addAllowedOriginPattern("*");
//允许跨越发送cookie
config.setAllowCredentials(true);
//放行全部原始头信息
config.addAllowedHeader("*");
//允许所有请求方法跨域调用
config.addAllowedMethod("*");
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}
}
为什么会出现跨域问题?
前后端分离造成前后台服务的端口号不同,在这里前台是8080,而后台是8081
3.测试接口